Hexo博客中插入 Chart 动态图表
该文基本(全部)来自于chatjs中文文档
由于使用pjax,导致页面需要二次刷新才会显示表格,故引入了自动刷新的JS,但这样会导致回退标签失效
背景
今天在谷歌上逛博客时,突然发现shen-yu大佬根据chatjs写了一个Hexo插件,出于兴趣,打算使用并记录该插件的效果。
shen-yu大佬
chatjs中文文档
由于插件的安装和图表的使用上面两个链接已介绍得足够详细,本人只做一些图表的演示,并充当一个函数,实现代码的复用(手动狗头)。
图表
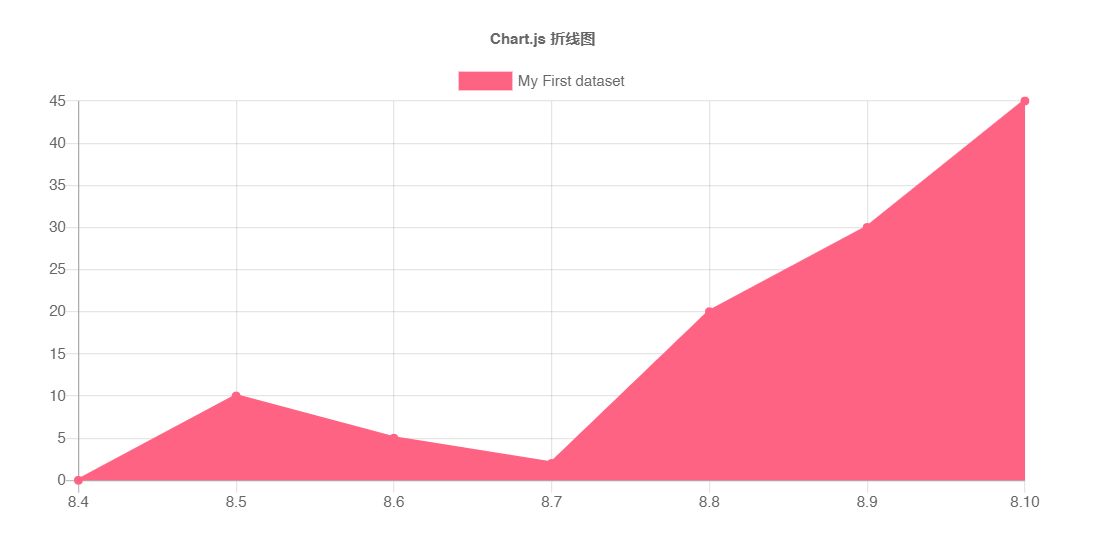
折线图
效果

示例用法
{% chart 90% 300 %} //其中 chart 是标签名,endchart 是结束标签,不需要更改,可以通过设置 options 里面的
aspectRatio 属性来调整图表的宽高比例,默认 width 为 100%,height 为 300px。
{
type: 'line',
data: { // 折线图数据
labels: ['8.4', '8.5', '8.6', '8.7', '8.8', '8.9', '8.10'], // 横坐标
datasets: [{ // 纵坐标变量名称
label: 'My First dataset',
lineTension: 0,
borderColor: 'rgb(255, 99, 132)', // 线条颜色
data: [0, 10, 5, 2, 20, 30, 45] // 纵坐标
}]
},
options: {
responsive: true,
title: {
display: true,
text: 'Chart.js 折线图' // 图表名称
}
}
}
{% endchart %}
相关属性
| 名称 | 类型 | 描述 |
|---|---|---|
backgroundColor |
Color/Color[] |
线条背景色 |
borderColor |
Color/Color[] |
线条颜色 |
borderWidth |
Number/Number[] |
线的宽度(以像素为单位) |
borderDash |
Number[] |
破折号的长度和间距。 参考 MDN |
borderDashOffset |
Number |
偏移量 参考 MDN |
borderCapStyle |
String |
线帽样式 参考 MDN |
borderJoinStyle |
String |
线连接风格 参考 MDN |
cubicInterpolationMode |
String |
离散的点之间的连接方式 |
fill |
Boolean/String |
折线区域的填充方式 |
label |
String |
在图例和工具提示中显示的数据集的标签。 |
lineTension |
Number |
贝塞尔曲线张力。设置为 0 绘制直线。如果使用单调立方插值,则忽略此选项。 |
pointBackgroundColor |
Color/Color[] |
点的填充色 |
pointBorderColor |
Color/Color[] |
点的边框色 |
pointBorderWidth |
Number/Number[] |
点边框宽度(以像素为单位) |
pointRadius |
Number/Number[] |
点的半径。如果设置为 0,则不显示。 |
pointStyle |
String/String[]/Image/Image[] |
数据点的样式 |
pointHitRadius |
Number/Number[] |
对鼠标事件作出响应的非显示点的像素大小。 |
pointHoverBackgroundColor |
Color/Color[] |
鼠标悬浮时点背景颜色。 |
pointHoverBorderColor |
Color/Color[] |
鼠标悬浮时点的边框色 |
pointHoverBorderWidth |
Number/Number[] |
鼠标悬浮时点的边框宽度 |
pointHoverRadius |
