Vue学习笔记-VSCode安装与配置
一 使用环境: windows 7 64位操作系统
二 VSCode安装与配置
1.下载: https://code.visualstudio.com 直接点击即可。

2. 点击按装程序,默认安装即可。
三 Vue前后端开发常按装插件
1. Chinese (Simplified) Language Pack for Visual Studio Code 中文配置
2. ESlint JavaScript 语法规则和代码风格的检查工具
3. Live Server 实时加载功能的小型服务器,不能用于部署最终站点
4. Vetur 语法高亮、智能感知、Emmet等
四 VSCode 插件安装,安装后重启VSCode 。
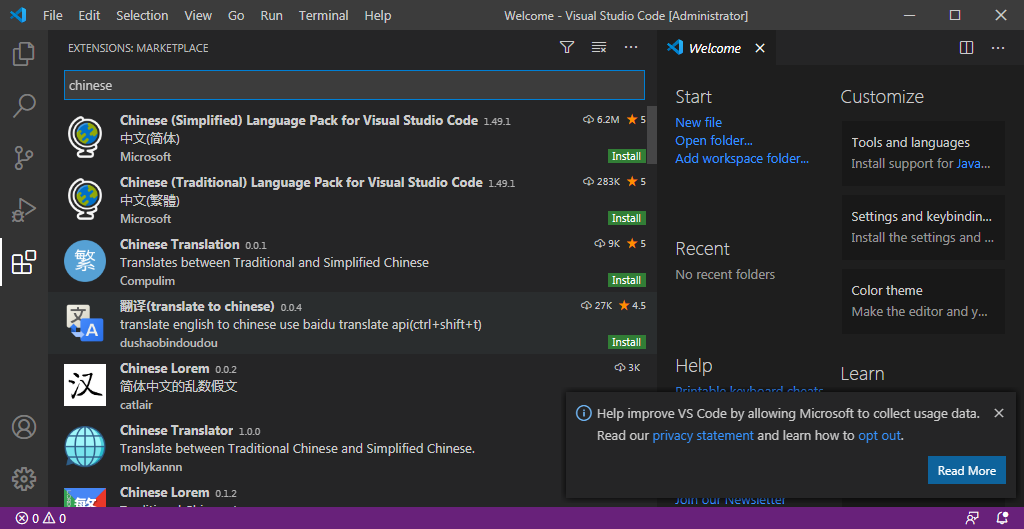
1.配置显示语言 ===> 输入 chinese 选择中文(简体) ==> 点击 install ===> 重启

2.Auto Close Tag
自动闭合HTML/XML标签

3.Auto Rename Tag
自动完成另一侧标签的同步修改

4.Bracket Pair Colorizer
给括号加上不同的颜色,便于区分不同的区块,使用者可以定义不同括号类型和不同颜色

5.Debugger for Chrome
映射vscode上的断点到chrome上,方便调试

6.ESLint
js语法纠错,可以自定义配置,不过配置较为复杂,建议使用网上一些广泛使用的eslint配置,日后我也会专门针对eslint配置写一篇文章。

7.GitLens
方便查看git日志,git重度使用者必备

8.HTML CSS Support
智能提示CSS类名以及id

9.HTML Snippets
智能提示HTML标签,以及标签含义

10.JavaScript(ES6) code snippets
ES6语法智能提示,以及快速输入,不仅仅支持.js,还支持.ts,.jsx,.tsx,.html,.vue,省去了配置其支持各种包含js代码文件的时间

11.jQuery Code Snippets
jQuery代码智能提示

12.Markdown Preview Enhanced
实时预览markdown,markdown使用者必备

13.markdownlint
markdown语法纠错
14.Material Icon Theme
个人认为最好的vscode图标主题,支持更换不同色系的图标,值得点出的是,该插件更新极其频繁,基本和vscode更新频率保持一致

15.open in browser
vscode不像IDE一样能够直接在浏览器中打开html,而该插件支持快捷键与鼠标右键快速在浏览器中打开html文件,支持自定义打开指定的浏览器,包括:Firefox,Chrome,Opera,IE以及Safari

16.Path Intellisense
自动提示文件路径,支持各种快速引入文件

17.React/Redux/react-router Snippets
React/Redux/react-router语法智能提示
18.Vetur
Vue多功能集成插件,包括:语法高亮,智能提示,emmet,错误提示,格式化,自动补全,debugger。vscode官方钦定Vue插件,Vue开发者必备。

