Git本地仓库基本操作-1
code[class*="language-"], pre[class*="language-"] { color: rgba(51, 51, 51, 1); font-family: Consolas, "Liberation Mono", Menlo, Courier, monospace; text-align: left; white-space: pre; word-spacing: normal; word-break: normal; word-wrap: normal; line-height: 1.4; -moz-tab-size: 8; -o-tab-size: 8; tab-size: 8; -webkit-hyphens: none; -moz-hyphens: none; -ms-hyphens: none; hyphens: none }
pre[class*="language-"] { padding: 0.8em; overflow: auto; border-radius: 3px; background: rgba(245, 245, 245, 1) }
:not(pre)>code[class*="language-"] { padding: 0.1em; border-radius: 0.3em; white-space: normal; background: rgba(245, 245, 245, 1) }
.token.comment, .token.blockquote { color: rgba(150, 152, 150, 1) }
.token.cdata { color: rgba(24, 54, 145, 1) }
.token.doctype, .token.punctuation, .token.variable, .token.macro.property { color: rgba(51, 51, 51, 1) }
.token.operator, .token.important, .token.keyword, .token.rule, .token.builtin { color: rgba(167, 29, 93, 1) }
.token.string, .token.url, .token.regex, .token.attr-value { color: rgba(24, 54, 145, 1) }
.token.property, .token.number, .token.boolean, .token.entity, .token.atrule, .token.constant, .token.symbol, .token.command, .token.code { color: rgba(0, 134, 179, 1) }
.token.tag, .token.selector, .token.prolog { color: rgba(99, 163, 92, 1) }
.token.function, .token.namespace, .token.pseudo-element, .token.class, .token.class-name, .token.pseudo-class, .token.id, .token.url-reference .token.variable, .token.attr-name { color: rgba(121, 93, 163, 1) }
.token.entity { cursor: help }
.token.title, .token.title .token.punctuation { font-weight: bold; color: rgba(29, 62, 129, 1) }
.token.list { color: rgba(237, 106, 67, 1) }
.token.inserted { background-color: rgba(234, 255, 234, 1); color: rgba(85, 165, 50, 1) }
.token.deleted { background-color: rgba(255, 236, 236, 1); color: rgba(189, 44, 0, 1) }
.token.bold { font-weight: bold }
.token.italic { font-style: italic }
.language-json .token.property { color: rgba(24, 54, 145, 1) }
.language-markup .token.tag .token.punctuation { color: rgba(51, 51, 51, 1) }
code.language-css, .language-css .token.function { color: rgba(0, 134, 179, 1) }
.language-yaml .token.atrule { color: rgba(99, 163, 92, 1) }
code.language-yaml { color: rgba(24, 54, 145, 1) }
.language-ruby .token.function { color: rgba(51, 51, 51, 1) }
.language-markdown .token.url { color: rgba(121, 93, 163, 1) }
.language-makefile .token.symbol { color: rgba(121, 93, 163, 1) }
.language-makefile .token.variable { color: rgba(24, 54, 145, 1) }
.language-makefile .token.builtin { color: rgba(0, 134, 179, 1) }
.language-bash .token.keyword { color: rgba(0, 134, 179, 1) }
pre[data-line] { position: relative; padding: 1em 0 1em 3em }
pre[data-line] .line-highlight-wrapper { position: absolute; top: 0; left: 0; background-color: rgba(0, 0, 0, 0); display: block; width: 100% }
pre[data-line] .line-highlight { position: absolute; left: 0; right: 0; margin-top: 1em; background: linear-gradient(90deg, rgba(153, 122, 102, 0.1) 70%, rgba(153, 122, 102, 0)); pointer-events: none; line-height: inherit; white-space: pre }
pre[data-line] .line-highlight:before, pre[data-line] .line-highlight[data-end]:after { content: attr(data-start); position: absolute; top: 0.4em; left: 0.6em; min-width: 1em; padding: 0 0.5em; background-color: rgba(153, 122, 102, 0.4); color: rgba(245, 242, 240, 1); font: bold 65% / 1.5 sans-serif; text-align: center; vertical-align: 0.3em; border-radius: 999px; text-shadow: none; box-shadow: 0 1px rgba(255, 255, 255, 1) }
pre[data-line] .line-highlight[data-end]:after { content: attr(data-end); top: auto; bottom: 0.4em }
html body { font-family: "Helvetica Neue", Helvetica, "Segoe UI", Arial, freesans, sans-serif; font-size: 16px; line-height: 1.6; color: rgba(51, 51, 51, 1); background-color: rgba(255, 255, 255, 1); overflow: initial; box-sizing: border-box; word-wrap: break-word }
html body>:first-child { margin-top: 0 }
html body h1, html body h2, html body h3, html body h4, html body h5, html body h6 { line-height: 1.2; margin-top: 1em; margin-bottom: 16px; color: rgba(0, 0, 0, 1) }
html body h1 { font-size: 2.25em; font-weight: 300; padding-bottom: 0.3em }
html body h2 { font-size: 1.75em; font-weight: 400; padding-bottom: 0.3em }
html body h3 { font-size: 1.5em; font-weight: 500 }
html body h4 { font-size: 1.25em; font-weight: 600 }
html body h5 { font-size: 1.1em; font-weight: 600 }
html body h6 { font-size: 1em; font-weight: 600 }
html body h1, html body h2, html body h3, html body h4, html body h5 { font-weight: 600 }
html body h5 { font-size: 1em }
html body h6 { color: rgba(92, 92, 92, 1) }
html body strong { color: rgba(0, 0, 0, 1) }
html body del { color: rgba(92, 92, 92, 1) }
html body a:not([href]) { color: inherit; text-decoration: none }
html body a { color: rgba(0, 136, 204, 1); text-decoration: none }
html body a:hover { color: rgba(0, 163, 245, 1); text-decoration: none }
html body img { max-width: 100% }
html body>p { margin-top: 0; margin-bottom: 16px; word-wrap: break-word }
html body>ul, html body>ol { margin-bottom: 16px }
html body ul, html body ol { padding-left: 2em }
html body ul.no-list, html body ol.no-list { padding: 0; list-style-type: none }
html body ul ul, html body ul ol, html body ol ol, html body ol ul { margin-top: 0; margin-bottom: 0 }
html body li { margin-bottom: 0 }
html body li.task-list-item { list-style: none }
html body li>p { margin-top: 0; margin-bottom: 0 }
html body .task-list-item-checkbox { margin: 0 0.2em 0.25em -1.8em; vertical-align: middle }
html body .task-list-item-checkbox:hover { cursor: pointer }
html body blockquote { margin: 16px 0; font-size: inherit; padding: 0 15px; color: rgba(92, 92, 92, 1); border-left: 4px solid rgba(214, 214, 214, 1) }
html body blockquote>:first-child { margin-top: 0 }
html body blockquote>:last-child { margin-bottom: 0 }
html body hr { height: 4px; margin: 32px 0; background-color: rgba(214, 214, 214, 1); border: 0 none }
html body table { margin: 10px 0 15px; border-collapse: collapse; border-spacing: 0; display: block; width: 100%; overflow: auto; word-break: keep-all }
html body table th { font-weight: bold; color: rgba(0, 0, 0, 1) }
html body table td, html body table th { border: 1px solid rgba(214, 214, 214, 1); padding: 6px 13px }
html body dl { padding: 0 }
html body dl dt { padding: 0; margin-top: 16px; font-size: 1em; font-style: italic; font-weight: bold }
html body dl dd { padding: 0 16px; margin-bottom: 16px }
