css3系列之text的常用属性 和 Multi-column(多列)
text(文本)
word-break word-wrap/overflow-wrap
Multi-column(多列)
文本几个常用的属性 ↓:
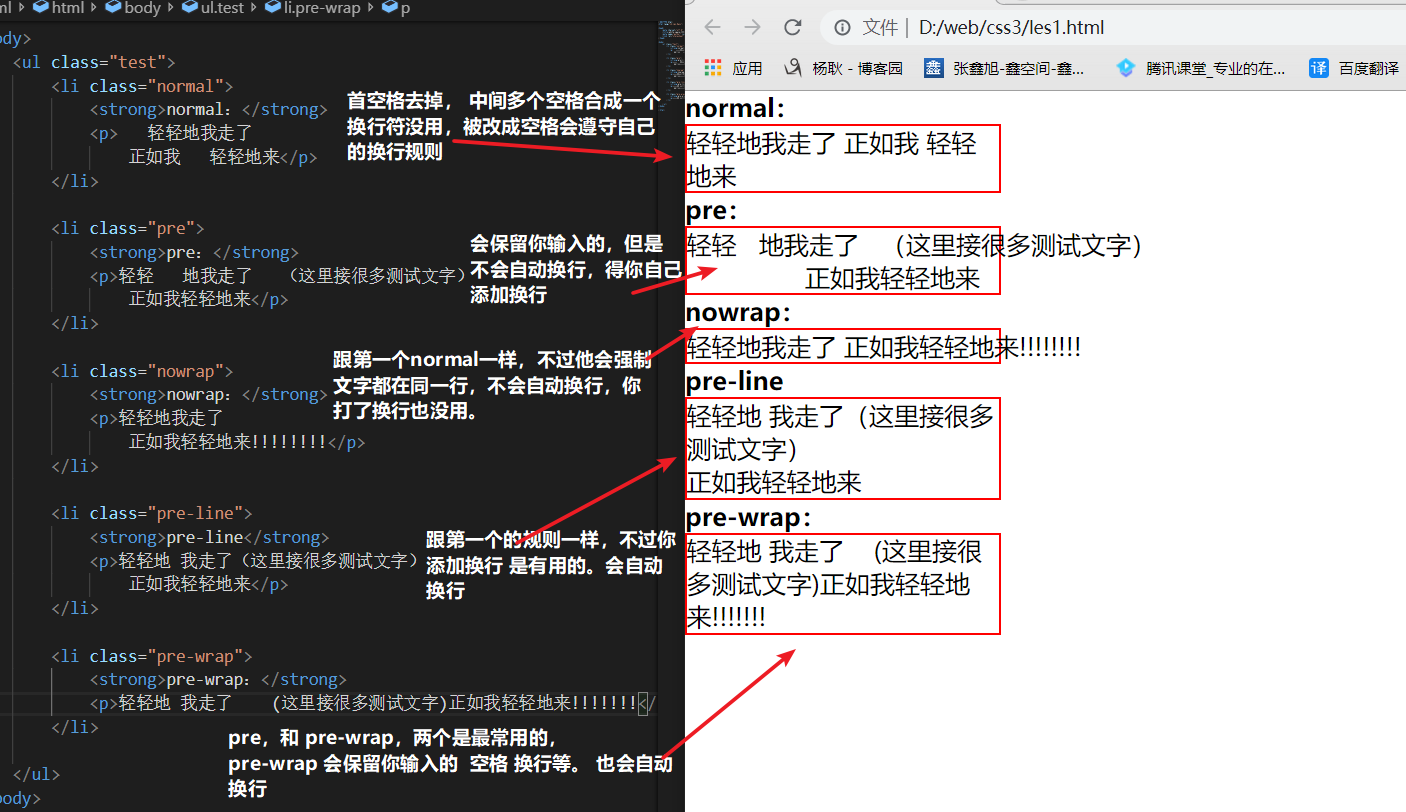
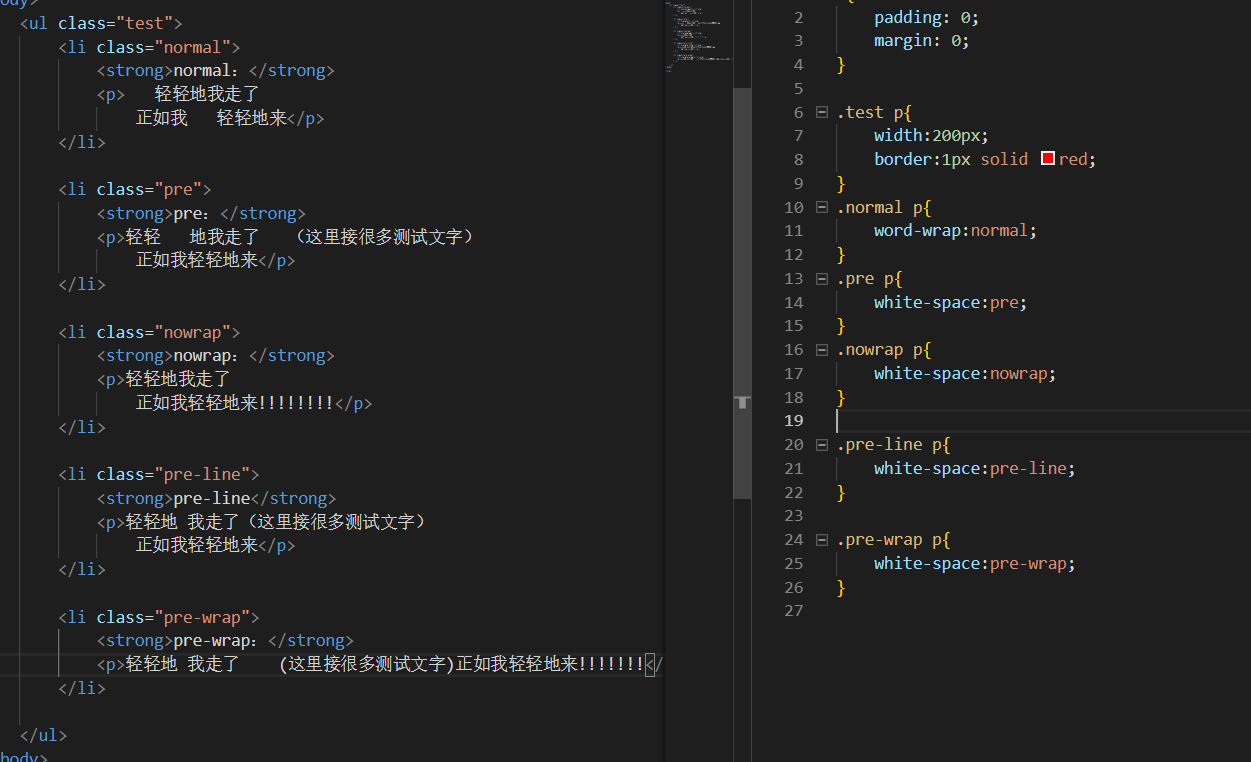
white-space:
normal:默认值。首空格会被去掉,空格在文字的中间,多个会被合成一个,是否换行有换行规则决定。
pre:原封不动的,保留你输入的空格,换行等,而且文字超出容器的边界时,不会换行。
nowrap:跟 normal一样。不同的是会强制所有文字 都在同一行内显示。
pre-line:跟normal一样。会保留输入时的 换行。
pre-wrap:跟pre 一样,不同的是,文字超过边界,会自动换行。


