Flutter Widget中的State
一、Flutter 的声明式视图开发
// Android 设置某文本控件展示文案为 Hello World
TextView textView = (TextView) findViewById(R.id.txt);
textView.setText("Hello"); // iOS 设置某文本控件展示文案为 Hello World
UILabel *label = (UILabel *)[self.view viewWithTag:100];
label.text = @"Hello";
对我们来说,如果要实现同样的需求,则要稍微麻烦点:
除了设计好 Widget 布局方案之 外,还需要提前维护一套文案数据集,
并为需要变化的 Widget 绑定数据集中的数据,使 Widget 根据这个数据集完成渲染。
总结来说,命令式编程强调精确控制过程细节;而声明式编程强调通过意图输出结果整体。
对应到 Flutter 中,意图是绑定了组件状态的 State,结果则是重新渲染后的组件。
在 Widget 的生命周期内,应用到 State 中的任何更改都将强制 Widget 重新构建。
其中,对于组件完成创建后就无需变更的场景,状态的绑定是可选项。
这里“可选”就区分出了 Widget 的两种类型,
即:StatelessWidget 不带绑定状态,而 StatefulWidget 带绑 定状态。
当你所要构建的用户界面不随任何状态信息的变化而变化时,需要选择使用 StatelessWidget,反之则选用 StatefulWidget。
前者一般用于静态内容的展示,而后 者则用于存在交互反馈的内容呈现中。
二、Widget 选型的基本原则
接下来,我分别和你介绍 StatelessWidget 和 StatefulWidget,总结一些关于 Widget 选型的基本原则。
StatelessWidget
在 Flutter 中,Widget 采用由父到子、自顶向下的方式进行构建,父 Widget 控制着子 Widget 的显示样式,其样式配置由父 Widget 在构建时提供。
用这种方式构建出的 Widget,有些(比如 Text、Container、Row、Column 等)在创建 时,除了这些配置参数之外不依赖于任何其他信息,
换句话说,它们一旦创建成功就不再关 心、也不响应任何数据变化进行重绘。
在 Flutter 中,这样的 Widget 被称为 StatelessWidget(无状态组件)。
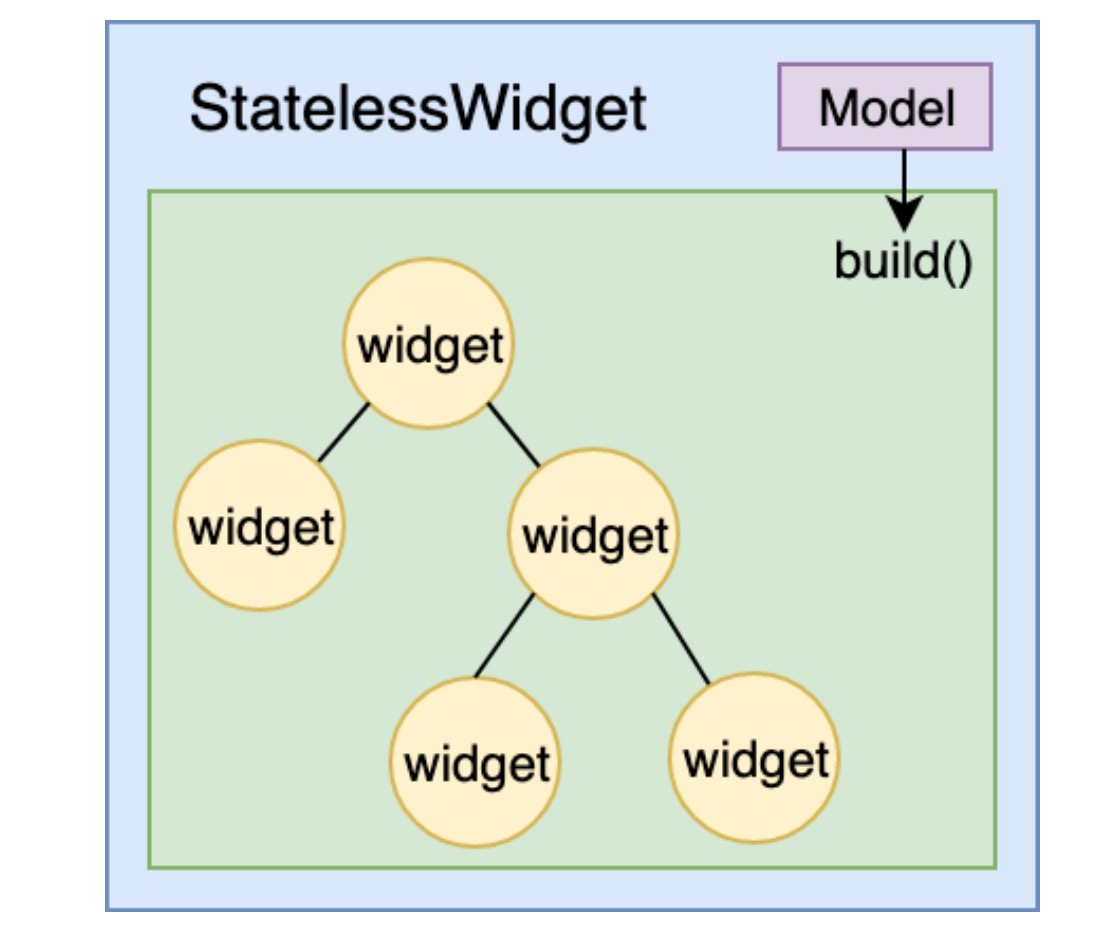
这里有一张 StatelessWidget 的示意图,如下所示:

可以看到,在构造后,build 方法随即将子组件 RichText 通过其属性列表(如文本 data、对齐方式 textAlign、文本展示方向 textDirection 等)初始化后返 回,之后 Text 内部不再响应外部数据的变化。
那么,什么场景下应该使用 StatelessWidget 呢?