Number/Number[] |
鼠标悬浮时点的半径大小 |
showLine |
Boolean |
如果设置 false,则不会为此数据集绘制线条。 |
spanGaps |
Boolean |
如果为 true,则会在没有或为空数据的点之间绘制线条。如果为 false,则带有 NaN 数据的点会产生一个中断 |
steppedLine |
Boolean/String |
是否显示为阶梯线 |
xAxisID |
String |
绘制此数据集的 x 轴的 ID。如果未指定,则默认为第一个找到的 x 轴的 ID。 |
yAxisID |
String |
绘制该数据集的 y 轴的 ID。如果未指定,则默认为第一个找到的 y 轴的 ID。 |
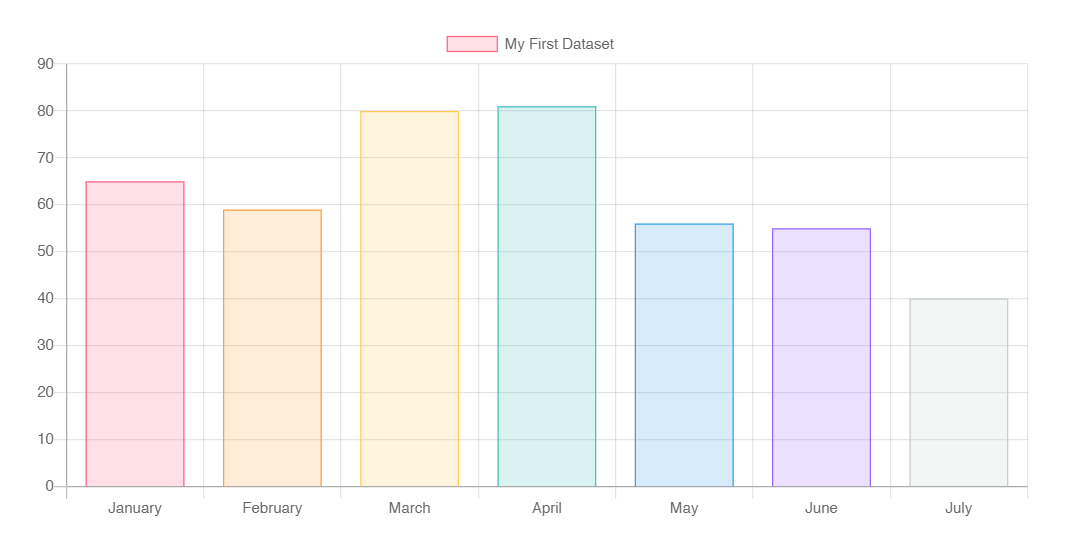
柱状图
效果·垂直柱状图

示例用法·垂直柱状图
{% chart 90% 300 %}
{
"type":"bar",
"data":{
"labels":["January","February","March","April","May","June","July"],
"datasets":[{
"label":"My First Dataset",
"data":[65,59,80,81,56,55,40],
"fill":false,
"backgroundColor":["rgba(255, 99, 132, 0.2)","rgba(255, 159, 64, 0.2)","rgba(255, 205, 86, 0.2)","rgba(75, 192, 192, 0.2)","rgba(54, 162, 235, 0.2)","rgba(153, 102, 255, 0.2)","rgba(201, 203, 207, 0.2)"],
"borderColor":["rgb(255, 99, 132)","rgb(255, 159, 64)","rgb(255, 205, 86)","rgb(75, 192, 192)","rgb(54, 162, 235)","rgb(153, 102, 255)","rgb(201, 203, 207)"],
"borderWidth":1
}]
},
"options":{
"scales":{
"yAxes":[{
"ticks":{
"beginAtZero":true
}
}]
}
}
}
{% endchart %}
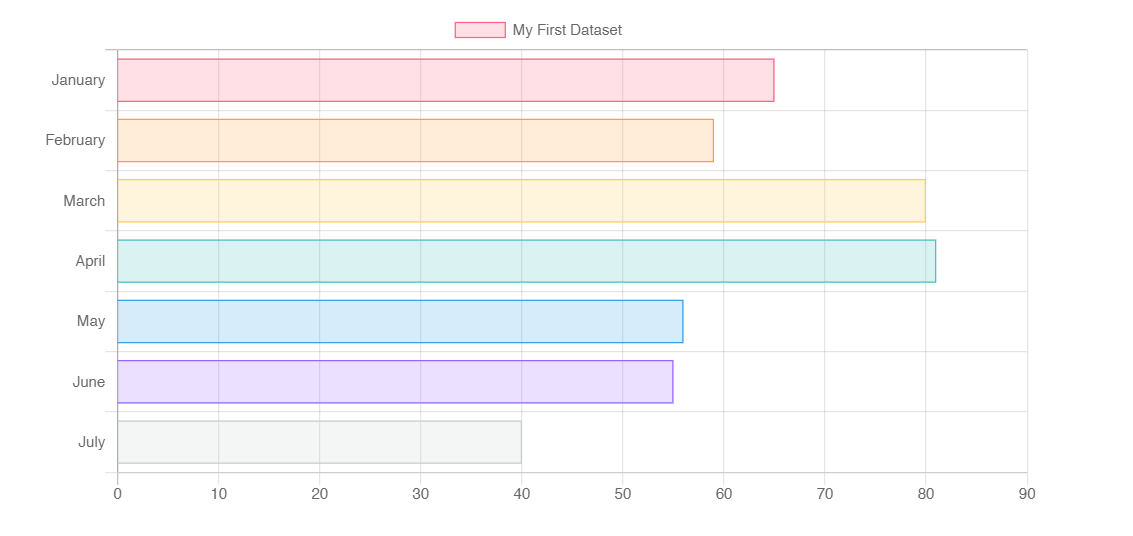
效果·水平柱状图

示例用法·水平柱状图
{% chart 90% 300 %}
{
"type":"horizontalBar", // 水平柱状图
"data":{
"labels":["January","February","March","April","May","June","July"],
"datasets":[{
"label":"My First Dataset",
"data":[65,59,80,81,56,55,40],
"fill":false,
"backgroundColor":["rgba(255, 99, 132, 0.2)","rgba(255, 159, 64, 0.2)","rgba(255, 205, 86, 0.2)","rgba(75, 192, 192, 0.2)","rgba(54, 162, 235, 0.2)","rgba(153, 102, 255, 0.2)","rgba(201, 203, 207, 0.2)"],
"borderColor":["rgb(255, 99, 132)","rgb(255, 159, 64)","rgb(255, 205, 86)","rgb(75, 192, 192)","rgb(54, 162, 235)","rgb(153, 102, 255)","rgb(201, 203, 207)"],
"borderWidth":1
}]
},
"options":{
"scales":{
"xAxes":[{
"ticks":{
