纯CSS实现3D正方体动画效果
前言
纯CSS实现3D正方体动画效果,此方法是通过transform的旋转(rotate)和位移(translate)实现的,具体效果是鼠标滑过时正方体的一个面会产生位移
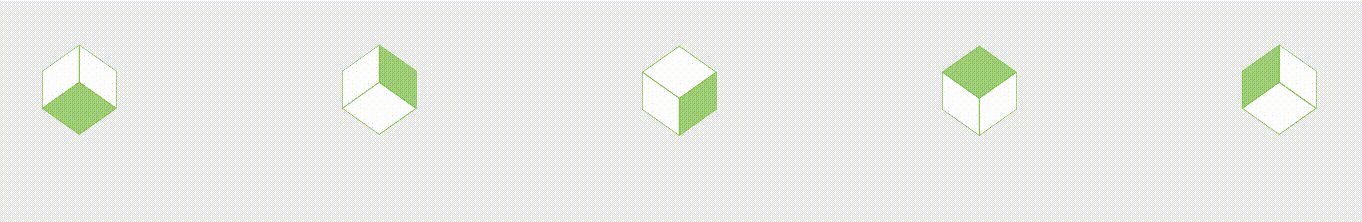
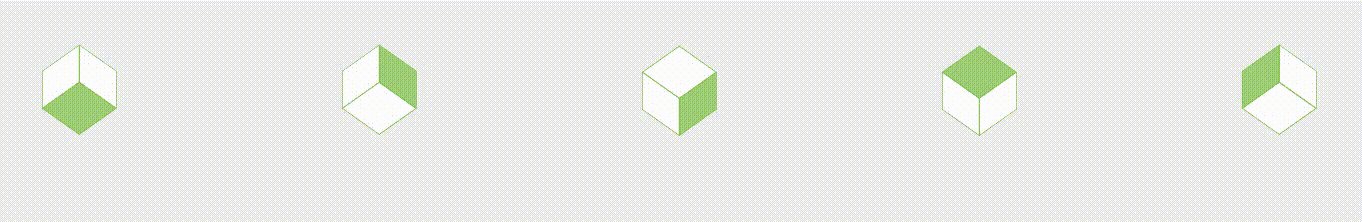
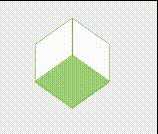
效果图

正文
1.基本架构
先在body里添加div作为参考,再在这个div里添加六个div,分别代表正方体的六个面
<div class="cube">
<div class="cube-3D">
<div class="front">前</div>
<div class="rear">后</div>
<div class="left">左</div>
<div class="right">右</div>
<div class="top">上</div>
<div class="foot" >下</div>
</div>
</div>
2.书写每个div样式
.cube {
height: 300px;
width: 240px;
text-align: center;
float: left;
}
.cube-3D {
width: 41px;
height: 41px;
margin: auto;
margin-top: 50px;
text-align: center;
transform: rotateX(45deg) rotateY(-45deg);
transform-style: preserve-3d;
font-size: 0;
}
.cube-3D div {
width: 41px;
height: 41px;
position: absolute;
left: 0;
top: 0;
/* opacity: 0.5; */
background-color: white;
border: 0.5px solid #82C14C;
transition: 0.6s;
}
.front {transform: translateZ(21px);}
.rear {transform: translateZ(-21px);}
.left {transform: translateX(-21px) rotateY(-90deg);}
.right {transform: translateX(21px) rotateY(-90deg);}
.top {transform: translateY(-21px) rotateX(90deg);}
.foot {transform: translatey(21px) rotateX(-90deg);}
效果:

可以先将cube-3D下的div设置透明度,方便观察
其中核心的代码时cube-3D里的 transform-style: preserve-3d;
3.为需要产生动画的一面单独设置样式
<div class="cube">
<div class="cube-3D">
<div class="front">前</div>
<div class="rear">后</div>
<div class="left">左</div>
<div class="right">右</div>
<div class="top">上</div>
<div class="foot foot-hover" >下</div>
</div>
</div>
在foot(正方体的底面)添加一个类(foot-hover),单独设置这个面的样式
.foot-hover,
{
background-color: #8BC65A !important;
opacity: 0.8;
}
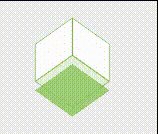
效果:

4.设置鼠标hover效果
我们要的效果就是鼠标移上去底面往下移动一段距离,那么在hover时只需设置translateY的值即可
代码:
.cube:hover .foot-hover {
transform: translateY(40px) rotatex(-90deg);
}
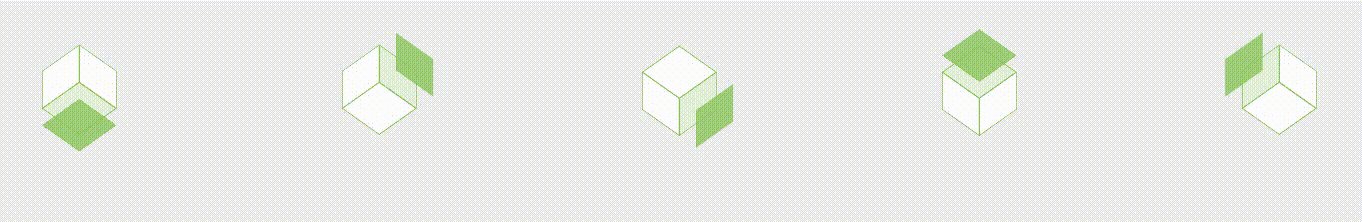
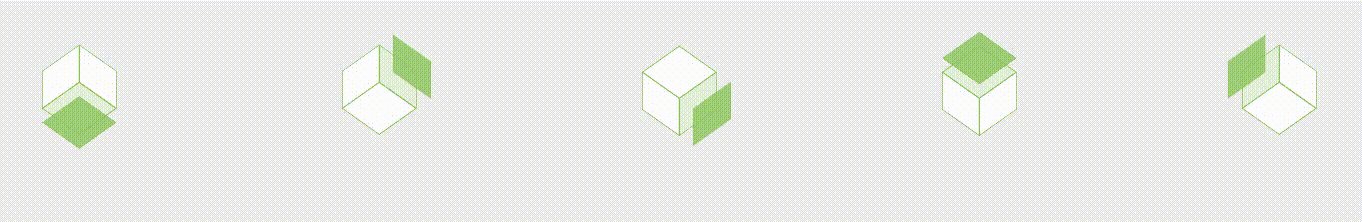
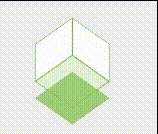
效果:

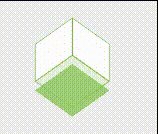