一个简单的判断规则:父 Widget 是否能通过初始化参数完全控制其 UI 展示效果?
如果能,那么我们就可以使用 StatelessWidget 来设计构造函数接口了。
StatefulWidget
与 StatelessWidget 相对应的,有一些 Widget(比如 Image、Checkbox)的展示,除了父 Widget 初始化时传入的静态配置之外,
还需要处理用户的交互(比如,用户点击按 钮)或其内部数据的变化(比如,网络数据回包),并体现在 UI 上。

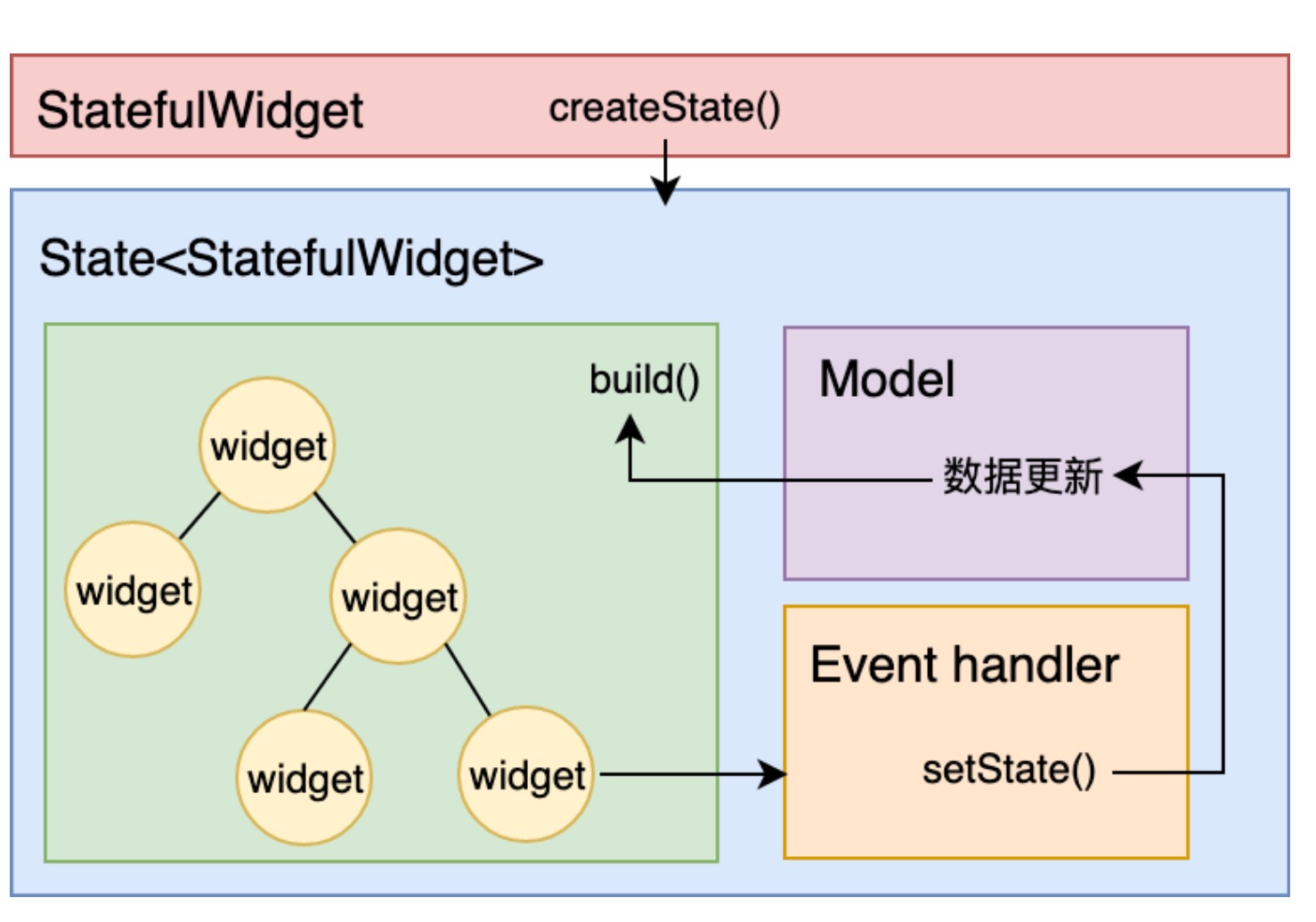
StatefulWidget 示意图
之前了解到,Widget 是不可变的,发生变化时需要销毁重建,所以谈不上状态。
其实,StatefulWidget 是以 State 类代理 Widget 构建的设计方式实现的。
Flutter Widget中的State的更多相关文章
- Widget 中的 State 解析
StatefulWidget 应对有交互.需要动态变化视觉效果的场景 StatelessWidget 则用于处理静态的.无状态的视图展示 那么,StatelessWidget 是否有存在的必要?Sta ...