"beginAtZero":true
}
}]
}
}
}
{% endchart %}
相关属性
| 名称 | 类型 | 描述 |
|---|---|---|
label |
String |
在图例和工具提示中显示的数据集标签 |
xAxisID |
String |
绘制此数据集的 x 轴的 ID。如果未指定,则默认为第一个找到的 x 轴的 ID 。 |
yAxisID |
String |
绘制该数据集的 y 轴的 ID。如果未指定,则默认为第一个找到的 y 轴的 ID。 |
backgroundColor |
Color/Color[] |
柱状/条形图填充色。 |
borderColor |
Color/Color[] |
边框色 |
borderWidth |
Number/Number[] |
边框宽度(以像素为单位) |
borderSkipped |
String |
不绘制边框 |
hoverBackgroundColor |
Color/Color[] |
悬浮时的填充色 |
hoverBorderColor |
Color/Color[] |
悬浮时的边框色 |
hoverBorderWidth |
Number/Number[] |
悬浮时边框宽度 |
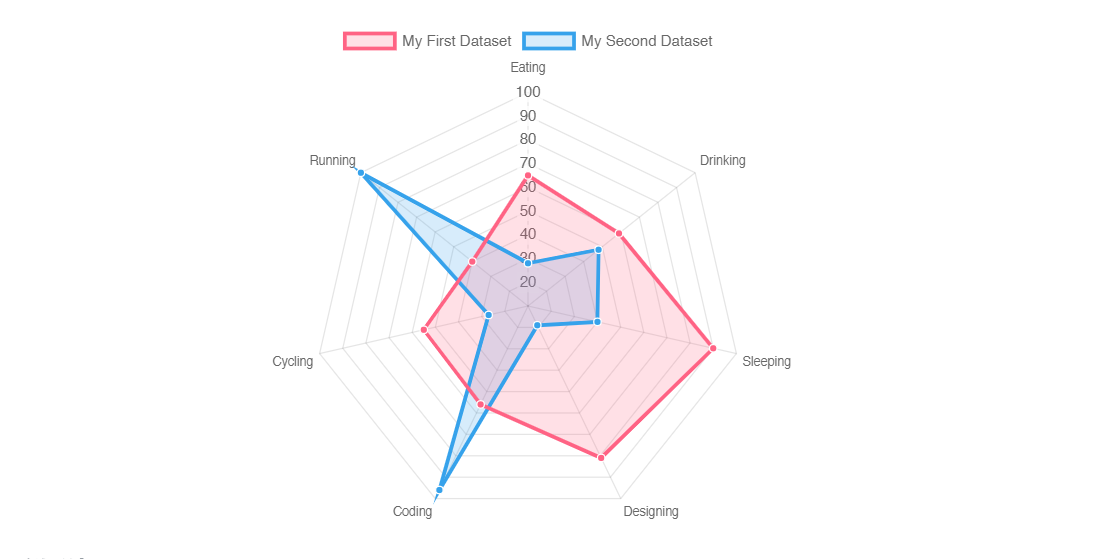
雷达图
效果

示例用法
{% chart 90% 300 %}
{
"type":"radar",
"data":{
"labels":["Eating","Drinking","Sleeping","Designing","Coding","Cycling","Running"],
"datasets":[
{
"label":"My First Dataset",
"data":[65,59,90,81,56,55,40],
"fill":true,
"backgroundColor":"rgba(255, 99, 132, 0.2)",
"borderColor":"rgb(255, 99, 132)",
"pointBackgroundColor":"rgb(255, 99, 132)",
"pointBorderColor":"#fff",
"pointHoverBackgroundColor":"#fff",
"pointHoverBorderColor":"rgb(255, 99, 132)"
},
{
"label":"My Second Dataset",
"data":[28,48,40,19,96,27,100],
"fill":true,
"backgroundColor":"rgba(54, 162, 235, 0.2)",
"borderColor":"rgb(54, 162, 235)",
"pointBackgroundColor":"rgb(54, 162, 235)",
"pointBorderColor":"#fff",
"pointHoverBackgroundColor":"#fff",
"pointHoverBorderColor":"rgb(54, 162, 235)"
}
]
},
"options":{
"elements":{
"line":{
"tension":0,
"borderWidth":3
}
}
}
}
{% endchart %}
相关属性
| 名称 | 类型 | 描述 |
|---|---|---|
label |
String |
图例和工具提示中的数据集的标签名 |
backgroundColor |
Color/Color[] |
填充色 |
borderColor |
Color/Color[] |
线的颜色 |
borderWidth |
Number/Number[] |
线宽度(以像素为单位) |
borderDash |
Number[] |
破折号的长度和间距 参考 MDN |
borderDashOffset |
Number |
偏移量 参考 MDN |
borderCapStyle |
String |
线冒样式 参考 MDN |
borderJoinStyle |
