django学习-3.如何编写一个html页面并展示到浏览器,及相关导入错误的解决方案
1.前言
在django中,视图的概念是:具有相同功能和模板的网页,都可以称为视图。通俗一点来说,就是你平常打开任一浏览器,输入一个地址A后看到浏览器窗口展示出来地址A所对应的页面内容B,页面内容B就算是视图。
页面内容B可以是纯文本内容,也可以是一个html页面。
在第一章【python测试开发django-1.开始hello world!】有讲过:通过任一浏览器访问【http://127.0.0.1:8000】就能在对应一个页面上展示出这样的纯文本内容【Hello world ! 洪景盛的django项目首页 !】。
但是按照正常用户操作,每次用户在浏览器输入一个任意正确的地址X,都希望展示的是一个地址X对应的html页面。
本篇,就重点讲下【每次用户在浏览器输入一个任意正确的地址X,如何给用户展示一个地址X对应的html页面的基本操作步骤?】。
2.基本操作步骤
2.1.第一步:新建一个应用。
相关知识点:一个django项目【helloworld】里可以有不限数量的多个应用(app)。
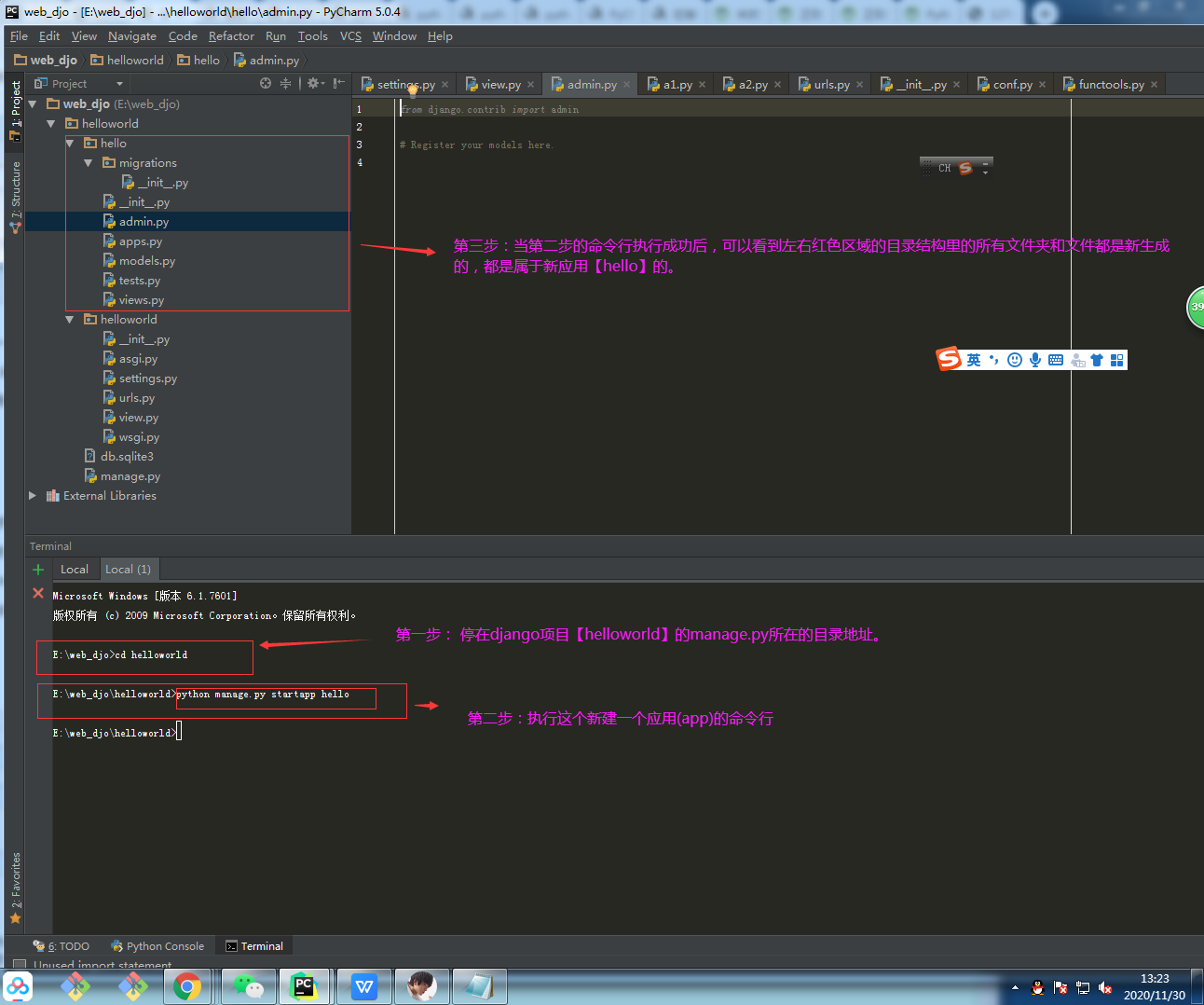
