(数据科学学习手札110)Python+Dash快速web应用开发——静态部件篇(下)
本文示例代码已上传至我的
Github仓库https://github.com/CNFeffery/DataScienceStudyNotes
1 简介
这是我的系列教程Python+Dash快速web应用开发的第八期,在上一期的文章中,我们对Dash生态里常用的渲染网页静态表格的方法做了一系列的介绍,使得我们可以配合pandas渲染出灵活丰富的网页静态表格。
而在今天的教程内容作为静态部件篇三部曲的最后一篇,我将带大家学习Dash生态中常用的若干辅助性质的静态部件,有了它们,我们搭建出的Dash应用会更加完善和正式~
 图1
图1
2 Dash中常用的辅助性静态部件
我们前两期介绍的众多静态部件,主要都是用来作为某种具体类型内容的容器,譬如文字、图片、视频等。
但在日常使用中大家都会见识过一些在网页中起辅助作用的内容,他们对网页主题内容起到提示补充等辅助性功能。而在Dash生态中常用的有:
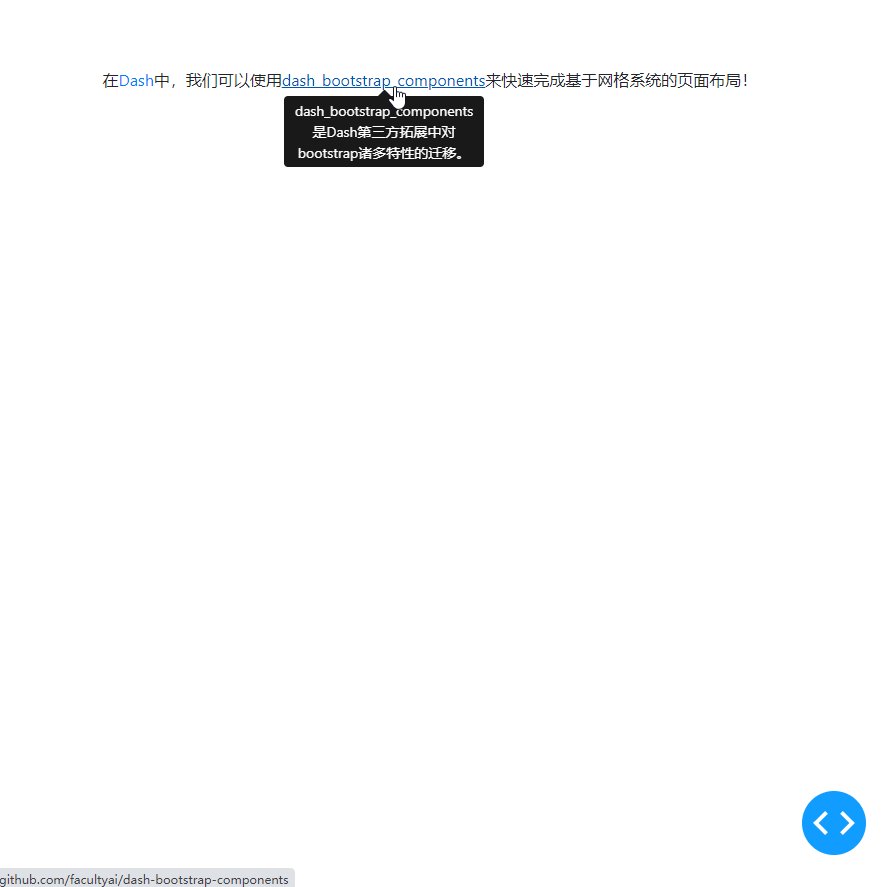
2.1 Tooltip()提示框
dash-bootstrap-components中封装的Tooltip(),可以帮助我们无需回调即可创建悬浮提示框。而提示框需要绑定其他的部件来触发,这样的部件即为Tooltip()的目标部件,我们只需要将目标部件的id作为Tooltip()的target参数传入,即可在鼠标悬停于目标部件时自动弹出提示框:
app1.py
import dash
import dash_bootstrap_components as dbc
import dash_html_components as html
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
[
html.Br(),
html.Br(),
html.Br(),
html.P(
[
'在',
html.A('Dash',
href='https://dash.plotly.com/',
id='dash'),
'中,我们可以使用',
html.A('dash_bootstrap_components',
href='https://github.com/facultyai/dash-bootstrap-components',
id='dash_bootstrap_components'),
'来快速完成基于网格系统的页面布局!',
dbc.Tooltip('Dash是一整套基于Python的web应用快速搭建方案。',
target='dash'),
dbc.Tooltip('dash_bootstrap_components是Dash第三方拓展中对bootstrap诸多特性的迁移。',
target='dash_bootstrap_components')
]
)
]
)
)
if __name__ == '__main__':
app.run_server(debug=True)
可以看到我们分别给两个html.A()部件绑定上相应的提示框,从而实现了鼠标悬停显示提示框内容。
 图2
图2
Tooltip()还具有一些额外参数可以帮助我们自定义显示效果,常用的有:
- placement
参数placement用于设置提示框弹出方向,基础的可选参数有left、right、top以及bottom,分别代表左右上下弹出,你还可以在设定方向之后加上后缀-start或-end来对提示框箭头位置做进一步调整。