这时我们会发现,正方体底部会出现镂空的效果,不太好看,我们想要的是下图的这种效果,其实实现很简单

5.优化
其实实现上图那种效果并不是很麻烦,只需要再复制一个底部div就行,再改一下颜色即可
代码如下:
<div class="cube">
<div class="cube-3D">
<div class="front">前</div>
<div class="rear">后</div>
<div class="left">左</div>
<div class="right">右</div>
<div class="top">上</div>
<div class="foot" style="background-color: #E4F0DA;">下</div>
<div class="foot foot-hover" >下</div>
</div>
</div>
由于行内样式优先级高于外部样式,所以行内样式会覆盖外部样式的背景颜色。
再将div为cube的盒子再复制四个,改一下cube的rotateX和rotateY的值即可,完整代码如下:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title>3D</title>
<style type="text/css">
/* 研究开始 */
.yan-Jiu {
height: 510px;
width: 100%;
margin-top: 100px;
background-color: #eee;
} .yan-Jiu-center {
width: 1200px;
margin: auto;
height: 420px;
color: #6B6B6B;
} .cube-3D {
width: 41px;
height: 41px;
margin: auto;
margin-top: 50px;
text-align: center;
transform: rotateX(45deg) rotateY(-45deg);
transform-style: preserve-3d;
font-size: 0;
} .cube-3D div {
width: 41px;
height: 41px;
position: absolute;
left: 0;
top: 0;
/* opacity: 0.5; */
background-color: white;
border: 0.5px solid #82C14C;
transition: 0.6s;
} .front {
transform: translateZ(21px);
} .rear {
transform: translateZ(-21px);
} .left {
transform: translateX(-21px) rotateY(-90deg);
} .right {
transform: translateX(21px) rotateY(-90deg);
} .top {
transform: translateY(-21px) rotateX(90deg);
} .foot {
transform: translatey(21px) rotateX(-90deg);
} .cube {
height: 300px;
width: 240px;
text-align: center;
float: left; } .foot-hover,
.right-hover,
.top-hover,
.front-hover {
background-color: #8BC65A !important;
opacity: 0.8;
} .yan-Jiu:hover .foot-hover {
transform: translateY(40px) rotatex(-90deg); } .yan-Jiu:hover .right-hover {
transform: translateX(40px) rotateY(-90deg);
} .yan-Jiu:hover .top-hover {
transform: translateY(-40px) rotateX(90deg); } .yan-Jiu:hover .front-hover {
transform: translatez(40px); } .yj-3d-3 {
transform: rotateX(-45deg) rotateY(-45deg);
}
</style>
</head>
<body> <div class="yan-Jiu w">
