利用jmeter对WebRTC应用进行压力测试(java)
利用jmeter对WebRTC应用进行压力测试(java)
说明:WebRTC是一款开源的多人即时视频API,与一般的http请求不同,webrtc应用实际压力主要是码流
最近负责了一个WebRTC的视频会议性能测试,也蛮有意思的,因此将压测方案、思路记录下来
一、测试思路
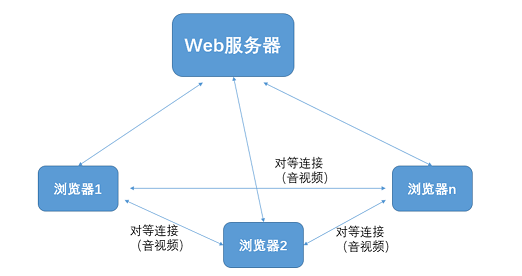
WebRTC多人会议的简单架构(自己画,意思到就行)

WebRTC视频会议应用主要的压力是码流、在线人数,所以我们希望的是连接能保持,同时也能输入视、音频流
上图可以看到,一个浏览器就是一个用户,最直观的做法就是同时多台电脑浏览器接入视频会议,然后打开摄像头和麦克风输入视、音频流
Chrome Headless模式
那么我们能否模拟出这种场景呢,答案肯定是可以的,就是使用chrome headless模式,并读取本地文件作为音视频输入。
什么是浏览器的headless模式,有做过自动化的同学肯定不陌生
- 在无界面的环境中运行 Chrome
- 通过命令行或者程序语言操作 Chrome
- 无需人的干预,运行更稳定
- 在命令行启动 Chrome 时添加参数 --headless,便可以 headless 模式启动 Chrome
chrome --headless --remote-debugging-port=9222 --disable-gpu #开启远程调试
chrome --headless --disable-gpu --dump-dom https://www.baidu.com #获取页面 DOM
chrome --headless --disable-gpu --screenshot http://www.baidu.com #截图
远程调试

- 更多headless模式启动参数
二、WebRTC压力端实现
选择库
WebRTC测试客户端代码
- 先添加依赖:
<dependency>
<groupId>io.github.fanyong920</groupId>
<artifactId>jvppeteer</artifactId>
<version>1.0.7</version>
</dependency>
- 直接贴关键代码,注释都应该比较清晰的了