| 是否能发挥作用 | 换行符 | 空格 | 自动换行 | </br>、nbsp; |
|---|---|---|---|---|
| normal | × | ×(合并) | √ | √ |
| nowrap | × | ×(合并) | × | √ |
| pre | √ | √ | × | √ |
| pre-wrap | √ | √ | √ | √ |
| pre-line | √ | ×(合并) | √ | √ |
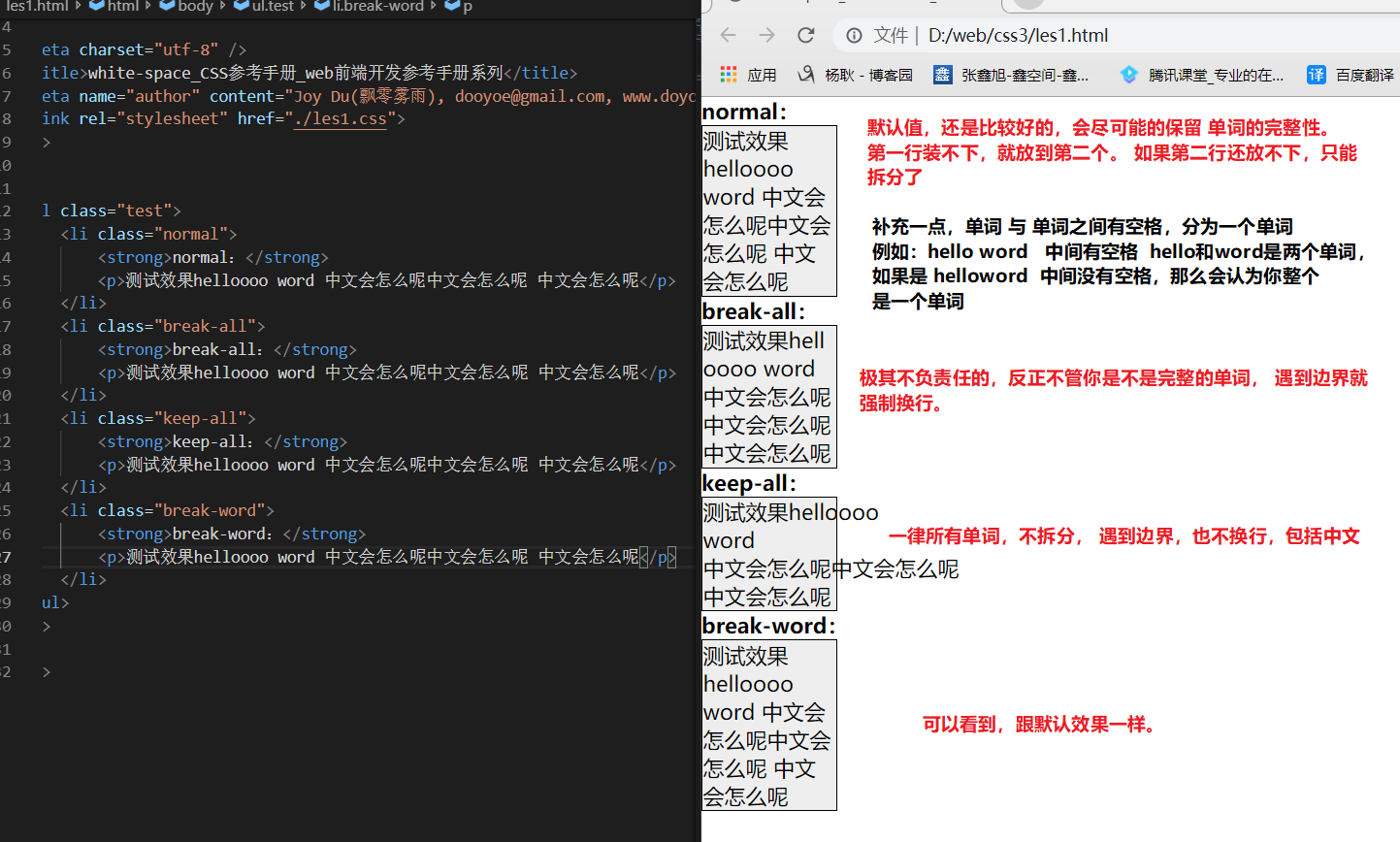
word-break word-wrap/overflow-wrap 两个属性,相同的。用谁都可以
这上面的属性,是修改换行的规则的,效果一样的:
word-break:normal | keep-all | break-all | break-word
word-wrap, overflow-wrap:normal | break-word | break-spaces (break-spaces) 不做讲解, 不兼容

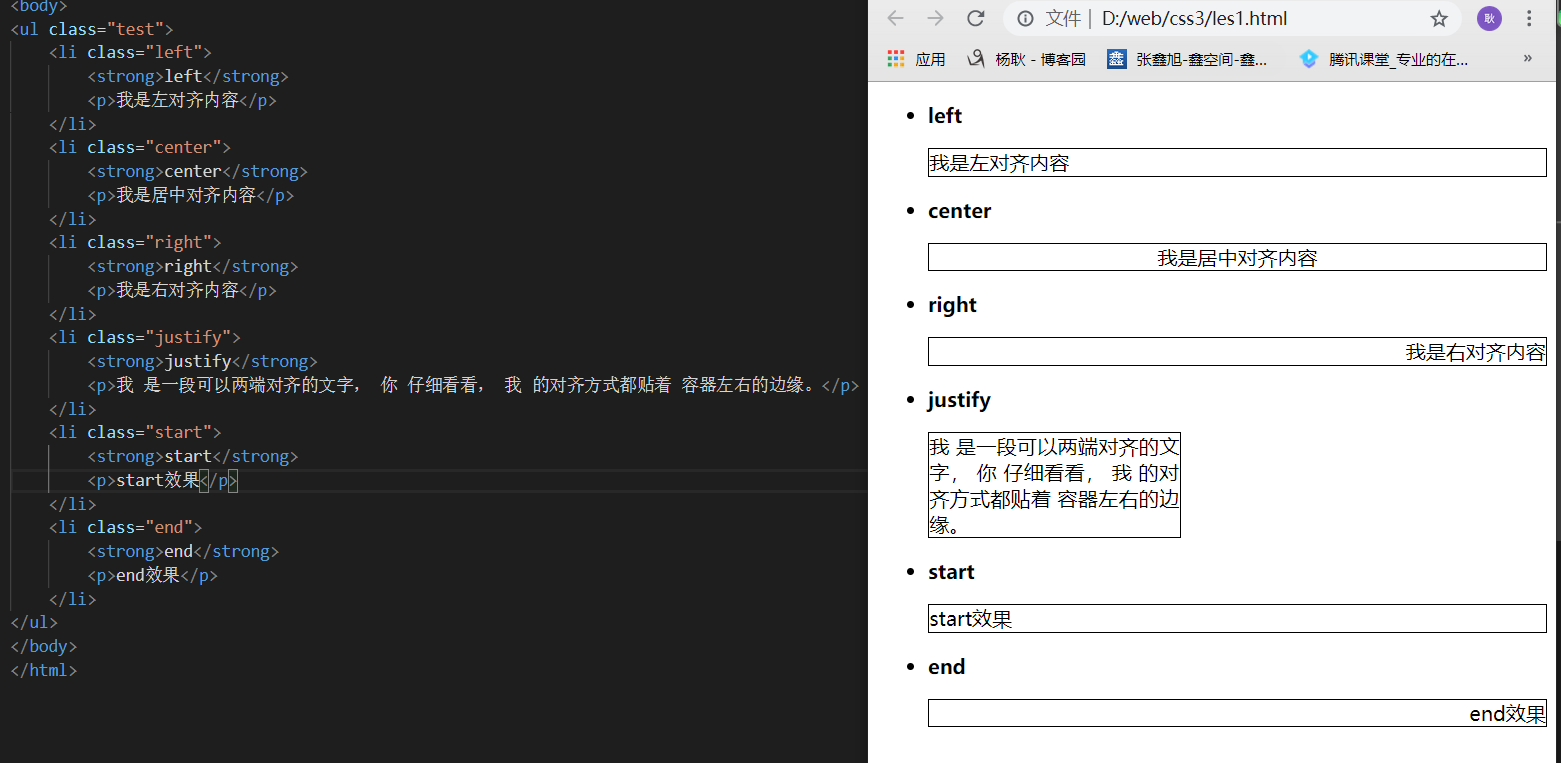
text-align:
修改文本的对齐方式
参数:
start end left right center justify ( match-parent justify-all ) 最后两个的兼容情况也是惨不忍睹。 不做讲解
怎么用呢,也是比较简单的,例如 p标签里面的文字需要对齐。 p{text-align: center} 就可以,哪里的文本需要对齐,就写在哪里

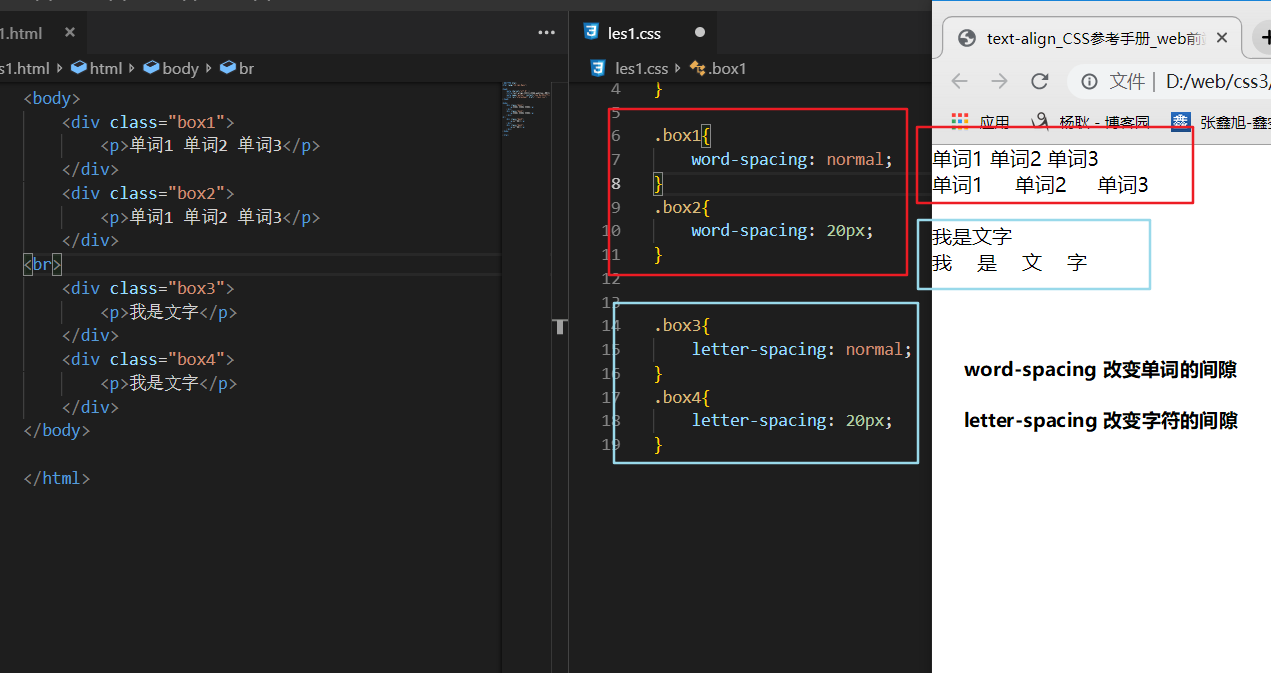
word-spacing letter-spacing
前者调节 单词之间的间隙,后者调节字符之间的间隙
参数:
normal:默认的
直接用 px 就可以。可以接受负值。