<div class="yan-Jiu-body ban">
<div class="yan-Jiu-center">
<div class="cube">
<div class="cube-3D">
<div class="front">前</div>
<div class="rear">后</div>
<div class="left">左</div>
<div class="right">右</div>
<div class="top">上</div>
<div class="foot " style="background-color: #E4F0DA;">下</div>
<div class="foot foot-hover">下</div>
</div>
</div> <div class="cube ">
<div class="cube-3D ">
<div class="front">前</div>
<div class="rear">后</div>
<div class="left">左</div>
<div class="right right-hover">右</div>
<div class="right " style="background-color: #E4F0DA;">下</div>
<div class="top">上</div>
<div class="foot">下</div>
</div>
</div> <div class="cube">
<div class="cube-3D yj-3d-3">
<div class="front">前</div>
<div class="rear">后</div>
<div class="left">左</div>
<div class="right right-hover">右</div>
<div class="right" style="background-color: #E4F0DA;">下</div>
<div class="top">上</div>
<div class="foot">下</div>
</div>
</div> <div class="cube">
<div class="cube-3D yj-3d-3">
<div class="front">前</div>
<div class="rear">后</div>
<div class="left">左</div>
<div class="right">右</div>
<div class="top " style="background-color: #E4F0DA;">下</div>
<div class="top top-hover">上</div>
<div class="foot">下</div>
</div>
</div> <div class="cube">
<div class="cube-3D">
<div class="front " style="background-color: #E4F0DA;">下</div>
<div class="front front-hover">前</div>
<div class="rear">后</div>
<div class="left">左</div>
<div class="right">右</div>
<div class="top">上</div>
<div class="foot">下</div>
</div>
</div>
</div>
</div>
</div>
</body>
</html>
总结
以上就是今天小谭要分享的内容,小谭也只是刚刚入门的萌新,代码写的不是很规范,在给div命名时也很随意,如果有什么不足之处也请各位大佬手下留情,多多包涵,小谭也欢迎各位大佬指点一二,小谭不胜荣幸,感谢包容,感谢观看,靴靴!
纯CSS实现3D正方体动画效果的更多相关文章
- 纯CSS实现的风车转动效果特效演示
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content ...
- 【CSS】纯css实现立体摆放图片效果
1. 元素的 width/height/padding/margin 的百分比基准 设置 一个元素 width/height/padding/margin 的百分比的时候,大家可知道基准是什么? 举 ...
- [刘阳Java]_纯CSS代码实现内容过滤效果
继续我们技术专题课,我们今天给大家带来的是一个比较酷炫的"纯CSS代码实现内容过滤效果",没有加入任何JS的效果.全部都是应用CSS3的新增选择器来实现的.先看效果截图 实现思路 ...
