轻轻松松学CSS:Grid布局
网页布局总的来说经历了以下四个阶段:
1、古老的table表格布局,现在基本已被淘汰。
2、float浮动布局(或者position定位布局),借助float、position 等属性等进行布局,这种方法很成熟,兼容性非常好,现在使用的比较多,但比较繁琐。
3、flex弹性布局,革命性的突破,解决传统布局的痛点。这种方法兼容性不错(除个别浏览器外),很成熟,使用起来很简单,使用的比较多。
4、grid布局,相比flex布局功能有了非常大的提升,是真正的用于网页布局中新方案。如果说flex布局革命性的突破,那么grid布局就是彻底的革命性突破。这种方法,兼容性基本没有大问题,现在使用的越来越多了,不久的将来必是grid布局的兴起的时候。
实际应用中,我们往往在网页整个布局中应用grid布局,局部网页(主要是一维方向上)应用flex布局,一些细枝末节中用position。(float呢?float将来可能就退出历史舞台了,回到它的老本行-图文环绕)
与flex分为伸缩容器和伸缩项目类似,grid也分为网格容器和网格项目
采用网格布局的区域,称为"网格容器"(container)。容器内部采用网格定位的直接子元素,称为"网格项目"(item)。
我的博客-轻轻松松学CSS:Flex布局 介绍过传统经典布局-圣杯布局或双飞翼布局, 页面分为头部(HEADER)、导航(NAV)、主栏(MAIN)、侧栏(ASIDE)、尾部(FOOTER)等五个部分,其中头部、尾部定高,躯干(包含导航、主栏、侧栏)高度自适应,导航和侧栏定宽,主栏的宽度自适应。
以前的传统代码用到了浮动,代码稍显繁琐,在那篇博客中我采用了flex布局,代码简洁不少。flex布局相比较传统布局有了革命性突破,颠覆了传统认知,其实也可以采用grid布局,这样会有更大的突破,可以说grid布局就是页面整体布局而生的。
为了便于flex布局,还增加了<div class="body">....</div>(里面包含NAV、MAIN、ASIDE),grid布局完全可以不要这层多余的代码,它能使得表现与结构的彻底分离,不需要任何多余的代码作为辅助手段,是比较彻底的页面布局属性。
回忆一下flex布局的DOM结构
<body>
<header>HEADER</header>
<div class="container">
<nav>NAV</nav>
<main>MAIN</main>
<aside>ASIDE</aside>
</div>
<footer>FOOTER</footer>
</body>
现在看看grid布局的DOM结构,注意和上一段代码比较,缺少了container那层div(为突出重点,代码都是分段给出的,本文的最后会给出完整的代码)
<body>
<header>HEADER</header>
<nav>NAV</nav>
<main>MAIN</main>
<aside>ASIDE</aside>
<footer>FOOTER</footer>
</body>
效果图是一样的,如下:

以下的CSS代码跟grid布局无关,它能影响背景色、固定高度值、固定宽度值等,读者了解即可,这不是本文的重点。


1 html{
2 height: 100%;
3 text-align:center;
4 }
5 body{
6 margin:0;
7 height:100%;
8 color:red;
9 }
10 header{
11 height: 120px;
12 background-color: cornflowerblue;
13 }
14
15
16 footer{
17 height: 50px;
18 background-color: #000;
19 line-height:50px;
20 text-align:center;
21 }
22 nav{
23 background-color: lightgreen;
24 }
25 main{
26 background-color:#ccc;
27 }
28 aside{
29 background-color: orange;
30 }
以下的CSS代码跟grid布局有关
body{
display:grid;
grid-template-columns:200px auto 150px;
grid-template-rows:120px auto 50px;
grid-template-areas:
"header header header"
"nav main aside"
"footer footer footer";
}
header{
grid-area:header;
}
nav{
grid-area:nav;
}
main{
grid-area:main;
}
aside{
grid-area:aside;
}
footer{
grid-area:footer;
}
其中body(display:grid)是父容器,,就是本文所指的“网格容器(Grid container)”,header、nav、main、aside、footer是子元素,就是本文所指的“网格项目(Grid item)",或者叫”项目“