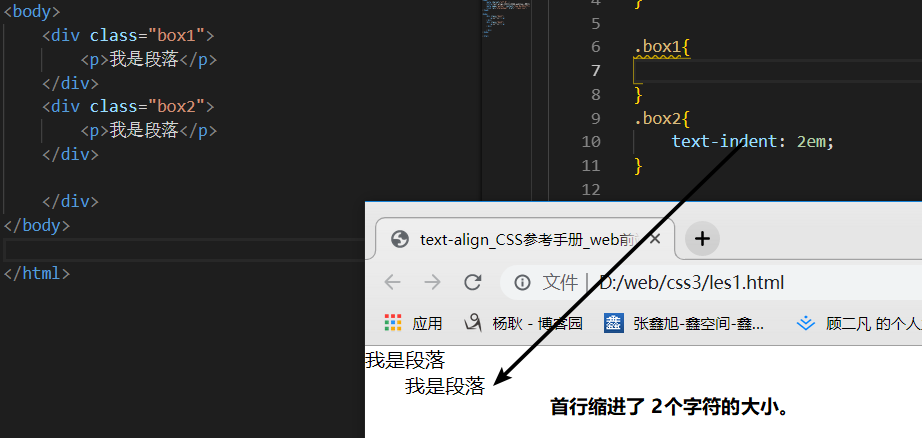
text-indent
设置文本内容的 缩进
可以填px 也可以填 %,一般我们都填 2em
还有两个参数(css3):each-line hanging 不过这两个参数的兼容性效果也是惨不忍睹。所以目前也没用

text-size-adjust
设置文本大小根据 窗口的大小而改变。
参数:auto(默认) 文本大小会根据 窗口的大小而改变。
none:文本大小不会根据 窗口的大小而改变。
直接用百分比 %
看起来很美好的一个属性,结果,由于兼容性的原因, 也用不了。

