HTML基础-06
网页背景
1. 设置背景颜色 background-color:#bfa;
设置背景图片 background-image:url(“./img/.....”)
注意:可以同时设置背景图片和背景颜色,这样背景颜色就会变成图片的背景色
如果背景的图片小于元素,则背景图片会自动在元素中平铺将元素铺满。
如果背景图片和元素一样大,则会直接正常显示。
设置背景的重复方式 background-repeat
可选值:repeat:默认值,背景会沿着x轴,y轴双向重复
repeat-x:沿着x方向重复
repeat-y:沿着y方向重复
no-repeat:背景图片不重复
设置背景图片的位置 background-position
方式:
(1)通过top,left,right,bittom,center几个表示方位词来设置背景,必须指定两个值,如果只写一个则第二个默认是center
background-position:top left;在图片的左上角
(2)通过偏移量来指定背景图片的位置,水平方向的偏移量,垂直方向的偏移量
background-position:100px 100px;水平偏移(x),垂直偏移(y);
第一个值,水平反向偏移量
正值背景向右移动,负值向左移动
第二个值,垂直方向的偏移量
正值向下走,负值向上走
设置背景范围:
背景显示的区域 background-clip
可选值:
border-box 背景会延伸到边框的下边
padding-box 背景会设置到内边距
content-box 背景只会设置到内容区中
背景图片的偏移量计算的原点 background-origin
padding-box:默认值,background-position从内边距开始计算
content-box:背景图片的偏移量从内容区处计算
border-box:背景图片的变量从边框处开始计算
例如:background-origin: border-box;
background-clip: border-box;
设置背景图片的尺寸 background-size
需要两个值作为参数:宽度 高度
可选值:
contain 完整显示背景图片,可能会有位置没有图片
cover 图片比例不变,使图片将元素填满,可能有部分图片从元素中溢出
background-size:如果只写一个,则第二个默认是auto;
background-size:100% auto; 图像比例不变,但是宽度充满
背景图片是否跟随元素移动 background-attachment
可选值:scroll:默认值,背景图片会跟随元素移动
fixed背景图片会固定在页面,不会随元素移动
.box1{
width: 500px;
height: 500px;
overflow:auto;
padding:10px;
background-image:url("img/2.jpg");
!*设置背景图片的尺寸*!
background-size:contain;
!*用来设置背景的重复方式*!
background-repeat: no-repeat;
}
.box2{
!*溢出*!
height: 1000px;
width:300px;
background-image: url("img/1.png");
background-repeat: no-repeat;
!*背景图片是否跟随元素移动*!
background-attachment:fixed;
!*设置背景图片的位置*!
background-position: 100px 100px;
!*背景图片的偏移量计算的原点*!
background-origin: border-box;
!*设置背景显示的区域*!
background-clip: border-box;
}

可将所有的值通过background来设置:背景相关的简写属性,所有背景相关的样式都通过该样式来设置,并且样式之间没有顺序
注意:background-size必须写在background-position的后面,并且通过/隔开,background-position/background-size
background-origin必须在background-clip的前面
background-color
background-image
background-repeat
background-position
background-size
background-origin
background-clip
background-attachment
.box3{
width:500px;
height: 500px;
background: #bfa url("img/2.jpg") center/contain border-box content-box no-repeat fixed;
}
2. 问题:当按钮状态从link 切换到hover时 或 从hover切换到 active时,第一次会出现一个闪烁!
a:link{
display: block;
width: 93px;
height: 29px;
background: url("btn/btn.png");}
/*鼠标放上去*/
a:hover{
background: url("btn/btn.png"); }
/*点击情况下*/
a:active{
background: url("btn/btn.png");}
原因:图片属于网页中的外部资源,外部资源都需要浏览器单独发送请求加载,浏览器加载外部资源时是按需加载的,用则加载,不用则不加载。
link会首先加载,而hover和active会在指定状态触发时才会加载。加载和显示之间存在一个时间差,这样在图片加载千会出现没有背景图片的情况,导致闪烁!