我们在pycharm的【Terminal】终端里进入到django项目【helloworld】的manage.py所在的目录地址下,并使用该固定的命令行【python manage.py startapp app(任意一个新的应用名)】创建成功一个新的应用。
比如我们要新创建一个名为【hello】的应用,可以用该命令行【python manage.py startapp hello】。
命令行【python manage.py startapp hello】执行成功后,可以看到新生成的一个应用的目录结构如下:

细节: 中文【应用】,对应的英文全称是【application】,所以对应的默认英文缩写为【app】。

2.2.第二步:进行setting配置。
新建成功了一个应用【hello】后,接下来一定要在【web_djo/helloworld/helloworld】目录下的【settings.py】文件里,把应用【hello】的名称【hello】添加到INSTALLED_APPS这个数据类型为list的常量里的其中一个值。
具体添加操作如下:
# Application definition INSTALLED_APPS = [
'django.contrib.admin',
'django.contrib.auth',
'django.contrib.contenttypes',
'django.contrib.sessions',
'django.contrib.messages',
'django.contrib.staticfiles',
'hello'
]

2.3.第三步:新建一个template模板/文件。
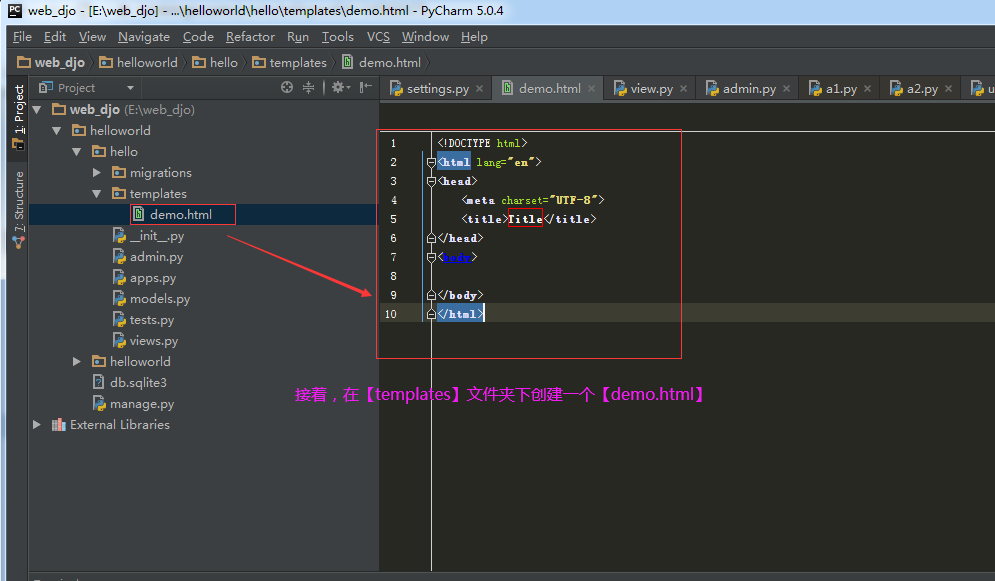
2.3.1.在【web_djo/helloworld/hello】/在应用【hello】目录下,我们需要手动新建一个名为【templates】的文件夹;

2.3.2.接着,在【templates】文件夹下再手动新建一个名为【demo.html】的html模板/文件(注:模板和文件其实指的都是html文件。);



核心知识点: 默认配置下,Django 的模板系统会自动找到每个app下面的名为【templates】文件夹中的模板/文件。可以参考学习网址:https://code.ziqiangxuetang.com/django/django-template.html。