String |
Line joint 样式 参考 MDN |
fill |
Boolean/String |
区域填充色 |
lineTension |
Number |
贝塞尔曲线张力。0 为直线。 |
pointBackgroundColor |
Color/Color[] |
数据点填充色 |
pointBorderColor |
Color/Color[] |
数据点边框色 |
pointBorderWidth |
Number/Number[] |
数据点边框宽度(以像素为单位) |
pointRadius |
Number/Number[] |
数据点半径。0 为不显示点 |
pointStyle |
String/String[]/Image/Image[] |
数据点样式 |
pointHitRadius |
Number/Number[] |
对鼠标事件作出响应的非显示点的像素大小。 |
pointHoverBackgroundColor |
Color/Color[] |
鼠标悬浮时,数据点背景颜色 |
pointHoverBorderColor |
Color/Color[] |
鼠标悬浮时,数据点边框色 |
pointHoverBorderWidth |
Number/Number[] |
鼠标悬浮时数据点的边框宽度 |
pointHoverRadius |
Number/Number[] |
鼠标悬停时,数据点的半径大小 |
环状/饼状图
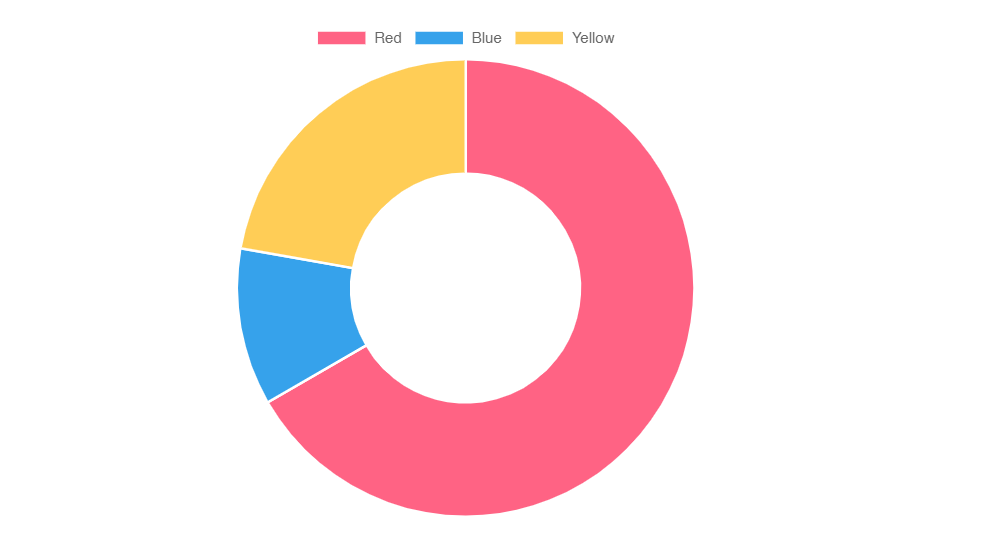
效果·环状图

示例用法·环状图
{% chart 90% 300 %}
{
"type":"doughnut",
"data":{
"labels":["Red","Blue","Yellow"],
"datasets":[
{
"label":"My First Dataset",
"data":[300,50,100],
"backgroundColor":["rgb(255, 99, 132)","rgb(54, 162, 235)","rgb(255, 205, 86)"]
}
]
}
}
{% endchart %}
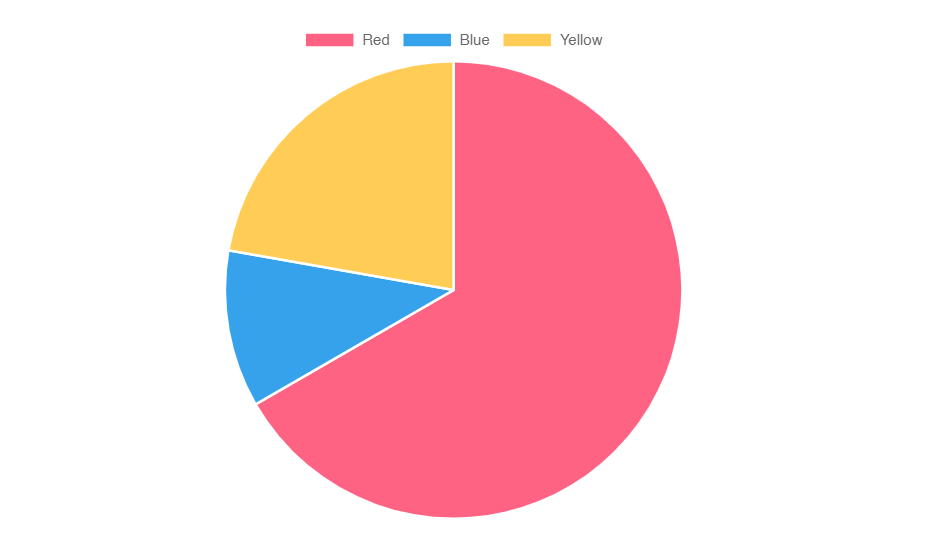
效果·饼状图

示例用法·饼状图
{% chart 90% 300 %}
{
"type":"pie",
"data":{
"labels":["Red","Blue","Yellow"],
"datasets":[
{
"label":"My First Dataset",
"data":[300,50,100],
"backgroundColor":["rgb(255, 99, 132)","rgb(54, 162, 235)","rgb(255, 205, 86)"]
}
]
}
}
{% endchart %}
相关属性
| 名称 | 类型 | 描述 |
|---|---|---|
label |
String |
图例和提示中显示的标签名 |
backgroundColor |
Color[] |
数据集中每个数据区域的填充色 |
borderColor |
Color[] |
边框色 |
borderWidth |
Number[] |
边框宽度 |
hoverBackgroundColor |
Color[] |
鼠标悬浮时的填充色 |
hoverBorderColor |
Color[] |
鼠标悬浮时边框色 |
hoverBorderWidth |
Number[] |
鼠标悬浮时边框宽度 |
| 名称 | 类型 | 默认值 | 描述 |
|---|---|---|---|
cutoutPercentage |
Number |
50 - for doughnut, 0 - for pie |
从中间切出的图表的百分比。 |
rotation |
Number |
-0.5 * Math.PI |
起始角度 |
circumference |
Number |
2 * Math.PI |
允许图形覆盖 |
animation.animateRotate |
