js 浮点数陷阱

众所周知,JavaScript 浮点数运算时经常遇到会 0.000000001 和 0.999999999 这样奇怪的结果,如 0.1+0.2=0.30000000000000004、1-0.9=0.09999999999999998,很多人知道这是浮点数误差问题,但具体就说不清楚了。本文帮你理清这背后的原理以及解决方案,还会向你解释JS中的大数危机和四则运算中会遇到的坑。
浮点数的存储
首先要搞清楚 JavaScript 如何存储小数。和其它语言如 Java 和 Python 不同,JavaScript 中所有数字包括整数和小数都只有一种类型 — Number。它的实现遵循 IEEE 754 标准,使用 64 位固定长度来表示,也就是标准的 double 双精度浮点数(相关的还有float 32位单精度)。计算机组成原理中有过详细介绍,如果你不记得也没关系。
这样的存储结构优点是可以归一化处理整数和小数,节省存储空间。
64位比特又可分为三个部分:
- 符号位S:第 1 位是正负数符号位(sign),0代表正数,1代表负数
- 指数位E:中间的 11 位存储指数(exponent),用来表示次方数
- 尾数位M:最后的 52 位是尾数(mantissa),超出的部分自动进一舍零

实际数字就可以用以下公式来计算:
$ V = (-1)^{S}\times M \times 2^{E} $
注意以上的公式遵循科学计数法的规范,在十进制是为0<M<10,到二进行就是0<M<2。也就是说整数部分只能是1,所以可以被舍去,只保留后面的小数部分。如 4.5 转换成二进制就是 100.1,科学计数法表示是 1.001*2^2,舍去1后 M = 001。E是一个无符号整数,因为长度是11位,取值范围是 0~2047。但是科学计数法中的指数是可以为负数的,所以再减去一个中间数 1023,[0,1022]表示为负,[1024,2047] 表示为正。如4.5 的指数E = 1025,尾数M为 001。
最终的公式变成:
$ V = (-1)^{S}\times (M+1) \times 2^{E-1023} $
所以 4.5 最终表示为(M=001、E=1025):

下面再以 0.1 例解释浮点误差的原因, 0.1 转成二进制表示为 0.0001100110011001100(1100循环),1.100110011001100x2^-4,所以 E=-4+1023=1019;M 舍去首位的1,得到 100110011...。最终就是:

转化成十进制后为 0.100000000000000005551115123126,因此就出现了浮点误差。
为什么 0.1+0.2=0.30000000000000004?
计算步骤为:
// 0.1 和 0.2 都转化成二进制后再进行运算
0.00011001100110011001100110011001100110011001100110011010 +
0.0011001100110011001100110011001100110011001100110011010 =
0.0100110011001100110011001100110011001100110011001100111
// 转成十进制正好是 0.30000000000000004为什么 x=0.1 能得到 0.1?
恭喜你到了看山不是山的境界。因为 mantissa 固定长度是 52 位,再加上省略的一位,最多可以表示的数是 2^53=9007199254740992,对应科学计数尾数是 9.007199254740992,这也是 JS 最多能表示的精度。它的长度是 16,所以可以使用 toPrecision(16) 来做精度运算,超过的精度会自动做凑整处理。于是就有:
0.10000000000000000555.toPrecision(16)
// 返回 0.1000000000000000,去掉末尾的零后正好为 0.1
// 但你看到的 `0.1` 实际上并不是 `0.1`。不信你可用更高的精度试试:
0.1.toPrecision(21) = 0.100000000000000005551大数危机
可能你已经隐约感觉到了,如果整数大于 9007199254740992 会出现什么情况呢?
由于 E 最大值是 1023,所以最大可以表示的整数是 2^1024 - 1,这就是能表示的最大整数。但你并不能这样计算这个数字,因为从 2^1024 开始就变成了 Infinity
> Math.pow(2, 1023)
8.98846567431158e+307
> Math.pow(2, 1024)
Infinity那么对于 (2^53, 2^63) 之间的数会出现什么情况呢?
(2^53, 2^54)之间的数会两个选一个,只能精确表示偶数(2^54, 2^55)之间的数会四个选一个,只能精确表示4个倍数- ... 依次跳过更多2的倍数
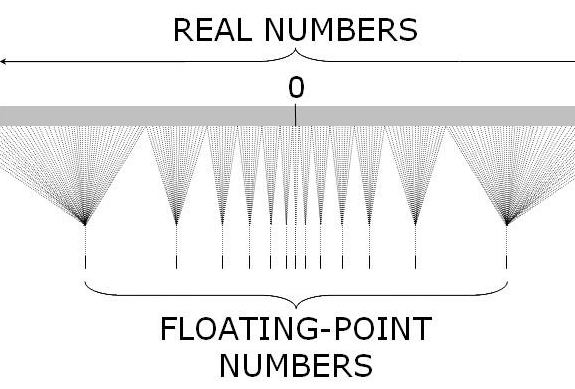
下面这张图能很好的表示 JavaScript 中浮点数和实数(Real Number)之间的对应关系。我们常用的 (-2^53, 2^53) 只是最中间非常小的一部分,越往两边越稀疏越不精确。

