在vue cli3.0 里面下载less,下载成功了还是提示没有 需要下载
今天正好新建了一个项目,在用less的时候就各种花样报错提示我:
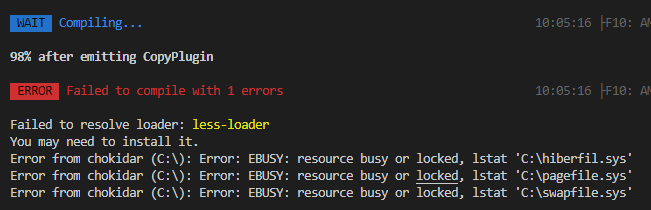
Failed to resolve loader: less-loader
You may need to install it.
Error from chokidar (C:\): Error: EBUSY: resource busy or locked, lstat 'C:\hiberfil.sys'
Error from chokidar (C:\): Error: EBUSY: resource busy or locked, lstat 'C:\pagefile.sys'
Error from chokidar (C:\): Error: EBUSY: resource busy or locked, lstat 'C:\swapfile.sys'

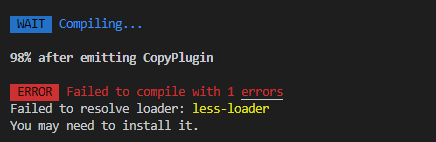
Failed to resolve loader: less-loader
You may need to install it.

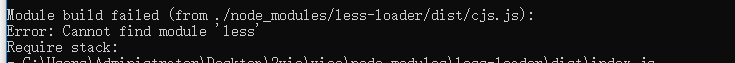
Error: Cannot find module 'less'

解决办法:npm install less --save-dev
在vue cli3.0 里面下载less,下载成功了还是提示没有 需要下载的更多相关文章
- vue cli3.0 结合echarts3.0和地图的使用方法
echarts 提供了直观,交互丰富,可高度个性化定制的数据可视化图表.而vue更合适操纵数据. 最近一直忙着搬家,就没有更新博客,今天抽出空来写一篇关于vue和echarts的博客.下面是结合地图的 ...
- 解决vue/cli3.0 语法验证规则 ESLint: Expected indentation of 2 spaces but found 4. (indent)
当你使用vue/cli3.0的时,有可能出现雁阵规则 ESLint: Expected indentation of 2 spaces but found 4. (indent) 解决方法 1.在vu ...
- 01-路由跳转 安装less this.$router.replace(path) 解决vue/cli3.0语法报错问题
2==解决vue2.0里面控制台包的一些语法错误. https://www.jianshu.com/p/5e0a1541418b 在build==>webpack.base.conf.j下注释掉 ...
- vue cli3.0打包
1.vue cli3.0需要在项目根目录下配置webpack 包括反向代理以及打包文件路径 const webpack = require("webpack"); module. ...
- 使用VUE CLI3.0搭建项目vue2+scss+element简易版
1.安装Vue CLI 3 //三选一即可cnpm install -g @vue/cli npm install -g @vue/cli yarn global add @vue/cli 注意: 1 ...
- vue cli3.0快速搭建项目详解(强烈推荐)
这篇文章主要介绍下vue-cli3.0项目搭建,项目结构和配置等整理一下,分享给大家. 一.介绍 Vue CLI 是一个基于 Vue.js 进行快速开发的完整系统.有三个组件: CLI:@vue/cl ...
- vue cli3.0配制axios代理
今天学习时,想访问网易新闻接口,结果显而易见,因为跨域被浏览器拒绝了. 去网上找一下结果一开始找到的是2.x版本的配置,生硬的放进去,给我各种报错.编译阶段就炸了.浪费好多时间 再按3.0版本去搜索才 ...
- vue cli3.0使用svg全过程
VUE-cli3使用 svg-sprite-loader svg-sprite-loader 的插件,用来根据导入的 svg 文件自动生成 symbol 标签并插入 html 1.安装依赖 npm i ...
- vue cli3.0 首次加载优化
项目经理要求做首页加载优化,打包后从十几兆优化到两兆多,记下来怕下次忘记 运行report脚本 可看到都加载了那些内容,在从dist文件中index.html 查看首次加载都加载了那些东西,如下图:然 ...
随机推荐
- 肝了75天,五万五千字,《Spring Boot 进阶》专栏文章整理成册,分享~
前言 Spring Boot 这个专栏从早期的体系构建到写完,总共花费了七十五天,期间由于工作及个人原因停更了一段时间,没办法,工作实在太忙了. 很多人疑惑了,为什么源码介绍过了就结束了?高级的部分不 ...
- java47
1. 1.List集合根据角标获取元素 import java.util.ArrayList; import java.util.List; public class List集合 { @Suppre ...
- OD断点操作
原文链接:https://www.cnblogs.com/qiyeboy/p/6815988.html 在做Windows平台软件逆向时,Ollydbg是极其常用的逆向工具,动态调试功能非常强大.在调 ...
- 解决远程到 Windows 系统蓝色空白屏幕问题
解决方案: 快捷键 Ctrl + Shift + Esc 调出任务管理器 文件 -> 运行新任务 -> 输入:explorer.exe 参考:解决远程桌面连接过去后是蓝色屏幕问题
- Qt中,将以png为格式的图片在按钮控件上显示
在Qt编程中,我们常常会遇见这样或那样的小问题,这里,我介绍一个将png为格式的图片在按钮控件上显示的小功能. resistanceBtn = new QPushButton(element); re ...
- moviepy音视频剪辑:输出文件前预览剪辑和视频帧的preview和imdisplay方法
☞ ░ 前往老猿Python博文目录 ░ 一.引言 由于moviepy合成剪辑后,输出需要较多的时间,那么在输出前预览一下有助于提高处理效率.moviepy提供了预览的工具,这个工具是基于pygame ...
- 第15.39节、splitDockWidget和tabifyDockWidget嵌套布局QDockWidget的PyQt人机对话案例:笨笨机器人
专栏:Python基础教程目录 专栏:使用PyQt开发图形界面Python应用 专栏:PyQt入门学习 老猿Python博文目录 一.引言 在第<第三十一章.containers容器类部件QDo ...
- PyQt(Python+Qt)学习随笔:信号签名中的万能Python类型PyQt_PyObject
老猿Python博文目录 专栏:使用PyQt开发图形界面Python应用 老猿Python博客地址 信号在定义时参数如果使用字符串'PyQt_PyObject'表示参数可以是任何Python类型,这通 ...
- 常见的HTML元素及常见检查点
1.<select>标签,可创建单选或多选菜单 检查点:下拉列表数据的正确性.数据被选中是否正确.是否变形.是否只读.多选/单选是否正确 2.<label>标签,相当于一个展示 ...
- 归并排序(c++,递归)
放上c++代码模板(但是该版本中,还可以再进一步优化成原地算法,即不开辟新的空间:本代码中空间复杂度为n,不是1) 1 #include <iostream> 2 #include< ...