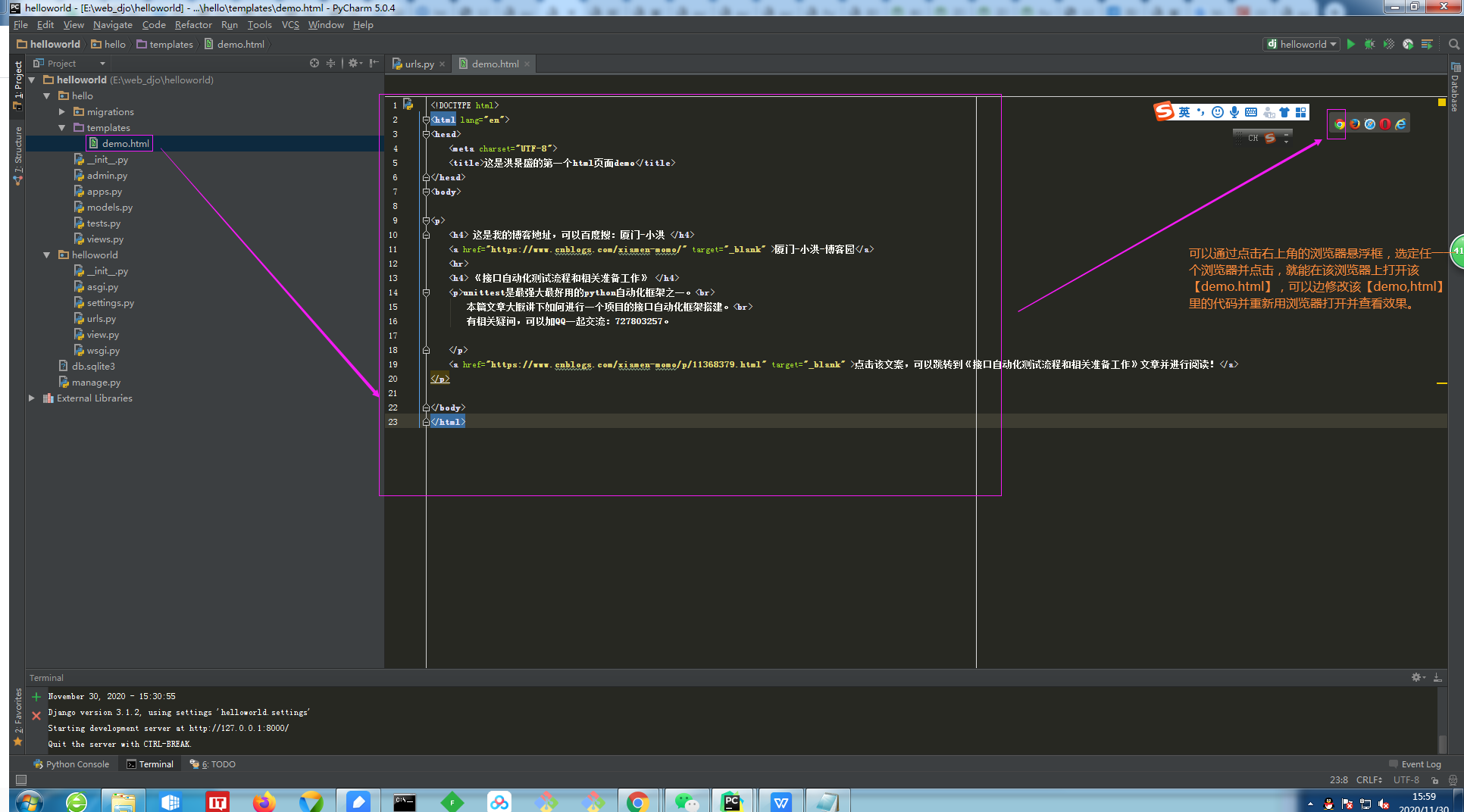
2.3.3.接着,在【demo.html】写入以下内容:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>这是洪景盛的第一个html页面demo</title>
</head>
<body> <p>
<h4> 这是我的博客地址,可以百度搜:厦门-小洪 </h4>
<a href="https://www.cnblogs.com/xiamen-momo/" target="_blank" >厦门-小洪-博客园</a>
<hr>
<h4> 《接口自动化测试流程和相关准备工作》 </h4>
<p>unittest是最强大最好用的python自动化框架之一。<br>
本篇文章大概讲下如何进行一个项目的接口自动化框架搭建。<br>
有相关疑问,可以加QQ一起交流:727803257。 </p>
<a href="https://www.cnblogs.com/xiamen-momo/p/11368379.html" target="_blank" >点击该文案,可以跳转到《接口自动化测试流程和相关准备工作》文章并进行阅读!</a>