public void webRtcConnect() {
String chromePath = "D:\\Google\\Chrome\\chrome.exe";
String fakeVideoPath = "E:\\media\\test.y4m";
String fakeAudioPath = "E:\\media\\test.wav";
try {
String path = new String(chromePath.getBytes(), "UTF-8");
ArrayList<String> argList = new ArrayList<String>();
argList.add("--no-sandbox"); //**禁用沙箱
argList.add("--disable-setuid-sandbox");
argList.add("--ignore-certificate-errors"); //**忽略所有网站的证书报错
argList.add("--use-fake-ui-for-media-stream"); //**不弹音视频权限请求对话框
argList.add("--use-fake-device-for-media-stream"); //**使用chrome默认的虚拟音视频数据
//**使用本地的音视频
// argList.add("--use-file-for-fake-video-capture=" + fakeVideoPath);
// argList.add("--use-file-for-fake-audio-capture=" + fakeAudioPath); //**指定chrome无头启动
LaunchOptions options = new LaunchOptionsBuilder().withArgs(argList).withHeadless(true).withExecutablePath(path).build();
Browser browser = Puppeteer.launch(options);
Page page = browser.newPage();
page.goTo("https://yourURL"); //**会议URL
} catch (Exception e) {
e.printStackTrace();
}
}
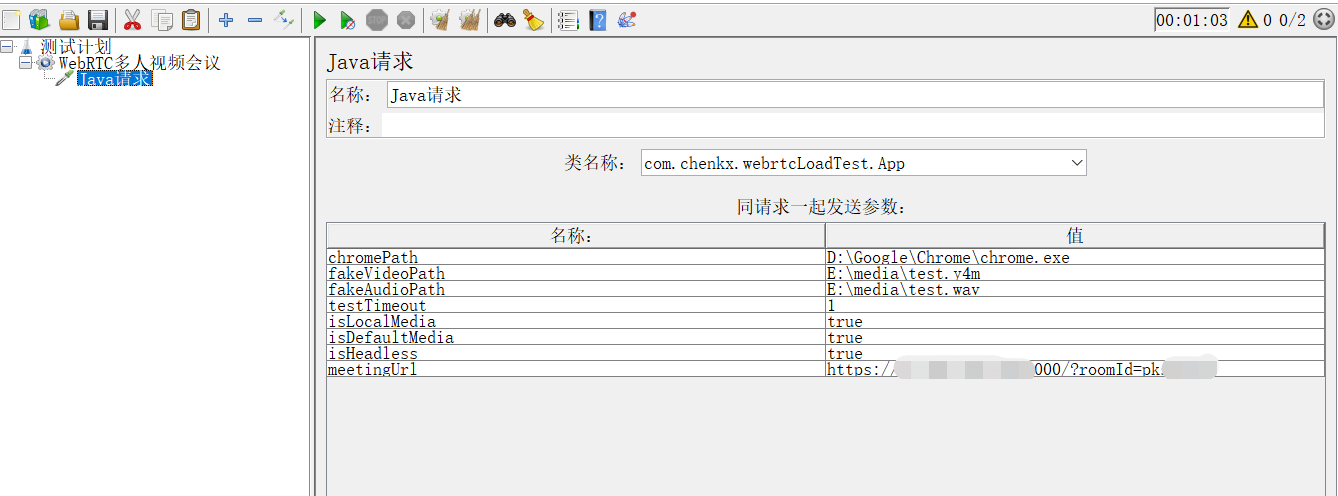
整合到jmeter
实际就是利用Jmeter的java请求组件,引用jmeter的库先将我们的代码打成jar,然后放在指定路径给Jmeter调用
- 在我们原有的项目中添加jmeter依赖:
<dependency>
<groupId>org.apache.jmeter</groupId>
<artifactId>ApacheJMeter_core</artifactId>
<version>${jemter-version}</version>
</dependency> <dependency>
<groupId>org.apache.jmeter</groupId>
<artifactId>ApacheJMeter_java</artifactId>
<version>${jemter-version}</version>
</dependency>
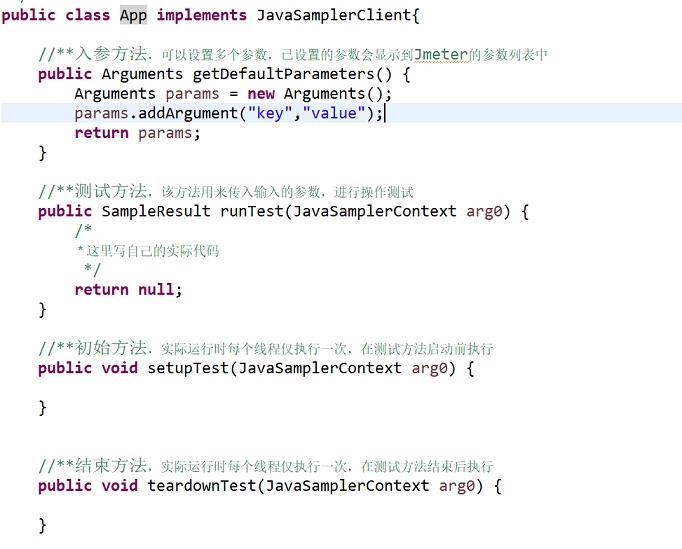
- 在我们的测试类中继承JavaSamplerClient接口类,并实现该父类的4个方法

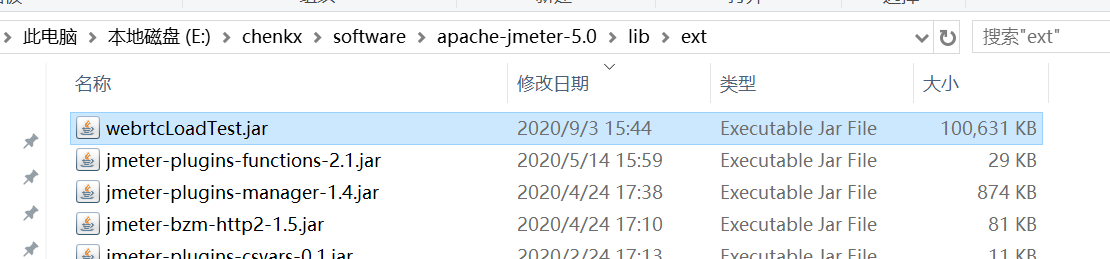
- 最后打成jar包并放到jmeter的
/lib/ext/目录下

- 这样我们就可以利用Jmeter并发机制,产生多个浏览器的连接加入会议了

至此,我们就可以愉快地对WebRTC应用进行性能测试了,如果有更好的方案,欢迎交流
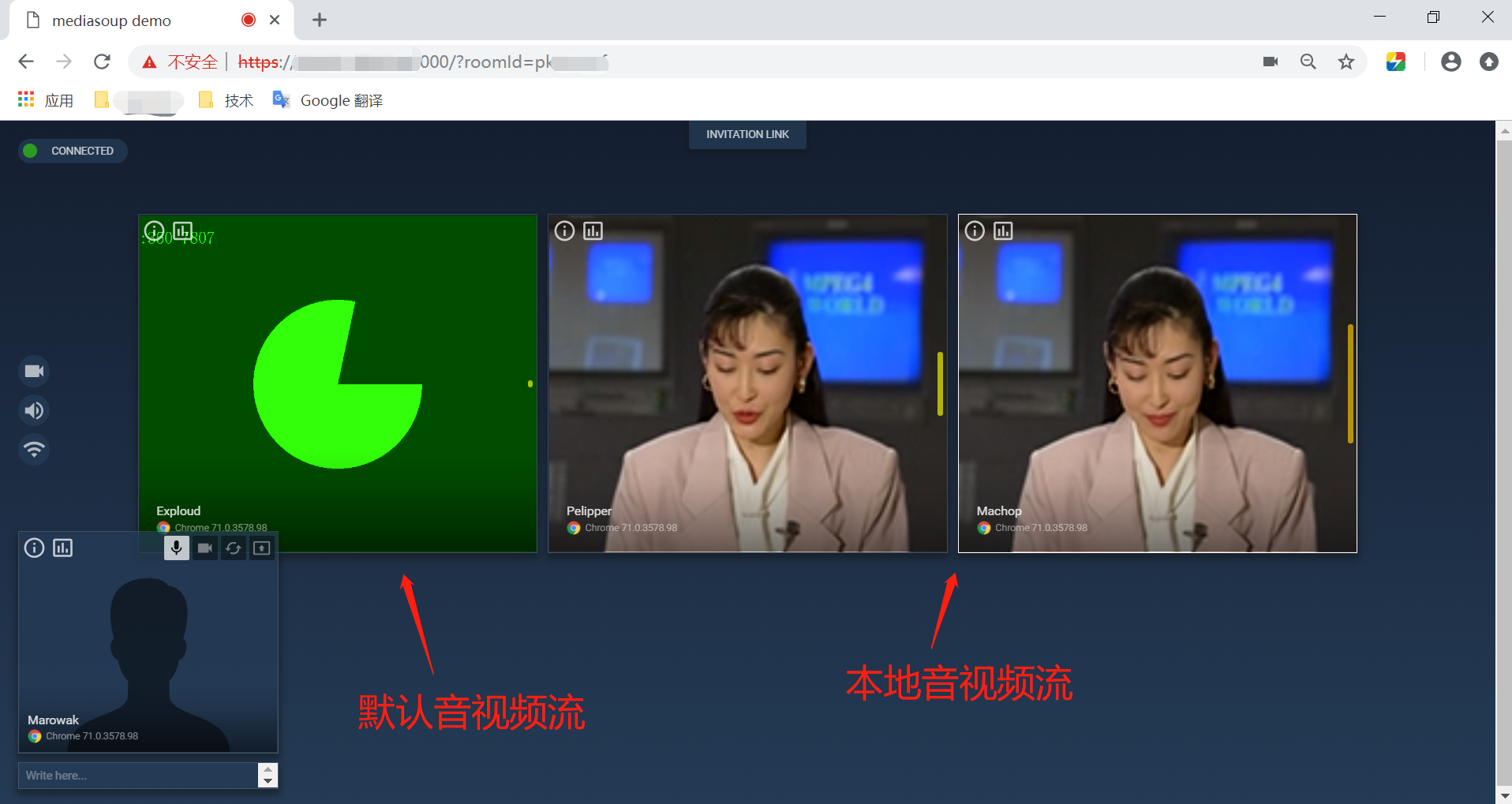
效果图(默认的媒体流就是一直转圈圈+滴滴声)

补充:
- 本地视频、音频格式好像只能是.y4m和wav,其他格式我没有尝试,有同学验证了告诉我下,这里可以下载y4m格式的视频
- Linux下安装Chrome建议在CentOs7以上版本,CentOs6太南了
利用jmeter对WebRTC应用进行压力测试(java)的更多相关文章
- Jmeter连接SqlServer数据库进行压力测试
Jmeter连接SqlServer数据库进行压力测试 前提准备:先安装jdbc驱动 驱动下载链接地址:http://pan.baidu.com/s/1bpDpjSr 密码:v6tn 下载解压之后,讲s ...