在淘宝早期的订单系统中把订单号当作数字处理,后来随意订单号暴增,已经超过了9007199254740992,最终的解法是把订单号改成字符串处理。
要想解决大数的问题你可以引用第三方库 bignumber.js,原理是把所有数字当作字符串,重新实现了计算逻辑,缺点是性能比原生的差很多。所以原生支持大数就很有必要了,现在 TC39 已经有一个 Stage 3 的提案 proposal bigint,大数问题有问彻底解决。
toPrecision vs toFixed
数据处理时,这两个函数很容易混淆。它们的共同点是把数字转成字符串供展示使用。注意在计算的中间过程不要使用,只用于最终结果。
不同点就需要注意一下:
toPrecision是处理精度,精度是从左至右第一个不为0的数开始数起。toFixed是小数点后指定位数取整,从小数点开始数起。
两者都能对多余数字做凑整处理,也有些人用 toFixed 来做四舍五入,但一定要知道它是有 Bug 的。
如:1.005.toFixed(2) 返回的是 1.00 而不是 1.01。
原因: 1.005 实际对应的数字是 1.00499999999999989,在四舍五入时全部被舍去!
解法:使用专业的四舍五入函数 Math.round() 来处理。但 Math.round(1.005 * 100) / 100 还是不行,因为 1.005 * 100 = 100.49999999999999。还需要把乘法和除法精度误差都解决后再使用 Math.round。可以使用后面介绍的 number-precision#round 方法来解决。
解决方案
回到最关心的问题:如何解决浮点误差。首先,理论上用有限的空间来存储无限的小数是不可能保证精确的,但我们可以处理一下得到我们期望的结果。
数据展示类
当你拿到 1.4000000000000001 这样的数据要展示时,建议使用 toPrecision 凑整并 parseFloat 转成数字后再显示,如下:
parseFloat(1.4000000000000001.toPrecision(12)) === 1.4 // True
封装成方法就是:
function strip(num, precision = 12) {
return +parseFloat(num.toPrecision(precision));
}
为什么选择 12 做为默认精度?这是一个经验的选择,一般选12就能解决掉大部分0001和0009问题,而且大部分情况下也够用了,如果你需要更精确可以调高。
数据运算类
对于运算类操作,如 +-*/,就不能使用 toPrecision 了。正确的做法是把小数转成整数后再运算。以加法为例:
/**
* 精确加法
*/
function add(num1, num2) {
const num1Digits = (num1.toString().split('.')[1] || '').length;
const num2Digits = (num2.toString().split('.')[1] || '').length;
const baseNum = Math.pow(10, Math.max(num1Digits, num2Digits));
return (num1 * baseNum + num2 * baseNum) / baseNum;
}
以上方法能适用于大部分场景。遇到科学计数法如 2.3e+1(当数字精度大于21时,数字会强制转为科学计数法形式显示)时还需要特别处理一下。
能读到这里,说明你非常有耐心,那我就放个福利吧。遇到浮点数误差问题时可以直接使用
github.com/dt-fe/numbe…
完美支持浮点数的加减乘除、四舍五入等运算。非常小只有1K,远小于绝大多数同类库(如Math.js、BigDecimal.js),100%测试全覆盖,代码可读性强,不妨在你的应用里用起来!
参考并转载于:https://github.com/camsong/blog/issues/9
js 浮点数陷阱的更多相关文章
- js浮点数计算问题 + 金额大写转换
一 js浮点数计算问题解决方案: 1.使用 NumberObject.toFixed(num) 方法 toFixed() 方法可把 Number 四舍五入为指定小数位数的数字. 2.较精度计算浮点数 ...
- JS浮点数运算BUG破法
JS里,0.3*3 = 0.8999999999999999 破法1:((0.3*10)*3)/10 破法2:(0.3*3).toFixed(2)//保留两位小数 原因:js浮点数用的是IEEE754 ...
- js浮点数的计算
js在计算浮点数时可能不够准确,会产生舍入误差的问题,这是使用基于IEEE745数值的浮点计算的通病,并非ECMAScript一家,其他使用相同数值格式的语言也存在这个问题. 这里讲一 ...
