js arrow function return object
js arrow function return object
bug

filterData: {
type: Object,
default: () => {},
required: true,
},
OK
filterData: {
type: Object,
default: () => ({}),
required: true,
},
test

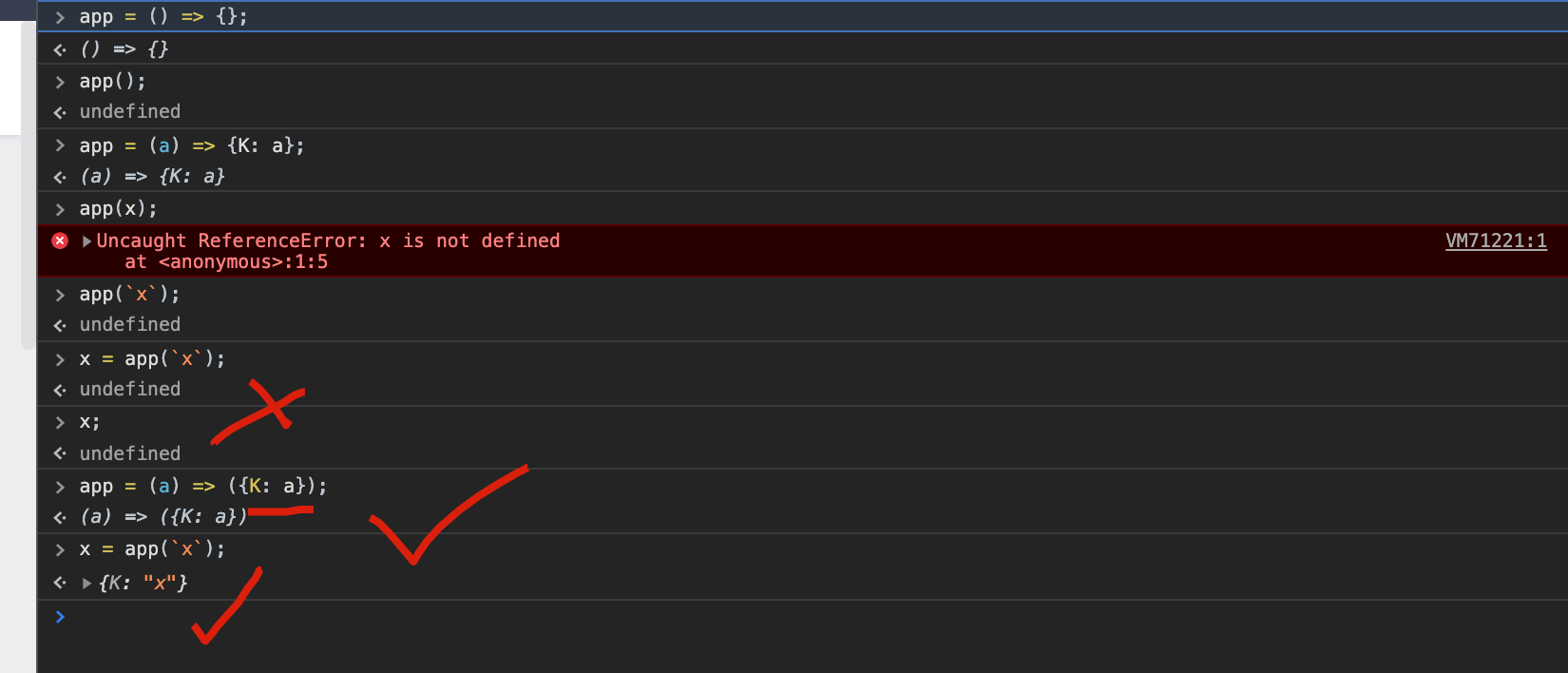
app = () => {};
() => {}
app();
undefined
app = (a) => {K: a};
(a) => {K: a}
app(x);
VM71221:1 Uncaught ReferenceError: x is not defined
at <anonymous>:1:5
(anonymous) @ VM71221:1
app(`x`);
undefined
x = app(`x`);
undefined
x;
undefined
app = (a) => ({K: a});
(a) => ({K: a})
x = app(`x`);
{K: "x"}
refs
xgqfrms 2012-2020
www.cnblogs.com 发布文章使用:只允许注册用户才可以访问!
原创文章,版权所有️xgqfrms, 禁止转载 ️,侵权必究️!
js arrow function return object的更多相关文章
- ES6 Arrow Function return Object
ES6 Arrow Function return Object https://github.com/lydiahallie/javascript-questions/issues/220#issu ...