- autohide
autohide是一个Bool型参数,用于设置是否在鼠标移出目标部件悬停区域后立刻关闭,默认为True,当设置为False后,鼠标快速移动到提示框之上不会关闭,从而方便用户进行一些复制操作。
- delay
delay参数接受字典输入,格式如{'show': 数值, 'hide': 数值},可分别来设置悬浮后提示框显示,以及鼠标移出后提示框隐藏的动画时长,单位毫秒,默认为{'show': 0, 'hide': 250}。
你可以结合自己的实际需求定制出想要的提示框效果。
2.2 Spinner()创建加载动画
在很多情况下,我们在web应用中执行某些耗时明显的操作时,最好是给对应的区域加载一些动画用来提示用户web应用正在计算中或者某一块内容正在加载中,这在Dash中可以利用部件Spinner()来实现。
使用起来很简单,因为我们的web应用所谓的异步计算中或加载中状态,其实就是某个回调在完成输出前的计算状态。
因此Spinner()的逻辑是将其嵌套在内的子元素视为监听目标,当子元素中至少有一个元素处于回调计算中状态时,就会显示加载动画,默认动画是旋转的未闭合圆圈,对应默认参数type='border',而另一种可选的参数type='grow'则会显示为不断浮现又消失的圆;还可用color参数设置颜色,以及设置fullscreen=True来实现全屏加载动画:
app2.py
import dash
import dash_bootstrap_components as dbc
import dash_html_components as html
from dash.dependencies import Input, Output
import time
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
[
html.Br(),
html.Br(),
html.Br(),
dbc.Row(dbc.Spinner(color='grey')),
dbc.Row(dbc.Spinner(color='red', type='grow')),
dbc.Row(dbc.Button('点击计算', id='start')),
dbc.Row(dbc.Spinner(html.P('计算结果', id='output'))),
dbc.Row(dbc.Button('全屏点击计算', id='start-fullscreen')),
dbc.Row(dbc.Spinner(html.P('计算结果', id='output-fullscreen'), fullscreen=True)),
]
)
)
@app.callback(
Output('output', 'children'),
Input('start', 'n_clicks'),
prevent_initial_call=True
)
def loading(n_clicks):
time.sleep(1)
return '计算完成!'
@app.callback(
Output('output-fullscreen', 'children'),
Input('start-fullscreen', 'n_clicks'),
prevent_initial_call=True
)
def loading(n_clicks):
time.sleep(1)
return '计算完成!'
