Vue3 + Element ui 后台管理系统
Vue3 + Element ui 后台管理系统
概述:这是一个用vue3.0和element搭建的后台管理系统界面。
项目git地址: https://github.com/whiskyma/vue3-elementui
技术栈:
- vue3.0:渐进式JavaScript框架,易用、灵活、高效,似乎任何规模的应用都适用。
- element ui:基于vue2.0的ui组件库。(本项目中此组件按需加载,减少打包体积大小)。
- vue-router:一般单页面应用spa都要用到的前端路由。
- vuex:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。
- axios Axios 是一个基于 Promise 的 HTTP 库,可以用在浏览器和 node.js 中。
- pug pug 是一种前端模板引擎,原名
jade。 - stylus Stylus是一个CSS预处理器。(为您详细比较三个 CSS 预处理器(框架):Sass、LESS 和 Stylus)。
本项目网站性能优化点:
- element ui 各组件按需加载。
- 开启gzip压缩。 (nginx服务器需要开启,默认未开启)
- 路由懒加载机制。(可以减少打包之后的包体积,此项目未处理,可自行添加懒加载)
项目截图:
- 登录页面

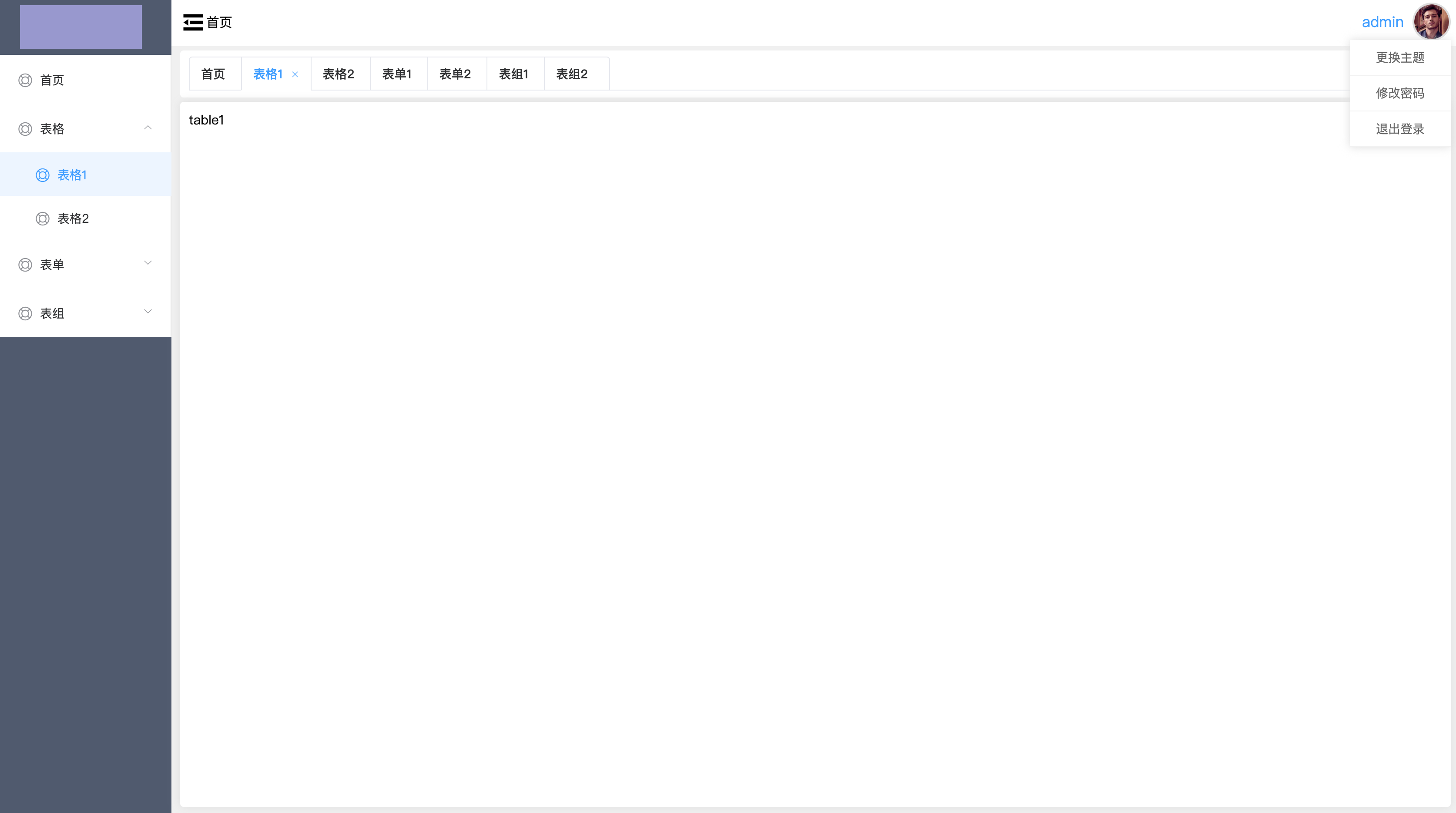
- 表单页面

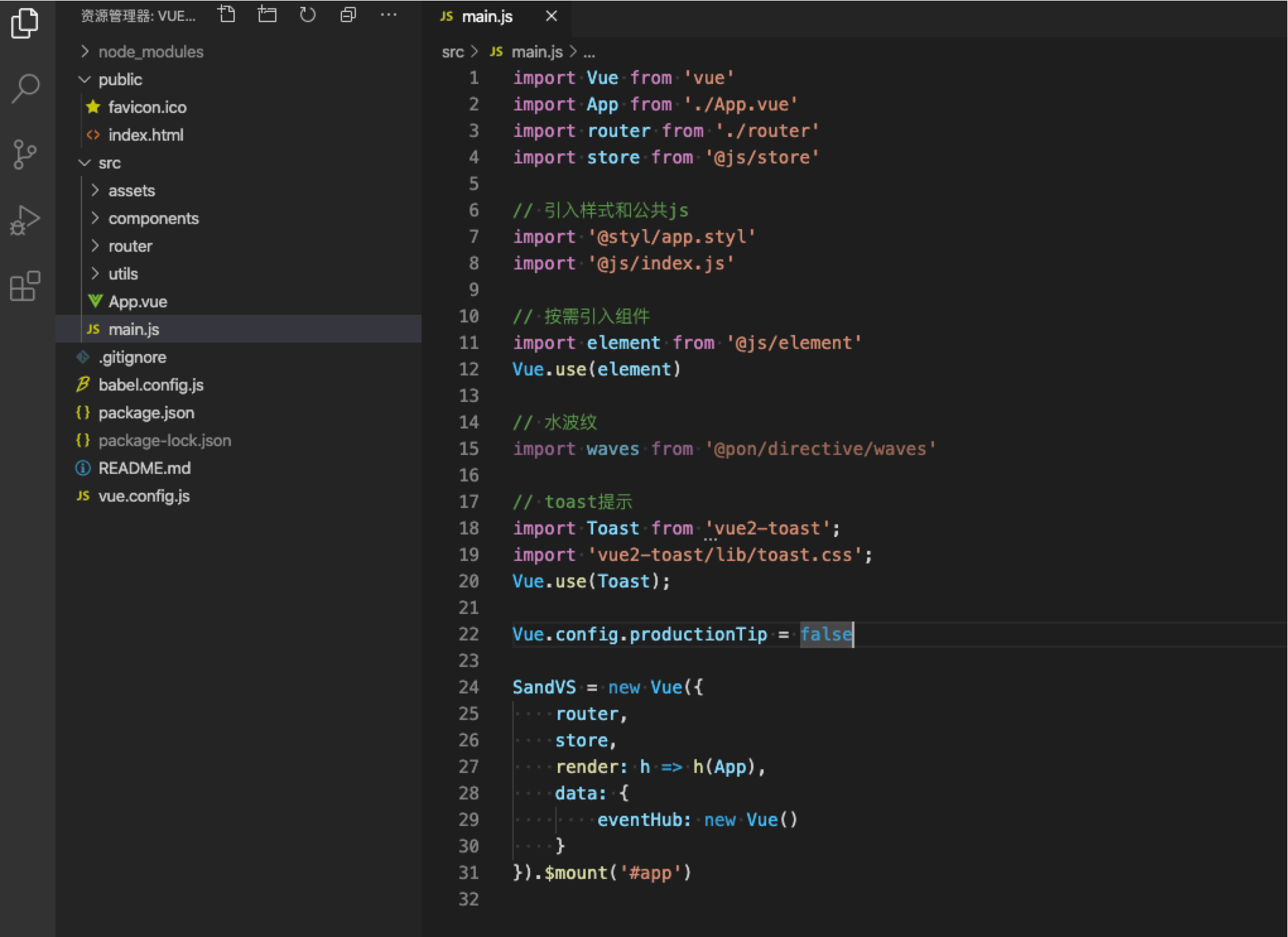
项目目录结构截图:

项目git地址: https://github.com/whiskyma/vue3-elementui
说明
最后, 如果大家在开发项目的过程中,遇到什么问题评论区见!!!
Vue3 + Element ui 后台管理系统的更多相关文章
- vue.js + element 搭建后台管理系统 笔记(一)
此文仅记录本人在搭建后台系统过程中遇到的难点及注意点,如果能帮到各位自然是极好的~~~ 项目主要架构:vueJS.elementUI.scss 一.项目初始化 首先需要安装nodejs,安装方法就不在 ...