Vue学习笔记-VSCode安装与配置的更多相关文章
- docker学习笔记1 -- 安装和配置
技术资料 docker中文官网:http://www.docker.org.cn/ 中文入门课程:http://www.docker.org.cn/book/docker.html docker学习笔 ...
- MongoDB学习笔记——数据库安装及配置
MongoDB数据库安装 MongoDB官方下载地址:https://www.mongodb.com/download-center 首先需要根据Windows版本选择正确的MongoDB版本进行安装 ...
- cakephp2.7的学习笔记1 —— 安装与配置
CakePHP2.7的安装 下载 https://github.com/cakephp/cakephp/releases 解压后扔进你的www目录就可以直接访问 按照提示,修改这两项配置,替换成你喜欢 ...
- vue学习笔记——脚手架安装
项目启动:npm run build 脚手架 vue cli vue cli --2 安装命令 #全局安装 npm install --global vue-cli #卸载vue-cli npm u ...
- Vue学习笔记【17】——配置本地数据库和数据接口API
先解压安装 PHPStudy; 解压安装 Navicat 这个数据库可视化工具,并激活: 打开 Navicat 工具,新建空白数据库,名为 dtcmsdb4; 双击新建的数据库,连接上这个空白数据库, ...
- Vue学习笔记-django-cors-headers安装解决跨域问题
一 使用环境: windows 7 64位操作系统 二 jango-cors-headers安装解决跨域问题(后端解决方案) 跨域,指的是浏览器不能执行其他网站的脚本.它是由浏览器的同源策略造成的 ...
- rabbitmq学习笔记1 安装和配置
环境 OS: CentOS Linux release 7.1.1503 (Core) kernel:3.10.0-229.el7.x86_64 安装 参考:http://www.rabbitmq ...
- 【Vue学习笔记1】全局配置 Vue.config
1.slient 类型:boolean: 默认:false: 用法:Vue.config.silent = true 用于取消 Vue 所有的日志与警告
- Vue学习笔记-nodejs+vue-cli4+webpack按装配置+项目创建
一 使用环境: windows 7 64位操作系统 二 Vue学习-nodejs按装配置,Node.js 就是运行在服务端的 JavaScript. 1. 去nodejs的官网下载 https: ...
随机推荐
- 将jekyll博客主页的超链接变为新标签页打开
将jekyll博客主页的超链接变为新标签页打开 最近发现在打开博文查看时往往不想关闭当前页面,想新建一个页面打开,查了HTML资料以后进行修改 在根目录找到index.html,打开编辑,找到图示&l ...
- Flink-v1.12官方网站翻译-P020-Builtin Watermark Generators
内置水印生成器 正如在Generating Watermarks一文中所描述的,Flink提供了抽象,允许程序员分配自己的时间戳和发射自己的水印.更具体地说,可以通过实现WatermarkGenera ...
- 和我一起理解js中的事件对象
我们知道在JS中常用的事件有: 页面事件:load: 焦点事件:focus,blur: 鼠标事件:click,mouseout,mouseover,mousemove等: 键盘事件:keydown,k ...
- 什么?还不懂c++vector的用法,你凭什么勇气来的!
- 2020第十一届蓝桥杯第二场省赛C++A组【A-H】
A. 门牌制作 答案 624 代码 #include <bits/stdc++.h> using namespace std; int main() { ios::sync_with_st ...
- CF 1400F x-prime Substrings 题解【AC自动机+DP】
CF 1400F.x-prime Substrings 题意: 给定一个由\('1'\)到\('9'\)组成的字符串\(s\)和一个数\(x\),定义一个串为\(x-prime\)串,当且仅当这个串上 ...
- POJ 2594 Treasure Exploration 最小可相交路径覆盖
最小路径覆盖 DAG的最小可相交路径覆盖: 算法:先用floyd求出原图的传递闭包,即如果a到b有路径,那么就加边a->b.然后就转化成了最小不相交路径覆盖问题. 这里解释一下floyd的作用如 ...
- 在kubernetes集群里集成Apollo配置中心(5)之dubbo服务消费者连接apollo实战
1.在Apollo的portal创建dubbo消费者项目 (1)添加dubbo消费者项目 (2)在dubbo消费者项目中添加配置项 (3)发布 2.通过jenkins构建dubbo消费者镜像 3.登录 ...
- 2021-2-16:请问你知道分布式设计模式中的Quorum思想么?
有效个数(Quorum) 有效个数(Quorum)这个设计模式一般是指分布式系统的每一次修改都要在大多数实例上通过来确定修改通过. 问题背景 在一个分布式存储系统中,用户请求会发到一个实例上.通常在一 ...
- 英语能力考试 All In One
英语能力考试 All In One 托福,雅思,托业 TOEIC 托业考试 Test of English for International Communication (TOEIC) 国际交流英语 ...