SSM使用Ueditor
富文本编辑器(UEditor)
1. 下载UEditor富文本编辑器
建议下载 utf8-jsp 版本的,结构目录如下:

- 下载地址:链接:https://pan.baidu.com/s/1Nq0oJBAXI8QqM2JU_Bczsg 提取码:sjxy
下载解压完成后打开 index.html 可查看 ueditor 庐山真面目

2. 创建测试项目
注意:在以下步骤之前,你得有一个搭建完成的SSM框架的项目
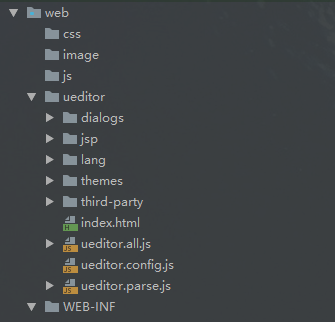
2.1 在 SSM 项目的 web 目录下创建 ueditor 目录 ,将下载好的目录解压并导入

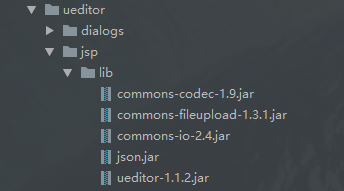
2.2 在 jsp 文件加下的 lib 目录下包含ueditor开发所需jar包,将jar包导入SSM项目中

- 导入项目后可删除,减小项目的所占内存
3. 创建测试项目
3.1 在web目录下创建一个 ueditor.jsp
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>UEditor测试</title>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.config.js"></script>
<script type="text/javascript" charset="utf-8" src="ueditor/ueditor.all.min.js"></script>
<!--建议手动加在语言,避免在ie下有时因为加载语言失败导致编辑器加载失败-->
<!--这里加载的语言文件会覆盖你在配置项目里添加的语言类型,比如你在配置项目里配置的是英文,这里加载的中文,那最后就是中文-->
<script type="text/javascript" charset="utf-8" src="ueditor/lang/zh-cn/zh-cn.js"></script>
<style type="text/css">
div {
width: 100%;
}
</style>
</head>
<body>
<h1>UEditor测试</h1>
<form action="${pageContext.request.contextPath}/ueditor/uploading">
<div id="editor" type="text/plain" style="width:1024px;height:500px;"></div>
<input type="submit" value="提交">
</form>
</body>
<script type="text/javascript">
// 实例化编辑器
//建议使用工厂方法getEditor创建和引用编辑器实例,如果在某个闭包下引用该编辑器,直接调用UE.getEditor('editor')就能拿到相关的实例
var ue = UE.getEditor('editor');
</script>
</html>
在下载的 utf8-jsp 中的 index.html 有 ueditor 初始化的内容,上述代码只是选择了本次案例所需的内容并进行修改,如果内容不符合读者所需,可以自行 copy 进行修改
3.2 配置 springmvc.xml
- 因为
SpringMVC会把ueditor加载所需是资源拦截了,所以需要在springmvc的配置文件中把资源放行
<!--过滤静态资源-->
<mvc:resources mapping="/ueditor/**" location="/ueditor/"/>
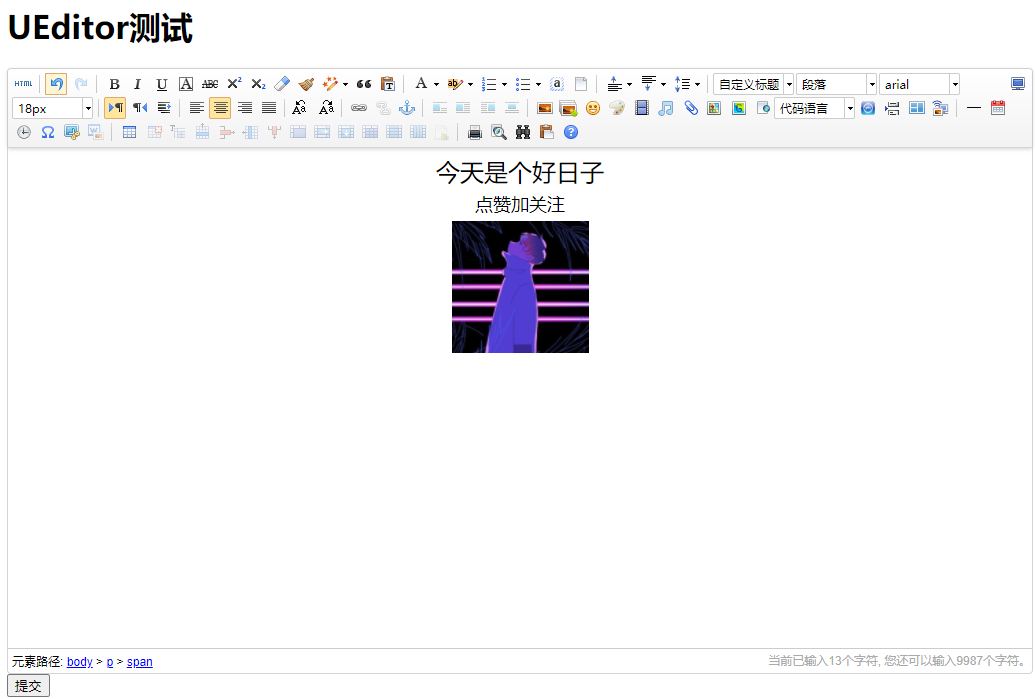
启动Web项目,你会看到如下

