JS 模仿京东键盘输入内容
css代码
.search {
width: 300px;
height: 80px;
margin: 0 auto;
position: relative;
}
.con {
display: none;
position: absolute;
top: 5px;
line-height: 20px;
font-size: 18px;
width: 280px;
border: 1px solid rgba(0, 0, 0, 2);
padding: 5px 0;
box-shadow: 0 2px 4px rgba(0, 0, 0, 2);
color: #333;
}
.jd {
position: absolute;
top: 50px;
width: 280px;
height: 20px;
}
.con::before {
content: '';
width:;
height:;
position: absolute;
top: 28px;
left: 18px;
border: 8px solid #000;
border-style: solid dashed dashed;
border-color: #fff transparent transparent;
}
HTML代码
<div class="search">
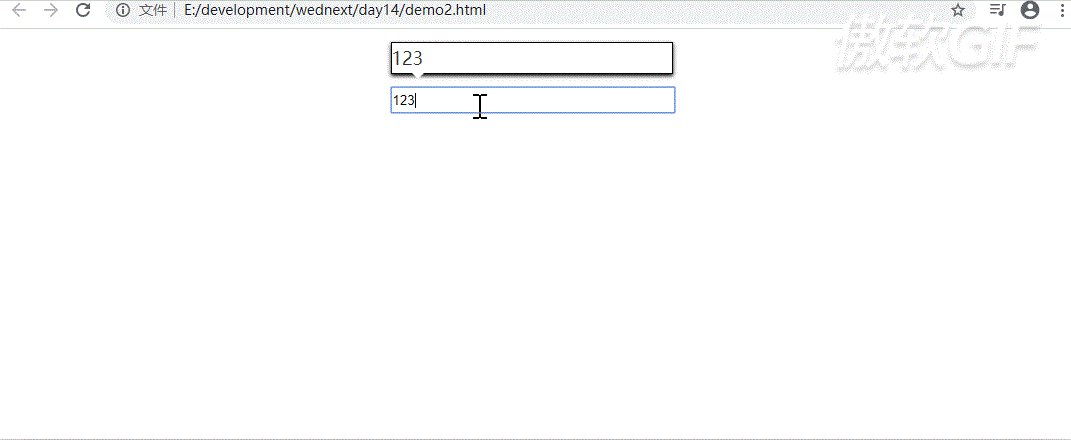
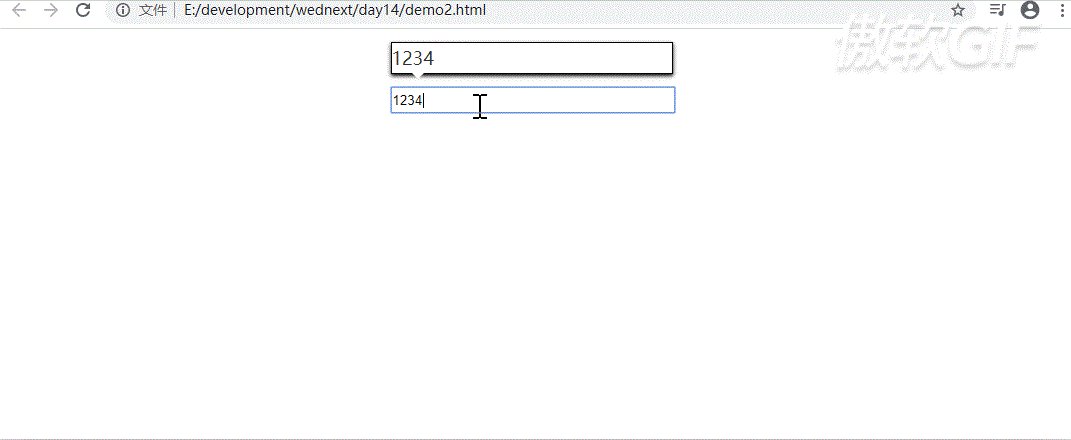
<div class="con">123</div>
<input type="text" placeholder="请输入您的快递单号" class="jd">
</div>
JS代码
var con = document.querySelector('.con')
var jd_input = document.querySelector('.jd')
jd_input.addEventListener('keyup', function () {
if (this.value == '') {
con.style.display = 'none'
} else {
con.style.display = 'block'
con.innerHTML = this.value;
}
// 当失去焦点就隐藏盒子
jd_input.addEventListener('blur', function () {
con.style.display = 'none'
})
jd_input.addEventListener('focus', function () {
if (this.value !== '') {
con.style.display = 'block'
}
})
})
效果图

JS 模仿京东键盘输入内容的更多相关文章
- js模仿京东首页的倒计时功能
模仿京东首页的倒计时 我们学习了定时器,可以用定时器做一个倒计时,于是我模仿了京东首页倒计时. 先看看京东首页的倒计时. 思路: 如何倒计时? 给一个未来的时间.然后计算未来时间到现在的时间戳. 用定 ...