</p> </body>
</html>


关于html完整的相关语法学习,可以参考这个菜鸟教程网址:https://www.runoob.com/html/html-tutorial.html。
2.4.第四步:视图函数和url的配置。
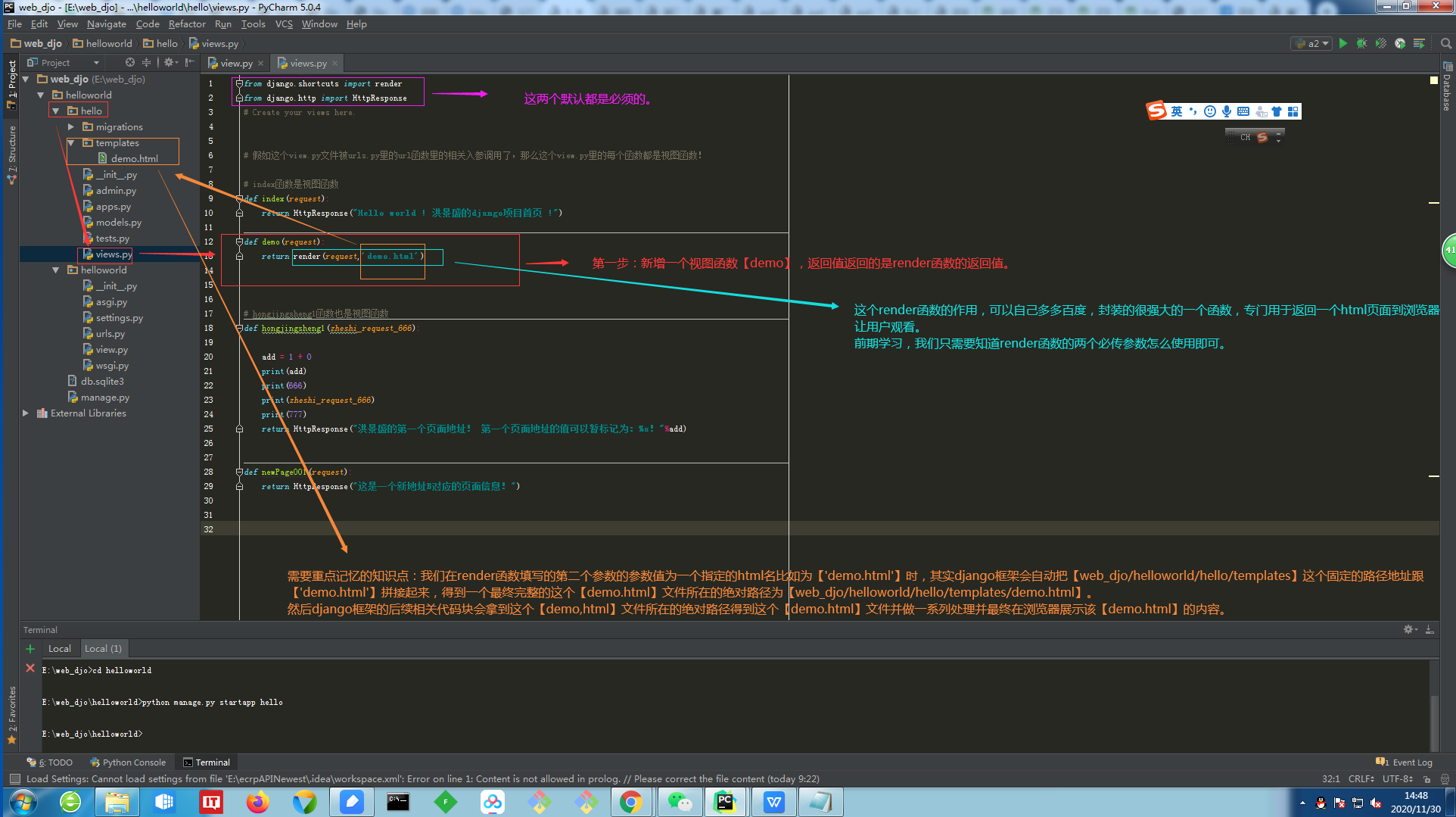
【demo.html】页面的内容我们已经有了,接下来我们就是要如何能【demo.html】在指定的一个url地址上展示出来。
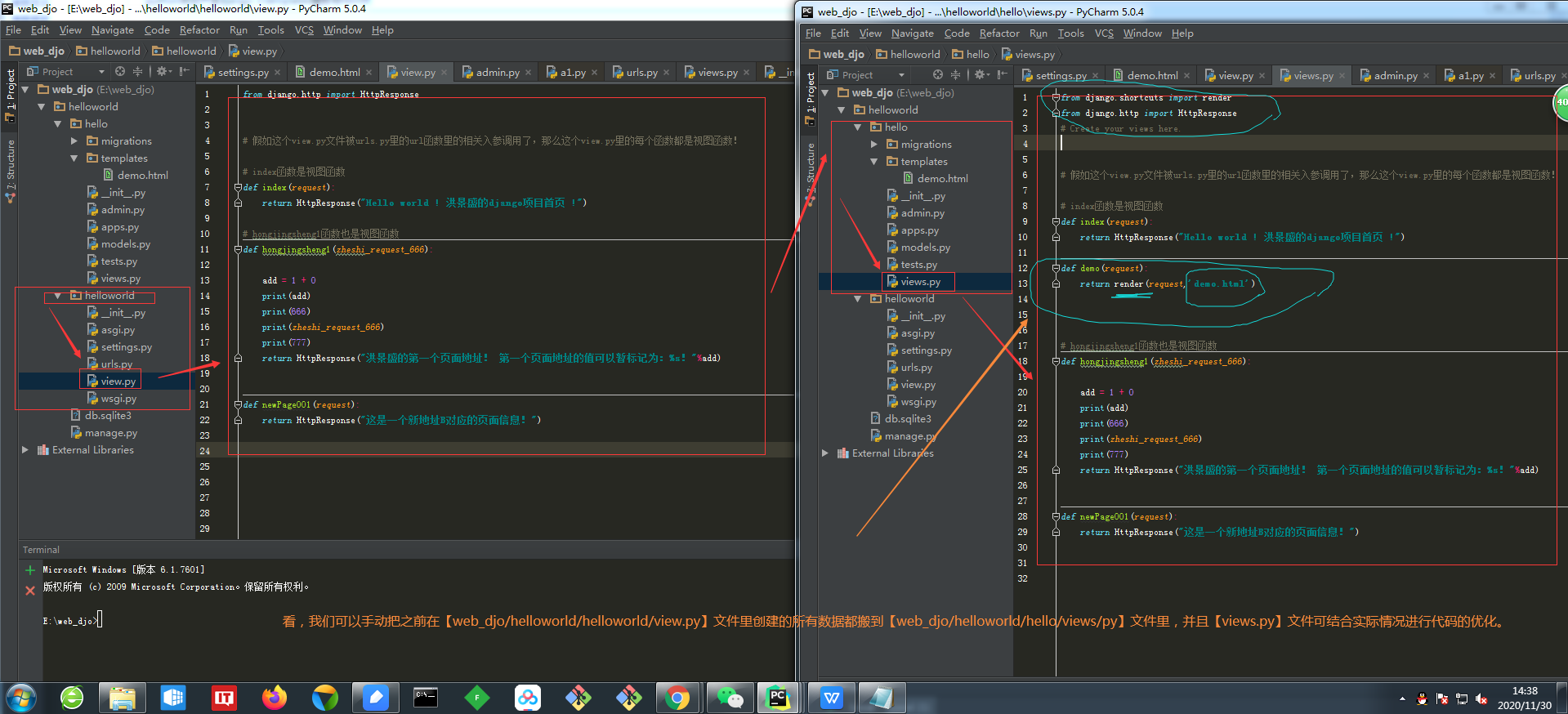
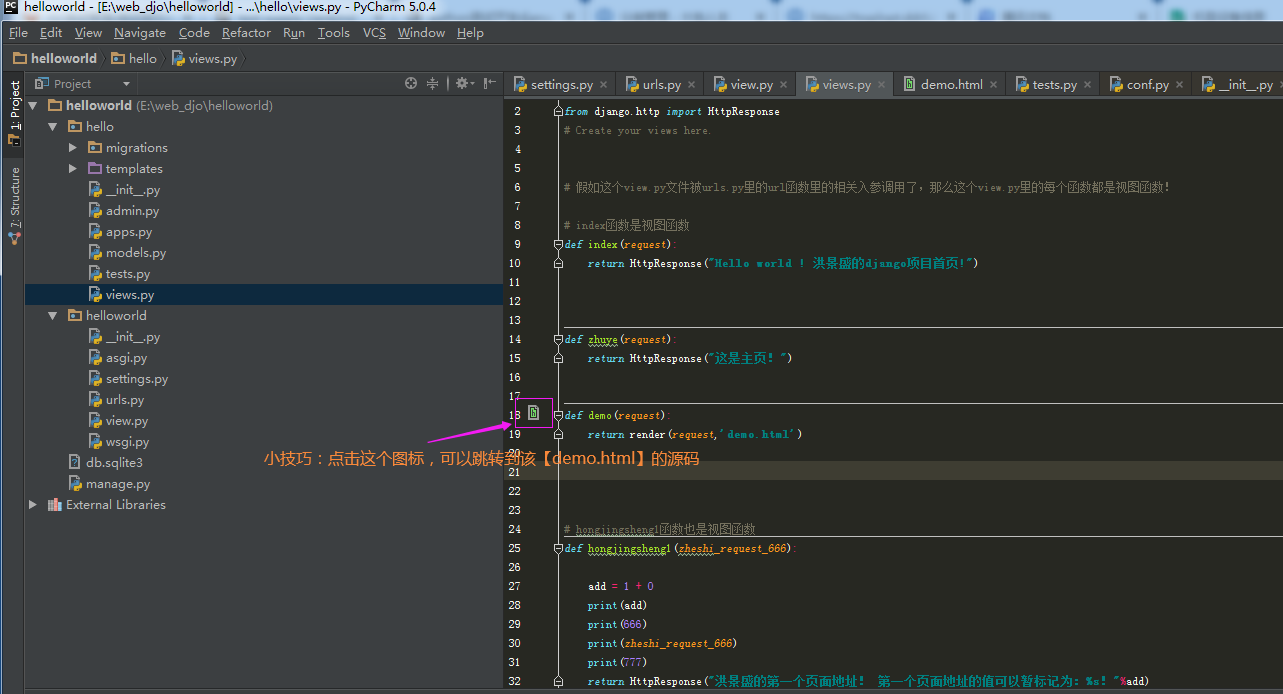
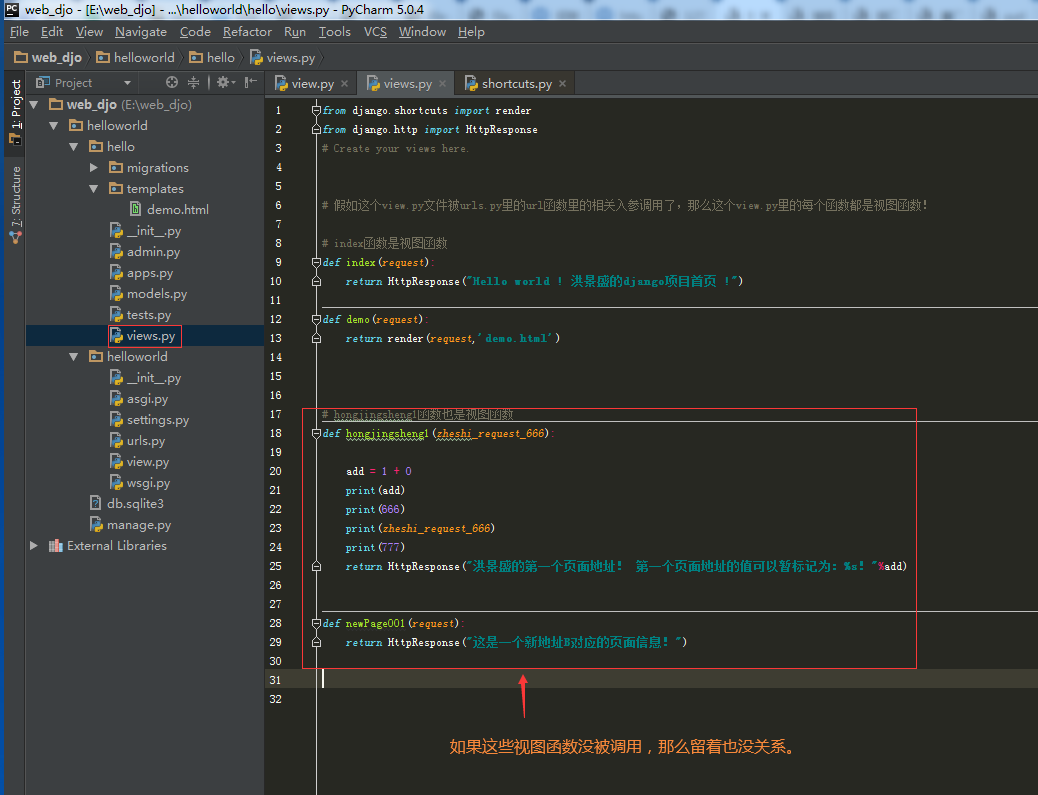
2.4.1.首先,我们要在【web_djo/helloworld/hello/views.py】里写需要的视图函数。
既然我们已经有创建了至少一个应用,那么【web_djo/helloworld/helloworld】目录下的之前由我们自己手动创建的【view.py】文件可以删除了,或者【view.py】在【web_djo/helloworld/helloworld】目录下的【urls.py】里不要调用该【view.py】。