- 纯CSS实现3D按钮效果
今天分享一个用纯CSS实现的3D按钮.css巧妙利用了box-shadow来实现3D物体的立体感,当按钮按下的时候再去修改box-shadow和top值.让人感觉有一种按钮被按下的感觉.css代码非常 ...
- 纯CSS实现3D图像轮转
CSS演武场今天继续,今天看一个纯css实现的3D图像轮转效果,请大家猛戳研究效果先,也可下载收藏先. 首先看html文件,div.billboard为效果的容器,利用10个div.poster分割图 ...
- 纯CSS做3D旋转魔方
昨天偶然看见网友(简单说 用CSS做一个魔方旋转的效果)做的一个3D旋转魔方 效果就是本博客右侧公告栏所示 在这里把做法展现出来 感兴趣的可以试试 做成自己特有的魔方 <!DOCTYPE h ...
- 纯css去实现loading动画效果图
当项目中加载内容慢的的时候,需要显示一个loading动画效果图 之前我们使用的是一圈点点旋转的效果,现在设计修改为,如下gif图片效果-------------------------------- ...
- 纯CSS实现轮播图效果,你不知道的CSS3黑科技
前言 轮播图已经是一个很常见的东西,尤其是在各大App的首页顶部栏,经常会轮番显示不同的图片. 一提到轮播图如何实现时,很多人的第一反应就是使用Javascript的定时器,当然这种方法是可以实现的. ...
- 一个纯CSS实现的卡片翻转效果
先上代码 <div id="box"> <div class="front">正面</div> <div class= ...
随机推荐
- spring-boot-route(十二)整合redis做为缓存
redis简介 redis作为一种非关系型数据库,读写非常快,应用十分广泛,它采用key-value的形式存储数据,value常用的五大数据类型有string(字符串),list(链表),set(集合 ...
- pycharm里面同级目录的py文件引用报错
使用pycharm开发py遇到很烦的事儿,就是在同级目录引用另外一个py文件,pycharm里面总是会红杠,代码还是 照样可以跑,只是看着烦. 查询了一下,通过将当前目录设置为sources_root ...
- Mybatis老手复习文档
Mybatis学习笔记 再次学习Mybatis,日后,有时间会把这个文档更新,改的越来越好,然后,改成新手老手通用的文档 1.我的认识 Mybatis 是一个持久层框架,(之前 我虽然学了这个myba ...
- MeteoInfoLab脚本示例:合并数组
对于全球数据来说,经度要么是-180 - 180,要么是0 - 360,都会存在边界数据不连续的问题.比如0 - 360的数据,怎么得到 -20 - 30度的连续格点数据就是个问题(跨越了数据的经度边 ...
- C 和 C++ 打起来了!曾今最亲密的伙伴到现今的不爽?
70年代初,贝尔实验室创建了C语言,它是开发UNIX的副产品.很快C就成为了最受欢迎的编程语言之一.但是对于Bjarne Stroustrup来说,C的表达能力还不够.于是,他在1983年的博士论文中 ...
- nfs4使用中的防火墙配置
一,查看本地centos的版本: [root@localhost lib]# cat /etc/redhat-release CentOS Linux release 8.1.1911 (Core) ...
- 本地ssh快速登录 ssh免密登录
每次登录都要ssh -p wang@xx.xx.xx.xx 虽然做了公钥验证 https://www.cnblogs.com/php-linux/p/10795913.html 不需要输入密码,但是每 ...
- Java Map转成xml标签字符串
一个简单的java实现,供参考: package com.trilogy.session.data; import java.lang.reflect.Field; import java.util. ...
- SOAP调用Web Service
SOAP调用Web Service (示例位置:光盘\code\ch07\ WebAppClient\ JsService4.htm) <html xmlns="http://www. ...
- C# 微信共享收货地址 V1.6
//使用微信共享收货地址在跳转到当前页面的路径上必须要包含Code和state这两个获取用户信息的参数//例如 <a href="ProductOrder.aspx?OID=<% ...