if __name__ == '__main__':
app.run_server(debug=True)
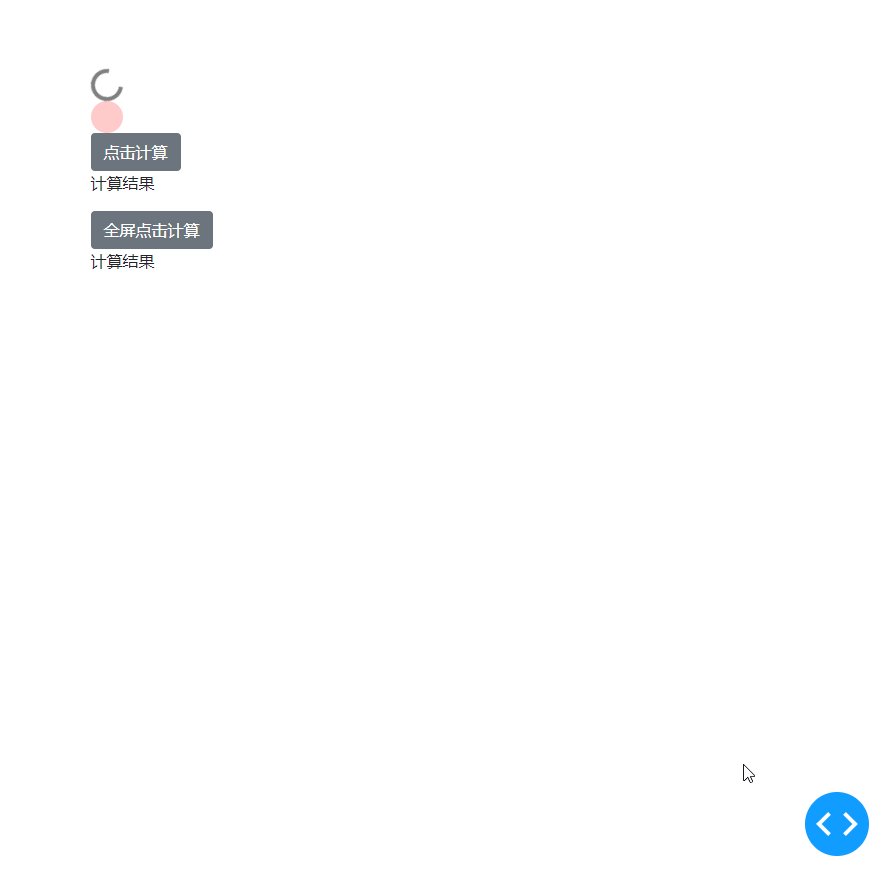
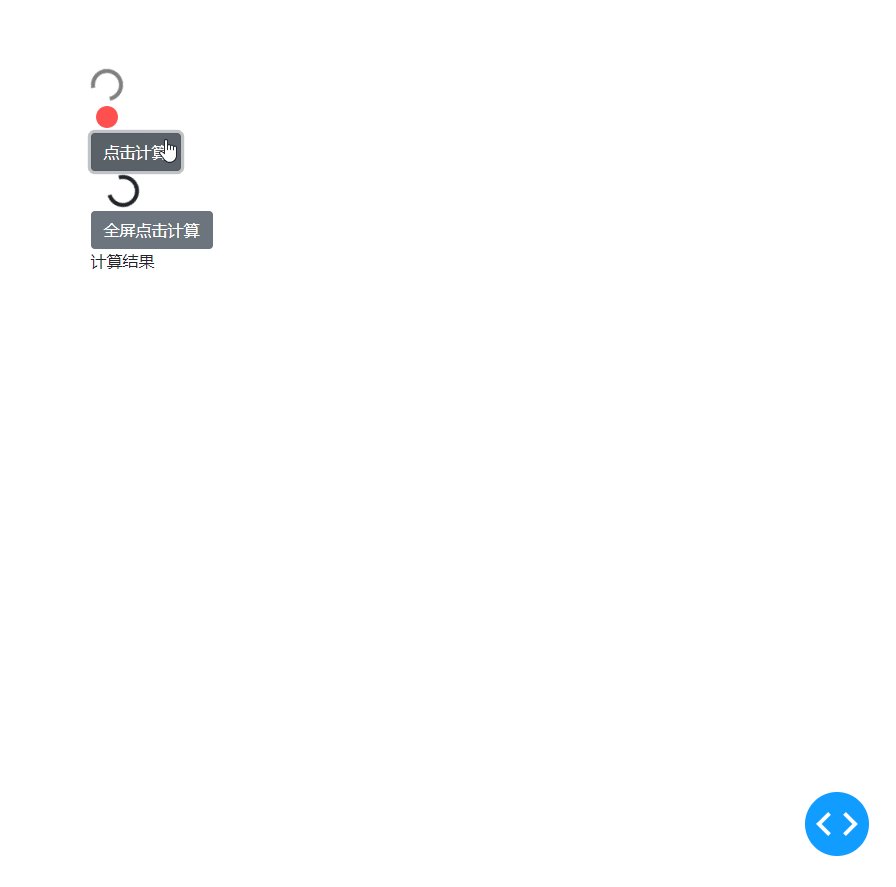
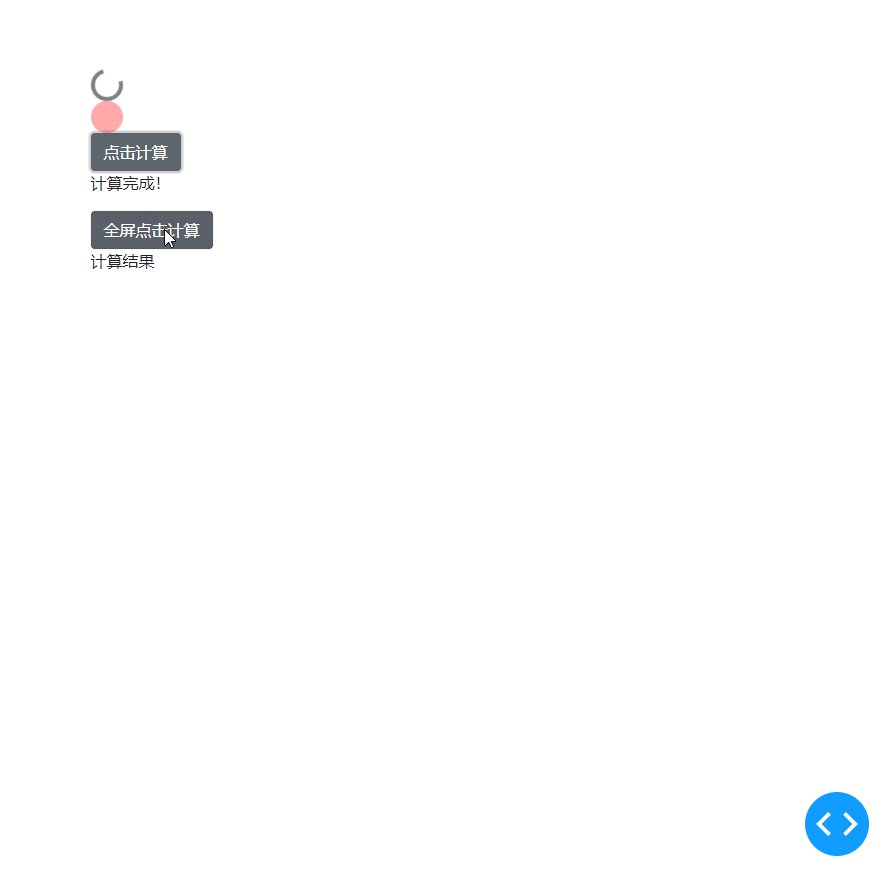
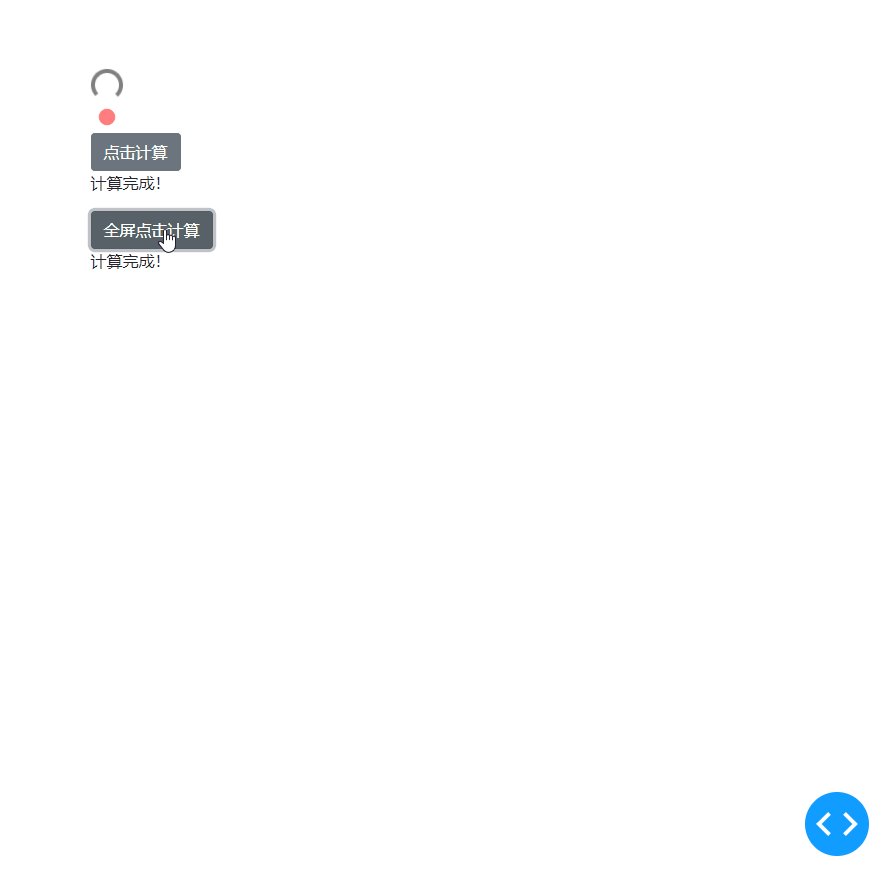
 图3
图3
而Spinner()中虽然只提供了上述两种样式的加载动画,但其实提供了fullscreen_style与spinner_style参数来供用户自定义css来实现更多样的加载动画效果,关于这部分内容我们将在之后单独写一期教程,到时还会与Dash自带的Loading()部件进行比较。
2.3 Tabs()+Tab()创建多选项卡
在Dash中我们可以使用dash-bootstrap-components中的Tabs()来组织Tab()子元素,这时每个Tab()之下的子元素就可以视为单独的页面,从而通过点击对应选项卡进入其他选项卡页面,使得我们的应用形式更加丰富:
app3.py
import dash
import dash_html_components as html
import dash_bootstrap_components as dbc