说明此时 ueditor 可以在页面显示了
随便填点东西提交,此时可以发现导航栏如下有以 editorValue 提交的属性

3.3 创建 UeditorController.java
package com.itheima.controller;
import org.springframework.stereotype.Controller;
import org.springframework.ui.Model;
import org.springframework.web.bind.annotation.RequestMapping;
@Controller
@RequestMapping("/ueditor")
public class UeditorController {
@RequestMapping("/uploading")
public String uploading(String editorValue, Model model){
// editorValue 为接收富文本编辑器提交的内容
model.addAttribute("editorValue", editorValue);
return "ueditorList";
}
}
3.4 编写 ueditorList.jsp 页面
<%@ page contentType="text/html;charset=UTF-8" language="java" %>
<html>
<head>
<title>ueditor接收页面</title>
</head>
<body>
${editorValue}
</body>
</html>
3.5 测试
在 ueditor.jsp 页面填写信息并点击 提交

会跳转到 ueditroList.jsp 页面显示信息

此时说明 ueditor 测试完成
注意:如果使用IDEA,并且打包的方式是 war , 则需要到项目下的 class 路径去寻找上传的文件
如下是我的上传路径:

你也可以继续往下看,按照步骤自定义文件上传路径
4. UEditor配置属性(需要注意)
1.config.json

1.1 在 config.json 中可以配置 ueditor 的其他属性,可以根据自己需求进行更改

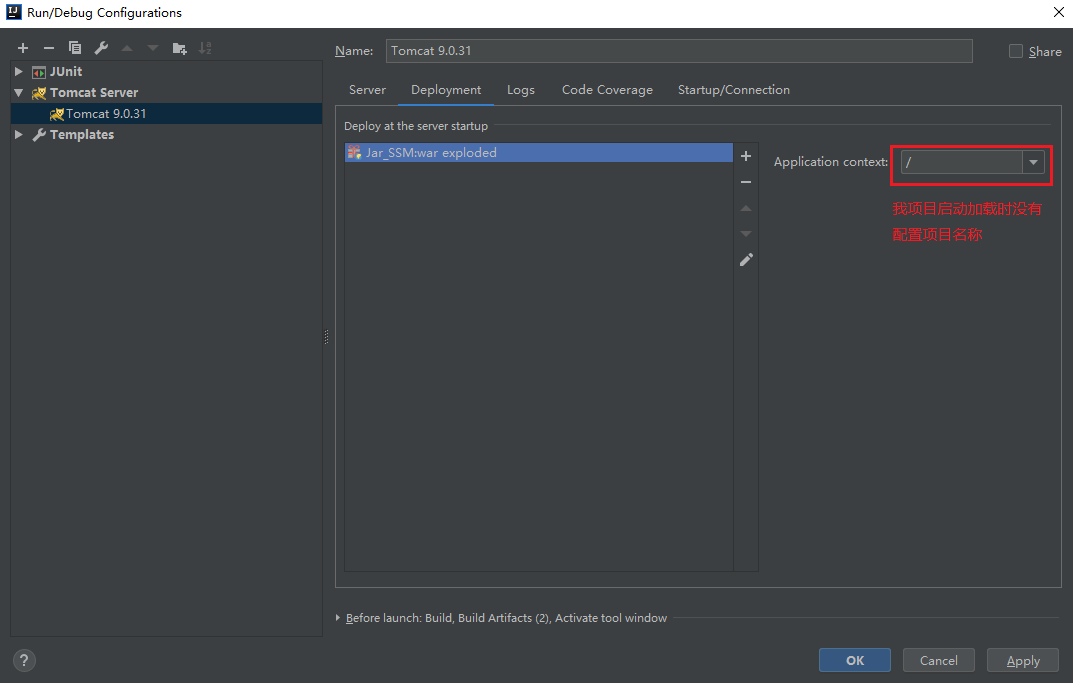
1.2 从这可以看出我的 Web 项目没有项目名

SSM使用Ueditor的更多相关文章
- 百度富文本编辑器ueditor在jsp中的使用(ssm框架中的应用)
折腾了一下午终于把百度富文本编辑器ueditor搞定了! 项目地址:https://github.com/724888/lightnote_new 首先我参考了一个ueditor的demo ...
- ssm架构添加maven、shiro、lucene、ueditor、druid支持
1.pom.xml文件配置: <project xmlns="http://maven.apache.org/POM/4.0.0" xmlns:xsi="http: ...
- ssm项目中ueditor富文本编辑器的使用
一.下载 https://ueditor.baidu.com/website/index.html 将ueditor放到项目中合适的位置 二 . 配置文件上传路径 在utf8-jsp/jsp/conf ...
- springmvc 多数据源 SSM java redis shiro ehcache 头像裁剪
获取下载地址 QQ 313596790 A 调用摄像头拍照,自定义裁剪编辑头像 B 集成代码生成器 [正反双向](单表.主表.明细表.树形表,开发利器)+快速构建表单; 技术:31359679 ...
- springmvc 多数据源 SSM java redis
A集成代码生成器 [正反双向(单表.主表.明细表.树形表,开发利器)+快速构建表单; freemaker模版技术 ,0个代码不用写,生成完整的一个模块,带页面.建表sql脚本,处理类,servic ...
- Spring+SpringMVC+MyBatis+easyUI整合优化篇(六)easyUI与富文本编辑器UEditor整合