解决方式:可以将多个按钮保存到一个图片中,这样我们一次性加载所有的图片,然后通过偏移量来修改需要显示的图片即可。这个技术称为CSS Sprite(CSS精灵),这种图称为雪碧图。
优点:
- 将多个图片保存到一个图片中,降低发送请求的次数,增加用户的访问速度。
- 将多个图片保存到一个图片里,也会降低图片的总大小,增快记载速度。
a:link{
display: block;
width: 93px;
height: 29px;
background: url("btn/btn.png");
}
/*鼠标放上去*/
a:hover{
background-position: -93px 0;
/*background: url("btn/btn.png");*/
}
/*点击情况下*/
a:active{
background-position: -186px 0; /*在同一个图上移动*/
/*background: url("btn/btn.png");*/
}
3. 雪碧图的使用步骤:
- 先确定要使用的图标
- 测量图标的大小,创建一个元素
- 将雪碧图设置为元素的背景
- 设置背景的偏移量,使其可以显示图标
.box1{
/*创建同图标大小一样的元素*/
width: 128px;
height: 46px;
/*将雪碧图设置为元素的背景*/
background-image: url("img/amazon-sprite_.png");
/*设置背景的偏移量,使其可以显示图标*/
background-position:0 0;
}
.box2{
width: 42px;
height: 30px;
background-image: url("img/amazon-sprite_.png");
background-position: -58px -338px;
}
4.渐变:通过渐变可以设置一些复杂的背景颜色,可以实现从一个颜色向其他颜色过滤的效果!!
渐变是图片,需要通过background-image来设置
线性渐变,颜色沿着一条直线发生变化:linear-gradient(颜色1--颜色2)
注:默认情况,自上而下;
to right to left to bottom to top
xxxdeg:deg表示度数 0:to top 180:to buttom 90:to right
1turn:转一圈=to top;0.5turn:转半圈=to buttom
可以指定多种颜色:几种颜色平均分布
也可以手动指定渐变的分布情况
background-image: linear-gradient(red 50px,green 100px,yellow 150px);
重复出现效果:background-image: repeating-linear-gradient(red 50px,yellow 100px)
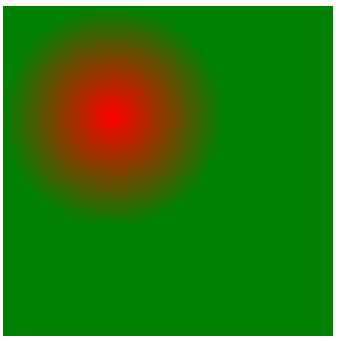
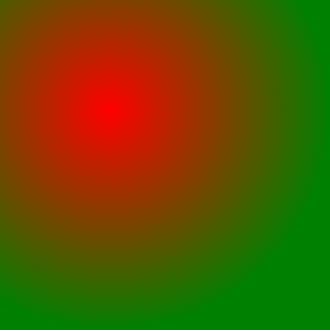
径向渐变:放射性效果background-image: radial-gradient()
默认情况下,径向渐变的形状根据元素的形状来计算
正方形:圆形
长方形:椭圆形
(1)手动指定径向渐变的大小:background-image: radial-gradient(100px 100px,red yellow)
circle正圆;ellipse椭圆;
background-image: radial-gradient(circle,red,yellow)
重复出现效果:background-image:repeating- radial-gradient(100px 100px,red,yellow)
(2)手动指定渐变位置:background-image: radial-gradient(100px 100px at 0 0,red,yellow)
background-image: radial-gradient(closest-side at 100px 100px,red,yellow)

background-image: radial-gradient(farthest-side at 100px 100px,red yellow)

HTML基础-06的更多相关文章
- javaSE基础06
javaSE基础06 一.匿名对象 没有名字的对象,叫做匿名对象. 1.2匿名对象的使用注意点: 1.我们一般不会用匿名对象给属性赋值的,无法获取属性值(现阶段只能设置和拿到一个属性值.只能调用一次方 ...
- javascript基础06
javascript基础06 splice var del_arr = del.splice(0,2); //删除从指定位置deletePos开始的指定数量deleteCount的元素,数组形式返 ...
- Flask基础(06)-->视图常用逻辑
Flask基础(06)-->视图常用逻辑 返回json 重定向:url_for 自定义状态码 返回json:在使用 Flask 写一个接口时候需要给客户端返回 JSON 数据,在 Flask 中 ...
