docker封装nuxt项目使用jenkins发布
一、概述
vue项目可以打一个dist静态资源包,直接使用Nginx发布即可。
但是nuxt项目无法像vue那样,可以打一个dist静态资源包。
需要安装Node.js,并使用npm install 安装依赖包才行。
现在由于要上docker,需要将nuxt项目和nojs.js依赖包打成一个镜像才行。
二、封装docker镜像
目录结构
在服务器新建目录/data/nuxt_web/,目录结构如下:
- ./
- ├── dockerfile
- ├── nuxt_base
- │ ├── code
- │ │ └── package.json
- │ └── dockerfile
- └── update.sh
先来看一下基础镜像nuxt_base
/data/nuxt_web/nuxt_base/dockerfile
- FROM alpine:3.9
- COPY code /code
- WORKDIR /code
- RUN echo "https://mirrors.aliyun.com/alpine/v3.9/main" > /etc/apk/repositories \
- && apk add nodejs npm \
- && npm config set registry http://registry.npm.taobao.org/ \
- && npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ \
- && npm install
这里设定了更新源为taobao
/data/nuxt_web/nuxt_base/code/package.json是用来存放nuxt项目需要的依赖包列表,使用npm install,就会安装package.json里面列举的依赖包。
package.json内容我就不贴了,根据实际情况来。
/data/nuxt_web/dockerfile
- FROM nuxt_base:v1
- COPY code /code
- WORKDIR /code
- EXPOSE 3002
- #RUN cd /code && npm i node-sass --sass_binary_site=https://npm.taobao.org/mirrors/node-sass/ &&/usr/bin/npm install
- CMD /usr/bin/npm run build
这里注释掉了npm install执行命令。为什么呢?因为nuxt_base:v1镜像已经安装了依赖包,不需要再安装一次了。
/data/nuxt_web/update.sh
- #!/bin/bash
- # 判断是否更新基本镜像
- diff /data/code/nuxt_web_3002/code/package.json /data/nuxt_web/nuxt_base/code/package.json
- if [ `echo $?` == 0 ];then
- echo true
- else
- echo false
- #exit
- \cp /data/code/nuxt_web_3002/code/package.json /data/nuxt_web/nuxt_base/code/package.json
- cd /data/nuxt_web/nuxt_base
- docker build -t nuxt_base:v1 . --no-cache
- fi
这个脚本,是用来判断。项目中的package.json是否和nuxt_base:v1镜像中的package.json是否一致。
如果一致,就更新基础镜像,否则不更新。
基础镜像
先来封装基础镜像
- cd /data/nuxt_web/nuxt_base
- docker build -t nuxt_base:v1 .
nuxt项目镜像
将/data/nuxt_web/dockerfile 拷贝到 nuxt项目根目录,使用命令构建
- docker build -t nuxt_web:v1 .
三、jenkins发布nuxt项目
由于只有一个nuxt项目,不需要将dockerfile提交到github中,放到服务器的固定位置即可。
发布时,将dockerfile拷贝到目录即可。先执行update.sh,再执行docker build命令。
环境介绍
gitlab版本:GitLab 社区版 10.5.1
jenkins版本:2.219
服务器:centos 7.6
由于jenkins服务器的操作系统为:centos 6.9,它不能安装docker,因此docker打包动作需要在服务器上面执行。
ansible分组
- vi /etc/ansible/hosts
内容如下:
- [test_nuxt]
- 192.168.28.34
ansible playbook
- vi /opt/ansible/test/docker_nuxt.yml
内容如下:
- ---
- # 需要传入变量HOSTS
- # 分别表示: 主机
- - hosts: "{{ HOSTS }}"
- remote_user: root
- become: yes
- become_method: sudo
- # 声明变量
- vars:
- PROJECT_NAME: "nuxt_web"
- PORT: 3002
- # 远程项目基础目录
- BASE_DIR: "/data/code"
- # 远程项目目录名
- PROJECT_DIR: "{{ PROJECT_NAME }}_{{ PORT }}"
- # 完整的jenkins 项目跟路径
- JENKINS_DIR: "/data/jenkins_data/workspace/{{ JOB_NAME }}"
- tasks:
- #删除原来的目录
- - name: delete directory
- file:
- path: "{{ BASE_DIR }}/{{ PROJECT_DIR }}/code/"
- state: absent
- #同步文件到目标服务器
- - name: synchronous web static file
- synchronize:
- src: "{{ JENKINS_DIR }}/"
- dest: "{{ BASE_DIR }}/{{ PROJECT_DIR }}/code/"
- #更新基础镜像
- - name: update base image
- shell: bash /data/nuxt_web/update.sh
- #复制dockerfile
- - name: copy dockerfile
- shell: \cp /data/nuxt_web/dockerfile {{ BASE_DIR }}/{{ PROJECT_DIR }}/
- # 打包镜像
- - name: docker build
- shell: cd {{ BASE_DIR }}/{{ PROJECT_DIR }} && docker build -t {{ PROJECT_NAME }}:{{ BUILD_NUMBER }} .