日常啰嗦 本来这一篇和接下来的几篇是打算讲一下JDBC和数据库优化的,但是最近很多朋友加我好友也讨论了一些问题,我发现大家似乎都是拿这个项目作为练手项目,作为脚手架来用的,因此呢,改变了一下思路,JD ...
- SSM博客登录注册
我的博客采用的是 spring+springmvc+mybatis框架,用maven和git管理项目,之后的其他功能还有待进一步的学习. 首先新建一个maven项目,我的项目组成大概就这样, 建立好项 ...
- 基于SSM框架贺州学院校园二手交易平台设计与实现
前言 这个是我当时的毕业论文,分享出来,给同学们参考. 绪论 随着中国新四大发明的诞生,网购成了千千万万网友们购物的新方式,新的购物方式促进商业的发展,但随着人们生活水平的提高,许多新购置的物品用了没 ...
- 很详细的SpringBoot整合UEditor教程
很详细的SpringBoot整合UEditor教程 2017年04月10日 20:27:21 小宝2333 阅读数:21529 版权声明:本文为博主原创文章,未经博主允许不得转载. https: ...
随机推荐
- mapreduce的一些简单使用
一.键值对RDD的创建 1.从文件中加载 /opt目录下创建wordky.txt文件. wordky.txt文件中输入以下三行字符: Hadoop is good Spark is fast Spar ...
- 小伙伴问我:如何搭建Maven私服?我连夜肝了这篇实战文章!!
写在前面 十一假期期间,也有很多小伙伴不忘学习呀,看来有很多小伙伴想通过十一长假来提升自己的专业技能!这不,就有小伙伴在微信上问我:如何搭建Maven私服?让我专门推一篇搭建Maven私服的文章.安排 ...
- Communicating to 2 SPI Slaves with USART & SPI ports on Atmega16U2
原文来自:https://www.avrfreaks.net/comment/2236256 I'm writing code for an embedded chip that consists o ...
- 头文件.h的作用
参考链接http://www.cnblogs.com/webcyz/archive/2012/09/16/2688035.html懒得复制过来
- MySQL数据库的完全备份与恢复
前言 在生产环境中,数据的安全性是至关重要的,任何数据的丢失都可能产生严重的后果,正确的数据库操作是实际环境下不可缺少的. 一.数据库备份的分类 1.1 从物理与逻辑的角度,备份的分类 物理备份:对数 ...
- Java 8 有多牛逼?打破一切你对接口的认知!
前段时间面试了一个 39 岁的程序员,结果不是很理想,没看过的点击这里阅读. 最近也面试一些 Java 程序员,不乏工作 4.5 年经验的,当我问他一些 Java 8 的新特性时,大多却答不上来. 比 ...
- 比特币PoW
比特币区块头结构 字段 大小(Byte) 说明 nVersion 4 区块版本号,表示本区块遵守的验证规则 hashPrevBlock 32 前一区块的哈希值,使用SHA256(SHA256(父区块头 ...
- 微信小程序 - 重置checkbox样式
/* 未选中的 背景样式 */ checkbox .wx-checkbox-input { border-radius: 50%;/* 圆角 */ width: 30rpx; /* 背景的宽 */ h ...
- jquery的实时触发事件(textarea实时获取中文个数)
jquery的实时触发事件(textarea实时获取中文个数) (2014-09-16 11:49:50) 转载▼ 标签: 实时触发事件 中文个数 onpropertychange oninput o ...
- MySQL:SELECT COUNT 小结
MySQL:SELECT COUNT 小结 背景 今天团队在做线下代码评审的时候,发现同学们在代码中出现了select count(1) . select count(*),和具体的select co ...