Boolean |
true |
如果为 true,则图表将使用旋转动画进行动画。该属性在options.animation对象中。 |
animation.animateScale |
Boolean |
false |
如果为 true,则将动画从中心向外缩放图表。 |
极地图
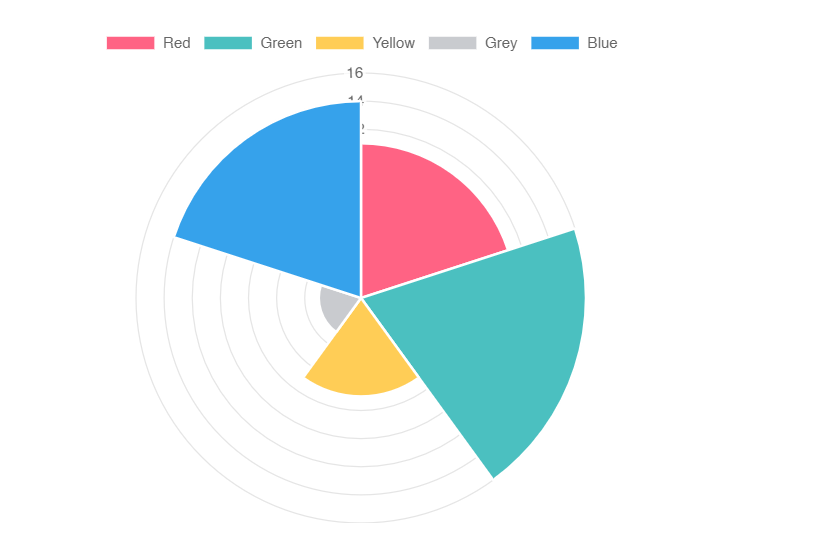
效果

示例用法
{% chart 90% 300 %}
{
"type":"polarArea",
"data":{
"labels":["Red","Green","Yellow","Grey","Blue"],
"datasets":[
{
"label":"My First Dataset",
"data":[11,16,7,3,14],
"backgroundColor":["rgb(255, 99, 132)","rgb(75, 192, 192)","rgb(255, 205, 86)","rgb(201, 203, 207)","rgb(54, 162, 235)"]
}
]
}
}
{% endchart %}
相关属性
| 名称 | 类型 | 描述 |
|---|---|---|
label |
String |
在图例和工具提示中要显示数据集的标签 |
backgroundColor |
Color[] |
填充色 |
borderColor |
Color[] |
边框色 |
borderWidth |
Number[] |
边框宽度 |
hoverBackgroundColor |
Color[] |
鼠标悬浮时背景色 |
hoverBorderColor |
Color[] |
鼠标悬浮时边框色 |
hoverBorderWidth |
Number[] |
鼠标悬浮时边框宽度 |
气泡图
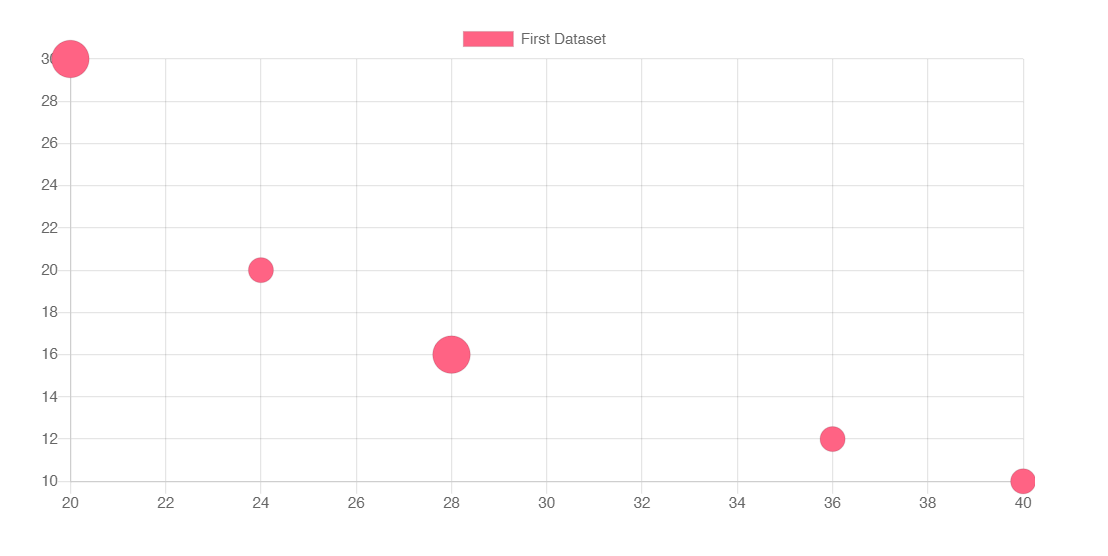
效果

示例用法
{% chart 90% 300 %}
{
"type":"bubble",
"data":{
"datasets":[
{
"label":"First Dataset",
"data":[
{"x":20,"y":30,"r":15},{"x":40,"y":10,"r":10},{"x":24,"y":20,"r":10},{"x":28,"y":16,"r":15},{"x":36,"y":12,"r":10}
],
"backgroundColor":"rgb(255, 99, 132)"
}
]
}
}
{% endchart %}
相关属性
| 名称 | 类型 | 可脚本化 | 可索引 | 默认值 |
|---|---|---|---|---|
backgroundColor |
Color |
Yes | Yes | 'rgba(0,0,0,0.1)' |
borderColor |
Color |
Yes | Yes | 'rgba(0,0,0,0.1)' |
borderWidth |
Number |
Yes | Yes | 3 |
data |
Object[] |
- | - | required |
hoverBackgroundColor |
Color |
Yes | Yes | undefined |
hoverBorderColor |
Color |
Yes | Yes | undefined |
hoverBorderWidth |
Number |
Yes | Yes | 1 |
hoverRadius |
Number |
Yes | Yes | 4 |
hitRadius |
Number |
Yes | Yes | 1 |
label |
String |
- | - | undefined |
pointStyle |
String |
Yes | Yes | circle |
radius |
Number |
Yes | Yes | 3 |
每个气泡的风格可以通过以下属性进行控制:
| 名称 | 描述 |
|---|---|
backgroundColor |
七宝背景色 |
borderColor |