html body code { font-family: Menlo, Monaco, Consolas, "Courier New", monospace; font-size: 0.85em !important; color: rgba(0, 0, 0, 1); background-color: rgba(240, 240, 240, 1); border-radius: 3px; padding: 0.2em 0 }
html body code::before, html body code::after { letter-spacing: -0.2em; content: " " }
html body pre>code { padding: 0; margin: 0; font-size: 0.85em !important; word-break: normal; white-space: pre; background: rgba(0, 0, 0, 0); border: 0 }
html body .highlight { margin-bottom: 16px }
html body .highlight pre, html body pre { padding: 1em; overflow: auto; font-size: 0.85em !important; line-height: 1.45; border: rgba(214, 214, 214, 1); border-radius: 3px }
html body .highlight pre { margin-bottom: 0; word-break: normal }
html body pre code, html body pre tt { display: inline; max-width: initial; padding: 0; margin: 0; overflow: initial; line-height: inherit; word-wrap: normal; background-color: rgba(0, 0, 0, 0); border: 0 }
html body pre code:before, html body pre tt:before, html body pre code:after, html body pre tt:after { content: normal }
html body p, html body blockquote, html body ul, html body ol, html body dl, html body pre { margin-top: 0; margin-bottom: 16px }
html body kbd { color: rgba(0, 0, 0, 1); border-top: 1px solid rgba(214, 214, 214, 1); border-right: 1px solid rgba(214, 214, 214, 1); border-bottom: 2px solid rgba(199, 199, 199, 1); border-left: 1px solid rgba(214, 214, 214, 1); padding: 2px 4px; background-color: rgba(240, 240, 240, 1); border-radius: 3px }
@media print { html body { background-color: rgba(255, 255, 255, 1) } html body h1, html body h2, html body h3, html body h4, html body h5, html body h6 { color: rgba(0, 0, 0, 1); page-break-after: avoid } html body blockquote { color: rgba(92, 92, 92, 1) } html body pre { page-break-inside: avoid } html body table { display: table } html body img { display: block; max-width: 100%; max-height: 100% } html body pre, html body code { word-wrap: break-word; white-space: pre } }
.markdown-preview { width: 100%; height: 100%; box-sizing: border-box }
.markdown-preview .pagebreak, .markdown-preview .newpage { page-break-before: always }
.markdown-preview pre.line-numbers { position: relative; padding-left: 3.8em; counter-reset: linenumber 0 }
.markdown-preview pre.line-numbers>code { position: relative }
.markdown-preview pre.line-numbers .line-numbers-rows { position: absolute; pointer-events: none; top: 1em; font-size: 100%; left: 0; width: 3em; letter-spacing: -1px; border-right: 1px solid rgba(153, 153, 153, 1); -webkit-user-select: none; -moz-user-select: none; -ms-user-select: none; user-select: none }
.markdown-preview pre.line-numbers .line-numbers-rows>span { pointer-events: none; display: block; counter-increment: linenumber 1 }
.markdown-preview pre.line-numbers .line-numbers-rows>span:before { content: counter(linenumber); color: rgba(153, 153, 153, 1); display: block; padding-right: 0.8em; text-align: right }
.markdown-preview .mathjax-exps .MathJax_Display { text-align: center !important }
.markdown-preview:not([for="preview"]) .code-chunk .btn-group { display: none }
.markdown-preview:not([for="preview"]) .code-chunk .status { display: none }
.markdown-preview:not([for="preview"]) .code-chunk .output-div { margin-bottom: 16px }
{ width: 8px }
{ border-radius: 10px; background-color: rgba(0, 0, 0, 0) }
{ border-radius: 5px; background-color: rgba(150, 150, 150, 0.66); border: 4px solid rgba(150, 150, 150, 0.66); background-clip: content-box }
html body[for="html-export"]:not([data-presentation-mode]) { position: relative; width: 100%; height: 100%; top: 0; left: 0; margin: 0; padding: 0; overflow: auto }
html body[for="html-export"]:not([data-presentation-mode]) .markdown-preview { position: relative; top: 0 }
@media screen and (min-width: 914px) { html body[for="html-export"]:not([data-presentation-mode]) .markdown-preview { padding: 2em calc(50% - 457px + 2em) } }
@media screen and (max-width: 914px) { html body[for="html-export"]:not([data-presentation-mode]) .markdown-preview { padding: 2em } }
@media screen and (max-width: 450px) { html body[for="html-export"]:not([data-presentation-mode]) .markdown-preview { font-size: 14px !important; padding: 1em } }
@media print { html body[for="html-export"]:not([data-presentation-mode]) #sidebar-toc-btn { display: none } }
html body[for="html-export"]:not([data-presentation-mode]) #sidebar-toc-btn { position: fixed; bottom: 8px; left: 8px; font-size: 28px; cursor: pointer; color: inherit; z-index: 99; width: 32px; text-align: center; opacity: 0.4 }
html body[for="html-export"]:not([data-presentation-mode])[html-show-sidebar-toc] #sidebar-toc-btn { opacity: 1 }
html body[for="html-export"]:not([data-presentation-mode])[html-show-sidebar-toc] .md-sidebar-toc { position: fixed; top: 0; left: 0; width: 300px; height: 100%; padding: 32px 0 48px; font-size: 14px; box-shadow: 0 0 4px rgba(150, 150, 150, 0.33); box-sizing: border-box; overflow: auto; background-color: inherit }
{ width: 8px }
{ border-radius: 10px; background-color: rgba(0, 0, 0, 0) }
{ border-radius: 5px; background-color: rgba(150, 150, 150, 0.66); border: 4px solid rgba(150, 150, 150, 0.66); background-clip: content-box }
html body[for="html-export"]:not([data-presentation-mode])[html-show-sidebar-toc] .md-sidebar-toc a { text-decoration: none }
html body[for="html-export"]:not([data-presentation-mode])[html-show-sidebar-toc] .md-sidebar-toc ul { padding: 0 1.6em; margin-top: 0.8em }
html body[for="html-export"]:not([data-presentation-mode])[html-show-sidebar-toc] .md-sidebar-toc li { margin-bottom: 0.8em }
html body[for="html-export"]:not([data-presentation-mode])[html-show-sidebar-toc] .md-sidebar-toc ul { list-style-type: none }
html body[for="html-export"]:not([data-presentation-mode])[html-show-sidebar-toc] .markdown-preview { left: 300px; width: calc(100% - 300px); padding: 2em calc(50% - 457px - 150px); margin: 0; box-sizing: border-box }
@media screen and (max-width: 1274px) { html body[for="html-export"]:not([data-presentation-mode])[html-show-sidebar-toc] .markdown-preview { padding: 2em } }
@media screen and (max-width: 450px) { html body[for="html-export"]:not([data-presentation-mode])[html-show-sidebar-toc] .markdown-preview { width: 100% } }
html body[for="html-export"]:not([data-presentation-mode]):not([html-show-sidebar-toc]) .markdown-preview { left: 50%; transform: translateX(-50%) }
html body[for="html-export"]:not([data-presentation-mode]):not([html-show-sidebar-toc]) .md-sidebar-toc { display: none }
获取Git仓库
从Github服务器上克隆已经存在的仓库
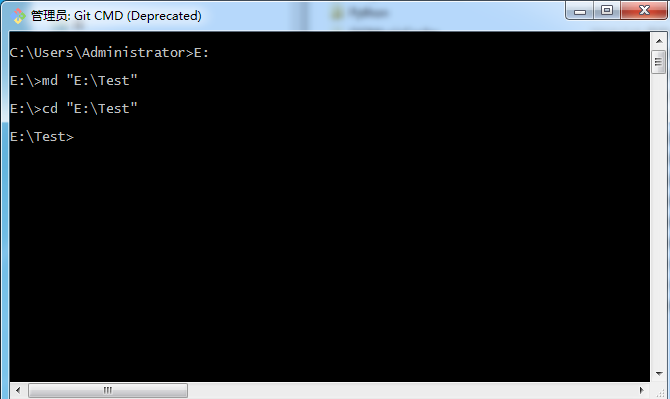
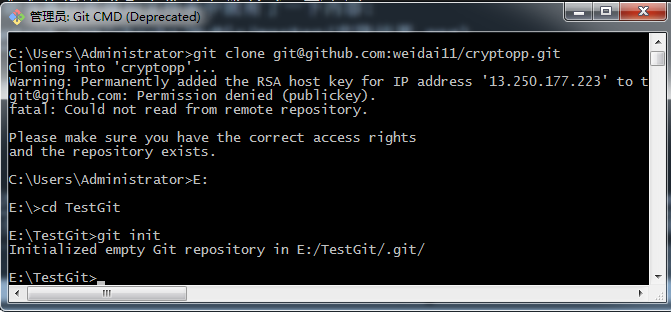
首先打开Git的命令行窗口,找一个位置创建一个新文件夹,用来存放从github上克隆的项目:

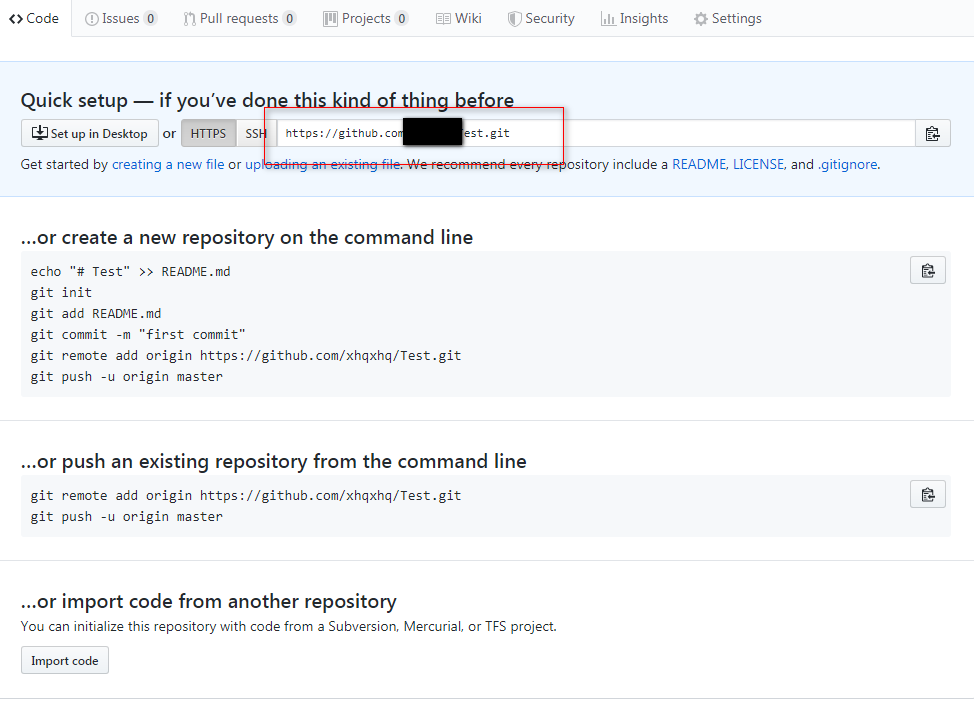
打开github官网登入个人帐户,选择一个要克隆的项目,并复制其url:

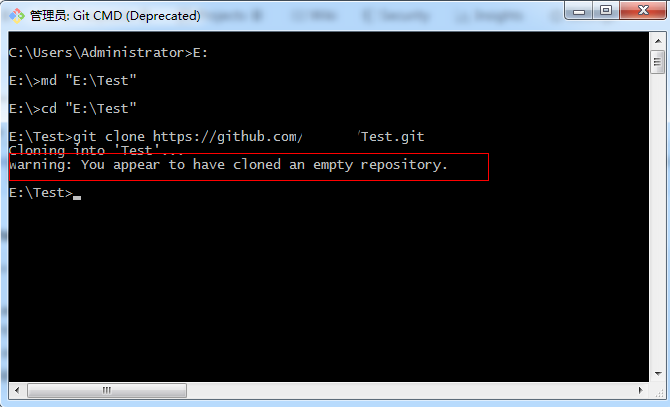
执行git clone 命令:

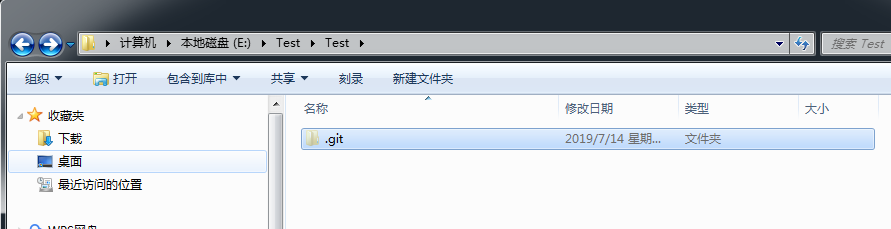
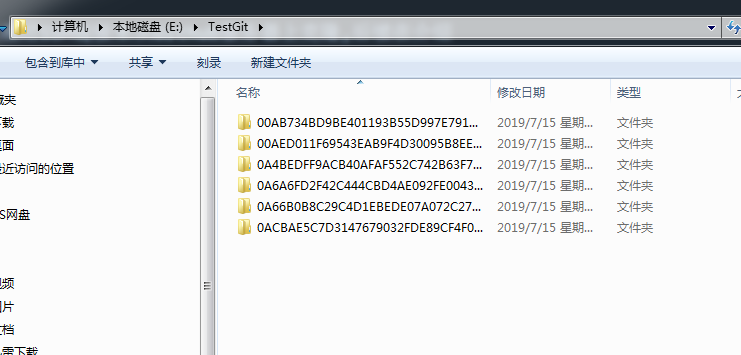
因为这是个空的仓库所以克隆完成后给出了警告,命令执行完成后文件夹中就有了一下内容:

开可以通过SSH链接来从Github服务器上克隆,后续在介绍
从本地已经存在的目录中创建Git仓库
例如:现在我的电脑上有这样一个文件夹

现在我要对这个目录中的内容进行管理,那么我们先打开Git命令行,并切换到该目录,然后使用git init命令建立一个Git仓库:

现在要了解Git中文件的两种状态:已跟踪和未跟踪
未跟踪:指的是未被纳入到版本控制的文件,它们既不存在于之前的快照记录中,也没有放入暂存区,例如从本地建立的Git仓库
在开始的时候目录下的所有文件都是未被跟踪的
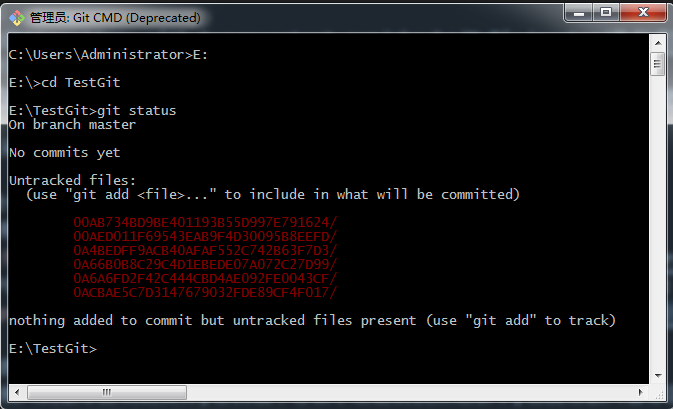
例如:在上面执行完git init命令后,在接着执行git status命令来查看目录下的文件状态:

显示了当前目录下未被追踪的文件已跟踪:已经纳入版本管理的文件,在之前的快照中有它们的记录,在一段时间后它们的状态可能是未修改,或者已修改,或者已经暂存,
对于从Github上克隆下来的项目,其状态都是已经提交且未修改状态
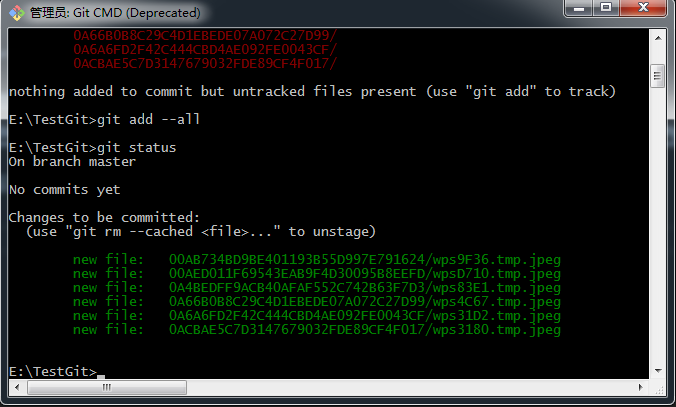
现在使用git add 命令来跟踪目录下的所有文件:

可以看出之前未被追踪的文件都已经被追踪,这些文件目前的状态是已暂存
这里在git add 命令后面使用--all参数追踪当前目录下所有的文件,还可以使用git add filepath 的方式将某个路径下的文件夹纳入追踪,
如果想只追踪以某个文件后缀结尾的所有文件,那么可以使用*.xx参数,例如我要追踪所有以.c结尾的文件,则使用git add *.c即可将所有以.c
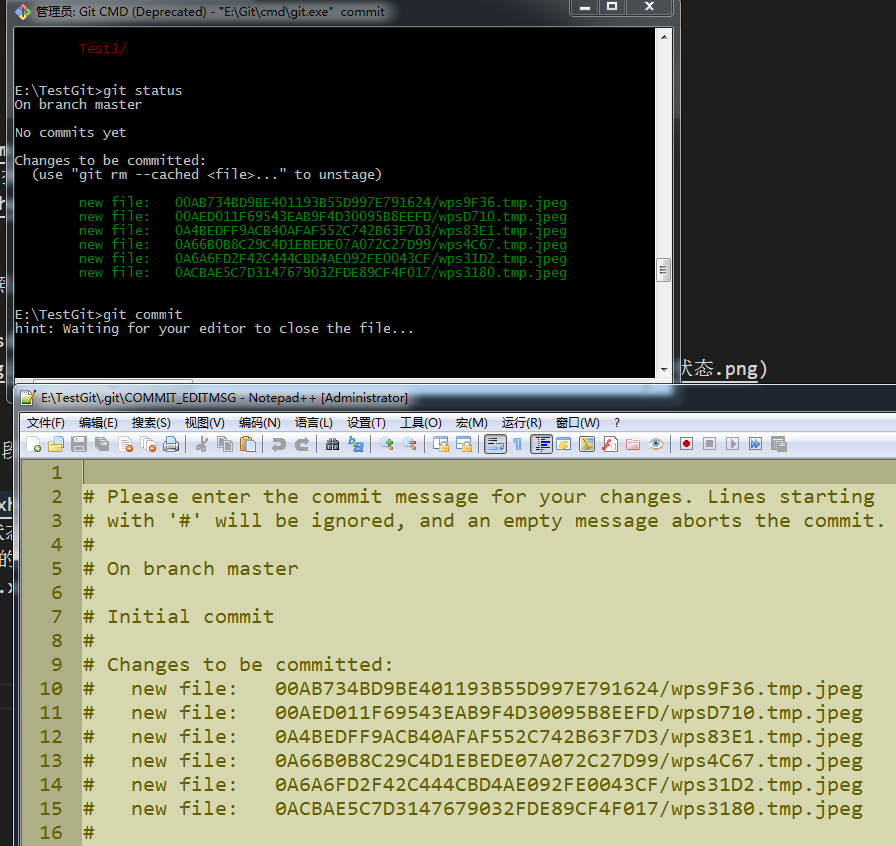
结尾的文件纳入追踪,现在讲这些已追踪的文件使用git commit 命令进行提交:

因为我将文本编辑器设置为Notepad++,所以执行git commit命令后Notepad++就被启动了,等待我输入提交信息,输入完成后关闭Notepad++即可。
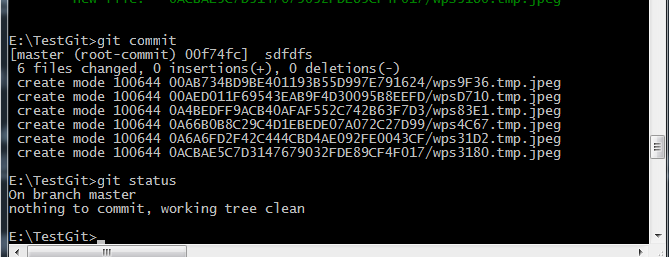
来看看提交后的目录下的工作状态:

其实还可以使用git commit -m "伴随提交的信息",这样可以把要提交的信息追加到命令尾部,无需打开文本编辑器
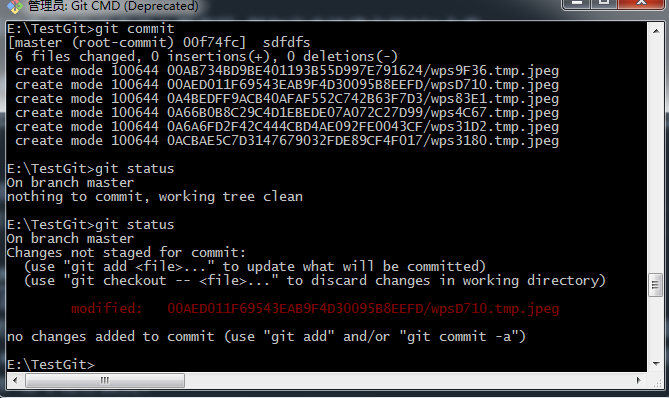
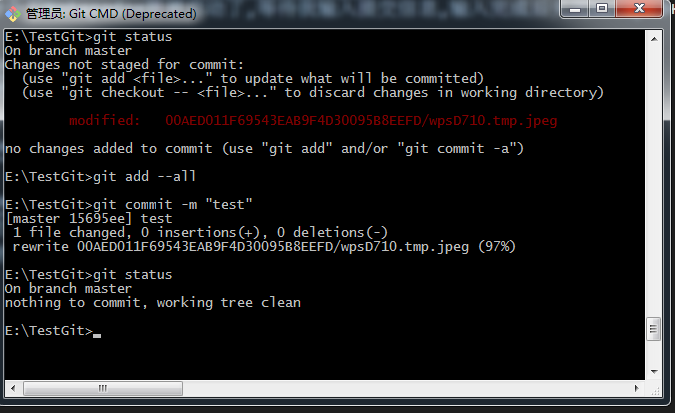
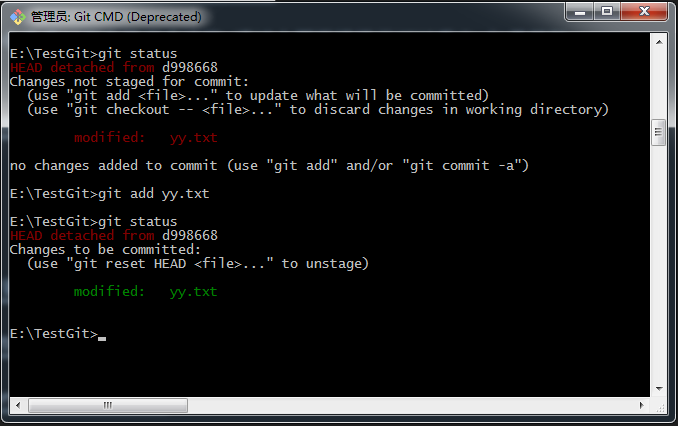
现在再来尝试修改一项目中的某个文件,并使用git status命令查看修改后文件状态:

现在在使用git commit命令进行一次提交,然后查看状态:

可以发现git commit命令执行完成后并没有什么卵用,被修改的文件还是处于已修改状态,因为git commit命令执行时提交的
是上一次执行git add命令后暂存的版本,也就是文件修改之前的版本,所以对于已经修改的文件,还是要使用git add命令来将
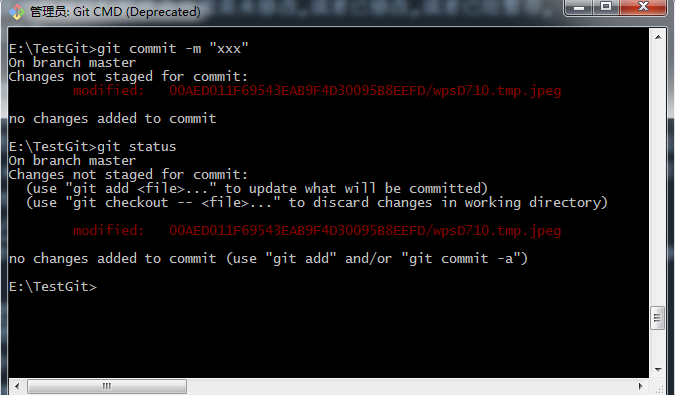
其暂存:

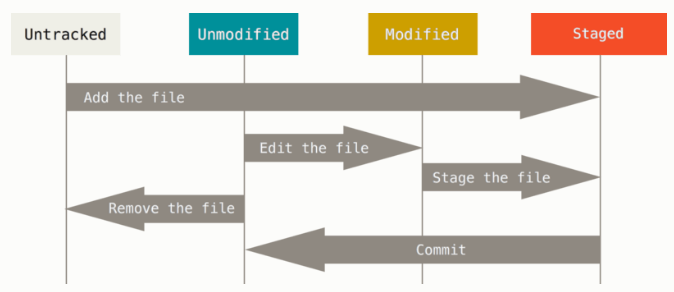
通过上面的实验可以总结出如下的文件状态变化流程:

忽略文件
有些文件我们不想纳入版本控制中,例如:一些存放敏感信息的文件,一些编译的中间产物等等..,但是每次执行git status命令时又会有未追踪文件的提示,
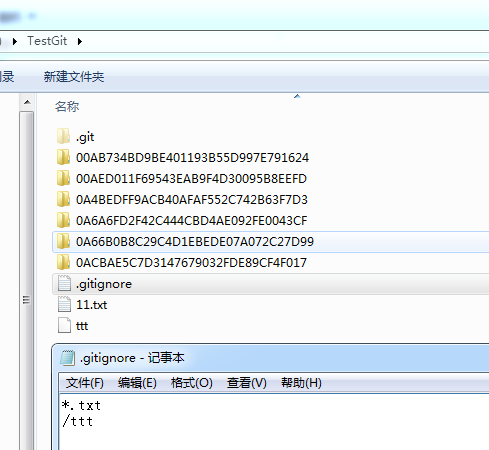
对于有强迫症的同学,实在是难以忍受,那么可以在与.git文件夹平级的文件夹中建立一个无名的后缀名为.gitignore的文件,在这个文件中写入要忽略的
文件后缀,例如:*.txt就是忽略所有以txt后缀的文件;在Windows系统中要注意是,在资源管理器中无法新建一个无名的文件,但是我们可以先建一个文件,
然后使用文本编辑器打开,然后另存为的时候不要给名称,只给.gitignore后缀即可
例如:将txt文件排除在外,将一个名为ttt的文件排除在外

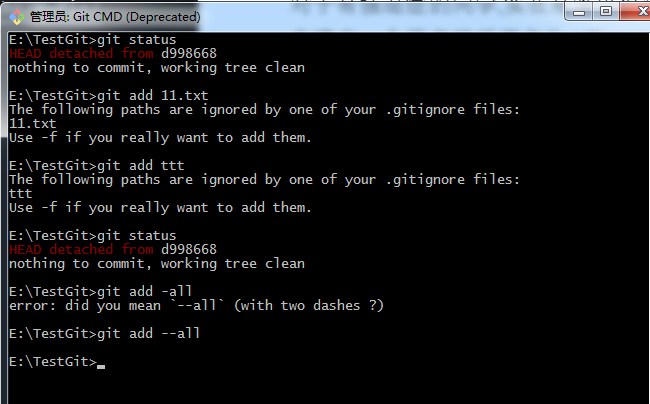
分别对这两个文件执行add命令:

可以发现这两个文件受.gitignore文件中的忽略规则限制无法暂存,使用git status命令查看时不在提示未追踪,通过上图报错提示可以看出,如果想把
受限制的这两个文件添加到暂存,可以在add命令中使用-f参数,强行add即可;
github上还有一个gitignore列表,已经编写好了各种语言和IDE中应该忽略的文件:https://github.com/github/gitignore
关于.gitignore文件的编写规则,请参考Pro Git 的2.2节
查看已暂存和未暂存的修改之间的差异
查看目录中已经修改的文件和上次暂存文件的差异(git diff)
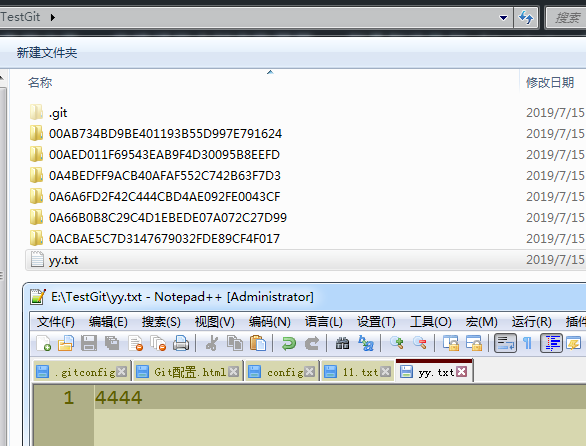
在目录中新建一个文本文件,内容如下:

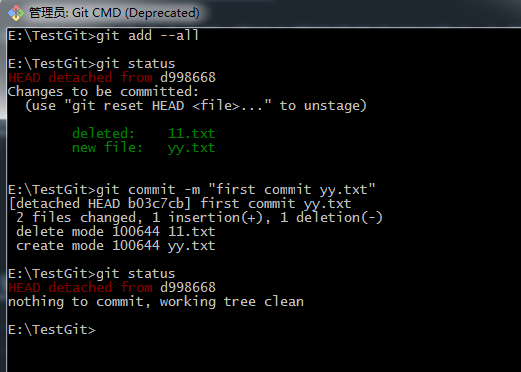
执行git add -all后在执行git commit,然后在修改改文本文件,向其中追加内容:

现在向文本文件中追加内容:

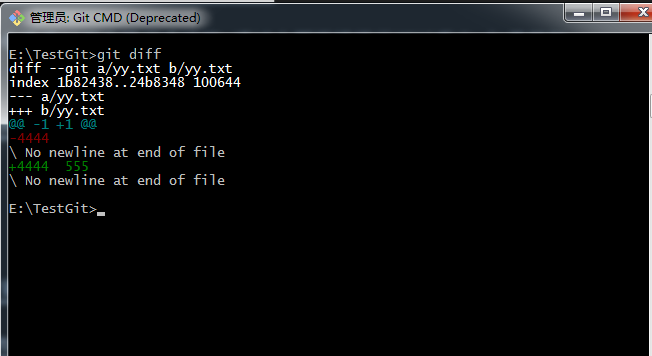
在执行git diff命令:

通过git diff命令可以看出目录中被修改过的文件与上次暂存文件的区别查看已缓存的文件和上次所提交文件的差异(git diff --cached/--staged)
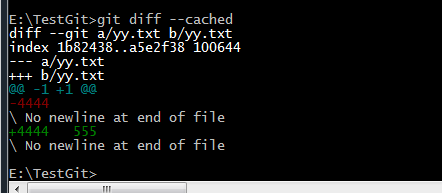
接着上面的例子,现在使用git add 命令将修改过的文件添加到缓存中:

现在使用git diff --cached命令查看缓存文件与上次提交文件的差异:

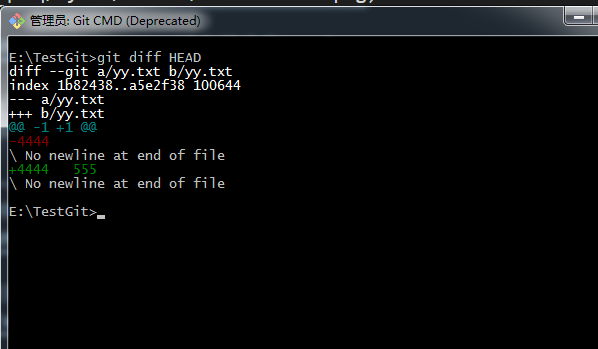
查看上次提交的文件和目录中被修改过文件的差异(git diff HEAD)
接着上例,执行git diff HEAD命令:

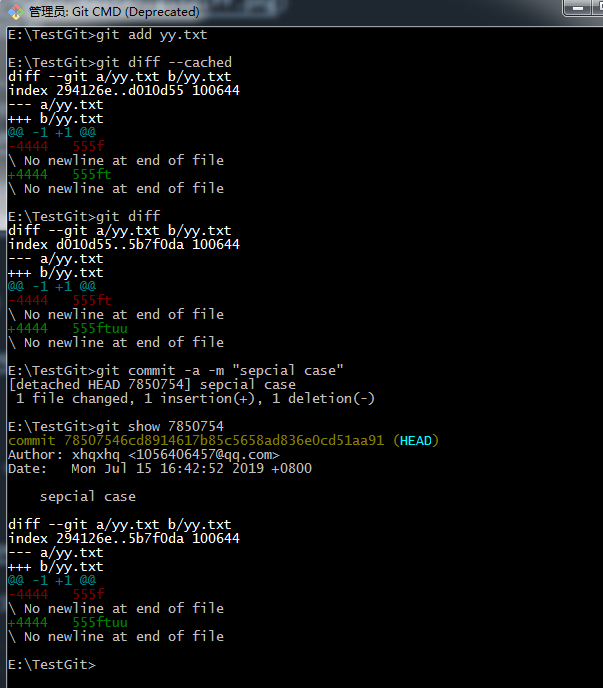
跳过暂存区域直接提交所有文件
前面的例子中我们都是先使用git add命令先进行暂存,然后在使用git commit进行提交,也可以使用git commit命令加上-a选项,
可以直接跳过暂存将所有已经追踪过的文件暂存起来并提交.
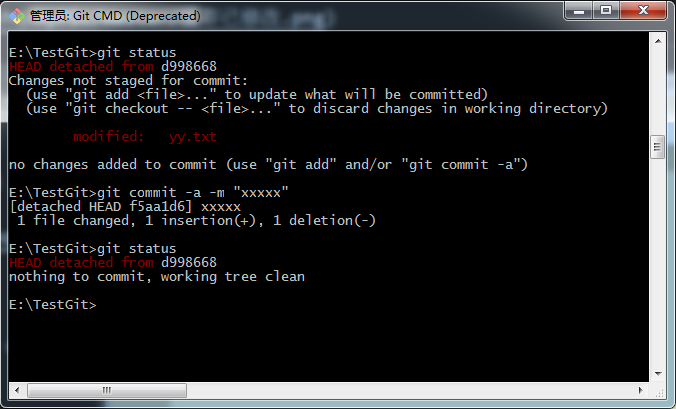
例如:

考虑到特殊情况,如果文件修改后被缓存但是并未被提交,此时目录中的文件又被修改,那么此时执行git commit -a命令后,
这次提交的快照的内容如目录中被修改的文件保持一致:

修改上一次的提交
git commit --amend
这个命令将会把暂存区中的文件再次提交,如果上一次提交后暂存区中的内容没有变化,那么这次提交只修改提交的信息,
如果暂存区发生了变化,例如我们修改了文件,并将其添加到了暂存区,此时使用该命令,会将暂存区的文件提交,带有--amend
参数的commit命令只修改上一次的提交,不生成新的提交记录。
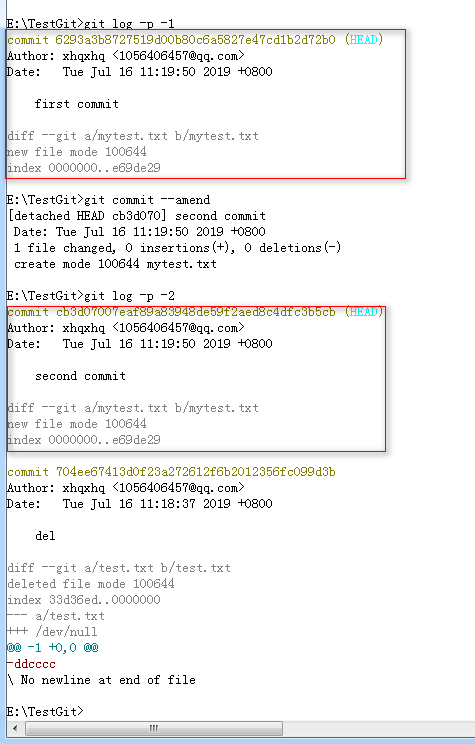
例:暂存区未发生变化,执行git commit --amend