(因为之前手动创建的【view.py】只是用于前期的学习,实际严谨的开发过程中不会在【web_djo/helloworld/helloworld】目录下由我们自己手动创建【view.py】文件。)





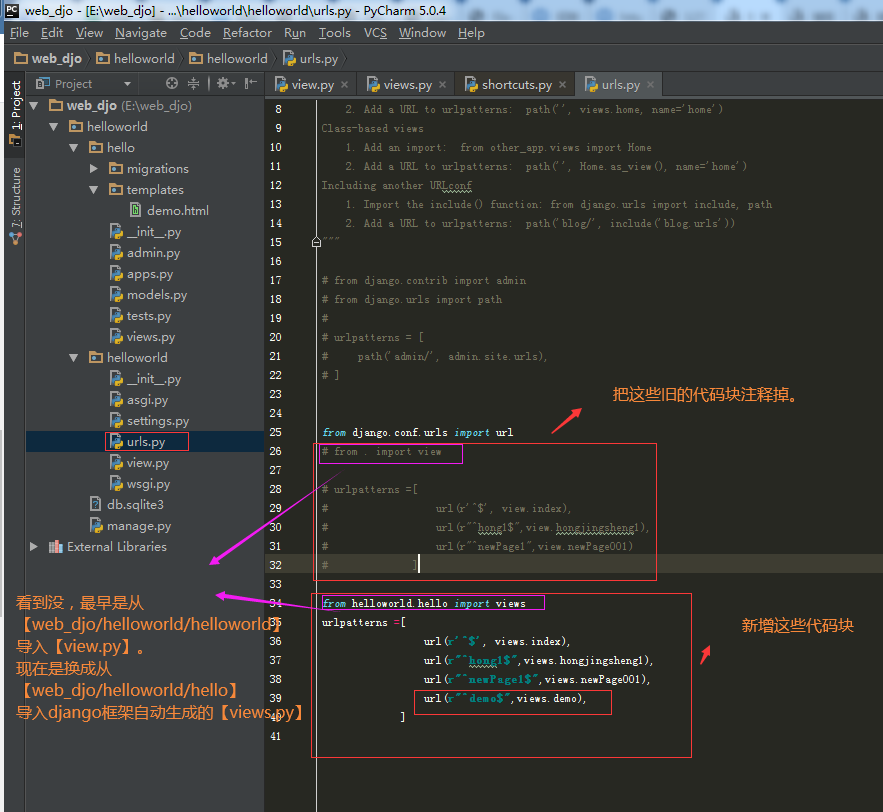
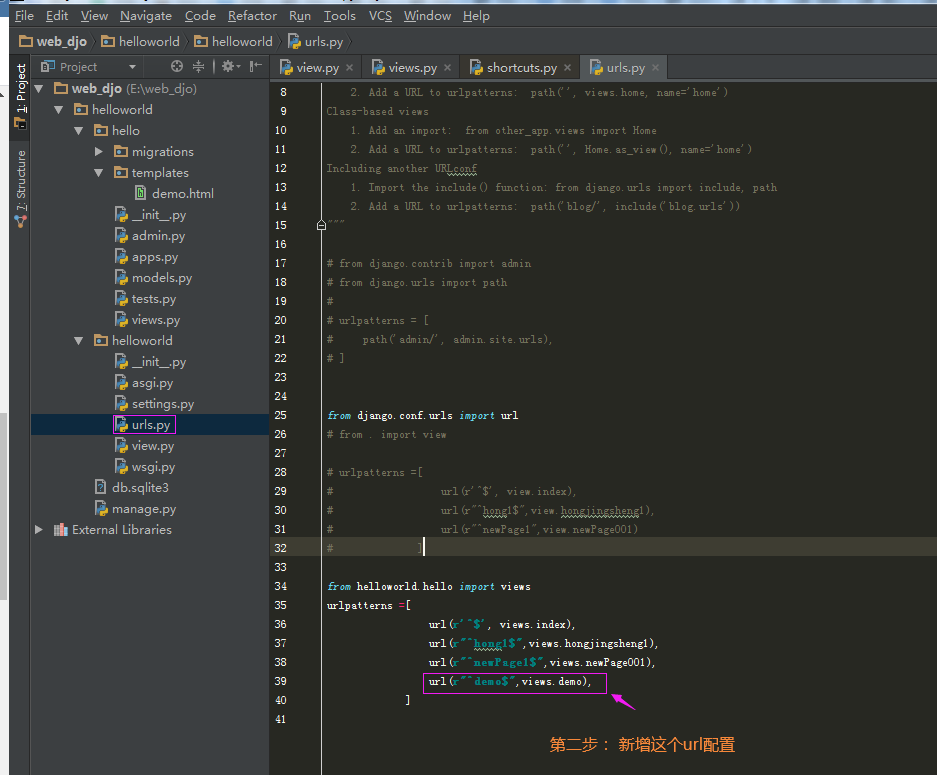
2.4.2.接着,我们要在【web_djo/helloworld/helloworld/urls.py】里写配置url访问路径。
既然我们已经有创建了至少一个应用,那么【web_djo/helloworld/helloworld】目录下的之前由我们自己手动创建的【view.py】文件可以删除了,或者【view.py】在【web_djo/helloworld/helloworld】目录下的【urls.py】里不要调用该【view.py】。(因为之前手动创建的【view.py】只是用于前期的学习,实际严谨的开发过程中不会在【web_djo/helloworld/helloworld】目录下由我们自己手动创建【view.py】文件。)