Multi-column(多列)
column吧,算是一种布局,但是你非说他是布局的话,他应用的也比较少,用它可以实现,像报纸那种布局,也就是竖列展示的
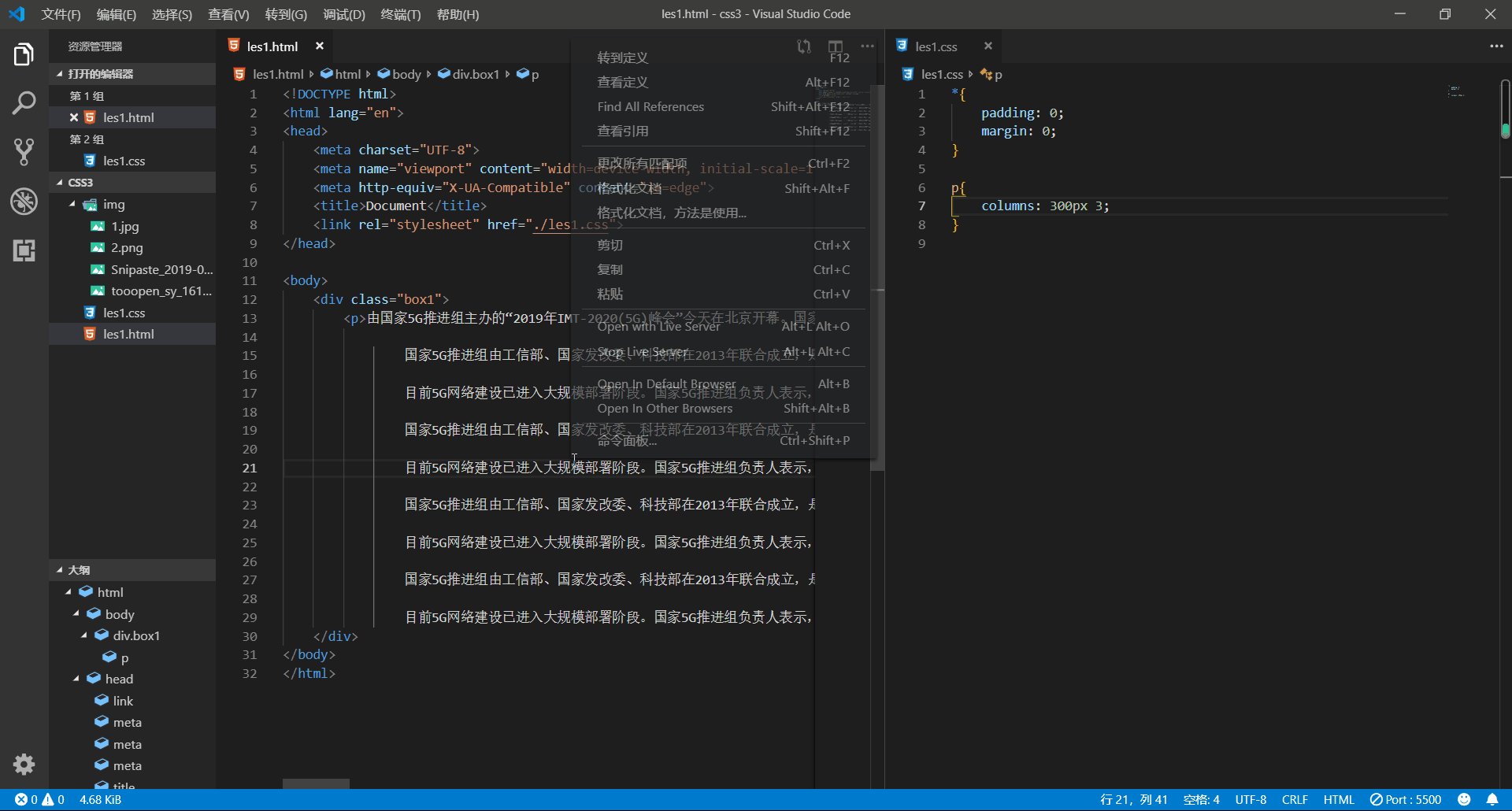
columns:
除table外的非替换块级元素, table cells, inline-block这些元素外,可以使用
第一个值:设置每列的宽度。
第二个值:设置列数。
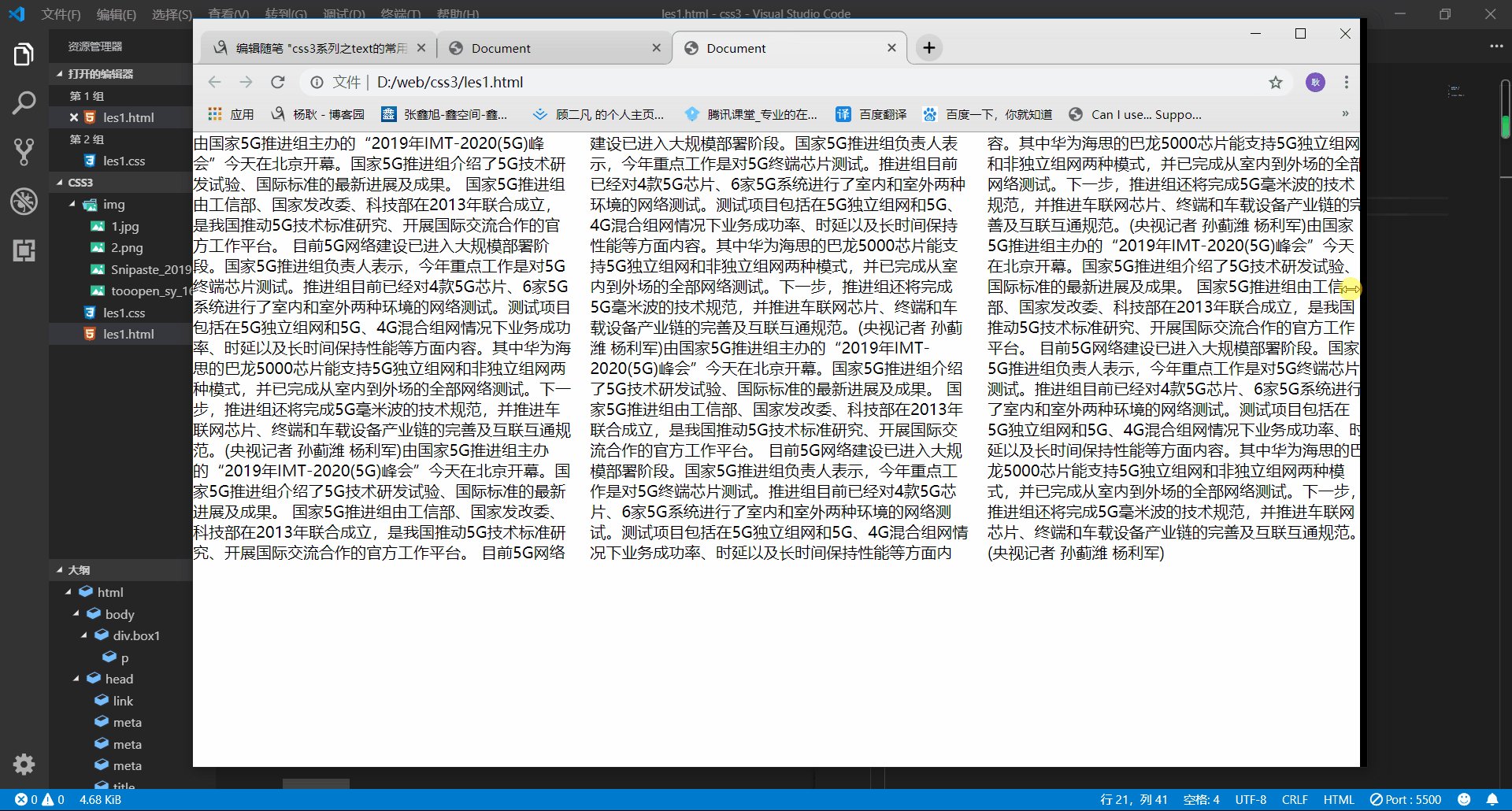
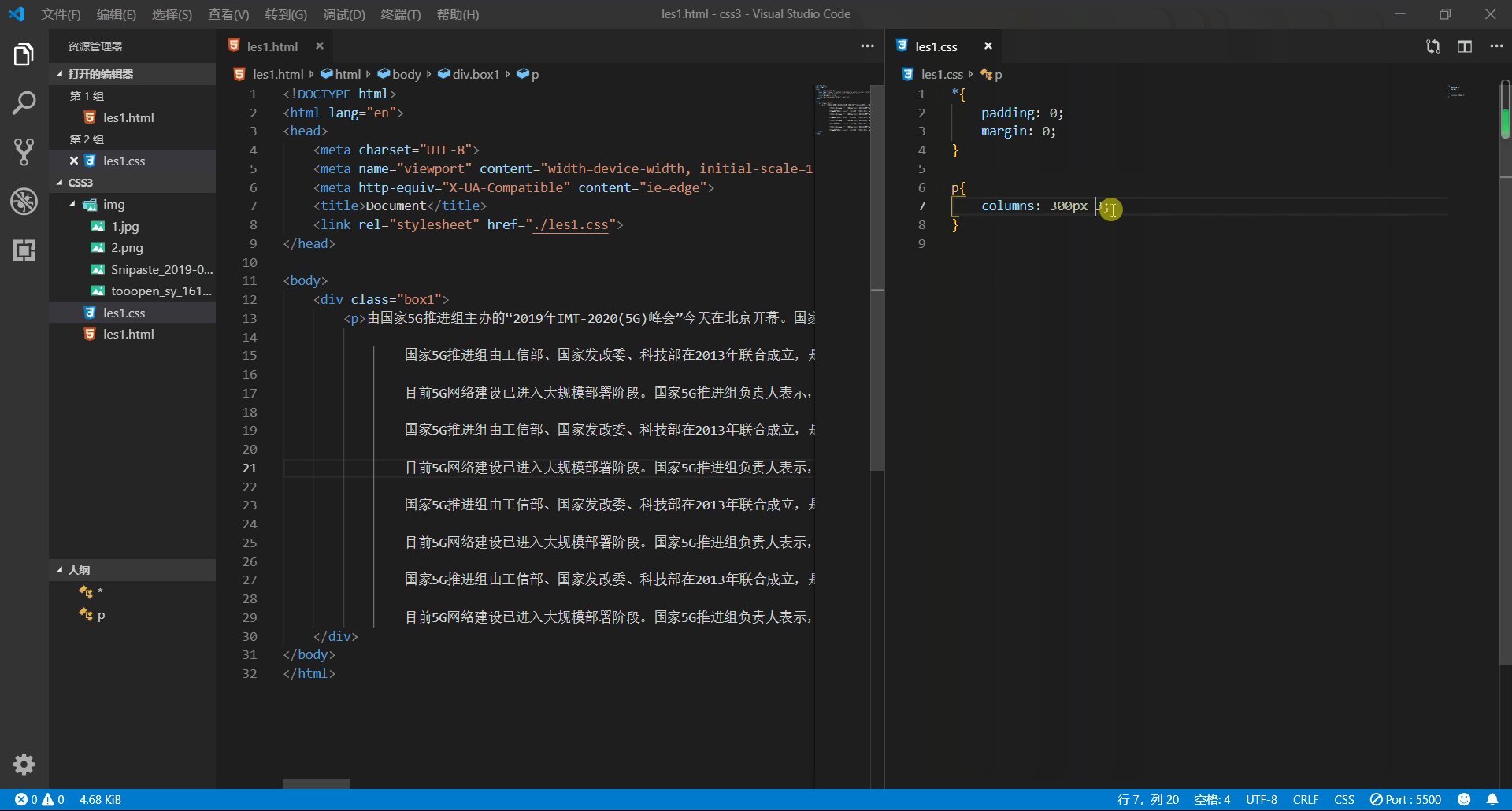
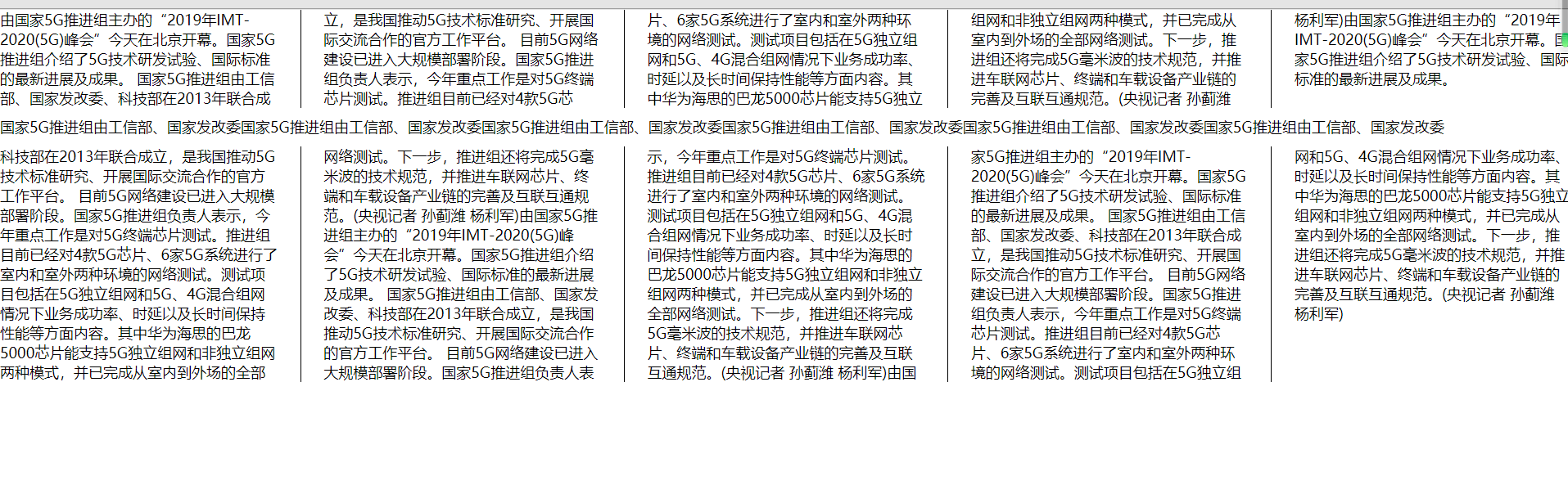
下面的例子,设置了 columns:300px 3; 也就是 成3列出现, 每列 300px,但是你仔细观察,在改变窗口大小的时候, 也并不是会一直固定的, 会随着 窗口的大小而压缩,拉伸宽度, 和列数, 跟background-repeat:round; 的效果是一样的。

