day56:django:csrf_token&文件上传
目录
csrf介绍
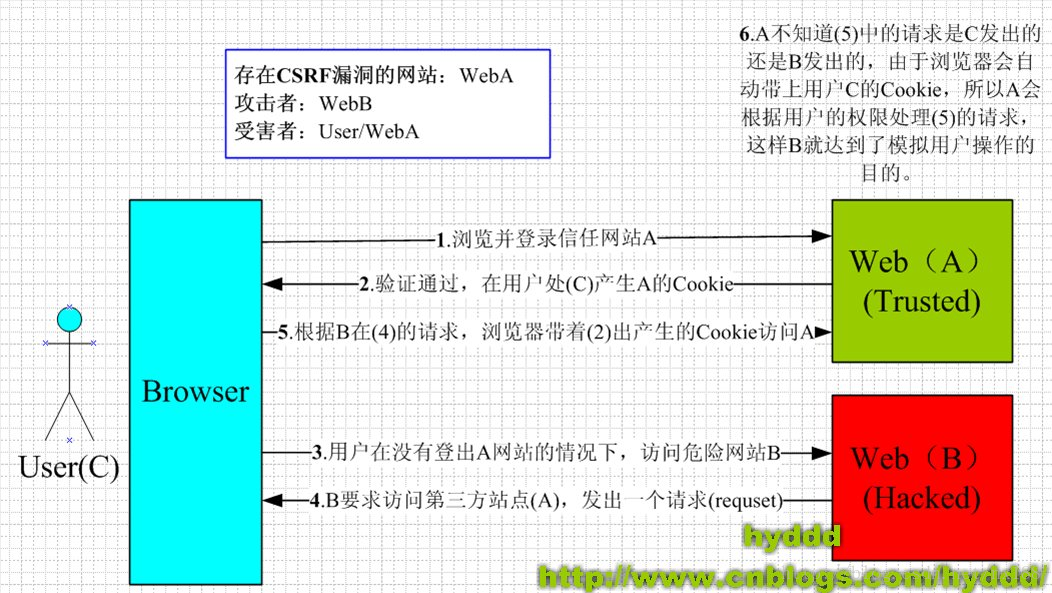
什么是csrf?
csrf:跨站请求伪造。攻击者通过HTTP请求将数据传送到服务器,从而盗取会话的cookie。
盗取会话cookie之后,攻击者不仅可以获取用户的信息,还可以修改该cookie关联的账户信息。

django实现csrf_token认证
1.form表单实现csrf_token认证
直接写上{% csrf_token %}
<form action="">
{% csrf_token %}
<input type="text" name="username">
<input type="submit">
</form>
2.ajax实现csrf_token认证
方式1
在html里,写了个{% csrf token %},其实翻译过来,就是生成了个input标签
input标签是这个样子的:
<input type="hidden" name="csrfmiddlewaretoken" value="BzOzpsnD1zqiZMm3jp1TdW2knEI2BvxwEXrsJbZTIdqL1Kj6P7o4pN38sTn8K5ia">
我们在js中获取属性name为csrfmiddlewaretokan的那个input标签的value的值
然后通过ajax中的data传递过去
// 方式1
<input type="text" name="username">
<button id="btn">确认</button> {% csrf_token %} <script src="{% static 'plugins/jquery.js' %}"></script>
<script> var uname = $('#username').val();
// 方式1
// 通过input标签的name属性获取csrfmiddlewaretoken的值
var token = $('[name="csrfmiddlewaretoken"]').val(); $.ajax({
url:'/ajax_login',
type:'post',
data:{uname:uname,csrfmiddlewaretoken:token}
success:function (res) {
alert(res)
}
})
</script>
方式2
这种方式和方式1差不多,只是在data中csrfmiddlewaretoken的值 变成了{{ csrf_token }}
在django中可以通过双大括号取值
<input type="text" name="username">
<button id="btn">确认</button> {% csrf_token %} <script src="{% static 'plugins/jquery.js' %}"></script> <script> var uname = $('#username').val(); $.ajax({
url:'/ajax_login',
type:'post',
// 方式2
// 直接拿到csrfmiddlewaretoken中value属性对应的值
data:{uname:uname,csrfmiddlewaretoken:'{{ csrf_token }}'},
success:function (res) {
alert(res)
}
}) </script>
方式3
data里不在写csrfmiddlewaretoken,而是写在ajax中的header里
这种方法的csrf认证是写在cookie里的 cookie里的csrf和input标签里value的csrf是不一样的
<input type="text" name="username">
<button id="btn">确认</button> {% csrf_token %} <script src="{% static 'plugins/jquery.js' %}"></script> <script> var uname = $('#username').val(); $.ajax({
url:'/ajax_login',
type:'post',
data:{uname:uname},
headers:{
'X-CSRFToken':$.cookie('csrftoken') // 这个csrftoken是cookie中的csrftoken,并非csrfmiddlewaretoken的值,两者本身是同一个之,但是二者的加密方式不同,所以加密出来的结果不相同
},
success:function (res) {
alert(res)
}
}) </script>
django实现文件上传
1.form表单实现文件上传
<form action="" method="post" enctype="multipart/form-data">
{% csrf_token %} 用户名:<input type="text" name="username" > <!-- type类型设置为file,multiple代表可以上传多个文件 -->
头像:<input type="file" name="avatar" multiple> <input type="submit"> </form>
2.ajax实现文件上传
从html获取数据,在js中获取定义成变量
然后放到formdata中
在ajax中的data直接传formdata即可,注意加processData和ContentType
用户名:<input type="text" name="username" id="username"> 头像:<input type="file" name="avatar" id="avatar">
<button id="ajax_btn">上传</button> <script>
$('#ajax_btn').click(function () { var uname = $('#username').val();
var file_obj = $('#avatar')[0].files[0]; // 文件对象 var formdata = new FormData(); // 创建formdata对象,用来获取表单数据,方便进行提交数据
formdata.append('username',uname); // 获取input框输入的用户名
formdata.append('csrfmiddlewaretoken','{{ csrf_token }}'); // 获取csrf_token值
formdata.append('avatar',file_obj); // 获取用户上传的文件对象 $.ajax({