- Jmeter对Websocket进行接口压力测试
压力测试是给软件不断加压,强制其在极限的情况下运行,观察它可以运行到何种程度,从而发现性能缺陷,是通过搭建与实际环境相似的测试环境,通过测试程序在同一时间内或某一段时间内,向系统发送预期数量的交易请求 ...
- jmeter教程--简单的做压力测试
Jmeter是一个非常好用的压力测试工具. Jmeter用来做轻量级的压力测试,非常合适,只需要十几分钟,就能把压力测试需要的脚本写好. 什么是压力测试 顾名思义:压力测试,就是 被测试的系统,在 ...
- jmeter模拟对网站做压力测试
一般的网站,在进入业务功能前先需登录,然后才能访问业务功能.基本框架如下 详细步骤: 1 .用badboy录制登录,访问随意一个网址. 2.用jmeter打开,一会自己写的时候可以参考里面的参数名称或 ...
- (转)在Kubernetes集群中使用JMeter对Company示例进行压力测试
背景 压力测试是评估应用性能的一种有效手段.此外,越来越多的应用被拆分为多个微服务而每个微服务的性能不一,有的微服务是计算密集型,有的是IO密集型. 因此,压力测试在基于微服务架构的网络应用中扮演着越 ...
- jmeter进行的接口测试和压力测试
1.接口测试 接口测试的内容我们之前已经讲过,values-key形式和json串传参形式: 包括的协议有http,webservice(soap),jdbc数据库,java请求 2.参数化 定义:把 ...
- Jmeter对SQL Server进行压力测试
下载地址 https://mirrors.tuna.tsinghua.edu.cn/apache//jmeter/binaries/ 选择binary版本即可 下载的是apache-jmeter-5. ...
- jmeter的http post请求与测试Java请求
1.jmeter 测试Java请求 1.1 建立测试类,在被测程序中添加测试类 1.2 将测试程序打包,打成不可运行的包 1.3 将打好的包,放在$JMETER_HOME/lib/exts下面,把测试 ...
- Jmeter+TCP\Scoket(8583)报文压力测试
Jmeter一般被用来测试HTTP协议,我第一次拿来测试socket协议,pos机传输报文为8583,协议属于socket,也是TCP协议的一种,网上有LR怎么测试8583报文,我就研究了一下怎么用J ...
随机推荐
- chrome禁用缓存:调试javascript注意事项
chrome禁用缓存:调试javascript chrome对js和图片的缓存,导致调试的程序不是最新的,有时F5刷新了都没用. 可以禁用缓存: 先按F12,再按F1, 勾选 Disable ca ...
- 洛谷p1725 露琪诺 单调队列优化的DP
#include <iostream> #include <cstdio> #include <cstring> using namespace std; int ...
- ARM汇编--汇编中符号和变量
习惯了使用C语言的情况下我发现自己对与汇编程序的符号和变量的理解很不深刻,今天抽空来学学加深理解.以ARM汇编来说,在汇编代码中所有以"."开头的指令都是汇编伪指令,他们不属于AR ...
- 后Low Code时代:聚焦和突破
很多人都不想被贴上标签,我曾经也一样.觉得青春不能被定义,人也不能被分类.但随着学习和工作的变迁,慢慢开始发现标签也是一种名片效应. 比如一个做汽车销售的朋友,他就对BMW的车型非常熟悉,可以说是懂车 ...
- TypeScript & WebAssembly
TypeScript & WebAssembly WASM (module (func (param $lhs i32) (param $rhs i32) (result i32) local ...
- Angular 8.x in Action
Angular 8.x in Action web fullstack / fullstack web Angular 8 https://angular.io/ Angular 2, Angular ...
- 视屏剪辑软件 & free video editor
视屏剪辑软件 & free video editor purpose add animation keyframe to tutorials video vlog demos tutorial ...
- html fragment & svg remove xml namespace
html fragment & svg remove xml namespace https://developer.mozilla.org/en-US/docs/Web/API/Docume ...
- 万链互联时代,NGK DeFi项目如何在牛市中崭露头角!
众所周知,中心化交易所存在技术风险.道德风险与法律风险.去中心化交易所像是NGK以其匿名性.安全性.私钥独立掌控的特点,弥补了中心化交易所的不足,我们看到Uniswap日成交量均超过1亿美元,甚至接近 ...
- DAPHNE PATEL:有主见的人,才能活出精彩人生
有主见的人,会活出什么样子呢?近日,NGK灵石团队技术副总裁DAPHNE 女士给出了答案. DAPHNE PATEL表示,有主见的人,才能活出精彩的人生.为什么这么说呢? DAPHNE PATEL用自 ...
