Android布局——单复选框(今天上课的内容总结下)
怎么感觉最近补充的都是监听器的内容,今天学长提了一个新的监听器,看起来很牛批(因为很长)
// 添加文本更改的监听器, TextWatcher是监听器的回调接口
text.addTextChangedListener(new TextWatcher() {
/**
* 更改文字之前
* @param s 编辑框被更改之前的内容
*/
@Override
public void beforeTextChanged(CharSequence s, int start, int count, int after) {
// System.out.println("1:" + s);
}
/**
* 文字更改后
* @param s 更改后的文字
*/
@Override
public void onTextChanged(CharSequence s, int start, int before, int count) {
try {
Integer integer = Integer.parseInt(s.toString());
if (integer < 1) {
text.setText("1");
}
if (integer > 999) {
text.setText("999");
}
} catch (NumberFormatException e) {
text.setText("1");
}
}
@Override
public void afterTextChanged(Editable s) {
System.out.println("3:" + s);
}
});
}
其实刚开始他一生成我看蒙了,一眨眼就这么多。
其实生成onTextChanged这个监听器分成三部分,操作前,操作中,操作后。
这个例题的意思就是创建了一个输入数字的框,用监听器在第二步,注意是第二步检测它输入的东西,如果是1-999内的就原样输出,不然就text.setText("1");或者text.setText("999");就是把它输入的直接改成这么多。
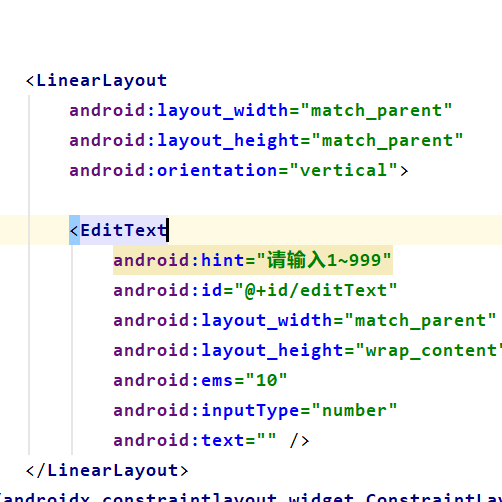
就这样的布局:

模拟器实现:反正就是输入的不在这个范围内,你一小于或者超过就给你归1或999

running:(onTextChanged监听器实现的效果,三部分1,2,3,可以看出,第一步还是我输入的1111,第二步因为有约束才变的999,第三步,都懂哈,根据前面的来的)

好,复选框来了:
其实和html 的表单里的复选框思想大同小异。
因为是复选框,直接在布局里拖;

两个按钮,待会介绍,先介绍复选框的一些属性
textColor,复选框后面的文字的颜色,
buttonTint是复选框那个框的颜色
checked这个属性,学过HTML都知道,就是默认会勾选哪个,属性值就是布尔值。
状态按钮的作用是:提示当前的复选框是什么状态,选了还是没选,用Toast提示。
绑定按钮:就相当于一个灯泡和一个开关绑起来,按按钮,调节复选框。
为啥会实现这样的功能,活动代码揭晓:
final CheckBox c0=findViewById(R.id.c0);
findViewById(R.id.get).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
Boolean check=c0.isChecked();
if(check)
Toast.makeText(Main3Activity.this, "选了", Toast.LENGTH_SHORT).show();
else
Toast.makeText(Main3Activity.this, "取消", Toast.LENGTH_SHORT).show();
}
});
findViewById(R.id.b).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
// Boolean check=c0.isChecked();
// if(check==true){
// c0.setChecked(false);
// }
// else c0.setChecked(true);
c0.setChecked(!c0.isChecked());
}
});
c0.setOnCheckedChangeListener(new CompoundButton.OnCheckedChangeListener() {
@Override
public void onCheckedChanged(CompoundButton buttonView, boolean isChecked) {
CheckBox c2=(CheckBox)buttonView;
String s=c2.getText().toString();
Log.d("Main3Activity",s);
c2.setText(s);
}
});
setOnCheckedChangeListener也是个监听器,我感觉吧,这个监听器是跟按钮的绑定有关的,一般是获取按钮当前的信息;
解析下代码,刚开始就直接拿那个状态按钮做了个监听器c0.isChecked()就是判断是否选中
第二个监听器是那个绑定按钮,同样是先判断选中没,没选择就setchecked一下,就给它选择了,为了绑定起来,我们得给它同步。
下面那句话就是前面注释的精简版,意思就是如果没选中点一下就选,如果选中了点一下就不选。
监听器的作用就是得到按钮的值,给它放到复选框里去,就把它的名字取出来了

然后就是单选框:
有个小技巧:

想运行哪个就给intent-filter标签剪下来放到那个活动里,它就会像主活动一样占用模拟器。
就上一段代码吧:
<RadioGroup
android:id="@+id/r0"
android:layout_width="match_parent"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:gravity="center_vertical"
android:checkedButton="@id/r">
<TextView
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="性别:"> </TextView>
<RadioButton
android:id="@+id/r"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:checked="true"
android:text="男" /> <RadioButton
android:id="@+id/r1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="女" /> <RadioButton
android:id="@+id/r2"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:text="隐藏" /> </RadioGroup>
上头的这是布局:(单选框和复选框的属性大同小异,就是注意下,单选框需要单选框组去包着
android:checkedButton="@id/r"这句话其实就相当于checked,但是是直接在单选框组选,这样就直接选id就好,其实都一样。
)
单选框,因为有很多组不同类别的单选框,可能会相互影响所以出现了
RadioButton,
RadioGroup(单选框组,给单选框按钮分堆的) 活动代码贴上:
final RadioGroup r0=findViewById(R.id.r0);
findViewById(R.id.button).setOnClickListener(new View.OnClickListener() {
@Override
public void onClick(View v) {
int but=r0.getCheckedRadioButtonId();
switch (but){
case R.id.r:
Toast.makeText(Main4Activity.this, "男", Toast.LENGTH_SHORT).show();break;
case R.id.r1:
Toast.makeText(Main4Activity.this, "女", Toast.LENGTH_SHORT).show();break;
case R.id.r2:
Toast.makeText(Main4Activity.this, "隐藏", Toast.LENGTH_SHORT).show();break;
}
}
});
这就是个简单的监听器,button是我创的一个按钮,在这边是它用的监听器,为的就是监听下单选框的情况,然后提示。
当时学长是用粗暴的方法,直接每个单选框去监听,这边就是用一个单选框组去记录,然后用switch去选,不知道你们会不会奇怪
int but=r0.getCheckedRadioButtonId();
case R.id.r:
整型,为啥case的时候要用按钮的名字呢?
答案就是:按钮的名字自带的就有一种是数字型的。 结束啦,今天的内容。本牛崽忙碌的一天结束啦,看看时间好像没得时间挥霍了,洗洗睡吧。
Android布局——单复选框(今天上课的内容总结下)的更多相关文章
- Android之单复选框及Spinner实现二级联动
一.基础学习 1.图形学真的很神奇啊....查了些资料做出了3D云标签,哈哈...其实直接拿来用的,我们要效仿鲁迅先生的拿来主义,嘿嘿~~3D标签云就是做一个球面,然后再球面上取均匀分布的点,把点坐标 ...
- 表单复选框input[type="checkbox"]
<!DOCTYPE html> <html lang="zh"> <head> <title></title> < ...
- javascript入门 之 ztree (九 单/复选框问题)
<!DOCTYPE html> <HTML> <HEAD> <meta http-equiv="content-type" content ...
- 8个非常个性化的CSS3单/复选框
单选框和复选框在网页表单中应用十分广泛,但是浏览器默认自带的单选框和复选框样式不仅不统一,而且大多都比较简单丑陋.本文给大家介绍了一些基于CSS3的个性化单选框和复选框,一些选中动画是基于jQuery ...
- AngularJS(六):表单-复选框
本文也同步发表在我的公众号“我的天空” 复选框 复选框只有两个值:true或者false,因此在AngularJS中,一般都是将复选框的ng-model绑定为一个布尔值属性,通过这两个布尔值来决定其勾 ...
- python selenium单/复选框操作
一.单选:radio 1.首先是定位选择框的位置 2.定位id,点击图标就可以了,代码如下(获取url地址方法:把上面源码粘贴到文本保存为.html后缀后用浏览器打开,在浏览器url地址栏复制出地址就 ...
- 原创:纯CSS美化单复选框(checkbox、radio)
最重要的一点,隐藏选择框本身.不多说了,上代码: <!doctype html> <html> <head> <meta charset="utf- ...
- SpringMVC 表单复选框处理
<form action="" method="post"> <c:forEach items="${dblist}" v ...
- jquery 判断单/复选框是否被选中
1 <div> 2 <span>高亮:</span><input type="checkbox" name="light&quo ...
随机推荐
- for循环与嵌套(水仙花数与三角形的打印)
## 一.for循环语法:for(开始区间: 结束区间; 修改循环条件){ 循环体:} > 开始区间:初始化表达式(确定开始)int i = 1; > 结束区间:逻辑表达式(确定结束) i ...
- python 生成器(一):生成器基础(一)生成器函数
前言 实现相同功能,但却符合 Python 习惯的方式是,用生成器函数代替SentenceIterator 类.示例 14-5 sentence_gen.py:使用生成器函数实现 Sentence 类 ...
- Flask 基础组件(二):配置文件
配置参数 flask中的配置文件是一个flask.config.Config对象(继承字典),默认配置为: { 'DEBUG': get_debug_flag(default=False), 是否开启 ...
- redis(八):Redis 哈希(Hash)
Redis 哈希(Hash) Redis hash 是一个 string 类型的 field 和 value 的映射表,hash 特别适合用于存储对象. Redis 中每个 hash 可以存储 232 ...
- python 之 编码
本节内容 编码回顾 编码转换 Python的bytes类型 编码回顾 在备编码相关的课件时,在知乎上看到一段关于Python编码的回答 这哥们的这段话说的太对了,搞Python不把编码彻底搞明白,总有 ...
- 微信小程序支付、小程序支付功能、小程序支付方法、微信小程序支付方法
相信大家在做小程序的时候不可避免的会碰到支付功能小程序的支付和pc的是有区别的小程序的支付方法为 wx.requestPayment wx.requestPayment({ timeStamp: '' ...
- 安卓移动端line-height垂直居中出现偏移的解决方法
目前移动端在项目使用的rem,安卓手机上line-height属性,让它的值等于height,结果发现是不居中的. 出现此问题的原因是Android在排版计算的时候参考了primyfont字体的相关属 ...
- bzoj3374[Usaco2004 Mar]Special Serial Numbers 特殊编号*
bzoj3374[Usaco2004 Mar]Special Serial Numbers 特殊编号 题意: 求比一个数大的最小的一半以上的数位相同的数.数位数≤100. 题解: 模拟题.从低位枚举到 ...
- Linux下diff工具
目录 CentOS 7为例 Meld DiffMerge KDiff3 Kompare CentOS 7为例 Meld Installation 官网 $ sudo yum install meld; ...
- IDEA 导入maven 项目,出现报错,不能运行之类的
选择pom.xml,右键选择 Add as Maven Project