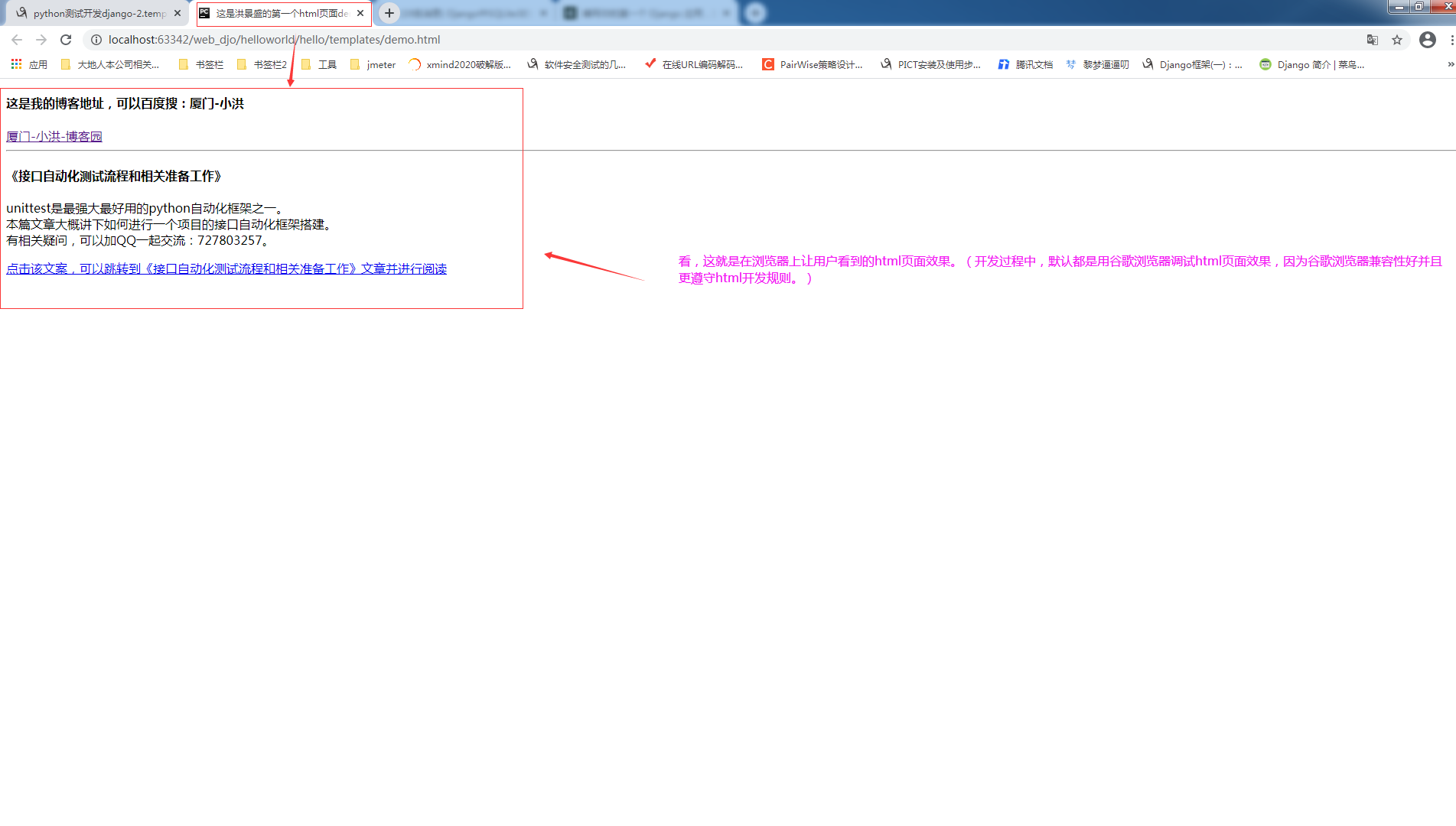
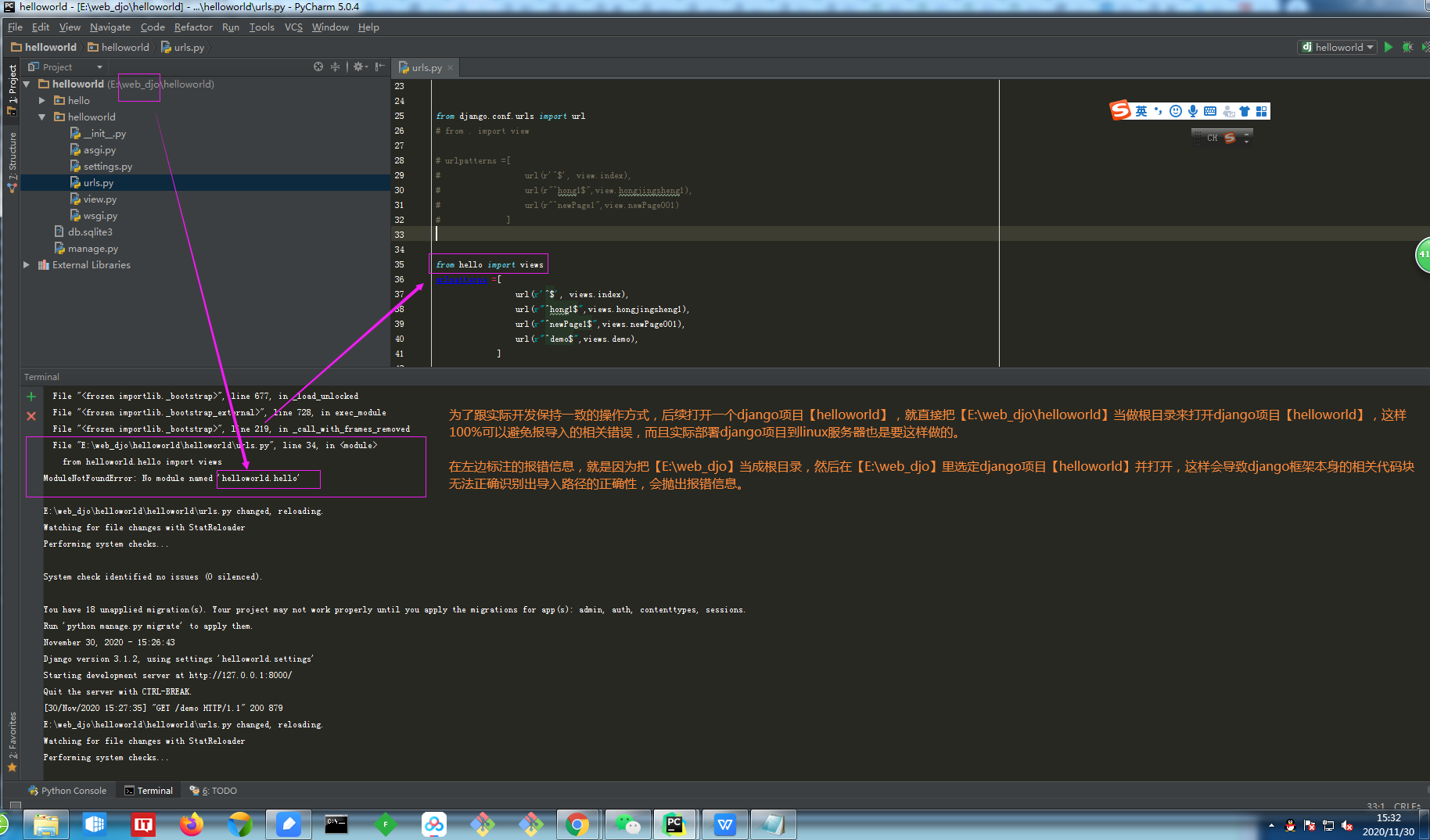
2.4.3.接着,在谷歌浏览器上输入地址:http://127.0.0.1:8000/demo后,可以正确展示【demo.html】的内容。

3.相关常见报错场景及解决方案
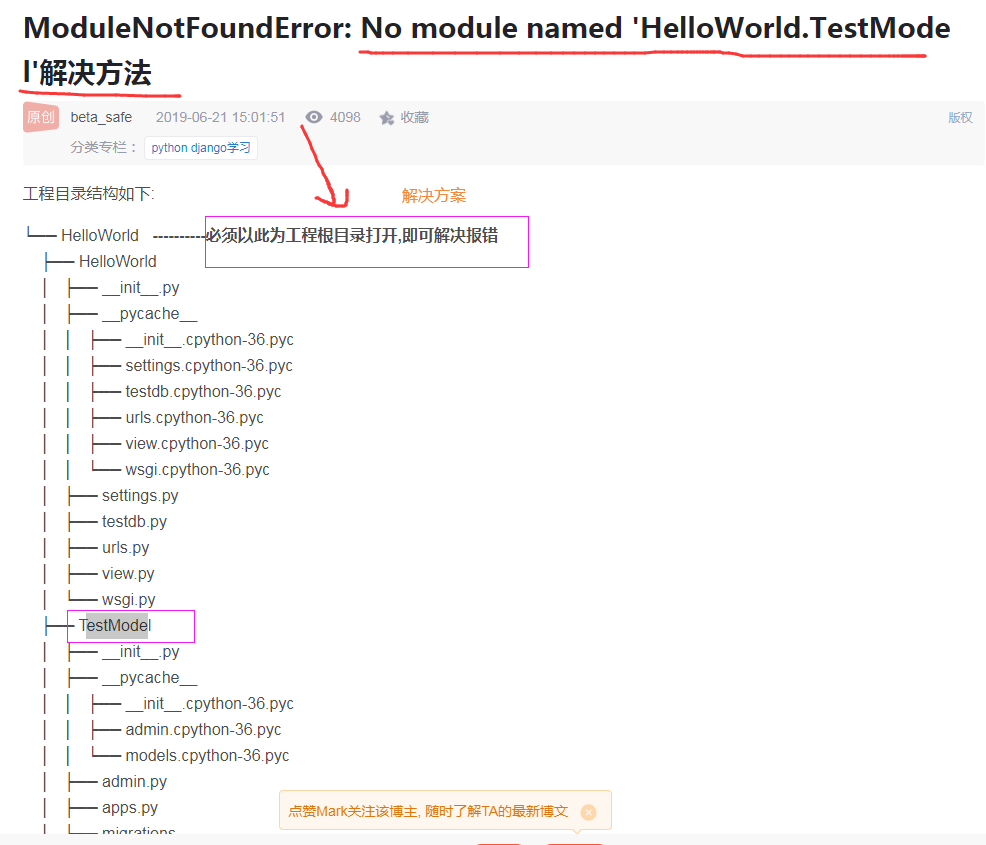
3.1.常见的导入报错错误。

3.1.常见的导入报错错误,对应的解决方案。
可以参考该csdn网址:https://blog.csdn.net/beta_safe/article/details/93194659。

django学习-3.如何编写一个html页面并展示到浏览器,及相关导入错误的解决方案的更多相关文章
- django学习-17.如何提供一个规范的接口返回值
目录结构 1.前言 2.进行实际的一个完整流程操作 2.1.第一步:编写一个用于查询用户数据的视图函数 2.2.第二步:编写对应的一个url匹配规则 2.3.第三步:启动django项目[hellow ...