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
dbc.Tabs(
[
dbc.Tab(
[
html.Br(),
html.P('这是选项卡1')
],
label='选项卡1'
),
dbc.Tab(
[
html.Br(),
html.P('这是选项卡2')
],
label='选项卡2'
),
dbc.Tab(
[
html.Br(),
html.P('这是选项卡3')
],
label='选项卡3'
),
]
),
style={'margin-top': '100px'}
)
)
if __name__ == '__main__':
app.run_server(debug=True)
这时每个Tab()下组织的内容就相当于独立的界面,非常的方便:
 图4
图4
并且Tab()提供了参数tab_style、label_style以及active_tab_style参数,使得我们可以分别设置选项卡容器、选项卡标签以及切换到对应选项卡后的标签样式:
app4.py
import dash
import dash_bootstrap_components as dbc
import dash_html_components as html
app = dash.Dash(__name__)
app.layout = html.Div(
dbc.Container(
dbc.Tabs(
[
dbc.Tab(label='选项卡1', tab_style={'background-color': 'lightgrey'}),
dbc.Tab(label='选项卡2', label_style={'color': 'red'}),
dbc.Tab(label='选项卡3',
tab_style={'margin-left': 'auto'},
active_label_style={'color': 'green'}),
]
),
style={'margin-top': '100px'}
)
)
if __name__ == '__main__':
app.run_server(debug=True)
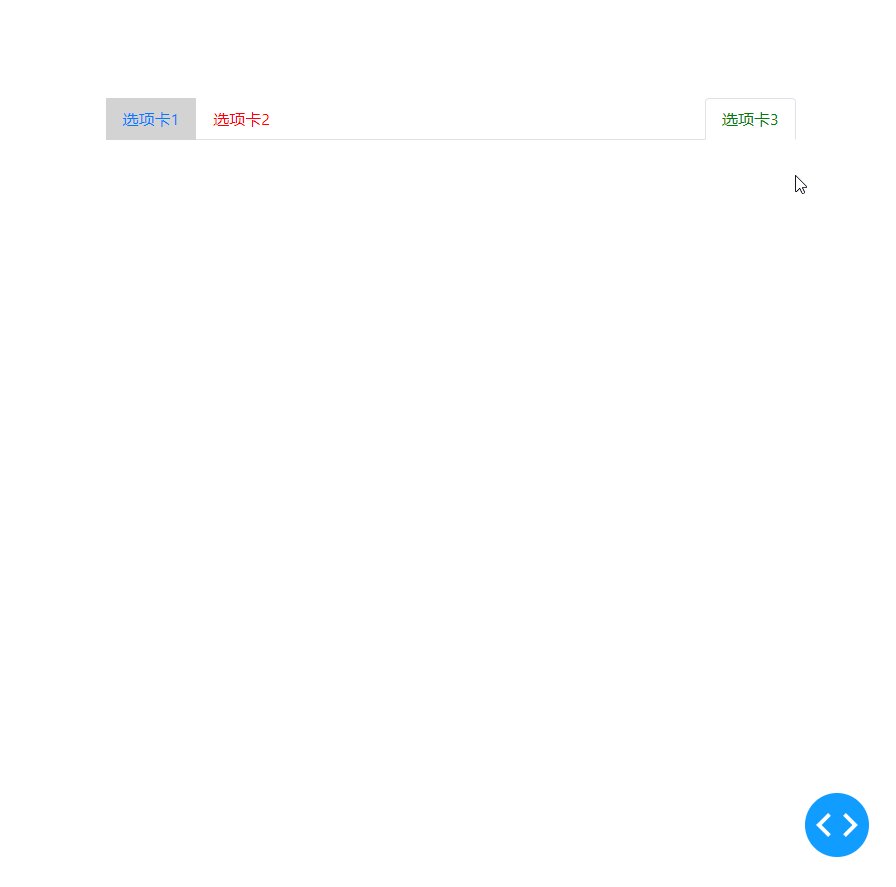
 图5
图5
这个例子涉及的部分内容可能你现在还不熟悉,不过没关系,我们会在之后专门单独的详细教程~
静态部件在Dash常用部件中虽然不承担更具功能性和交互性的作用,但是我们给编写的Dash应用增光添彩不可或缺的内容,这三期介绍的只是相对常用的一些静态部件,还有更多我们将会在之后偶然使用到时再提及,之后就会进入到Dash中承担web应用主要功能的各种交互部件的教程,敬请期待~
以上就是本文的全部内容,欢迎在评论区与我们进行讨论!