气泡边框色 |
borderWidth |
气泡边框宽度 (以像素为单位) |
pointStyle |
气泡形状样式 |
radius |
气泡半径(以像素为单位) |
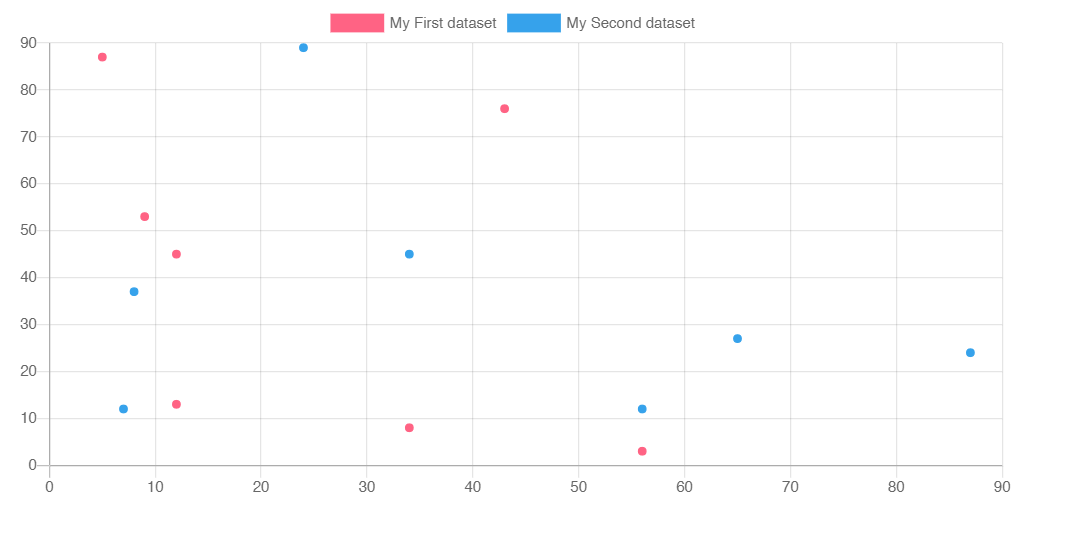
散点图
效果

示例用法
{% chart 90% 300 %}
{
type:'scatter',
data:{
labels:['January','February','March','April','May','June','July'],
datasets:[
{
label:'My First dataset',
borderColor:'rgb(255, 99, 132)',
backgroundColor:'rgb(255, 99, 132)',
data:[
{x:12,y:45,},{x:12,y:13,},{x:56,y:3,},{x:5,y:87,},{x:43,y:76,},{x:34,y:8,},{x:9,y:53,}
]
},
{
label:'My Second dataset',
borderColor:'rgb(54, 162, 235)',
backgroundColor:'rgb(54, 162, 235)',
data:[
{x:56,y:12,},{x:7,y:12,},{x:87,y:24,},{x:34,y:45,},{x:65,y:27,},{x:8,y:37,},{x:24,y:89,}
]
}
],
options:{
title:{
display:true,
text:'Chart.js Scatter Chart'
},
}
}
}
{% endchart %}
相关属性
| 名称 | 类型 | 描述 |
|---|---|---|
borderColor |
Color/Color[] |
点颜色 |
borderWidth |
Number/Number[] |
线的宽度(以像素为单位) |
borderDash |
Number[] |
破折号的长度和间距。 参考 MDN |
borderDashOffset |
Number |
偏移量 参考 MDN |
borderCapStyle |
String |
线帽样式 参考 MDN |
borderJoinStyle |
String |
线连接风格 参考 MDN |
cubicInterpolationMode |
String |
离散的点之间的连接方式 |
fill |
Boolean/String |
折线区域的填充方式 |
label |
String |
在图例和工具提示中显示的数据集的标签。 |
lineTension |
Number |
贝塞尔曲线张力。设置为 0 绘制直线。如果使用单调立方插值,则忽略此选项。 |
pointBackgroundColor |
Color/Color[] |
点的填充色 |
pointBorderColor |
Color/Color[] |
点的边框色 |
pointBorderWidth |
Number/Number[] |
点边框宽度(以像素为单位) |
pointRadius |
Number/Number[] |
点的半径。如果设置为 0,则不显示。 |
pointStyle |
String/String[]/Image/Image[] |
数据点的样式 |
pointHitRadius |
Number/Number[] |
对鼠标事件作出响应的非显示点的像素大小。 |
pointHoverBackgroundColor |
Color/Color[] |
鼠标悬浮时点背景颜色。 |
pointHoverBorderColor |
Color/Color[] |
鼠标悬浮时点的边框色 |
pointHoverBorderWidth |
Number/Number[] |
鼠标悬浮时点的边框宽度 |
pointHoverRadius |
Number/Number[] |
鼠标悬浮时点的半径大小 |
showLine |
Boolean |
如果设置 false,则不会为此数据集绘制线条。 |