- JS浮点数运算Bug
JS浮点数运算Bug的解决办法(转) 37.5*5.5=206.08 (JS算出来是这样的一个结果,我四舍五入取两位小数) 我先怀疑是四舍五入的问题,就直接用JS算了一个结果为:206.0849999 ...
- 实现js浮点数加、减、乘、除的精确计算(网上很多文章里的方法是不能解决所有js浮点数计算误差的)
最近做项目,要用到js的加.减.乘.除的计算,发现js浮点数计算会有一些误差. 网上有很多文章都有js浮点数计算误差的解决方法,说能解决这个问题,But…….比如一个加法函数,如下: function ...
- 关于js浮点数计算精度不准确问题的解决办法
今天在计算商品价格的时候再次遇到js浮点数计算出现误差的问题,以前就一直碰到这个问题,都是简单的使用tofixed方法进行处理一下,这对于一个程序员来说是及其不严谨的.因此在网上收集了一些处理浮点数精 ...
- js浮点数相加、减、乘、除精确计算
js 浮点数计算时 ,无缘无辜 后边冒出一堆 小数点………… 貌似js本身的问题,类型不定?????? 只能自己写函数处理.. http://blog.csdn.net/w4bobo/article ...
- js浮点数乘除法
JS在处理浮点数计算时经常会遇到精度的问题,上一篇博客封装了JS浮点数加减法的方法,这一次来封装一下js浮点数乘除法运算. 其实浮点除法的封装跟加减法的封装原理是一样,只是在第一次计算完后会再复位小数 ...
- 学以致用:手把手教你撸一个工具库并打包发布,顺便解决JS浮点数计算精度问题
本文讲解的是怎么实现一个工具库并打包发布到npm给大家使用.本文实现的工具是一个分数计算器,大家考虑如下情况: \[ \sqrt{(((\frac{1}{3}+3.5)*\frac{2}{9}-\fr ...
随机推荐
- Animate..css的一些属性使用
使用基本的代码 <!DOCTYPE html> <html> <head> <meta charset="utf-8"> <t ...
- C#数据结构-赫夫曼树
什么是赫夫曼树? 赫夫曼树(Huffman Tree)是指给定N个权值作为N个叶子结点,构造一棵二叉树,若该树的带权路径长度达到最小.哈夫曼树(也称为最优二叉树)是带权路径长度最短的树,权值较大的结点 ...
- K-NN(最近邻分类算法 python
# algorithm:K-NN(最近邻分类算法)# author:Kermit.L# time: 2016-8-7 #======================================== ...
- struts文件上传拦截器分析
struts有默认的文件拦截器,一般配置maximumSize就可以了. 知道原理,我们可以写一个类继承它,实现自己的配置上传文件大小的方式. 然后细究页面上传文件的时候,发现了一些问题. act ...
- git 清除本地git commit的内容
由于我经常git add . , 然后再git commit -m "文字说明",这样有时候代码嵌套再另一个项目里面,就会把外面的项目一起提交了,导致提交的代码不是我想要的.小菜鸟 ...
- 关于领域驱动架构DDD思考
一个高大上的概念领域驱动架构就这样展开. 开发了多年的软件,一直以来的习惯是拿到产品的需求 对照UI的图纸然后就干干干 碰到问题大不了找人沟通再次定义问题,最后交付.其实最后也能把一件事情完成 但如果 ...
- zookeeper选举算法
一.ZAB协议三阶段 – 发现(Discovery),即选举Leader过程– 同步(Synchronization),选举出新的Leader后,Follwer或者Observer从Leader同步最 ...
- Kubernetes官方java客户端之二:序列化和反序列化问题
欢迎访问我的GitHub https://github.com/zq2599/blog_demos 内容:所有原创文章分类汇总及配套源码,涉及Java.Docker.Kubernetes.DevOPS ...
- 第三章 IP地址规划设计技术(很重要)
知识重点: 选择题考点 IP基础(网络地址.子网掩码) 网络地址转换 NAT 的原理 CIDR (计算方法) IPv6 地址表示 综合题 IP地址的分类与计算 VLSM 地址规划 3.1 基础知识 3 ...
- 2.2.2 Sqoop2 基本架构
主要组件 1.Sqoop Client 定义了用户使用Sqoop的方式,包括客户端命令行CLI和浏览器两种方式,浏览器允许用户直接通过Http方式完成Sqoop的管理和数据的导出 2.Sqoop Se ...