- Vue+element搭建后台管理系统-二、安装插件
我们继续上一章的内容,上一章讲到我们已经能将项目成功跑起来了,那么我们接下来把项目必用的东西完善一下. 一.安装elementUI 终于到了我们的男二了,继续在VSCode中新建一个终端,然后通过这个 ...
- vue+element ui后台遇到的坑
今天在用elementui做后台系统,遇到第一个坑:分页显示的是英文 按照官网组件复制下来的代码: <el-row :gutter="0" style="margi ...
- vue3项目后台管理系统模板
Vue3.0 发布第一个版本至今有一段时间了,到现在一直在更新优化,在性能方面,对比 Vue2.x ,性能的提升比较明显,打包后体积更小 来看下 Vue3.x 新增了哪些功能和特性. Performa ...
- Vue3教程:Vue 3 + Element Plus + Vite 2 的后台管理系统开源啦
之前发布过一篇文章<Vue3教程:开发一个 Vue 3 + element-plus 的后台管理系统>,文中提到会开发并开源一个 Vue 3 + Element Plus 的项目供大家练手 ...
- vue3后台管理系统(模板)
系统简介 此管理系统是基于Vite2和Vue3.0构建生成的后台管理系统.目的在于学习vite和vue3等新技术,以便于后续用于实际开发工作中: 本文章将从管理系统页面布局.vue路由鉴权.vuex状 ...
- Vue + Element UI 实现权限管理系统
Vue + Element UI 实现权限管理系统 前端篇(一):搭建开发环境 https://www.cnblogs.com/xifengxiaoma/p/9533018.html
- 【JQuery Easy UI】后台管理系统的简单布局分享
重要说明:本博已迁移到 石佳劼的博客.有疑问请到 文章新地址 留言..! 近期做的一个简单的后台管理系统,当中用到了JQuery Easy UI框架,对于撸主这样的把控件能摆整齐就谢天谢地的码农来说, ...
- 通用后台管理系统UI模板-AdminLTE简介及构造动态菜单栏
AdminLTE是一款基于bootstrap的后台管理系统的通用模板UI,它的样式美观且较为符合大多数后台管理系统的需求,典型的上|左右|下的布局形式.并且提供了一整套我们开发的时候可能用到的UI样式 ...
随机推荐
- JS控制语句及小练习
一.控制语句 判断: ①if() {} ; if(){}else{} ; if(){}else if{};…… ② switch(){ case "": break; } 循环: ...
- proj0的具体实现 #CS61B-sp18
https://github.com/Centurybbx/sp18-century/tree/master/proj0 proj0的具体实现在上面的Github中. 在proj0中我明显感受到国外大 ...
- 第十二章 类加载器&反射
12.1.类加载器 12.1.1.类加载 当程序要使用某个类时,如果该类还未被加载到内存中,则系统会通过类的加载.类的连接.类的初始化这三个步骤来对类进行初始化.如果不出现意外情况,JVM将会连续完成 ...
- AI大有可为:NAIE平台助力垃圾分类
摘要:生活垃圾的分类和处理是目前整个社会都在关注的热点,如何对生活垃圾进行简洁高效的分类与检测对垃圾的运输处理至关重要.AI技术在垃圾分类中的应用成为了关注焦点. 如今AI已经是这个时代智能的代名词了 ...
- 图解HTTP 2/11
第一章 了解Web及网络基础 *HTTP(HyperText Transfer Protocal, 超文本传输协议),可以说,Web是建立在HTTP协议上通信的. *3项WWW(World Wide ...
- pandas_学习的时候总会忘了的知识点
对Series 对象使用匿名函数 使用 pipe 函数对 Series 对象使用 匿名函数 pd.Series(range(5)).pipe(lambda x,y,z :(x**y)%z,2,5) p ...
- PHP array_intersect_uassoc() 函数
实例 比较两个数组的键名和键值(使用用户自定义函数比较键名),并返回交集: <?phpfunction myfunction($a,$b){if ($a===$b){return 0;}retu ...
- PHP getdate() 函数
------------恢复内容开始------------ 实例 返回当前本地的日期/时间的日期/时间信息: <?phpprint_r(getdate());?> 运行实例 » 定义和用 ...
- c# Dictionary的使用
创建: Dictionary<string, OverCaseData> dataDic = new Dictionary<string, OverCaseData>() ...
- luogu P6570 [NOI Online #3 提高组]优秀子序列 二进制 dp
LINK:P6570 [NOI Online #3 提高组]优秀子序列 Online 2的T3 容易很多 不过出于某种原因(时间不太够 浪了 导致我连暴力的正解都没写. 容易想到 f[i][j]表示前 ...