共做了两次提交,由于第一次提交后暂存区没有发生变化,所以第二次提交只修改了提交信息,虽然两次提交,但是只有一次
提交记录。
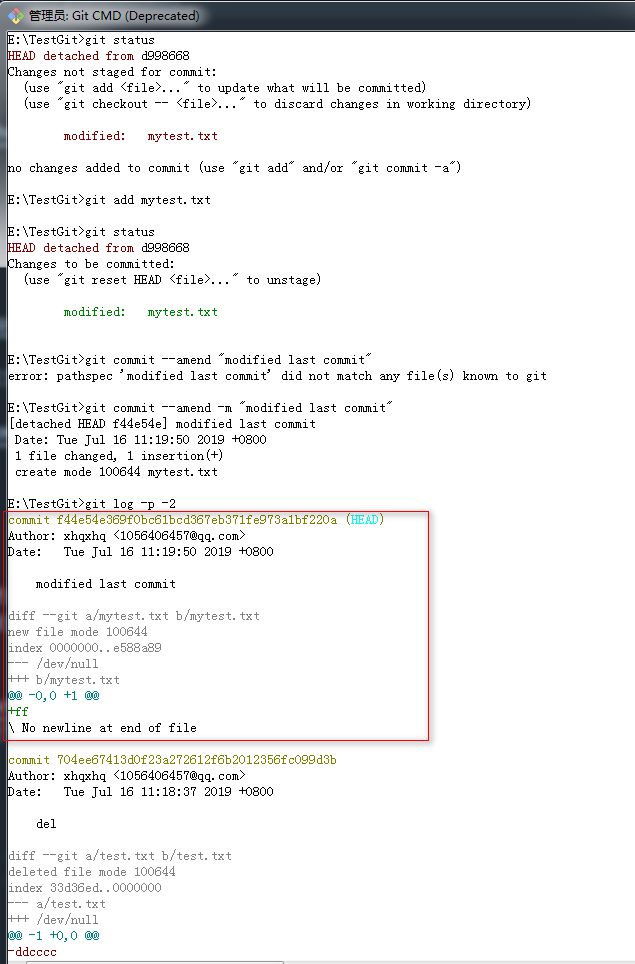
例:暂存区发生了变化,执行git commit --amend
我先修改文件,然后将其暂存,然后在执行git commit --amend:

提交后查看提交记录,只有一条提交记录
Git本地仓库基本操作-1的更多相关文章
- Git本地仓库基本操作
目录 设置姓名和邮箱 创建仓库 提交本地代码 .gitignore git add git commit git status git diff 查看提交记录 撤销未提交的修改 版本回退 设置姓名和邮 ...
- Git本地仓库与远程github同步的时候提示fatal: remote origin already exists 错误解决办法
Git本地仓库与远程github同步的时候提示fatal: remote origin already exists 错误解决办法 1.git在本地的电脑创建了仓库,要远程同步github的仓库.使用 ...
- Git - Git本地仓库与GitHub远程仓库关联
前言 Git本地仓库与GitHub仓库的关联逻辑如下 创建Key 在本地仓库下,新建Key文件夹,然后打开Key文件夹,单击鼠标右键,选择Git Bash Here. 输入命令:ssh-keygen ...
- 创建Git本地仓库
一.获取Git仓库 安装好Git后即可创建Git本地仓库,开始项目的版本管理.有两种方法取得Git项目仓库:1.在现有项目或目录下导入所有文件到Git中:2.从一个服务器克隆一个现有的Git仓库. 1 ...
- Git本地仓库和远程仓库冲突解决
场景描述: 在本地创建了一个git repo,并且执行了,git init命令,创建了.gitignore文件,或者README.md文件: 在远程创建了一个git repo,创建时也初始化了.git ...
- Git本地仓库
原文:http://www.cnblogs.com/wilber2013/p/4189920.html Git基本概念 在Git中,我们将需要进行版本控制的文件目录叫做一个仓库(repository) ...
- git本地仓库与github远程仓库链接协议问题
前提条件:有github账号,本地安装了git,能上网. 环境:ubuntu14.0.4LTS 首先在你得在github上创建一个仓库new repository,然后再本地创建一个文件夹mkdir ...
- Git本地仓库push至GitHub远程仓库每次输入账户密码问题解决(亲测可行)
在使用git push命令将本地仓库内容推送至GitHub远程仓库的每一次git都要让我们输入GitHub的用户名和密码.这着实让我们心烦.我们会有疑问,我明明设置了公钥呀!怎么还需要输入账户和密码? ...
- GitHub创建仓库,并与git本地仓库关联
登录后头像右上角点击: 起名再create 后 会跳转到下面页面: 先在git上复制执行第一条指令,创建一个readme文档 然后再用第二条初始化仓库 第三步将readme文档添加至暂存区 然后提交一 ...
随机推荐
- vuepress config favicon
vuepress config favicon .vuepress/public favicons https://vuepress.vuejs.org/guide/assets.html#publi ...
- shit leetcode edge testcases
shit leetcode edge testcases Merge Intervals try "use strict"; /** * * @author xgqfrms * @ ...
- redux 中间件 redux-saga 使用教程
redux 中间件 redux-saga 使用教程 redux middleware refs https://redux-saga.js.org/docs/ExternalResources.htm ...
- full page screen capture in js
full page screen capture in js html2canvas https://html2canvas.hertzen.com/ https://github.com/nikla ...
- 如何理解NGK的Layer2-侧链?
对于 NGK来说,Layer-2越来越重要,并成为共识.但是,"Layer-2" 是个不精确的标签.有些人说起 "Layer-2" 时,仅仅指的是 " ...
- golang官方嵌入文件到可执行程序
目录 前言 示例程序 嵌入文件直接访问 嵌入文件列表 总结 前言 在go官方出嵌入文件的方法前我在网上找过,并且自己还研究过,虽然没有问题,但是既然官方支持还是用起来吧. 看了下go源码embed/e ...
- JDK源码阅读-ByteBuffer
本文转载自JDK源码阅读-ByteBuffer 导语 Buffer是Java NIO中对于缓冲区的封装.在Java BIO中,所有的读写API,都是直接使用byte数组作为缓冲区的,简单直接.但是在J ...
- http接口的学习(暂时只是记录,测试之后重新更新)
链接1:https://blog.csdn.net/java173842219/article/details/54020168 链接2:https://blog.csdn.net/u01132074 ...
- 微信小程序:如何实现两个按钮在最右侧并排
要实现的效果: wxml端代码: <view class="prepare_param"> <view clas ...
- 硬件交互 snmp 使用
# *********************************snmp使用******************************************** # coding=utf-8 ...