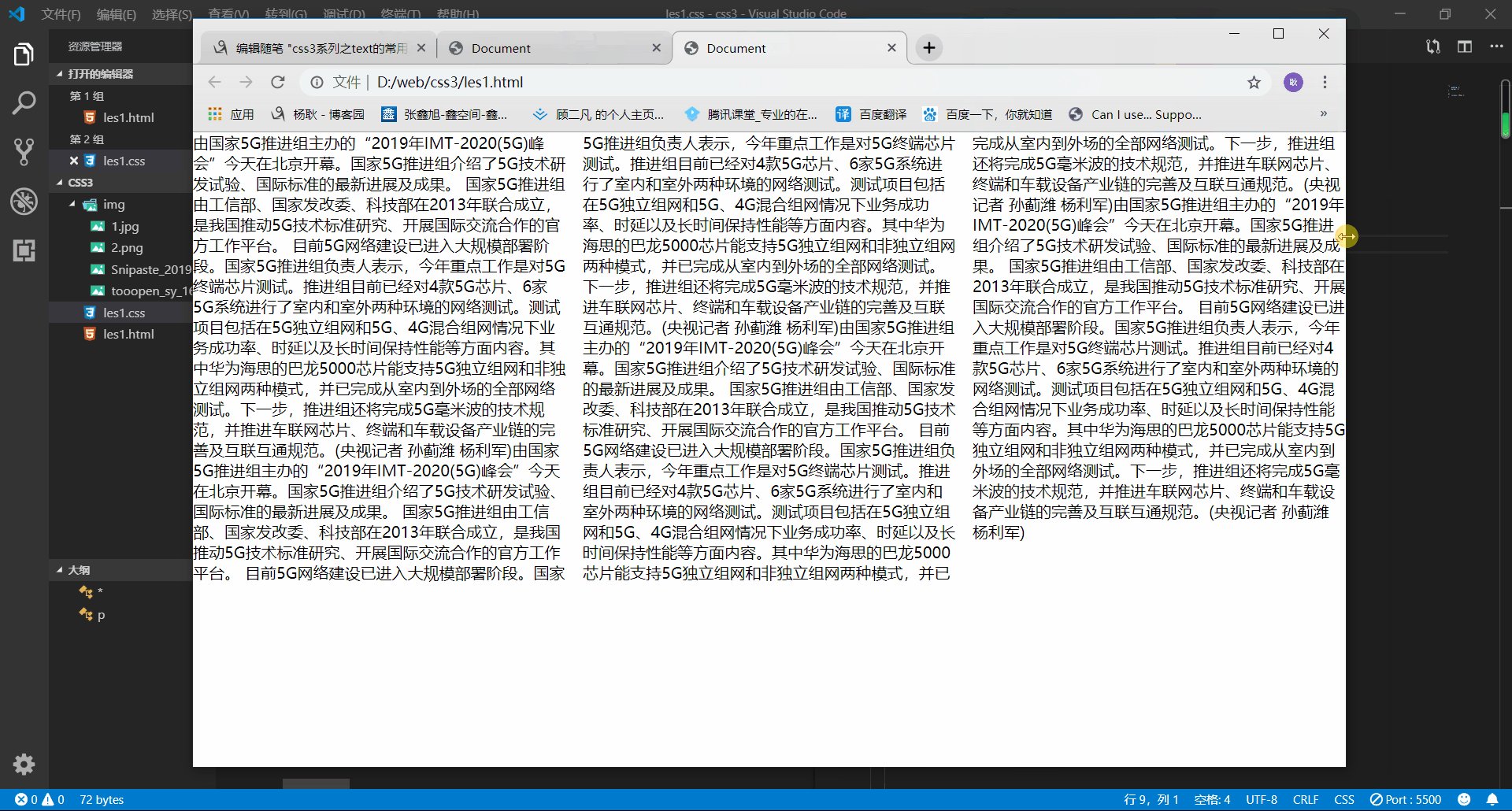
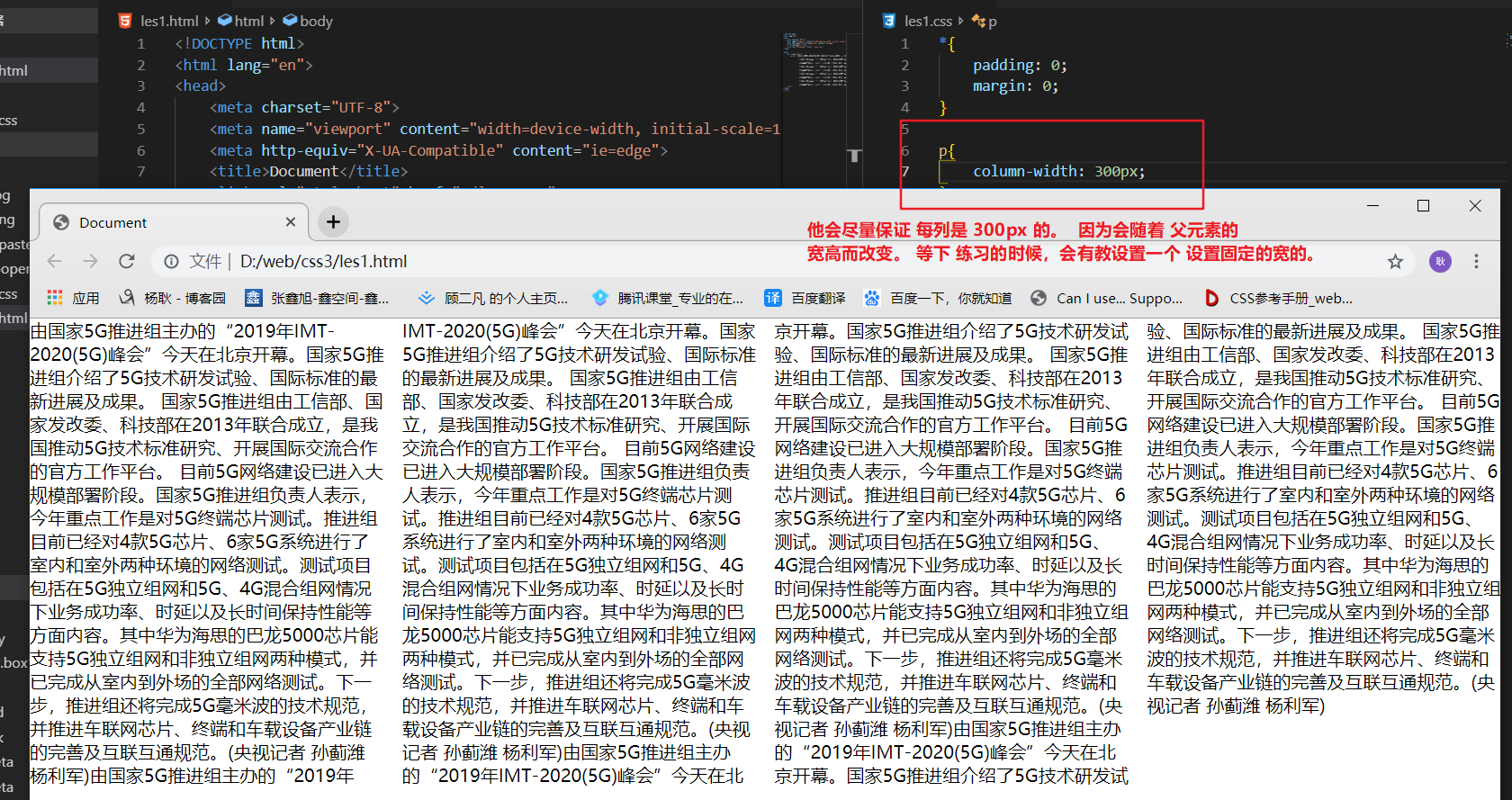
column-width:
跟上面的值是一样的,不过他是设置 宽和 列,这个只是单独设置 宽。

column-count:
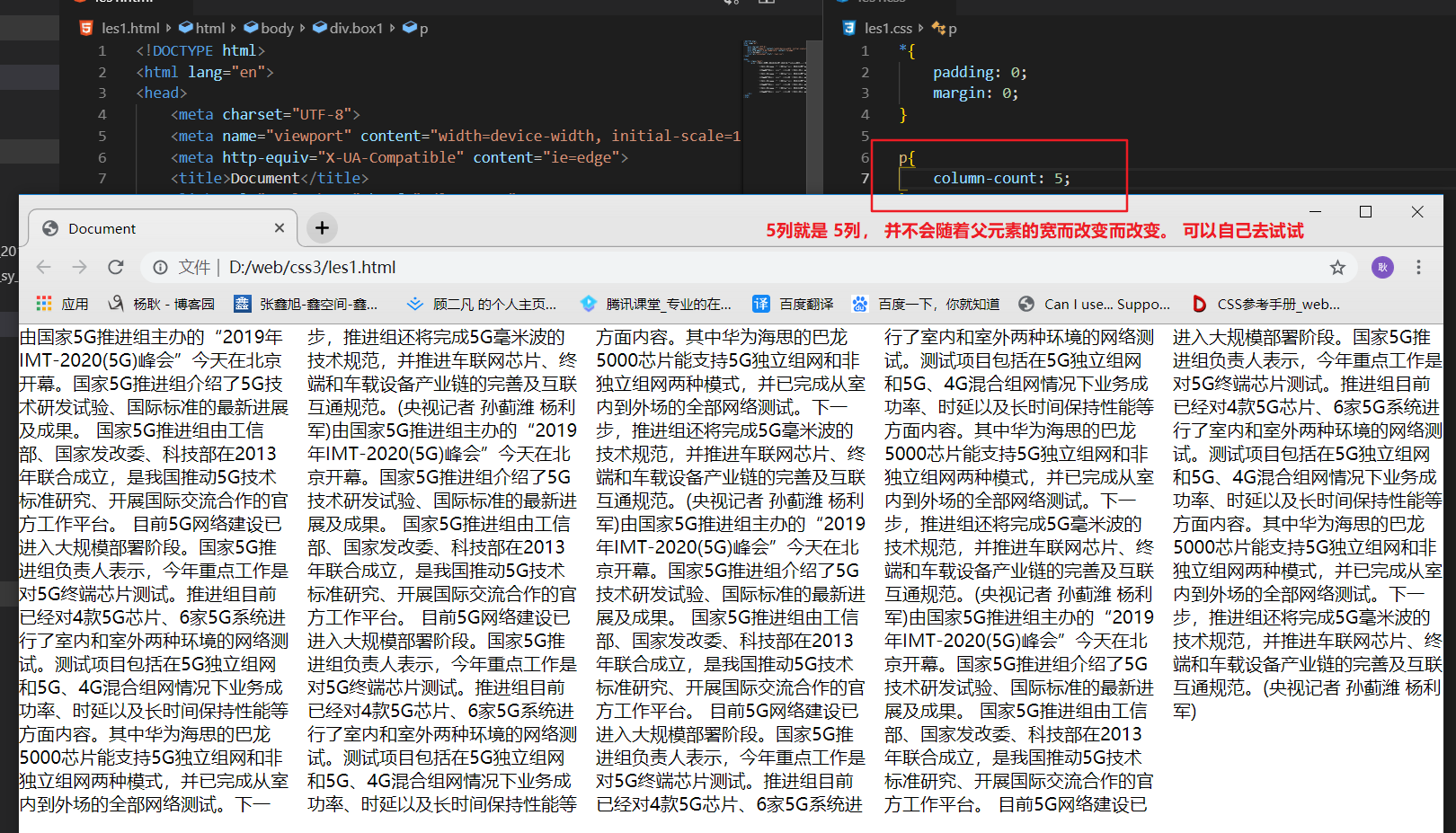
单独设置 列数,设置好的列数,并不会随着父元素的宽的改变而改变, 是几列,就一直几列

