安装dev-tools(有则无需安装)
②:配置axios
src中创建utils文件夹 -> 创建fetch.js,内容如下:
import axios from 'axios'
let baseURL='http://localhost:8080'
const instance = axios.create({
baseURL: baseURL,
timeout: 7000,
headers: {}
})
//请求拦截器:在请求被发送出去之前,做一些验证工作。
instance.interceptors.request.use(function (config) {
//加token ----- token作用:是用户鉴权
config.headers.Authorization=localStorage.getItem('token')|| ''
return config;
}, function (error) {
// Do something with request error
return Promise.reject(error);
});
//响应拦截器:在响应到达之前,先进行数据过滤
instance.interceptors.response.use(function (response) {
if(response.status === 200){
if(response.data && response.data.msg){
return response.data.data;
}else{
//此处通常会用UI框架做一个弹框.
alert('网络异常,请稍后再试')
}
}
}, function (error) {
return Promise.reject(error);
});
export default instance
utils文件夹中 -> 创建api.js文件,内容如下
import axios from './fetch' //引入axios实例
//export function ……(){
// return axios({
// xxx:xxx,
// xxx:xxx,
// ………………
// })
//}
export default {
// 函数名1,
// 函数名2,
// ………………
}
将该实例方法挂载在Vue原型链上,入口文件main.js中
import http from './utils/api'
Vue.prototype.$http = http;
4. 配置vue.config.js
在根目录(不是src)创建一个vue.config.js文件(vue会自动读取这个文件)
module.exports={
devServer:{
port:'8090'
}
}
5. Sass的安装
npm install sass-loader -D(仅开发需要,不用-S)
在使用时找到对应的.vue文件里的style,加上lang='scss'
6. 组件库的安装
vant,elementUI等等,这里使用element UI
npm install element-ui -S 安装
![]()

*7. rem布局文件
如果需要,在public文件夹里创建一个rem.js的文件,里面写上代码,并在public里的index.html里引入
//作用:重置html的font-size
function resetRootFZ(){
var oHtml=document.querySelector('html');
var w=oHtml.getBoundingClientRect().width;
oHtml.style.fontSize=w/10+'px';
}
resetRootFZ();
//当window窗口尺寸发生变化时,重新设置字体的大小
window.addEventListener('resize',function(){
resetRootFZ();
})
新建vue脚手架 vue-element-cms步骤:
1. vue create ……………(文件名)---这里取为vue-element-cms
2.
命令行工具进入这个文件夹,安装路由依赖包
npm install vue-router -S
在package.json里查看是否成功安装配置
![]()

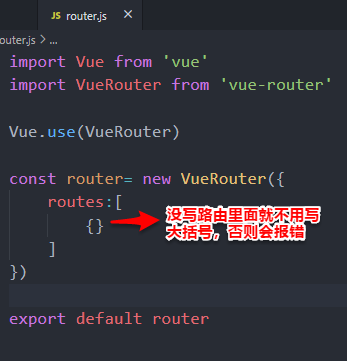
在src文件夹里创建一个router.js文件,里面配置路由,配置如下
![]()

然后在main.js入口文件引入
![]()

![]()

3. 装Vuex状态管理和配置好axios
①:安装vuex
npm install vuex -S
src创建一个文件夹store,里面创建index.js
![]()

入口文件main.js导入
![]()

![]()

安装dev-tools(有则无需安装)
②:配置axios
src中创建utils文件夹 -> 创建fetch.js,内容如下:
import axios from 'axios'
let baseURL='http://localhost:8080'
const instance = axios.create({
baseURL: baseURL,
timeout: 7000,
headers: {}
})
//请求拦截器:在请求被发送出去之前,做一些验证工作。
instance.interceptors.request.use(function (config) {
//加token ----- token作用:是用户鉴权
config.headers.Authorization=localStorage.getItem('token')|| ''
return config;
}, function (error) {
// Do something with request error
return Promise.reject(error);
});
//响应拦截器:在响应到达之前,先进行数据过滤
instance.interceptors.response.use(function (response) {
if(response.status === 200){
if(response.data && response.data.msg){
return response.data.data;
}else{
//此处通常会用UI框架做一个弹框.
alert('网络异常,请稍后再试')
}
}
}, function (error) {
return Promise.reject(error);
});
export default instance
utils文件夹中 -> 创建api.js文件,内容如下
import axios from './fetch' //引入axios实例
//export function ……(){
// return axios({
// xxx:xxx,
// xxx:xxx,
// ………………
// })
//}
export default {
// 函数名1,
// 函数名2,
// ………………
}
将该实例方法挂载在Vue原型链上,入口文件main.js中
import http from './utils/api'
Vue.prototype.$http = http;
4. 配置vue.config.js
在根目录(不是src)创建一个vue.config.js文件(vue会自动读取这个文件)
module.exports={
devServer:{
port:'8090'
}
}
5. Sass的安装
npm install sass-loader -D(仅开发需要,不用-S)
在使用时找到对应的.vue文件里的style,加上lang='scss'
6. 组件库的安装
vant,elementUI等等,这里使用element UI
npm install element-ui -S 安装
![]()