- python中从键盘输入内容的方法raw_input()和input()的区别
raw_input()输出结果都是字符串 Input()输入什么内容,输出就是什么内容
- js 保存并排序输入内容
转载请注明来源:https://www.cnblogs.com/hookjc/ /* Create By:jiangcheng_15 Create Date:2012-01-32 */ functio ...
- 使用Scanner获取键盘输入
使用Scanner类可以很方便地便获取用户的键盘输入,Scanner是一个基于正则表达式的文本扫描器,它可以从文件.输入流 .字符串中解析出基本类型值和字符串值.Scanner类提供了多个构造器,不同 ...
- 使用Scanner获取键盘输入 (转)
原文地址:https://www.cnblogs.com/SzBlog/p/5404335.html 后面有改动 使用Scanner类可以很方便地便获取用户的键盘输入,Scanner是一个基于正则表达 ...
- Java+Selenium向文本框输入内容以后模仿键盘的"ENTRY"
在自动化测试中我们避免不了要模仿一些键盘上按钮的操作,普通的字母,数字,特殊符号,这些都是很简单的,有时候我们也会模仿"SHIFT","ALT","C ...
- Hotkeys.js 2.0.2 发布,捕获键盘输入和输入的组合键快捷键,它没有依赖
这是一个强健的 Javascript 库用于捕获键盘输入和输入的组合键,它没有依赖,压缩只有只有(~3kb),gzip:1.9k. 更新内容: 添加测试用例: 添加更多特殊键支持: 修复bug. __ ...
- Hotkeys.js 2.0.2 发布,JS 网页快捷键设置,捕获键盘输入和输入的组合键快捷键,它没有依赖
这是一个强健的 Javascript 库用于捕获键盘输入和输入的组合键,它没有依赖,压缩只有只有(~3kb),gzip:1.9k. 更新内容: 添加测试用例: 添加更多特殊键支持: 修复bug. __ ...
- JAVA 键盘输入数组,输出数组内容和最大值、最小值
package shuzu; import java.util.Scanner; import java.util.Arrays; public class shuzu { /** * @param ...
随机推荐
- Linux07 /redis的配置、五大数据类型、发布订阅、持久化、主从复制、哨兵配置、集群搭建
Linux07 /redis的配置.五大数据类型.发布订阅.持久化.主从复制.哨兵配置.集群搭建 目录 Linux07 /redis的配置.五大数据类型.发布订阅.持久化.主从复制.哨兵配置.集群搭建 ...
- redis(二):Redis 命令
Redis 命令用于在 redis 服务上执行操作. 要在 redis 服务上执行命令需要一个 redis 客户端.Redis 客户端在我们之前下载的的 redis 的安装包中. 语法 Redis 客 ...
- 数据可视化实例(十三): 发散型文本 (matplotlib,pandas)
偏差 (Deviation) https://datawhalechina.github.io/pms50/#/chapter11/chapter11 发散型文本 (Diverging Texts) ...
- bzoj3062[Usaco2013 Feb]Taxi*
bzoj3062[Usaco2013 Feb]Taxi 题意: Bessie在农场上为其他奶牛提供出租车服务,她必须赶到这些奶牛的起始位置,并把他们带到它们的目的地.Bessie的车很小,所以她只能一 ...
- redis linux开机启动 (简单高效)
1. 在edis下载文件包中找 redis/utils 找到redis_init_script 将它拷贝到 /etc/init.d 目录并重命名为redis cd redis cd utils mv ...
- git和github连接权限(这是一个简便方法,不是很安全,建议大家还是用ssh解决)
在使用,git从github上clone下来代码后. 我们再工作区进行编辑,然后提交. 最后我们想要将我们的改变推送到github上. 但是往往这个时候,我们可能会面临这样的问题. 我们没有权限将代码 ...
- Ethical Hacking - NETWORK PENETRATION TESTING(12)
Post Connection Attacks Sophisticated attacks that can be used after connecting to the target AP. Ga ...
- 猴子吃桃问题之《C语言经典案例分析》
猴子吃桃问题之<C语言经典案例分析>一.[什么是猴子吃桃] 猴子吃桃问题:猴子第一天摘下若干个桃子,当即吃了一半,还不过瘾,又多吃了一个.第二天早上又将第一天剩下的桃子吃掉一半 ...
- springboot(12)Redis作为SpringBoot项目数据缓存
简介: 在项目中设计数据访问的时候往往都是采用直接访问数据库,采用数据库连接池来实现,但是如果我们的项目访问量过大或者访问过于频繁,将会对我们的数据库带来很大的压力.为了解决这个问题从而redis数据 ...
- 【接单】找我付费定制Python工具软件或网站开发、Chrome浏览器插件、油猴脚本
各位可付费找我定制Python工具软件或网站开发.Chrome插件.油猴脚本.自动化软件,可通过我做的软件来评判我的实力,一定要先和我沟通你的需求,做不了的我也不会接. 费用50元起,通过淘宝APP或 ...