column-gap:
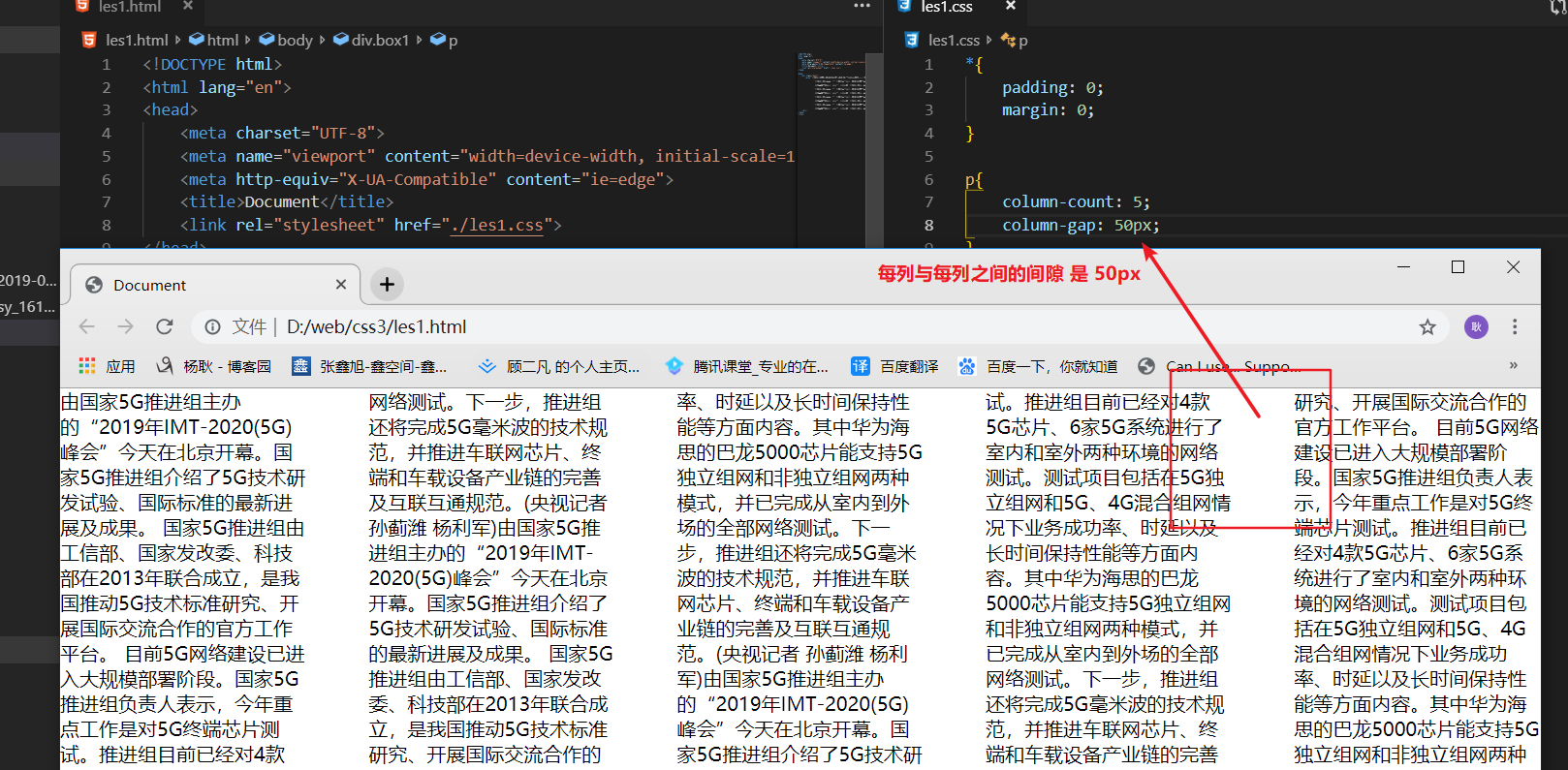
设置每列与每列之间的间隙

column-rule:
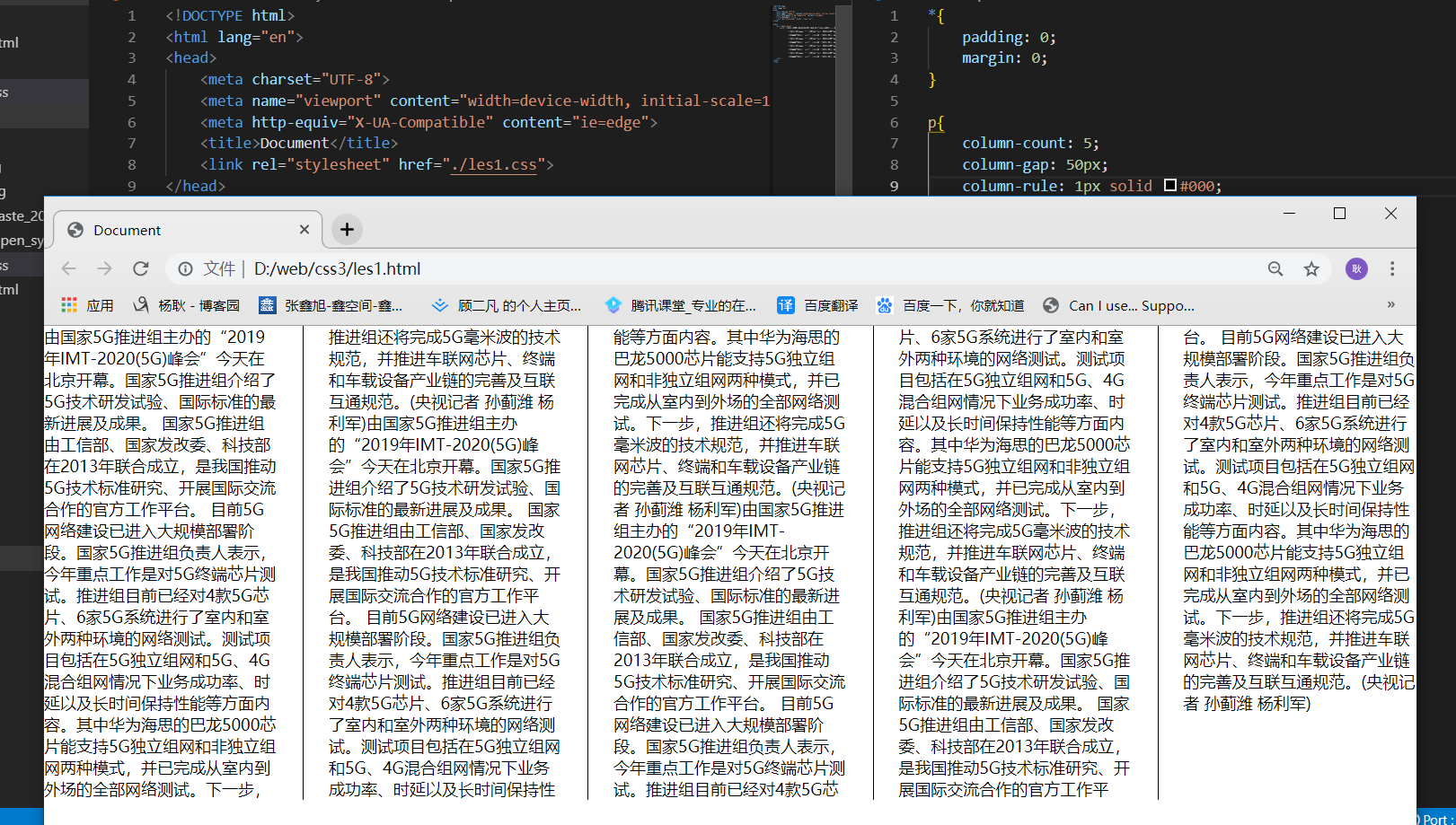
这个属性吧,跟border: 一模一样。 也是设置边框的。只不过人家 设置的是多列的边框。
column-rule:1px solid #000; (下面三个属性的缩写)
border: 1px solid #000;
还有 column-rule-width: 对应 border-width:
column-rule-style: 对应 border-style:
column-rule-color: 对应 border-color:

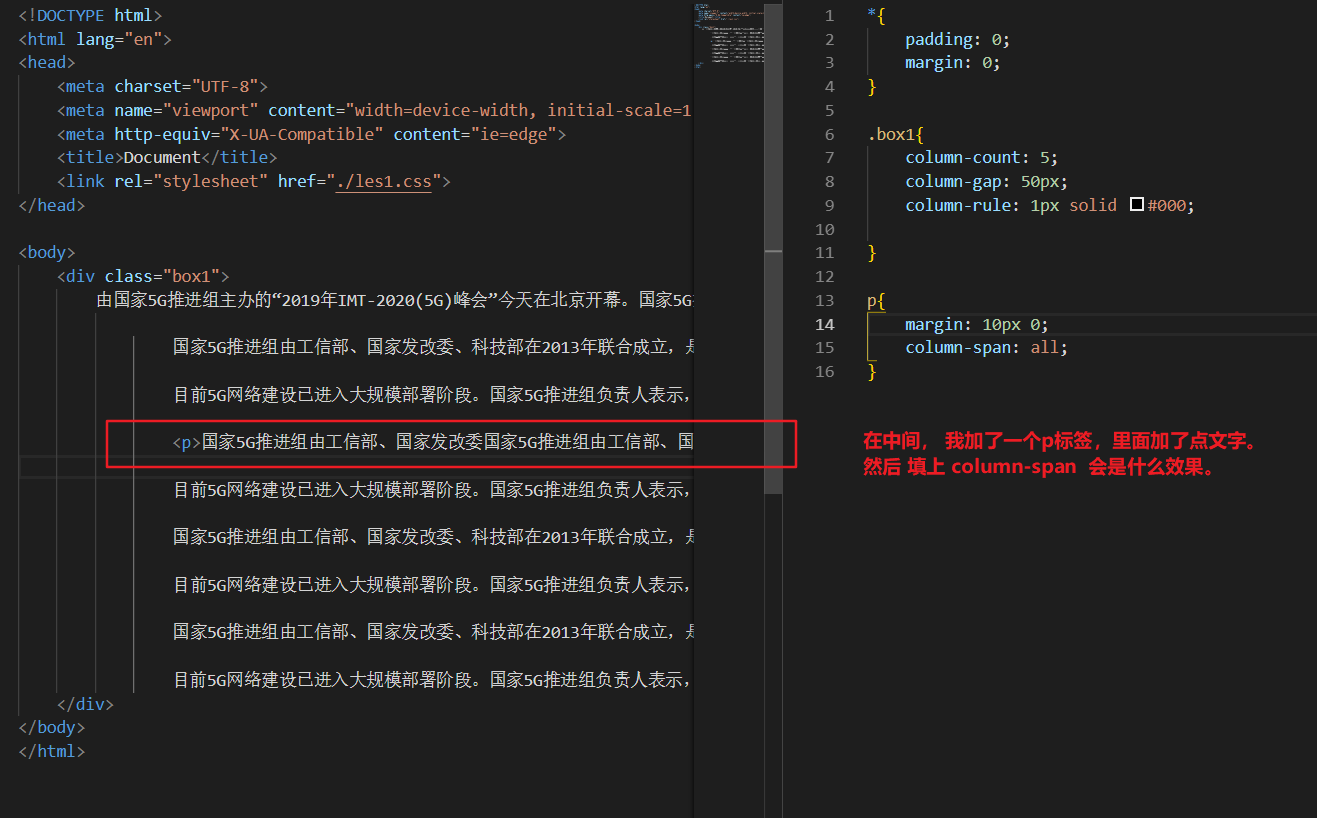
column-span:
除浮动和绝对定位之外的块级元素, 也就是说 行级标签能用。
参数:默认是 none,
只有一个值可以填, all


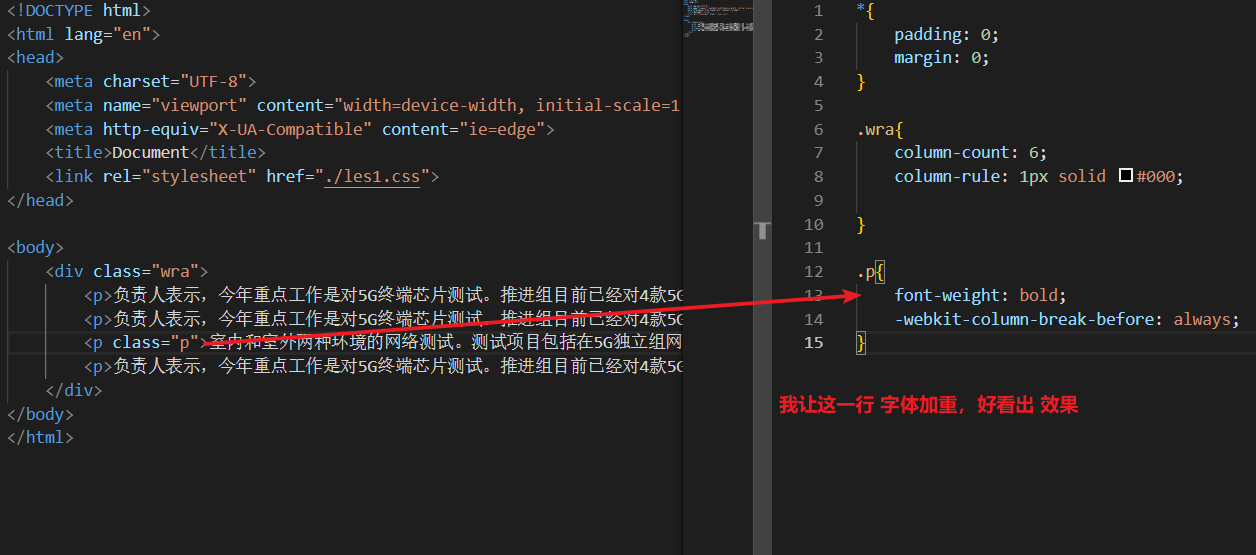
column-break-before: 在元素之前断开,重新 开启新的一列
column-break-after: 在元素之后断开,重新 开启新的一列
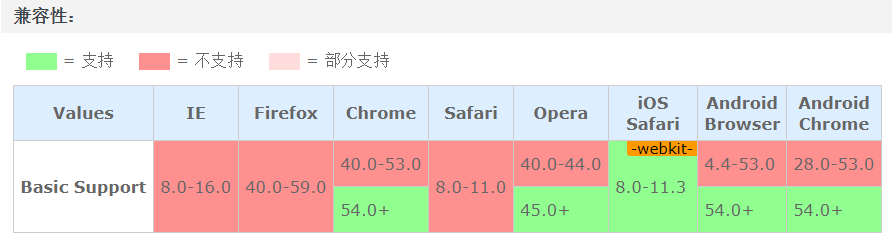
参数: (这两个属性的兼容情况不怎么好,webkit内核支持。使用的时候加上 -webkit)
auto:默认值,也不禁止 断行起新列,也不强迫断行 起新列。
always: before: 是在 之前断开,起新列。 after: 是在之后断开,起新列,
avoid: 也就是不让他断开 起新列。
先看before ↓



after:

最后一个属性,cloumn-break-inside:
阻止元素的内部发生断开起新列的 效果
参数:
auto:默认值(也就是佛系。爱咋地咋地)
avoid : 避免在元素内部断行并产生新列
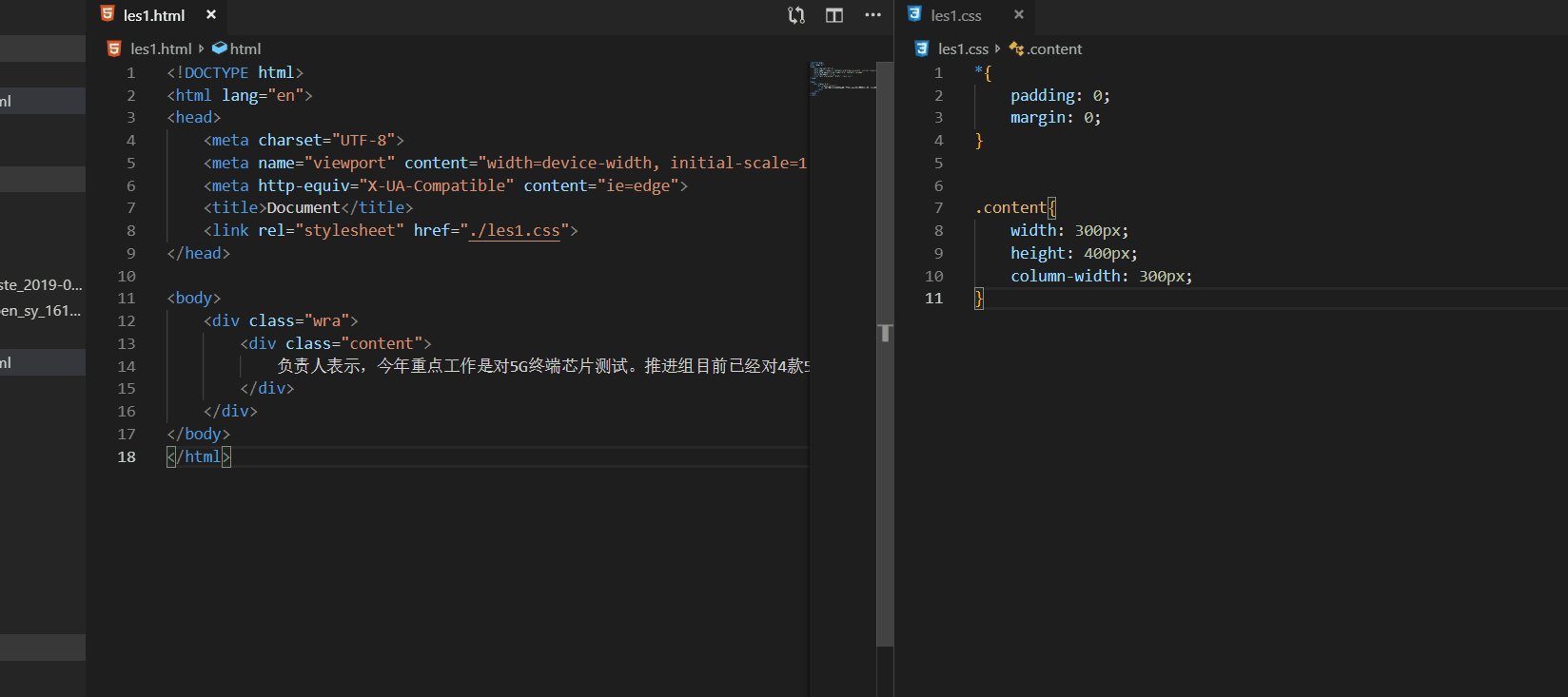
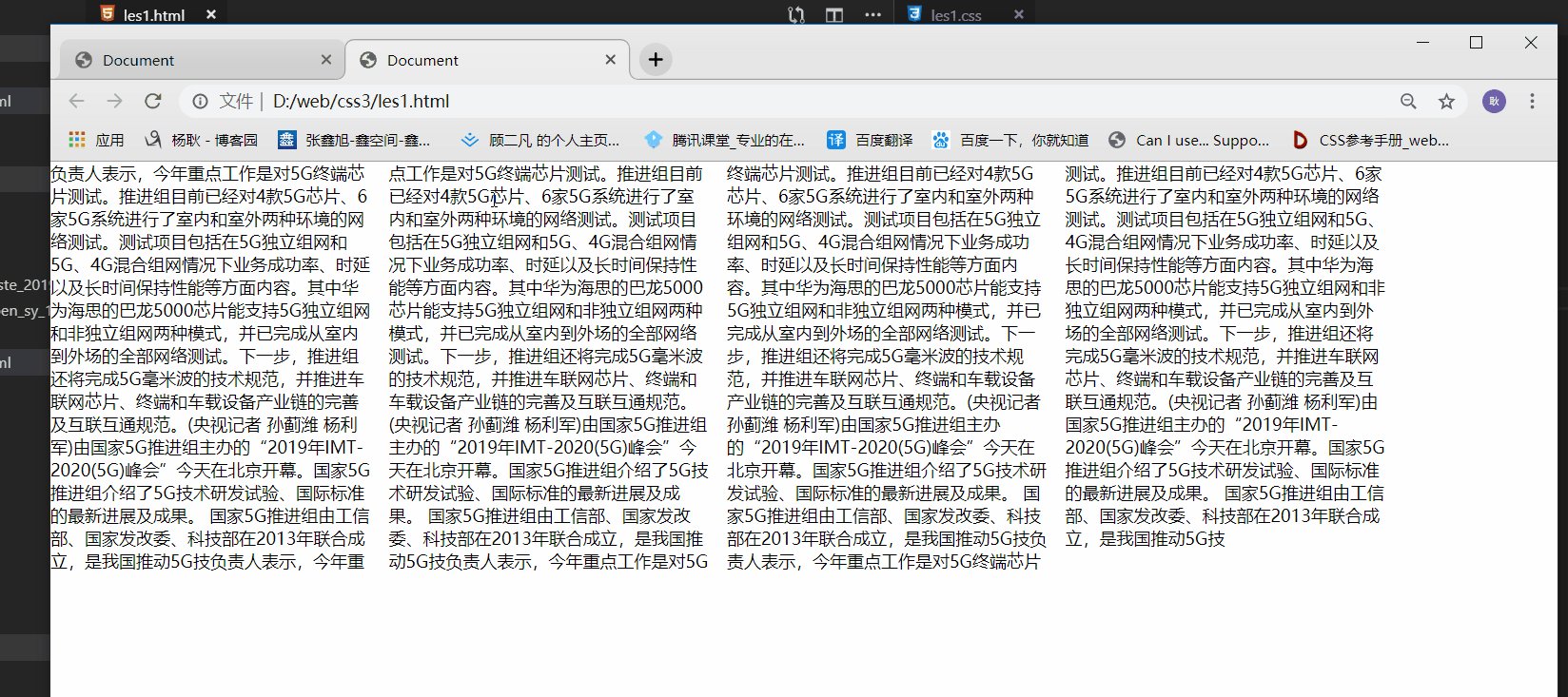
最后关于 clomn-width 的宽度不准的解决办法:
给自己加上 width 和 height

css3系列之text的常用属性 和 Multi-column(多列)的更多相关文章
- javascript基础学习系列-DOM盒子模型常用属性
最近在学习DOM盒子模型,各种属性看着眼花缭乱,下面根据三个系列来分别介绍一下: client系列 clientWidth :width+(padding-left)+(padding-right)— ...
- web 开发:CSS3 常用属性——速查手册!
web 开发:CSS3 常用属性——速查手册! CSS3 简介:http://www.runoob.com/css3/css3-intro.html 1.目录 http://caniuse.com/ ...
- 【转】Spring Boot干货系列:常用属性汇总
转自Spring Boot干货系列:常用属性汇总 附录A.常用应用程序属性 摘自:http://docs.spring.io/spring-boot/docs/current/reference/ht ...
- css3系列-2.css中常见的样式属性和值
css3系列-2.css中常见的样式属性和值 继续上一篇文章的继续了解css的基础知识,关注我微信公众号:全栈学习笔记 css中常见的样式属性和值 字体与颜色 背景属性 文本属性 边框属性 内外边距 ...
- CSS3 文本常用属性
CSS 常用属性 text-shadow属性文字阴影:第一个值背景相对原本文字居左的距离,第二个值据当前文本上方的距离,第三个值清晰度(越小越清晰),第四个值颜色 word-wrap:自动换行,如果是 ...
- CSS样式常用属性整理
web工程师是最近5年刚刚兴起的一门高薪职业,人们的专注度越来越高. 那么前端除了学习html标签之外还需要掌握什么知识点呢? 为大家整理了一个和HTML标签密不可分的知识要点--<CSS样式常 ...
- CSS的常用属性
刚开始学习前段的我,还处于初级阶段,一些东西还是会有搞不明白的时候,还是要大家多多理解.今说就一些关于CSS的常用属性吧! 一.CSS常用选择器 CSS选择器应该说是一个非常重要的工具吧,选择器用得好 ...
- CSS常用属性-xy
一.文本Text CSS text-align 属性 文本对齐方式 CSS text-decoration 属性 text-decoration 属性规定添加到文本的修饰 CSS line-heigh ...
- css3系列之text-shadow 浮雕效果,镂空效果,荧光效果,遮罩效果
text-shadow 其实这东西,跟 box-shadow 差不多,没啥好说的不懂的话,点这里→ css3系列之详解box-shadow . 它只有 四个参数 x(第一个值设置x位置) y(第 ...
随机推荐
- BMP位图调色板说明
网上一搜,可以看到BMP位图结构的详细说明,这篇文章专门谈一下其中的调色板. 多少位位图并不是指每一个颜色该用多少位表示,对于颜色来说,它始终都是24位(RGB),或者是32位(RGBA),而是指该位 ...
- HBase基础理论知识
来源:第四章:大数据 の HBase 基础 本课主题 NoSQL 数据库介绍 HBase 基本操作 HBase 集群架构与设计介紹 HBase 与HDFS的关系 HBase 数据拆分和紧缩 引言 ...
- 排名靠前的几个JS框架发展趋势和前景
转载请注明出处:葡萄城官网,葡萄城为开发者提供专业的开发工具.解决方案和服务,赋能开发者.原文出处:https://blog.bitsrc.io/top-5-javascript-frameworks ...
- Windows Server 2019 在桌面图标
直接按Win(键盘上的微软徽标键)+R,输入: rundll32.exe shell32.dll,Control_RunDLL desk.cpl,,0 回车 rundll32.exe shell32. ...
- python框架Django简介与安装
Django简介 关注公众号"轻松学编程"了解更多. 发布于2005年,最负盛名且成熟的Python网络框架 最初用来制作在线新闻的Web站点 开源Web框架,遵守BSD协议 BS ...
- Python3网络学习案例四:编写Web Proxy
代理服务器的定义和作用请走百度百科~ 1. Web Proxy的实现思路 这是基于上一篇"编写Web Server"写的,主要逻辑见下图: 我们要写的就是中间的Web Proxy部 ...
- 面试小问题——Object中有哪些常用方法?
一.equals方法 Object类中的equals方法用于检测一个对象是否等于另外一个对象.Java语言规范要求equals方法具有下面的特性: (1)自反性:对于任何非空引用x,x.equals( ...
- Netcore中简单使用MemoryCache
用到缓存架构,我们一般都会想到的Redis,因为它支持分布式,高可用,速率非常快.MemoryCache则相对较少提到,但是对于单体项目或者小型项目,memorycache还是是不错的选择.Memor ...
- Hadoop调优 | NameNode主备宕机引发的思考
大家都知道在双十一这些电商大型营销活动期间,电商网站的访问量等是平时的N倍.每当这个时候到来,无论是开发还是运维人员都严阵以待生怕服务出现问题.很不幸,笔者的一个朋友在一家电商公司上班,在双十一时,恰 ...
- springboot整合rabbitMq实现消息延时发送
实现思路:利用mq的ttl设置消息失效时间 当达到设置时间后通过交换机到达死信队列中,消费者端绑定读取死信队列中信息来达到延时发送消息的功能. demo 如下: (1)在pom.xml 中引入rabb ...