spanGaps |
Boolean |
如果为 true,则会在没有或为空数据的点之间绘制线条。如果为 false,则带有 NaN 数据的点会产生一个中断 |
steppedLine |
Boolean/String |
是否显示为阶梯线 |
xAxisID |
String |
绘制此数据集的 x 轴的 ID。如果未指定,则默认为第一个找到的 x 轴的 ID。 |
yAxisID |
String |
绘制该数据集的 y 轴的 ID。如果未指定,则默认为第一个找到的 y 轴的 ID。 |
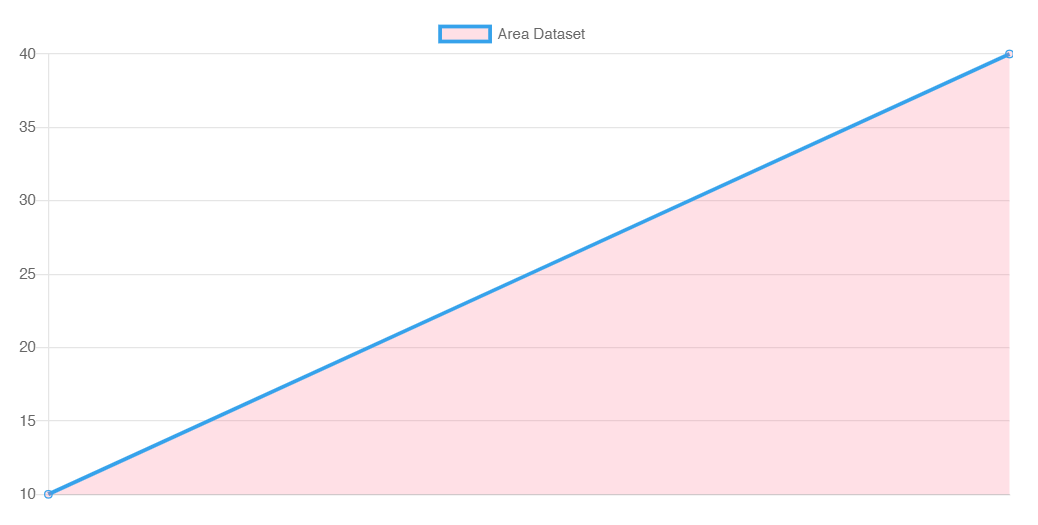
区域图
效果

示例用法
{% chart 90% 300 %}
{
"type":"line",
"data":{
"datasets":[
{
"label":"Area Dataset",
"data":[10,40],
"fill":1, // 填充--->区域图
"borderColor":"rgb(54, 162, 235)",
"backgroundColor":"rgba(255, 99, 132, 0.2)",
"fill":"origin"
},
]
}
}
{% endchart %}
相关属性
| 模式 | 类型 | 值 |
|---|---|---|
| 绝对数据集索引 1 | Number |
1, 2, 3, ... |
| 相对数据集索引 1 | String |
'-1', '-2', '+1', ... |
| 边界 2 | String |
'start', 'end', 'origin' |
| 禁用 3 | Boolean |
false |
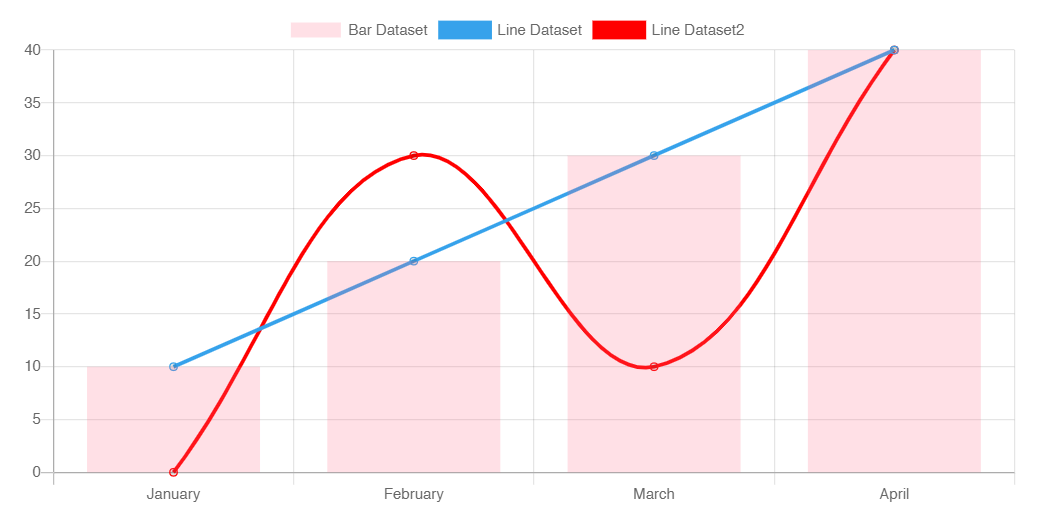
混合图表
效果

示例用法
{% chart 90% 300 %}
{
"type":"bar",
"data":{
"labels":["January","February","March","April"],
"datasets":[
{
"label":"Bar Dataset",
"data":[10,20,30,40],
"borderColor":"rgb(255, 99, 132)",
"backgroundColor":"rgba(255, 99, 132, 0.2)"
},
{
"label":"Line Dataset",
"data":[10,20,30,40],
"type":"line",
"fill":false,
"borderColor":"rgb(54, 162, 235)",
},
{
"label":"Line Dataset2",
"data":[0,30,10,40],
"type":"line",
"fill":false,
"borderColor":"rgb(255, 0, 0)",
}
]
},
"options":{
"scales":{
"yAxes":[
{
"ticks":{
"beginAtZero":true
}
}
]
}
}
}
{% endchart %}
相关属性
注意运用的Chart各自的属性即可。
申明
文章基本转自
shen-yu大佬{% btn 'https://shen-yu.gitee.io/2020/chartjs/',shen-yu,far fa-hand-point-right,green larger %}
chatjs中文文档{% btn 'https://chartjs.bootcss.com/docs/getting-started/installation.html',chatjs,far fa-hand-point-right,blue larger %},并非原创,本人只是进行了总结和排版。
Hexo博客中插入 Chart 动态图表的更多相关文章
- hexo博客如何插入图片
Hexo是一个静态的博客网站生成器,生成一个博客只需要分分钟的时间就能搞定. Hexo的博文是支持Markdown格式的,发表一篇文章只需要简简单单的几个命令. hexo new '文章'就会生成一个 ...