- # 由于有fsevent警告信息,要忽略警告
- ignore_errors: yes
- #删除之前的docker
- - name: docker rm image
- shell: docker rm -f {{ PROJECT_NAME }}
- ignore_errors: yes
- #启动docker
- - name: docker run image
- # 提前创建bridge网络:docker network create testnet
- shell: docker run -it -d --restart=always --name {{ PROJECT_NAME }} --network testnet --network-alias {{ PROJECT_NAME }} -p {{ PORT }}:{{ PORT }} {{ PROJECT_NAME }}:{{ BUILD_NUMBER }}
- - name: view port,Wait for 45 seconds
- shell: sleep 45;docker exec {{ PROJECT_NAME }} netstat -anpt|grep {{ PORT }}
这个项目默认采用3002端口,因此也使用3002端口来映射。
新建job
新建一个job,名字为:test_nuxt,使用自由风格

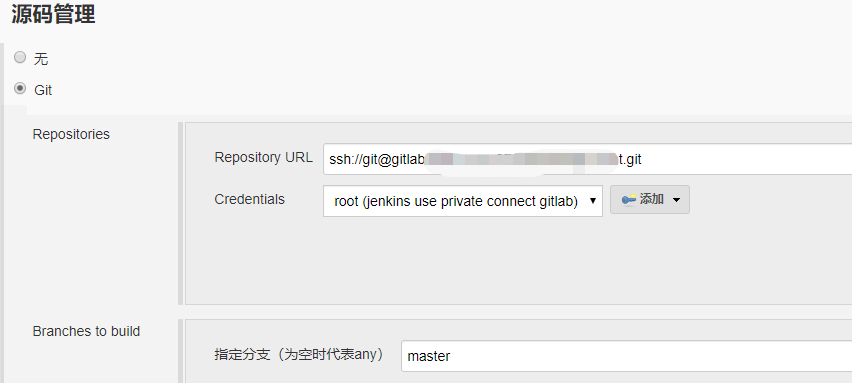
源码管理

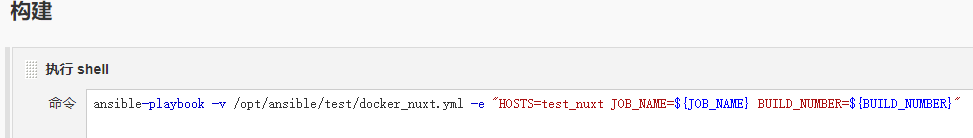
执行shell脚本

完整命令如下:
- ansible-playbook -v /opt/ansible/test/docker_nuxt.yml -e "HOSTS=test_nuxt JOB_NAME=${JOB_NAME} BUILD_NUMBER=${BUILD_NUMBER}"
点击最下面的保存,最后点击构建即可

由于服务器运行的vue项目,映射的是非80端口,域名解析到这台服务器,是无法访问的。
因此需要使用Nginx转发一下即可。
- server {
- listen 80;
- server_name nuxt.baidu.com;
- access_log /var/log/nginx/nuxt.baidu.com.access.log main;
- error_log /var/log/nginx/nuxt.baidu.com.error.log;
- location / {
- proxy_pass http://127.0.0.1:3002;
- proxy_set_header Host $host;
- proxy_set_header X-Real-IP $remote_addr;
- proxy_set_header X-Forwarded-For $proxy_add_x_forwarded_for;
- proxy_connect_timeout 300s;
- proxy_send_timeout 300s;
- proxy_read_timeout 300s;
- # websocket support
- proxy_http_version 1.1;
- proxy_set_header Upgrade $http_upgrade;
- proxy_set_header Connection "upgrade";
- }
- }
docker封装nuxt项目使用jenkins发布的更多相关文章
- docker封装vue项目并使用jenkins发布
一.概述 vue项目可以打一个dist静态资源包,直接使用Nginx发布即可. 现在由于要上docker,需要将vue项目和nginx打成一个镜像才行. 项目结构如下: ./ ├── build │ ...
- Nuxt项目搭建到发布部署
一.项目目录结构: 方式1.直接利用官方提供好的脚手架工具进行搭建:npx create-nuxt-app <项目名> 目录会是这样(具体目录都放些什么,请看官方文档,详细): 方式2.手 ...