*7. rem布局文件
如果需要,在public文件夹里创建一个rem.js的文件,里面写上代码,并在public里的index.html里引入
//作用:重置html的font-size
function resetRootFZ(){
var oHtml=document.querySelector('html');
var w=oHtml.getBoundingClientRect().width;
oHtml.style.fontSize=w/10+'px';
}
resetRootFZ();
//当window窗口尺寸发生变化时,重新设置字体的大小
window.addEventListener('resize',function(){
resetRootFZ();
})
- vue-cli安装以及搭建vue项目详细步骤
vue init webpack projectname(projectname是你项目的名称) 创建项目卡住不动解决方案: https://cli.vuejs.org/zh/guide/instal ...
- 如何搭建一个vue项目(完整步骤)
参考资料 一.安装node环境 1.下载地址为:https://nodejs.org/en/ 2.检查是否安装成功:如果输出版本号,说明我们安装node环境成功 3.为了提高我们的效率,可以使用淘宝的 ...
- 手把手教你用vue-cli搭建vue项目
手把手教你用vue-cli搭建vue项目 本篇主要是利用vue-cli来搭建vue项目,其中前提是node和npm已经安装好,文章结尾将会简单提到一个简单的例子.使用vue-cli搭建项目最开始我也是 ...
- 用vue-cli来搭建vue项目和webpack
vue-cli 用vue-cli来搭建vue项目 第一步:全局安装vue-cli sudo npm install vue-cli -g 第二步:初始化一个项目 vue init webpack-si ...
- 利用vue-cli搭建vue项目
手把手教你用vue-cli搭建vue项目 本篇主要是利用vue-cli来搭建vue项目,其中前提是node和npm已经安装好,文章结尾将会简单提到一个简单的例子.使用vue-cli搭建项目最开始我也是 ...
- Mac中如何搭建Vue项目并利用VSCode开发
(一)部署Node环境 (1)下载适合Mac环境的Node包,点击进入下载页面 (2)安装Node环境:找到下载好的Node包,这里是node-v12.14.1.pkg,我们双击它,会进入Node.j ...
- 前端——Vue CLI 3.x搭建Vue项目
一.Node安装 windows 1. Node.js (>=8.9, 推荐8.11.0+) Node官网下载 .msi 文件,按步骤下载安装即可. 安装完之后在cmd中输入 node -v,若 ...
- 搭建vue项目环境
前言 在开发本项目之前,我对vue,react,angular等框架了解,仅限于知道它们是什么框架,他们的核心是什么,但是并没有实际使用过(angular 1.0版本用过,因为太难用,所以对这类框架都 ...
- element-ui和npm、webpack、vue-cli搭建Vue项目
一.element-ui的简单使用 1.安装 1. npm 安装 推荐使用 npm 的方式安装,它能更好地和 webpack 打包工具配合使用. npm i element-ui -S 2. CDN ...
随机推荐
- 线性表的顺序存储和链式存储c语言实现
一.线性表的顺序存储 typedef int ElemType;typedef struct List { ElemType *data;//动态分配 ,需要申请空间 int length; }Lis ...
- 在 XUnit 中使用依赖注入
在 XUnit 中使用依赖注入 Intro 之前写过一篇 xunit 的依赖注入相关的文章,但是实际使用起来不是那么方便 今天介绍一个基于xunit和微软依赖注入框架的"真正"的依 ...
- LeetCode 第 196 场周赛 (题目:5452-5455,这是参加过最坑的周赛,暴力n^2居然可以过)
5452. 判断能否形成等差数列 给你一个数字数组 arr . 如果一个数列中,任意相邻两项的差总等于同一个常数,那么这个数列就称为 等差数列 . 如果可以重新排列数组形成等差数列,请返回 tru ...
- 又一款开源图标库 CSS.GG,值得一用
嗨,我是 Martin,也叫老王,今天推荐一款好用的开源图标库. 我们平常找图标往往会去 iconfont 但是今天,我们看了 Martin 的文章之后,就会有一个新的选择--CSS.GG Githu ...
- Web前端年后跳槽面试复习指南
<pliga' 1,="" 'onum'="" 'kern'="" 1;="" margin:="&qu ...
- css样式大全,完整的Css样式大全(整理)
CSS样式被称为为“层叠样式表”,是一种网页制作做不可或缺的技术,是用于装饰网页,达到设计效果的一种样式语言,下面将整理一下css常用样式: 字体属性:(font) 大小 {font-size: x- ...
- 用Kubernetes部署Springboot或Nginx,也就一个文件的事
1 前言 经过<Maven一键部署Springboot到Docker仓库,为自动化做准备>,Springboot的Docker镜像已经准备好,也能在Docker上成功运行了,是时候放上Ku ...
- 关于echarts中的饼状图的label文字显示过长的问题
label: { normal: { fontSize: 14, formatter(v) { let text = v.name let count = text.indexOf('¥') cons ...
- java 面向对象(六):类结构 方法(三) java的值传递机制
java的值传递机制 1.针对于方法内变量的赋值举例: System.out.println("***********基本数据类型:****************"); int ...
- redis(五):Redis 键(key)(python)
# -*- coding: utf-8 -*- import redis #这个redis 连接不能用,请根据自己的需要修改 r =redis.Redis(host="123.516.174 ...