- 使用Scribefire在博客中插入语法高亮
效果如下, 文字1 int cool void main() { cout<<"hello world!"<<endl } 文字2 经过一番折腾,终于搞定了 ...
- 如何在hexo博客中在线阅读pdf
前言 有一些资料或者笔记是pdf版本的,如果想要放在博客中进行阅读,那么就得将其转换为markdown格式或者html格式.但是这样转换后,其原pdf的格式就会混乱了,排版将会变得很困难,不过一山更比 ...
- 如何在博客中插入jsfiddle的代码
1.进入官网:https://jsfiddle.net/ 可以看到如下界面,顶端的控制按钮包括:保存,运行,代码格式化等: 2.将html.css.js分别写在指定的位置当中,最后一个框result是 ...
- 使用Scribefire在博客中插入语法高亮 II
效果如下, 这是我们在Scribefire中添加的code按钮,单击此按钮,则会出现 在codeHere中直接输入代码就可以了. 查看html 可以看到,其中已经添加了<pre>标签. 下 ...
- 手把手教你在CSDN博客中插入图片之剑走偏锋系列
1.在博客园注册账号.你没有看错,就是博客园,在图像上传方面博客园比CSDN这个垃圾强太多了. 2.在博客园进入随笔撰写编辑模块,点击上传图像按钮(点最黄的那个,别点错了). 3.弹出如下窗口 ,点击 ...
- Hexo博客插入图片的方法
Hexo博客插入图片的方法 hexo图片blog hexo blog 插入图片的方法总结 hexo 的blog 内容是根据 markdown 文件的内容生成的html文件, 生成的文件全部在 /pub ...
- hexo博客MathJax公式渲染问题
这个问题自己很早以前便碰到了,用MathJax语法写的一些公式,在本地Markdown编译器上渲染是没问题的,可是部署到hexo博客中就出现问题了,之前我是使用图片代替公式应付过去了,今天从网上找了一 ...
- Hexo博客(Snail主题)搭建回顾概览
Hexo博客(Snail主题)搭建回顾概览 笔者搭建博客地址:https://saltyfishyjk.github.io 目录 Hexo博客(Snail主题)搭建回顾概览 Part 0 前言 写作背 ...
随机推荐
- jmeter 及测试(转载)
负载测试:在一定的工作负荷下,给系统造成的负荷及系统响应的时间. 压力测试:在一定的负荷条件下,长时间连续运行系统给系统性能造成的影响. 1.性能测试(Performance Test):通常收集 ...
- 数据库分布式事务XA规范介绍及Mysql底层实现机制
1. 引言 分布式事务主要应用领域主要体现在数据库领域.微服务应用领域.微服务应用领域一般是柔性事务,不完全满足ACID特性,特别是I隔离性,比如说saga不满足隔离性,主要是通过根据分支事务执行成功 ...
- 大型Java进阶专题(八)设计模式之适配器模式、装饰者模式和观察者模式
前言 今天开始我们专题的第八课了.本章节将介绍:三个设计模式,适配器模式.装饰者模式和观察者模式.通过学习适配器模式,可以优雅的解决代码功能的兼容问题.另外有重构需求的人群一定需要掌握装饰者模式. ...
- WARNING: 'aclocal-1.14' is missing on your system.问题解决记录
在编译LXC时,遇到一个问题,提示 'aclocal-1.14'缺失.如下:WARNING: 'aclocal-1.14' is missing on your system. You should ...
- Java基础(一)基础常识
Java开发基础流程图: 也可参考这篇博客: https://www.cnblogs.com/xdp-gacl/p/3624567.html 常用的Windows的DOS命令 : dir : 列出当前 ...
- Zookeeper集群部署及报错分析
安装 下载压缩包 解压 修改zoo.cfg文件 创建myid文件 启动 自启动配置 有时间再补hhh 报错处理 很荣幸的遇到了大部分报错,日志再zookeeper目录的bin下的zookeeper.o ...
- P1359租用游艇(dp+dfs)
好久真的是好久没有做dp的问题了(QWQ)(我有学过这玩意???) 诶,人生呐! 今天来一个动归- 顺便可以回顾一下dfs. 这个题我觉得审题也非常重要 小可爱dp: #include <bit ...
- let、const、var的区别
1.使用var声明的变量,其作用域为全局或者该语句所在的函数内,且存在变量提升现象. 下面使用node.js演示,也可以插入到html文件中使用以下代码 var a = 10; function te ...
- 牛客挑战赛 39 牛牛与序列 隔板法 容斥 dp
LINK:牛牛与序列 (牛客div1的E题怎么这么水... 还没D难. 定义一个序列合法 当且仅当存在一个位置i满足 $a_i>a_,a_j<a_$且对于所有的位置i,$1 \leq a_ ...
- UOJ #22 UR #1 外星人
LINK:#22. UR #1 外星人 给出n个正整数数 一个初值x x要逐个对这些数字取模 问怎样排列使得最终结果最大 使结果最大的方案数又多少种? n<=1000,x<=5000. 考 ...