- PHP语言基础06 MySql By ACReaper
上篇介绍了如用PHP连接上MySql进行,并进行sql语句的执行.但是我们没有介绍,如何输出处理的结果,如何获得处理的结果. 这里要先说明Mysql有两种查询处理模式,一种是有缓冲的查询处理模式,一种 ...
- xBIM 基础06 将STEP物理文件转换为XML
系列目录 [已更新最新开发文章,点击查看详细] 一.STEP标准简介 STEP,它是Standard for the Exchange of Product model data的缩写.产品数 ...
- python基础06 循环
循环用于重复执行一些程序. for循环 for循环需要预先设定循环的次数n,然后执行隶属于for的语句. 基本构造是 for 元素 in 序列: statement 如: for a in [1 ...
- node基础06:回调函数
1.Node异步编程 Node.js 异步编程的直接体现就是回调. 异步编程依托于回调来实现,但不能说使用了回调后程序就异步化了. 回调函数在完成任务后就会被调用,Node 使用了大量的回调函数,No ...
- php基础06:运算符
<?php //1.PHP 字符串运算符: 串接 $str1 = "gao"; $str1 = $str1."xiong"; echo $str1; ec ...
- MSSQLServer基础06(变量,case,选择语句)
变量 声明:declare @UserName nvarchar(50) 赋值1:set @UserName=N'杨':修改 赋值2:select @UserName=N'牛':修改 输出:print ...
- SQL从入门到基础 - 06 限制结果集范围
一.限制结果集行数 1. Select top 5* from T_Employee order by FSalary DESC 2. (*)检索按照工资从高到低排序检索从第六名开始一共四个人的信息: ...
随机推荐
- Web应用程序安全与风险
一.Web应用程序安全与风险 更多渗透测试相关内容请关注此地址:https://blog.csdn.net/weixin_45380284 1.web发展历程 静态内容阶段(HTML) CGI程序阶段 ...
- selenium自动爬取网易易盾的验证码
我们在爬虫过程中难免会遇到一些拦路虎,比如各种各样的验证码,时不时蹦出来,这时候我们需要去识别它来继续我们的工作,接下来我将爬取网一些滑动验证码,然后通过百度的EasyDL平台进行数据标注,创建模型, ...
- ThreadLocal 原理
ThreadLocal是什么 ThreadLocal是一个本地线程副本变量工具类.主要用于将私有线程和该线程存放的副本对象做一个映射,各个线程之间的变量互不干扰,在高并发场景下,可以实现无状态的调用, ...
- C++与正则表达式入门
什么是正则表达式? 正则表达式是一组由字母和符号组成的特殊文本, 当你想要判断许多字符串是否符合某个特定格式:当你想在一大段文本中查找出所有的日期和时间:当你想要修改大量日志中所有的时间格式,在这些情 ...
- 【Laravel】为Eloquent 模型设置全局作用域和局部作用域进行查询
全局作用域 所谓「全局作用域」,指的是预置过滤器在注册该「全局作用域」的模型类的所有查询中生效,不需要指定任何额外条件. 以 User 模型类为例,我们在系统中可能只想针对已经验证过邮箱的用户进行操作 ...
- kafka笔记——入门介绍
中文文档 目录 kafka的优势 首先几个概念 kafka的四大核心API kafka的基本术语 主题和日志(Topic和Log) 每个分区都是一个顺序的,不可变的队列,并且可以持续的添加,分区中的每 ...
- 第一章 Java快速入门
1.1.安装开发环境 第一步:打开下载地址,下载对应平台的 JDK 安装包 第二步:打开下载软件,全部默认下一步傻瓜式安装 1.2.配置环境变量 第一步:配置JAVA_HOME 第二步:配置CLASS ...
- python基础day4_列表list
list列表 li = ['alex',[1,2,3],'hjh','nvshen '] l1= li[0] print(l1) # alex l3= li[0:3]#['alex', [1, 2, ...
- PHP password_needs_rehash() 函数
password_hash() 函数用于检测散列值是否匹配指定的选项. PHP 版本要求: PHP 5 >= 5.5.0, PHP 7高佣联盟 www.cgewang.com 语法 bool p ...
- PHP settype() 函数
settype() 函数用于设置变量的类型.高佣联盟 www.cgewang.com PHP 版本要求: PHP 4, PHP 5, PHP 7 语法 bool settype ( mixed &am ...