- 从0到1体验Jenkins+Docker+Git+Registry实现CI自动化发布
一.前言 Jenkins是一款开源 CI&CD 软件,用于自动化各种任务,包括构建.测试和部署软件.Jenkins 支持各种运行方式,可通过系统包.Docker 或者通过一个独立的 Java ...
- docker 安装jenkins 发布 asp.net core 2.0
安装Docker 其实安装Docker的过程,大家可以到Docker官网找到自己相对应的安装文档进行安装,Docker区分CE和EE的两个版本,具体这两个版本有什么区别,大家自行查阅相关资料,这里不再 ...
- [原]Jenkins(七)---jenkins项目编译测试发布由maven构建的web项目
/** * lihaibo * 文章内容都是根据自己工作情况实践得出. * 版权声明:本博客欢迎转发,但请保留原作者信息! http://www.cnblogs.com/horizonli/p/533 ...
- jenkins发布java项目
前言:这台jenkins服务器的环境是前几篇博客一步步做实验做过来,如果有想做这篇博客的实验的朋友,可以移驾去看一下前几篇博客,另外有看着博客做完的博友,可以在下方留言,证明我做的这些都是对的,有看着 ...
- windows jenkins 发布 springboot项目脚本
windows jenkins 发布 springboot项目脚本 1.关闭现有程序 (按端口关闭) [与按应用关闭 二选一] @echo off for /f "tokens=1-5&q ...
- docker 运行jenkins及vue项目与springboot项目(三.jenkins的使用及自动打包vue项目)
docker 运行jenkins及vue项目与springboot项目: 一.安装docker 二.docker运行jenkins为自动打包运行做准备 三.jenkins的使用及自动打包vue项目 四 ...
- 在windows环境下部署nuxt项目(线上发布部署)
因为公司项目需要兼容SEO,同时我们也一直希望能够真正的实现前后端分离,于是毫不犹豫的选择了nuxt. 话说要重构前后端分离真是一个大工程,由于各种原因我们团队花了近两年时间都没有完成,最近才又重启把 ...
随机推荐
- memcache安装及解决无法远程连接的问题
Memcached是什么 Memcached是一个自由开源的,高性能,分布式内存对象缓存系统. Memcached是以LiveJournal旗下Danga Interactive公司的Brad Fit ...
- Python3内置类型有哪些?
摘要:Python3目前已经成为主流,和版本2天壤之别,关于Python3的内置类型你了解吗? 本文将专注于解释器支持的内置类型,基于版本3.9.1进行讲解. 内置的主要类型是numerics.seq ...
- 【uva 10600】ACM Contest and Blackout(图论--次小生成树 模版题)
题意:有T组数据,N个点,M条边,每条边有一定的花费.问最小生成树和次小生成树的权值. 解法:具体请见 关于生成树的拓展 {附[转]最小瓶颈路与次小生成树}(图论--生成树) 1 #include&l ...
- hdu1004 Let the Balloon Rise
Problem Description Contest time again! How excited it is to see balloons floating around. But to te ...
- Educational Codeforces Round 69 (Rated for Div. 2) C. Array Splitting (思维)
题意:给你一个长度为\(n\)的升序序列,将这个序列分成\(k\)段,每一段的值为最大值和最小值的差,求\(k\)段值的最小和. 题解:其实每一段的最大值和最小值的差,其实就是这段元素的差分和,因为是 ...
- POJ2785 4 Values whose Sum is 0 (二分)
题意:给你四组长度为\(n\)序列,从每个序列中选一个数出来,使得四个数字之和等于\(0\),问由多少种组成情况(仅于元素的所在位置有关). 题解:\(n\)最大可以取4000,直接暴力肯定是不行的, ...
- hdu5317 RGCDQ
Problem Description Mr. Hdu is interested in Greatest Common Divisor (GCD). He wants to find more an ...
- 活动精彩实录 | 阿里云刘军民(米诺):Cassandra中文社区年度回顾
点击这里观看完整视频 大家好,我是刘军民,我是阿里云数据库的产品经理,目前负责云数据库的产品规划以及相关工作.曾在2019年和多位小伙伴一起发起了中文社区,我希望有更多的小伙伴能加入到社区建设中,这样 ...
- Nginx 服务介绍
目录 静态 / 动态 Web 服务 Nginx 简介 Nginx 的优点 Nginx 和 Apache 的比较 Nginx 的安装 Nginx 相关文件 Nginx 主配置文件 Nginx 虚拟主机配 ...
- 逆元 exgcd 费马小定理 中国剩余定理的理解和证明
一.除法取模逆元 如果我们要通过一个前面取过模的式子递推出其他要取模的式子,而递推式里又存在除法 那么一个很尴尬的事情出现了,假如a[i-1]=100%31=7 a[i]=(a[i-1]/2)%31 ...