(数据科学学习手札110)Python+Dash快速web应用开发——静态部件篇(下)的更多相关文章
- (数据科学学习手札108)Python+Dash快速web应用开发——静态部件篇(上)
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程Python+Dash快速web ...
- (数据科学学习手札109)Python+Dash快速web应用开发——静态部件篇(中)
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程Python+Dash快速web ...
- (数据科学学习手札118)Python+Dash快速web应用开发——特殊部件篇
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程Python+Dash快速web ...
- (数据科学学习手札102)Python+Dash快速web应用开发——基础概念篇
本文示例代码与数据已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的新系列教程Python+Dash快 ...
- (数据科学学习手札115)Python+Dash快速web应用开发——交互表格篇(上)
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程Python+Dash快速web ...
- (数据科学学习手札116)Python+Dash快速web应用开发——交互表格篇(中)
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程Python+Dash快速web ...
- (数据科学学习手札117)Python+Dash快速web应用开发——交互表格篇(下)
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程Python+Dash快速web ...
- (数据科学学习手札103)Python+Dash快速web应用开发——页面布局篇
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程Python+Dash快速web ...
- (数据科学学习手札105)Python+Dash快速web应用开发——回调交互篇(中)
本文示例代码已上传至我的Github仓库https://github.com/CNFeffery/DataScienceStudyNotes 1 简介 这是我的系列教程Python+Dash快速web ...
随机推荐
- 安装python的selenium库和驱动
对于使用selenium来进行python爬虫操作可以简化好多操作,它实际上的运行就是通过打开一个浏览器来一步一步的按照你的代码来执行 如果安装过python编译器后应该pip工具也是有的,验证pyt ...
- SPF POJ - 1523 割点+并查集
题意: 问你这个图中哪个点是割点,如果把这个点去掉会有几个子网 代码: 1 //给你几个点,用着几个点形成了一个图.输入边形成的图,问你这个图中有多少个割点.每一个割点去掉后会形成几个强连通分量 2 ...
- Hexo之更换背景及透明度
Hexo之更换背景及透明度 引入方式 首先,介绍一下引入方式,外部导入css文件,不影响内部配置. 1.创建css文件 创建一个css文件移动到\themes\butterfly\source\css ...
- pyhook的简单使用
实验内容: 通过python编程调用windows的api,编写键盘和鼠标监控的hook,将相关信息保存记录到txt文档中. 实验步骤: 1.Hook技术,pyHook3和pywin32简介 1.1 ...
- 创建AVL树,插入,删除,输出Kth Min
https://github.com/TouwaErioH/subjects/tree/master/C%2B%2B/PA2 没有考虑重复键,可以在结构体内加一个int times. 没有考虑删除不存 ...
- codeforces 868B
B. Race Against Time time limit per test 2 seconds memory limit per test 256 megabytes input standar ...
- 常用SQL语句1-增删改查
一.名词解释 RDBMS 即关系数据库管理系统(Relational Database Management System)的特点: 1.数据以表格的形式出现 2.每行为各种记录名称 3.每列为记录名 ...
- 前端架构模式 All In One
前端架构模式 All In One 架构模式 同构 异构 微前端 Web Components 组件化 无框架 去框架 前后端分离 前端架构图 Clean Architecture https://b ...
- Adobe DreamWeaver CC 快捷键
1 1 ADOBE DREAMWEAVER CC Shortcuts: DREAMWEAVER CC DOCUMENT EDITING SHORTCUTS Select Dreamweaver > ...
- 开放式 Web 应用程序安全性项目 OWASP
开放式 Web 应用程序安全性项目 OWASP Open Web Application Security Project (OWASP) OWASP 基金会是谁? Open Web Applicat ...