在Flex布局那篇博客中,提到“Flex布局和多媒体查询结合,使响应式布局更加简便”,现在应该这么说“Grid布局和多媒体结合无缝对接,使响应式布局异常简便”
/*中等屏幕*/
@media (max-width:992px){
body{
grid-template-columns:1fr 1fr;
grid-template-rows:120px 200px auto 50px;
grid-template-areas:"header header"
"nav aside"
"main main"
"footer footer";
}
}
/*小屏幕*/
@media (max-width:768px){
body{
grid-template-columns:auto;
grid-template-rows:120px 100px 100px auto;
grid-template-areas:"header"
"nav"
"aside"
"main"
"footer";
}
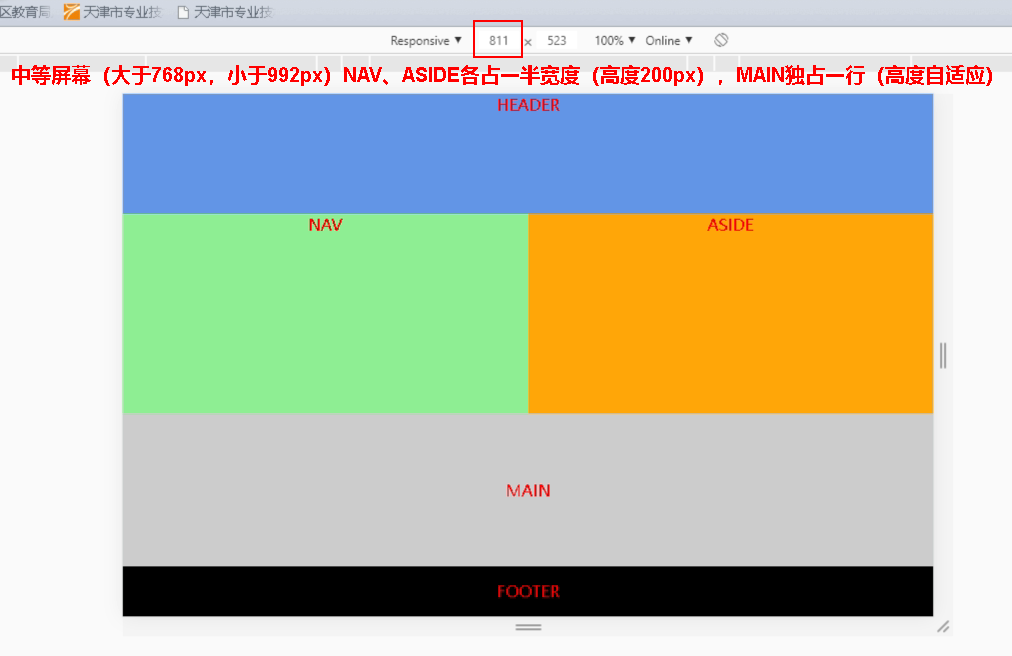
中等屏幕效果图如下:
小屏幕效果图如下:
怎么样?grid布局够强大的吧?!够简便的吧?!下面是完整的代码


1 <!DOCTYPE html>
2 <html lang="en">
3 <head>
4 <meta charset="UTF-8">
5 <meta name="viewport" content="width=device-width, initial-scale=1.0">
6 <meta http-equiv="X-UA-Compatible" content="ie=edge">
7 <title>test</title>
8 <style>
9 html{
10 height: 100%;
11 text-align:center;
12 }
13 body{
14 margin:0;
15 height:100%;
16 color:red;
17
18 display:grid;
19 grid-template-columns:200px auto 150px;
20 grid-template-rows:120px auto 50px;
21 grid-template-areas:
22 "header header header"
23 "nav main aside"
24 "footer footer footer";
25 }
26 header{
27 grid-area:header;
28 background-color:cornflowerblue;
29 }
30 nav{
31 grid-area:nav;
32 background-color:lightgreen;
33 }
34 main{
35 grid-area:main;
36 background-color:#ccc;
37 }
38 aside{
39 grid-area:aside;
40 background-color:orange;
41 }
42 footer{
43 grid-area:footer;
44 background-color:#000;
45 line-height:50px;
46 }
47
48 /*中等屏幕*/
49 @media (max-width:992px){
50 body{
51 grid-template-columns:1fr 1fr;
52 grid-template-rows:120px 200px auto 50px;
53 grid-template-areas:"header header"
54 "nav aside"
55 "main main"
56 "footer footer";
57 }
58 }
59 /*小屏幕*/
60 @media (max-width:768px){
61 body{
62 grid-template-columns:auto;
63 grid-template-rows:120px 100px 100px auto;
64 grid-template-areas:"header"
65 "nav"
66 "aside"
67 "main"
68 "footer";
69 }
70 </style>
71 </head>
72 <body>
73 <header>HEADER</header>
74 <nav>NAV</nav>
75 <main>MAIN</main>
76 <aside>ASIDE</aside>
77 <footer>FOOTER</footer>
78 </body>
79 </html>
轻轻松松学CSS:Grid布局的更多相关文章
- 轻轻松松学CSS:Flex布局
Flex布局就是"弹性布局",它可以简便.完整.响应式地实现各种页面布局.引入弹性布局的目的,当页面需要适应不同的屏幕大小确保元素拥有恰当的布局方式,对一个容器中的子元素进行排列 ...
