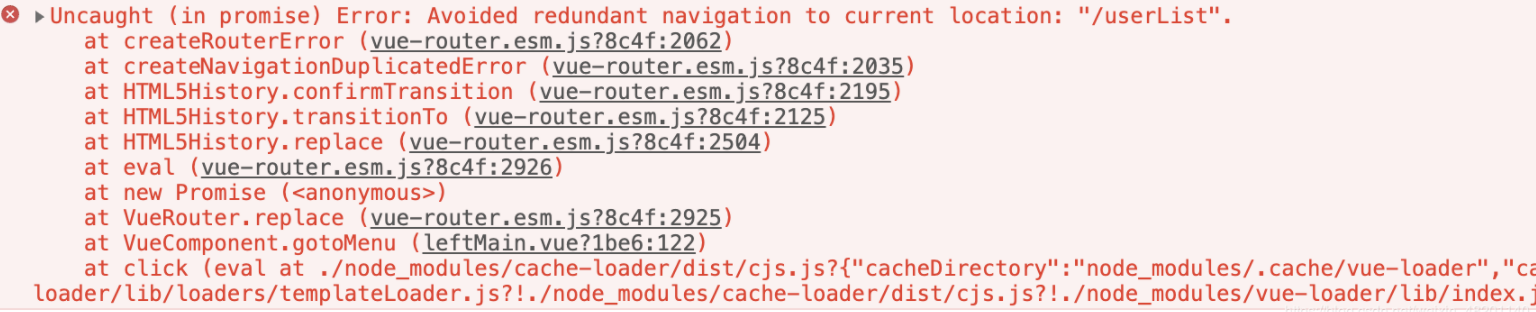
vue-router 报错、:Avoided redundant navigation to current location 错误、路由重复
在用vue-router 做单页应用的时候重复点击一个跳转的路由会出现报错

这个报错是重复路由引起的
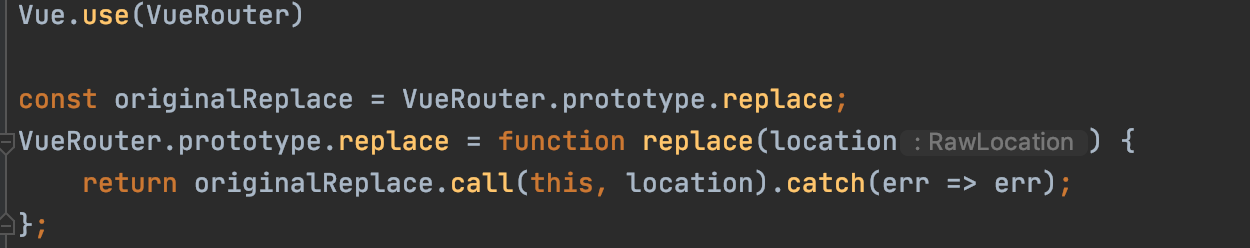
只需在注册路由组建后使用下方重写路由就可以
const originalReplace = VueRouter.prototype.replace;
VueRouter.prototype.replace = function replace(location) {
return originalReplace.call(this, location).catch(err => err);
};

vue-router 报错、:Avoided redundant navigation to current location 错误、路由重复的更多相关文章
- Vue Avoided redundant navigation to current location Error
这个报错的根源就是vue-router组件,错误内容翻译一下是: Avoided redundant navigation to current location === 避免冗余导航到当前位置 这个 ...
- Avoided redundant navigation to current location: "/users"
问题产生的原因:在Vue导航菜单中,重复点击一个菜单,即重复触发一个相同的路由,会报错,但不影响功能 解决:在router的配置文件中加入如下代码: const originalPush = Rout ...
- Vue 路由跳转报错 Error: Avoided redundant navigation to current location: "/XXX".
在router文件夹下的index.js中加入红色字体代码即可解决 import Vue from 'vue' import VueRouter from 'vue-router' Vue.use(V ...
- vue router 报错: Uncaught (in promise) NavigationDuplicated {_name:""NavigationDuplicated"... 的解决方法
参考资料:https://blog.csdn.net/zy21131437/article/details/99548983
- vue router 报错:NavigationDuplicated {_name: "NavigationDuplicated", name: "NavigationDuplicated"}
https://blog.csdn.net/weixin_43202608/article/details/98884620
- Vue.js报错Failed to resolve filter问题原因
Vue.js报错Failed to resolve filter问题原因 金刚 vue Vue.js js javascript 之前使用vue.js写分页功能时,写了一个过滤器,发现一个比较奇怪的错 ...
- Vue的报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>'
Vue的报错:Uncaught TypeError: Cannot assign to read only property 'exports' of object '#<Object>' ...
- vue IE 报错 引用babel-polyfill
一.vue 项目报错 vuex requires a Promise polyfill in this browser 在网上找到下面三篇文章,然而和我的项目都不太一样. 我的项目基于 基础模 ...
- 【转】Vue项目报错:Uncaught SyntaxError: Unexpected token <
这篇文章主要介绍了Vue项目报错:Uncaught SyntaxError: Unexpected token <,在引入第三方依赖的 JS 文件时,遇到的一个问题,小编觉得挺不错的,现在分享给 ...
随机推荐
- webdriver中的等待
强制等待:sleep() 设置固定休眠时间,单位为秒. 由python的time包提供, 导入 time 包后就可以使用. 缺点:不智能,使用太多的sleep会影响脚本运行速度. 隐式等待:impli ...
- cb29a_c++_STL_算法_查找算法_(2)search_n
cb29a_c++_STL_算法_查找算法_(2)search_n//比如:连续查找连续的n个8search_n(b,e,c,v),迭代器b,begin(),e,end().连续的c个vpos=sea ...
- ssh生成单个公钥
ssh生成单个公钥命令: ssh-keygen -t rsa -b 4096 -C "your_email@example.com" 查看公钥: cat ~/.ssh/id_rsa ...
- ps学习。
ps软件及教程,这些东西,你应该要花一辈子来消化.
- elasticSearch数据库、skywalking集群部署
Centos6上面安装elasticsearc数据库的集群 安装的是6.3.2版本,安装之前首先要先安装jdk1.8版本 安装之前首先需要关闭防火墙 Centos6 sudo service ipta ...
- Python3-pymysql模块-数据库操作之MySQL
博客转载 http://www.cnblogs.com/alex3714/articles/5950372.html 代码示例 import pymysql conn = None cursor = ...
- 小白—职场之Java基础篇
java基础篇 java基础 目录 1.java是一种什么语言,jdk,jre,jvm三者的区别 2.java 1.5之后的三大版本 3.java跨平台及其原理 4.java 语言的特点 5.什么是字 ...
- 使用docker创建mysql容器
1.拉取mysql容器 docker pull mysql:5.7
- js基础练习题(6)
10.其他 1.选择题 var name = 'World!'; (function () { if (typeof name === 'undefined') { var name = 'Nodei ...
- 在Github上建立自己的个人主页
目录 注册Github账号 登录Github账号 建立新仓库 选择个人主页的主题 注册Github账号 首先打开Github的主页(https://github.com/),点击右上角的sign up ...