- Flutter Widget框架概述
Flutter Widget采用现代响应式框架构建,这是从 React 中获得的灵感,中心思想是用widget构建你的UI. Widget描述了他们的视图在给定其当前配置和状态时应该看起来像什么.当w ...
- 惊天秘密!如何在 Flutter 项目中实现操作引导
不要冒然评价我,你只知道我的名字,却不知道我的故事,你只是听闻我做了什么,却不知我经历过什么. 俗话说得好,产品有三宝,弹窗浮层加引导. 上图截图自我司 App 晓黑板中的口算模块,相信每个 App ...
- Dojo Widget中的全局变量
转自http://blog.163.com/mqsy_yj/blog/static/2940499220121014115338929/ 前期设计了一个清除widget的功能,虽然可以从html文件中 ...
- Yii中的CCheckBoxColumn在widget中的用法
'columns'=>array( array( 'class'=>'CCheckBoxColumn', 'id'=>'us ...
- 关于props和state以及redux中的state
React的数据模型分为共有数据和私有数据,共有数据可以在组件间进行传递,私有数据为当前组件私有.共有数据在React中使用props对象来调用,它包含标签所有的属性名称和属性值,props对象有三个 ...
- ui-router ^1.x在ng1中使用state events
官网信息:https://ui-router.github.io/ng1/docs/latest/modules/ng1_state_events.html Legacy state events P ...
- [UE4]Child Widget中的事件调度器
在Child Widget中新建事件调度器,就会自动在使用该Child Widget的父级界面的事件列表中自动自动出现.功能十分强大.
- Flutter开发中的几个常用函数
几个Flutter开发中的常用函数 /** 返回当前时间戳 */ static int currentTimeMillis() { return new DateTime.now().millisec ...
随机推荐
- Android 开启 WebView 页面 Chrome debug
Android 开启 WebView 页面 Chrome debug WebView debug // 开启 WebView 页面 debug testWebView.setWebContentsDe ...
- flutter 混合开发
flutter 混合开发 https://github.com/flutter/flutter/wiki/Add-Flutter-to-existing-apps https://flutter.de ...
- 聊聊ASP.NET Core中的配置
作为软件开发人员,我们当然喜欢一些可配置选项,尤其是当它允许我们改变应用程序的行为而无需修改或编译我们的应用程序时.无论你是使用新的还是旧的.NET时,可能希望利用json文件的配置.在这篇文章中, ...
- C++面试题集合(持续更新)
C++面试中常被问到的几个知识点: 1. 基本概念 多态是什么,C++通过什么实现的多态.虚函数是什么,纯虚类是什么.重载是什么,重写是什么.重载运算符怎么写.new和malloc有什么区别.公有继承 ...
- 16_MySQL聚合函数的使用(重点,建议大家多动手操作)
本节所涉及的SQL语句 -- 聚合函数 SELECT AVG(sal+IFNULL(comm,0)) AS avg FROM t_emp; -- SUM SELECT SUM(sal) FROM t_ ...
- 【不在混淆的C】指针函数、函数指针、回调函数
一.指针函数 函数的返回值是指针类型. int* fun(int a,int b); 指针函数使用: 返回字符串 这里要注意,"1234567890abc"是字符串常量,*p指向的 ...
- CentOS7安装ZooKeeper3.4.14
1:下载安装包 wget https://downloads.apache.org/zookeeper/zookeeper-3.4.14/zookeeper-3.4.14.tar.gz 点击进入官网下 ...
- Docker私有仓库的搭建与使用
目录 Docker搭建私有仓库 一.搭建registry私有仓库 1.拉取私有仓库registry镜像 2.启动私有仓库容器 3.修改deamon.json 4.重启docker 5.启动regist ...
- CentOS7 下Docker最新入门教程 超级详细 (安装以及简单的使用)
转载https://blog.csdn.net/wzsy_ll/article/details/82866627 1.为什么使用Docker(本人) 最近总是频繁的在新服务器发布项目, 每次发布都需要 ...
- 后端程序员之路 52、A Tour of Go-2
# flowcontrol - for - for i := 0; i < 10; i++ { - for ; sum < 1000; { ...