- 带你入门 CSS Grid 布局
前言 三月中旬的时候,有一个对于 CSS 开发者来说很重要的消息,最新版的 Firefox 和 Chrome 已经正式支 CSS Grid 这一新特性啦.没错:我们现在就可以在最流行的两大浏览器上玩转 ...
- 用 CSS Grid 布局制作一个响应式柱状图
最新一段时间比较喜欢玩弄图表,出于好奇,我想找出比较好的用 CSS 制作图表的方案.开始学习网上开源图表库,它对我学习新的和不熟悉的前端技术很有帮助,比如这个:CSS Grid. 今天和大家分享我学到 ...
- 轻轻松松学CSS:媒体查询
轻轻松松学CSS:利用媒体查询创建响应式布局 媒体查询,针对不同的媒体类型定制不同的样式规则.在网站开发中,可以创建响应式布局. 一.初步认识媒体查询在响应式布局中的应用 下面实例在屏幕可视窗口尺寸大 ...
- CSS Grid 布局完全指南(图解 Grid 详细教程)
CSS Grid 布局是 CSS 中最强大的布局系统.与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行.通过将 CSS 规则应用于 父元 ...
- 快速使用CSS Grid布局,实现响应式设计
常用Grid布局属性介绍 下面从一个简单Grid布局例子说起. CSS Grid 布局由两个核心组成部分是 wrapper(父元素)和 items(子元素). wrapper 是实际的 grid(网格 ...
- CSS Grid 布局
CSS Grid 布局是 CSS 中最强大的布局系统.与 flexbox 的一维布局系统不同,CSS Grid 布局是一个二维布局系统,也就意味着它可以同时处理列和行.通过将 CSS 规则应用于 父元 ...
- CSS Grid布局指南
简介 CSS Grid布局 (又名"网格"),是一个基于二维网格布局的系统,主要目的是改变我们基于网格设计的用户接口方式.如我们所知,CSS 总是用于网页的样式设置,但它并没有起到 ...
- CSS Grid 布局学习笔记
CSS Grid 布局学习笔记 好久没有写博客了, MDN 上关于 Grid 布局的知识比较零散, 正好根据我这几个月的实践对 CSS Grid 布局做一个总结, 以备查阅. 1. 基础用法 Grid ...
随机推荐
- wxWidgets教程
https://www.wxwidgets.org/docs/tutorials/ http://zetcode.com/gui/wxwidgets/ https://docs.wxwidgets.o ...
- 使用docker部署hadoop集群
最近要在公司里搭建一个hadoop测试集群,于是采用docker来快速部署hadoop集群. 0. 写在前面 网上也已经有很多教程了,但是其中都有不少坑,在此记录一下自己安装的过程. 目标:使用doc ...
- Educational Codeforces Round 68 (Rated for Div. 2)-C-From S To T
You are given three strings ss, tt and pp consisting of lowercase Latin letters. You may perform any ...
- Codeforces 1321C Remove Adjacent
题意 给你一个字符串,字符\(s_i\)可以被伤处当且仅当\(s_{i-1}=s_i-1\)或\(s_{i+1}=s_i-1\).问最多能删几个字符. 解题思路 其实,有个很简单的做法就是从\(z\) ...
- java安全编码指南之:声明和初始化
目录 简介 初始化顺序 循环初始化 不要使用java标准库中的类名作为自己的类名 不要在增强的for语句中修改变量值 简介 在java对象和字段的初始化过程中会遇到哪些安全性问题呢?一起来看看吧. 初 ...
- 2申请高德地图key 初始化地图
https://console.amap.com/dev/key/app vue-amap-基于-vue-2x-与高德的地图组件 https://elemefe.github.io/vue-amap/ ...
- 《闲扯Redis十一》Redis 有序集合对象底层实现
一.前言 Redis 提供了5种数据类型:String(字符串).Hash(哈希).List(列表).Set(集合).Zset(有序集合),理解每种数据类型的特点对于redis的开发和运维非常重要. ...
- Mysql业务设计(逻辑设计)
逻辑设计 数据库设计三大范式 数据库设计第一大范式 数据库表中所有的字段都只具有单一属性 单一属性的列是由基本数据类型所构成 设计出来的表都是简单的二维表 数据库设计的第二大范式 要求表中只有一个业务 ...
- java向上转型神解析
向上转型 经典案例 向上转型 向上转型应注意的问题 向上转型的好处 静态方法的调用 经典案例 public class Animal { public void eat(){ System.out.p ...
- HKDAS产品技术架构图