- [ES6系列-02]Arrow Function:Whats this?(箭头函数及它的this及其它)
[原创] 码路工人 大家好,这里是码路工人有力量,我是码路工人,你们是力量. 如果没用过CSharp的lambda 表达式,也没有了解过ES6,那第一眼看到这样代码什么感觉? /* eg.0 * fu ...
- 关于Function和Object之间先后问题的相关研究
文章说明,博主是一个前端小白,本片文章是博主在学习的过程中碰到的疑惑,根据查找的资料,之后得出的个人结论,文中如果出现错误,欢迎指正. -------路漫漫其修远兮吾将上下而求索,与诸君共勉----- ...
- JS面试Q&A(续2): Rest parameter,Arrow function 等
rest parameter 和 Destructuring assignment. function fun1(...theArgs) { console.log(theArgs.length);} ...
- 廖雪峰js教程笔记5 Arrow Function(箭头函数)
为什么叫Arrow Function?因为它的定义用的就是一个箭头: x => x * x 上面的箭头函数相当于: function (x) { return x * x; } 箭头函数 阅读: ...
- js引入的数组 会被页面缓存,如需要被强制性不缓存,请用function return 就ok了
js引入的数组 会被页面缓存,如需要被强制性不缓存,请用function return 就ok了
- js in depth: arrow function & prototype & this & constructor
js in depth: arrow function & prototype & this & constructor https://developer.mozilla.o ...
- JS原型的问题Object和Function到底是什么关系
var F = function(){}; Objcert.prototype.a = function(){}; Function.prototype.b = function(){}; F 既能访 ...
- js中的Function和Object
说到构造器(condtructor).原型链(prototype),说道Function与Object,总要祭出下面这张图 1.Function是最顶层的构造器,Object是最顶层的对象 2.先有的 ...
随机推荐
- C#高级编程第11版 - 第四章 索引
[1]4.2 继承的类型 1.C#不支持类的多继承,但它支持一个接口继承自多个接口. 2.单继承:单继承允许一个类继承自另外一个基类,C#支持. 3.多级继承:多级继承允许创建一个类继承自它的父类,而 ...
- Monkey patching
"A monkey patch is a way to extend or modify the run-time code of dynamic languages without alt ...
- 服务之间的调用为啥不直接用 HTTP 而用 RPC?
什么是 RPC?RPC原理是什么? 什么是 RPC? RPC(Remote Procedure Call)-远程过程调用,它是一种通过网络从远程计算机程序上请求服务,而不需要了解底层网络技术的协议.比 ...
- [JSOI2019]节日庆典 做题心得
[JSOI2019]节日庆典 做题心得 一个性质有趣的字符串题 这要是在考场上我肯定做不出来吧 一开始还以为要 SAM 什么的暴力搞,没想到只用到了 \(Z\) 函数 -- 也是我生疏了罢 (学了啥忘 ...
- LOJ2436
题目描述 幼儿园里有 N 个小朋友, lxhgww 老师现在想要给这些小朋友们分配糖果,要求每个小朋友都要分到糖果.但是小朋友们也有嫉妒心,总是会提出一些要求,比如小明不希望小红分到的糖果比他的多,于 ...
- 十二:SpringBoot-基于Cache注解模式,管理Redis缓存
SpringBoot-基于Cache注解模式,管理Redis缓存 1.Cache缓存简介 2.核心API说明 3.SpringBoot整合Cache 3.1 核心依赖 3.2 Cache缓存配置 3. ...
- Phoenix简介概述,Phoenix的Java API 相关操作优秀案例
Phoenix简介概述,Phoenix的Java API 相关操作优秀案例 一.Phoenix概述简介 二.Phoenix实例一:Java API操作 2.1 phoenix.properties 2 ...
- 内网渗透之信息收集-windows
用户相关 query user #查看当前在线的用户 whoami #查看当前用户 net user #查看当前系统全部用户 net1 user #查看当前系统全部用户(高权限命令) net user ...
- SparkStreaming与Kafka,SparkStreaming接收Kafka数据的两种方式
SparkStreaming接收Kafka数据的两种方式 SparkStreaming接收数据原理 一.SparkStreaming + Kafka Receiver模式 二.SparkStreami ...
- 绿盟UTS综合威胁探针管理员任意登录
绿盟UTS综合威胁探针管理员任意登录 漏洞详情: 绿盟全流量威胁分析解决方案针对原始流量进行采集和监控,对流量信息进行深度还原.存储.查询和分析,可以及时掌握重要信息系统相关网络安全威胁风险,及时检测 ...