- 【Python】Django学习一:第一个Django程序
项目开发环境 Python 3.6 Django 1.11.5 Django安装 在开始安装Django之前,Django更新比较频繁,所以要选择合适的版本,这里选择Django1.11.5. pip ...
- Django 学习笔记之六 建立一个简单的博客应用程序
最近在学习django时建立了一个简单的博客应用程序,现在把简单的步骤说一下.本人的用的版本是python 2.7.3和django 1.10.3,Windows10系统 1.首先通过命令建立项目和a ...
- Django学习(七) 创建第一个Django项目
如果这是你第一次使用Django,你必须进行一些初始设置.即,您将需要自动生成一些代码,建立了Django项目. 从命令行.cd进入一个目录,你想要存储您的代码,然后运行以下命令: django-ad ...
- Django学习:创建第一个app
开发环境:Windows 10 Python 3.7.4 Django 2.2.6 VS code 首先,使用命令提示符,切换到F盘,新建一个Django项目,名字叫mysite. 新建项目的结 ...
- 【1】按照Django官网,编写一个web app 创建project/配置数据库
1. Creating a project From the command line, cd into a directory where you'd like to store your code ...
- Django学习路15_创建一个订单信息,并查询2020年\9月的信息都有哪些
在 app5.models.py 中添加一个 Order 表 class Order(models.Model): o_num = models.CharField(max_length= 16 ,u ...
- Django学习路10_创建一个新的数据库,指定列名并修改表名
在 models.py 中添加 from django.db import models # Create your models here. class Person(models.Model): ...
- 编写一个jsp页面,利用Scriptlet编写一段计算代码,要求用零作为除数,并使用page指令将错误信息显示在另外一个jsp页面,产生的错误信息为“错误,不能用0做除数”
文章目录 1.测试结果: 2.结果计算页面 3.错误处理页面 1.测试结果: 2.结果计算页面 <%@ page language="java" contentType=&q ...
随机推荐
- 关于ckfinder上传文件时不能根据结果返回自定义操作问题?
最近项目中为了便于文件的管理,所以CMS项目中使用到了ckfinder插件,但是在使用的过程中,发现其自带的上传事件,如果上传重名的文件,该工具会自动提示错误,显示上传失败.但是如果想要自己去处理重名 ...
- 输入DStream之基础数据源以及基于HDFS的实时wordcount程序
输入DStream之基础数据源以及基于HDFS的实时wordcount程序 一.Java方式 二.Scala方式 基于HDFS文件的实时计算,其实就是,监控一个HDFS目录,只要其中有新文件出现,就实 ...
- centos安装、升级新火狐最新版 31
1.登录火狐主页 下载最新版本firefox-31.0.tar.bz2 解压: tar -jxvf firefox-31.0.tar.bz2 2.然后把旧版本的firefox卸掉 # yum eras ...
- linux git 命了
#拉取远程分支代码到本地git clone -b 分支名称 sshGit路径 #更新远程代码到本地git pull #提交本地修改的代码到本地仓库git commit -m "自动打包&qu ...
- 2019 Multi-University Training Contest 4.Divide the Stones(贪心)
题意:给你n和k (k|n) 有n个数 第i个数权值为i 要你求权值相同且分成k组 且每组的个数为n/k 思路:恶心构造题,首先对于总权值不能分为k份的 显然不能分成 然后 我们把n/k 分奇偶 我们 ...
- Codeforces Round #660 (Div. 2) A. Captain Flint and Crew Recruitment、Captain Flint and a Long Voyage
题目链接:Captain Flint and Crew Recruitment 题意: t组输入,每一组输入一个n.这里我们说一下题目定义的近似质数概念: "如果可以将正整数x表示为p⋅q, ...
- Long Long Message POJ - 2774 后缀数组
The little cat is majoring in physics in the capital of Byterland. A piece of sad news comes to him ...
- Educational DP Contest G - Longest Path (dp,拓扑排序)
题意:给你一张DAG,求图中的最长路径. 题解:用拓扑排序一个点一个点的拿掉,然后dp记录步数即可. 代码: int n,m; int a,b; vector<int> v[N]; int ...
- Codeforces Global Round 8 D. AND, OR and square sum (贪心,位运算)
题意:有\(n\)个数,选择某一对数使二者分别\(or\)和\(and\)得到两个新值,求操作后所有数平方和的最大值. 题解:不难发现每次操作后,两个数的二进制表示下的\(1\)的个数总是不变的,所以 ...
- Linux 搭建网站
wget http://dl.wdlinux.cn/lanmp_laster.tar.gz tar zxvf lanmp_laster.tar.gz sh lanmp.sh https://www.w ...
