Vue组件通信之父传子
一般情况下,子组件中无法直接使用父组件的变量。借助子组件的props选项可以实现这一点。
这里我将一个vue实例作为一个父组件:
const app = new Vue({
el:'#div1',
data:{
movies:['复联四','疯狂动物城','银河护卫队','星际穿越']
},
methods:{
},
components:{
cpn //cpn即子组件
}
})
子组件定义如下:
const cpn={
template:'#cpn',
props:{
son_movies:{
type:Array, //指定变量接受的类型
default(){ //默认值,若类型是array或者object则需要以函数返回形式书写
return []
},
required:true //required为true表示必须传递一个值给此变量
},
count:{
type:[Number,Boolean], //也可接受多种类型
default:100
}
},
data(){
return{}
}
}
子组件的模板定义为:
<template id="cpn">
<div>
<h2 v-for="item in son_movies">{{item}}</h2>
<h2>number :{{count}}</h2>
</div>
</template>
由于我访问的是父组件中的一个数组变量所以这里可以用v-for指令来遍历这个数组。
下面是最重要的一点,使用组件时利用v-bind指令将父组件的变量值传递给子组件对应的变量,这样父组件中变量的值就可以传递到子组件中。
<div id="div1">
<cpn :son_movies="movies" :count="true"></cpn>
</div>
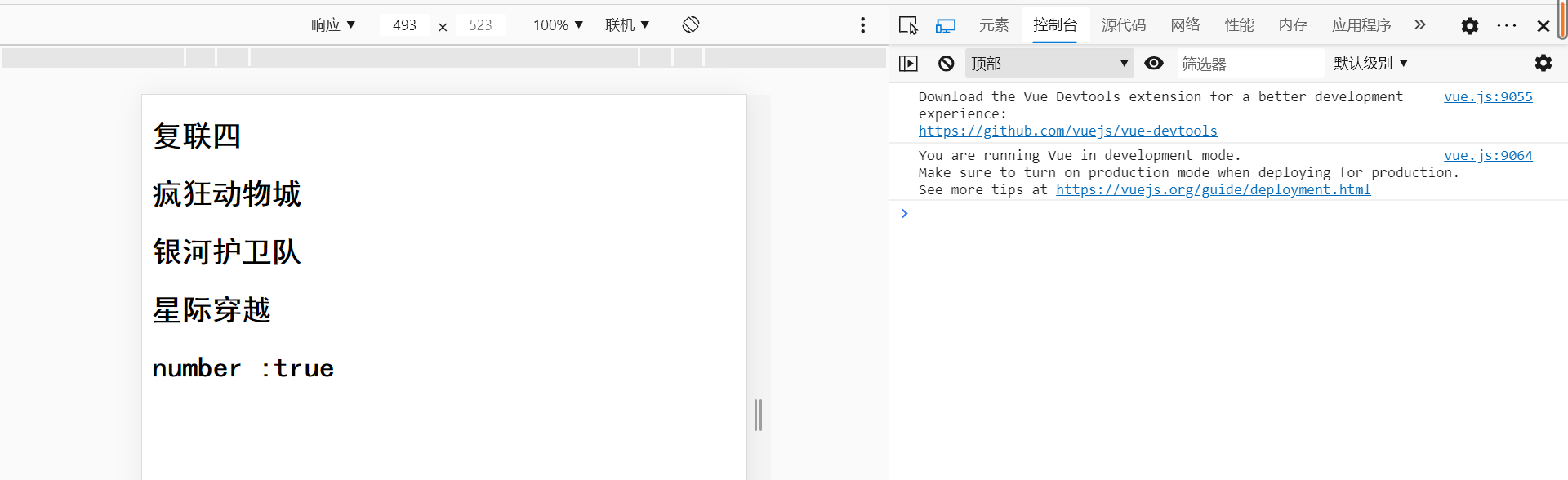
运行效果如下:

Vue组件通信之父传子的更多相关文章
- Vue组件传值,父传子,子传父,非父子组件
vue3中传值方式: 1.父组件向子组件传值 父组件Blog.vue <template> <div id="blog"> <Alert v-if=& ...
- vue组件传值之父传子
1.父组件给子组件传值 home父组件 header子组件 关键字props home代码 <template> <div> <v-header :title=&q ...