url:'/login/',
type:'post',
data:formdata,
processData: false , // 不处理数据
contentType: false, // 不设置内容类型
success:function (res) {
console.log(res);
}
})
})
</script>
3.文件上传的views.py(form表单和ajax都用这套视图函数)
通过request读取在前端js定义好的file_obj
然后通过文件对象.name 取出文件名 为接下来with open操作做准备
with open(文件名....)打开文件
for循环文件对象 将文件内容写入其他地方
def login(request):
if request.method == 'GET':
return render(request, 'login.html')
else:
file_obj = request.FILES.get('avatar')
name = file_obj.name
with open(name, 'wb') as f:
# 方式1
# for i in file_obj: # \r\n
# 方式2
# for i in file_obj.chunks(): # \r\n
for i in file_obj.chunks(): # \r\n 读取65536B
f.write(i) return HttpResponse('ok')
day56:django:csrf_token&文件上传的更多相关文章
- python Django之文件上传
python Django之文件上传 使用Django框架进行文件上传共分为俩种方式 一.方式一 通过form表单进行文件上传 #=================================== ...
- Django(十七)文件上传
http://www.cnblogs.com/wupeiqi/articles/5703697.html - 文件上传 - 普通上传 - 自定义页面上传按钮 ...
- 框架----Django之文件上传
一.文件上传 1. 浏览器访问 http://127.0.0.1:8000/f1/ http://127.0.0.1:8000/f2/ 2. urls from django.conf.urls im ...
- Django的文件上传以及预览、存储
思路: 文件上传通过前端的input标签,input设置display:none属性. 内容显示需要让前端通过<img>标签读取图片内容,可以通过<label>标签连接< ...
- Django实现文件上传功能
文件上传 关注公众号"轻松学编程"了解更多. 1.创建上传文件夹 在static文件夹下创建uploads用于存储接收上传的文件 在settings中配置,MEDIA_ROOT=o ...
- Django普通文件上传
前端代码: <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF ...
- django 的文件上传
template html(模板文件): <form enctype="multipart/form-data" method="POST" action ...
- Django处理文件上传File Uploads
HttpRequest.FILES 表单上传的文件对象存储在类字典对象request.FILES中,表单格式需为multipart/form-data <form enctype="m ...
- Django之文件上传
一.form表单上传文件 注意: 1.form上需要加enctype="multipart/form-data" 2.form提交的地址需要以/结尾 def form_file(r ...
随机推荐
- springMVC入门(三)------springMVC的处理器映射器和处理器适配器配置
简介 springMVC的处理器映射器和处理器适配器存在多种配置,因此在此专门做一个总结 常见处理器映射器.适配器的配置 springmvc多个映射器多个处理器可以并存 所有的映射器都实现了Handl ...
- asyncio异步模块的21个协程编写实例
启动一个无返回值协程 通过async关键字定义一个协程 import sys import asyncio async def coroutine(): print('运行协程') if sys.ve ...
- Unity资源引用问题
前几天做项目时,遇到一个奇怪的问题: 从一处复制了一个预制体,预制体上面还附有一个材质球,材质球上关联着另一张贴图. 将所有关联的东西,均Copy两份,然后关联成一个新的预制体,最后用项目内的读取内存 ...
- 【jmespath】—3. 进阶 Object Projections
继续,来看Object Projections. 一.Object Projections 上面说的是列表投影,只适用于列表.那么对于json对象,可以用对象投影. 投影最终返回的仍然是个列表,只不过 ...
- 浅谈HASH长度拓展攻击
前言 最近在做CTF题的时候遇到这个考点,想起来自己之前在做实验吧的入门CTF题的时候遇到过这个点,当时觉得难如看天书一般,现在回头望去,仔细琢磨一番感觉也不是那么难,这里就写篇文章记录一下自己的学习 ...
- Mac Item2自动远程连接服务器
Mac Item2自动远程连接服务器 1.编写脚本 vi test #!/usr/bin/expect set PORT 端口 set HOST ip set USER root set PASSWO ...
- KMP - NOI2014 动物园
单题分析:NOI2014 动物园. 题目分析:很明显题目已明确指出这是有关KMP的题,思考KMP.本题与普通KMP不同之处在于它求的是不相交最长相同前缀后缀. 如何处理不相交: 1.暴力 2. ...
- vue相关知识点及面试
### vue #### vue生命周期 beforeCreated `实例初始化,数据观察和event/watch事件配置之前被调用` created `实例创建后立即调用,数据观测,数据和方法运算 ...
- pythont多线程
import threading # 线程模块 def function(num): pass thread_1 = threading.Thread(target=function, args=(1 ...
- ui自动化--鼠标操作ActionChains
需要先引入鼠标操作模块:from selenium.webdriver.common.action_chains import ActionChains 实际上ActionChains这个模块的实现的 ...