- vue小故事之父子(上下级)通信之父传子props
vue小故事之父子(上下级)通信之父传子props vue 父子(上下级)通信 props 或许你对父子通信有点迷糊,为什么这样那样父子之间就可以通信了,以下通过一个小故事来进行解说,故事模型或许有 ...
- Vue其他指令-组件-全局-局部-组件的交互父传子
v-once指令 once:一旦,当...时候 <!DOCTYPE html> <html lang="zh"> <head> <meta ...
- vue组件通信之父组件主动获取子组件数据和方法
ref 可以用来获取到dom节点,如果在组件中应用,也可以用来获取子组件的数据和方法. 比如,我定义了一个home组件,一个head组件,home组件中引用head组件. 此时,home组件是head ...
- 计算属性、侦听属性、局部与全局组件使用、组件通信(父子互传)、ref属性、动态组件和keep-alive、插槽
今日内容概要 计算属性 侦听属性 局部组件和全局组件 组件通信之父传子 组件通信之子传父 ref属性(组件间通信) 动态组件和keep-alive 插槽 内容详细 1.计算属性 # 插值的普通函数,只 ...
- vue 组件之间相互传值 父传子 子传父
1.父传子 把要传入的值放到父标签里 子组件使用props接收 父写法 子写法 2.子传父 子组件: childrenOnclick() { // 发布自定义事件 this.$emit(" ...
- vue 评论 computed watch 分隔符 局部组件 全局组件 子传父消息|父传子消息
评论案例 splice: (start 几位,替换(新增)内容) splice(0,0,内容)在头部插入内容 splice(0,1) 把索引为0的往后删除1位 splice(0,1,内容)把索引为0 ...
- Vue ---- 组价 组件化 子传父 父传子
目录 补充js的for循环: 组件 1.组件的分类: 2.组件的特点 3.创建局部组件 4.全局组件 二.组件化 一.组件传参父传子 二.组件传参:子传父 补充js的for循环: // for in遍 ...
随机推荐
- js 自定义阻止事件冒泡函数
// 以下改方法全兼容Chrome function stopBubble(event){ if(event.stopPropagation){ // 兼容火狐(firebox) event.st ...
- Go的100天之旅-06数组和Slice
目录 数组 Slice 数组 Go的数组和其它语言基本上一样,是长度固定的特定类型元素组成的序列,这基本上是所有语言数组的特性.和其它语言相比差异主要在声明和初始化的写法上,下面是简单声明一个数组: ...
- IDEA命令行缩短器助你解决此问题:Command line is too long. Shorten command line...
生命太短暂,不要去做一些根本没有人想要的东西.本文已被 https://www.yourbatman.cn 收录,里面一并有Spring技术栈.MyBatis.JVM.中间件等小而美的专栏供以免费学习 ...
- Java环境变量设置:Path、CLASSPATH、JAVA_HOME的作用分别是什么?
1.Path 作用是指定命令搜索路径,在i命令行下面执行命令如javac编译java程序时,它会到PATH变量所指定的路径中查找百看是否能找到相应的命令程序. 需要把jdk安装目录下的b ...
- lua中单引号和双引号和/的输出的问题
lua单引号和双引号的问题 lua 中的 单引号 与 双引号 (" " 与 '') Lua除支持双引号("")表示字符串外, 也支持用单引号('') 注意: 如 ...
- NFS /etc/exports参数解释
nfs 安装 执行以下命令安装 nfs 服务器所需的软件包 yum install -y nfs-utils 执行命令 vim /etc/exports,创建 exports 文件,文件内容如下: / ...
- MySQL 删除表中所有数据
方法一:使用 delete from [表名] 生成日志 方法二:使用 truncate table [表名] 无日志生成 两种方式删除后再插入数据,第一条id的值不一样 方法一: 方法二 ...
- cli框架 获取 命令行 参数
package main import ( "fmt" "log" "os" "github.com/urfave/cli&quo ...
- ROS 机器人技术 - 广播与接收 TF 坐标
上次我们学习了 TF 的基本概念和如何发布静态的 TF 坐标: ROS 机器人技术 - TF 坐标系统基本概念 ROS 机器人技术 - 静态 TF 坐标帧 这次来总结下如何发布一个自定义的 TF 坐标 ...
- Python globals和locals函数_reload函数
Python globals和locals函数_reload函数: globals( ): 返回所有能够访问到的全局名字 num = 5 sum = 0 def add(num): func_sum ...
