gulp+webpack+vue
gulp+webpack+vue
章节目录
- 1.目标
- 2.实现
- 2.1合并库文件
- 2.2组织业务代码
- 2.3打包开发代码
- 2.4使用webpack-dev-server和热替换插件HotModuleReplacementPlugin
- 2.5打包生产环境代码
- 3.把命令都整合到npm中
- 4.后续
1.目标
最近项目上的事情不多,根据我自己的开发习惯,决定开发一些简单的开发架子,方便以后事情多的时候直接套用。本文讲的一个gulp+webpack+vue的单页应用架子,想要达到的目的:
- 可以通过命令打包开发chunk,并支持热替换
- 可以通过命令打包可发布的chunk
- 支持路由
- 路由中的代码实现按需加载
- 用CommonJs的风格组织代码
- 代码结构尽量清晰易懂
尽我所能先做出一个满足以上特点的架子吧,最近看完ES6,准备再去看看flux和reduce,看过之后再来思考下前端数据如何管理比较科学规范。架子中有做的不规范可改进的地方,烦请大家指出,我好更新。
首先来看一下整个架子的结构:
2.实现
2.1合并库文件
库文件不会随业务代码发生变化,所以所有库文件打包成一个文件就好了,这部分代码需要直接在页面中以<script></script>标签引入,不能和业务代码打包到一起。如果和业务代码打包到一起,一旦业务代码发生变化,整个打包的文件在浏览器中都需要被重新加载,这种做法不利于客户端做缓存,也会使webpack打包业务代码的过程变得非常慢,所以这里使用gulp合并一下库文件:
/**
* 合并lib文件
*/
gulp.task('concat-lib',function(){
gulp.src(['vue/dist/vue.min.js','vue-router/dist/vue-router.min.js'],{
cwd:'../lib'
}).pipe(concat('vue.min.js')).pipe(gulp.dest('../release'));
})2.2组织业务代码
从上图可以看到,所有的业务开发代码都放在src目录下,展开来看:
- components目录用来存放公用的vue组件,这块架子中没有,所以是空着的
- css用来存放所有的样式文件,modules和components目录下分别存放各模块和各个组件所使用的样式,app.css是主入口页面样式,main.css是所有样式。把样式集中起来是为了方便样式的打包。
- modules用来存放各个模块的代码,模块的模板和js代码放在同一目录下。
- app.js是程序主入口js,在此文件中定义单页应用的路由,指向各个模块
- index.html是应用主页面
核心代码是这块:
var Vue = require('vue')
var VueRouter = require('vue-router');
Vue.use(VueRouter);
var compo1=require('./modules/module1');
require('./css/main.css');
// 路由器需要一个根组件。
// 出于演示的目的,这里使用一个空的组件,直接使用 HTML 作为应用的模板
var App = Vue.extend({})
// 创建一个路由器实例
// 创建实例时可以传入配置参数进行定制,为保持简单,这里使用默认配置
var router = new VueRouter()
// 定义路由规则
// 每条路由规则应该映射到一个组件。这里的“组件”可以是一个使用 Vue.extend
// 创建的组件构造函数,也可以是一个组件选项对象。
// 稍后我们会讲解嵌套路由
router.map({
'/': {
component: compo1
},
'/path1': {
component: compo1
},
'/path2': {
component: function (resolve) {
//amd规范 实现效果:
//路由1中的模块和主页面模块打包在一起
//路由2中的模块按需加载
require(['./modules/module2'],resolve);
//commonJs规范实现方式:
//require.ensure([],function(require){
// var comm2=require('./components/compo2');
// resolve(comm2)
//});
}
}
});
//默认路径
//router.go('/path1');
// 现在我们可以启动应用了!
// 路由器会创建一个 App 实例,并且挂载到选择符 #app 匹配的元素上。
router.start(App, '#app')默认模块是moduel1,/path1路由指向module1,/path2路由指向module2,module2的模块并不是和module1一样在主页面中一开始就加载好的,而是在路由到此路径后才去加载,app.js中提供了vue组件文档中提供的两种方式:CommonJs和AMD两种规范的方式来加载,两种方式是等价的。
require('./css/main.css'); 把所有css加载到应用中,以便在开发模式下可以看到样式,在打包发布代码的时候会忽略此require,将样式打包成独立的文件。
2.3打包开发代码
打包开发代码的webpack配置是build目录下的webpack.config.dev.js
var webpack = require('webpack');
var path=require('path');
module.exports={
//这里写成数组是为了dev server插入服务配置
entry: {
"app":['../src/app.js'],
},
output:{
path:path.resolve(__dirname, "../release"),//__dirname+'/../release',
publicPath: "/release/",//dev server 会从此路径去拿hot-update.json
filename:'[name].bundle.js'
},
externals: {
'vue': 'Vue',
'vue-router':'VueRouter'
},
module: {
loaders: [
{ test: /\.css$/, loader: 'style-loader!css-loader' },
{test:/\.html$/,loader:'html-loader'}
]
},
plugins: [
],
devtool: "source-map"
}程序主入口是app.js,所有entry只需要配置一个app.js。
output配置中的publicPath是用来配置项目中静态文件路径的,这里开发过程中会使用webpack-dev-server,给配置到release目录下就行了。
externals下面配置的是通过标签引入,可以在全局环境下访问到的变量,可以通过require这里配置的key来获取那些变量。devtool: "source-map" 可以为压缩之后的代码生成source-map文件,这里开发打包的代码并没有被压缩,所以这个其实没意义。{test:/\.html$/,loader:'html-loader'} 是用来在组件中加载html模板的:

var template=require('./module1.html');
// 定义组件
var comm = Vue.extend({
template: template,
data:function () {
return {
items:[{a:1,b:2,c:3},{a:4,b:5,c:5},{a:7,b:8,c:9}]
}
}
});用上面的配置来打包,就会得到开发版本的打包代码了。
2.4使用webpack-dev-server和热替换插件HotModuleReplacementPlugin
为了方便开发调试,需要启动一个server来访问项目,并支持热替换,自动刷新浏览器,以方便修改代码之后能够实时看到效果。
在gulpfile.js做如下配置:
ar webpackConfigDev=require("./webpack.config.dev.js");
var WebpackDevServer = require("webpack-dev-server");
/**
* 使用测试配置打包,启动hot dev server
*/
gulp.task('webpack-dev',['concat-lib'],function(){
var config = Object.create(webpackConfigDev);
//这两项配置原本是在webpack.config.dev.js里边配置,可是通过gulp启动devserver,那种配置无效,只能在此处写入
//官网的解释是webpack-dev-server没有权限读取webpack的配置
config.entry.app.unshift("webpack-dev-server/client?http://localhost:8080/", "webpack/hot/dev-server");
config.plugins.push(new webpack.HotModuleReplacementPlugin());
var compiler = webpack(config);
var server = new WebpackDevServer(compiler, {
contentBase: "../",
publicPath: "/release/",
hot: true,
compress: false,
stats: { colors: true }
});
server.listen(8080, "localhost", function() {});
// server.close();
});这样会启动一个本地的8080端口监听,用来访问某个目录下的静态文件
contentBase: "../"配置,指定了静态文件目录在项目根目录下,所以访问http://localhost:8080 会看到根目录下的文件列表,点进去src目录,就会默认访问index.html,看到单页应用的效果了publicPath: "/release/"这个配置很重要,它指定了webpack-dev-server提供的打包静态文件路径,值得注意的是,使用WebpackDevServer的时候,并不会在release目录生成webpack打包文件,只会在内存中生成打包文件,通过localhost:8080/release/ 路径,可以访问到开发打包后的代码。
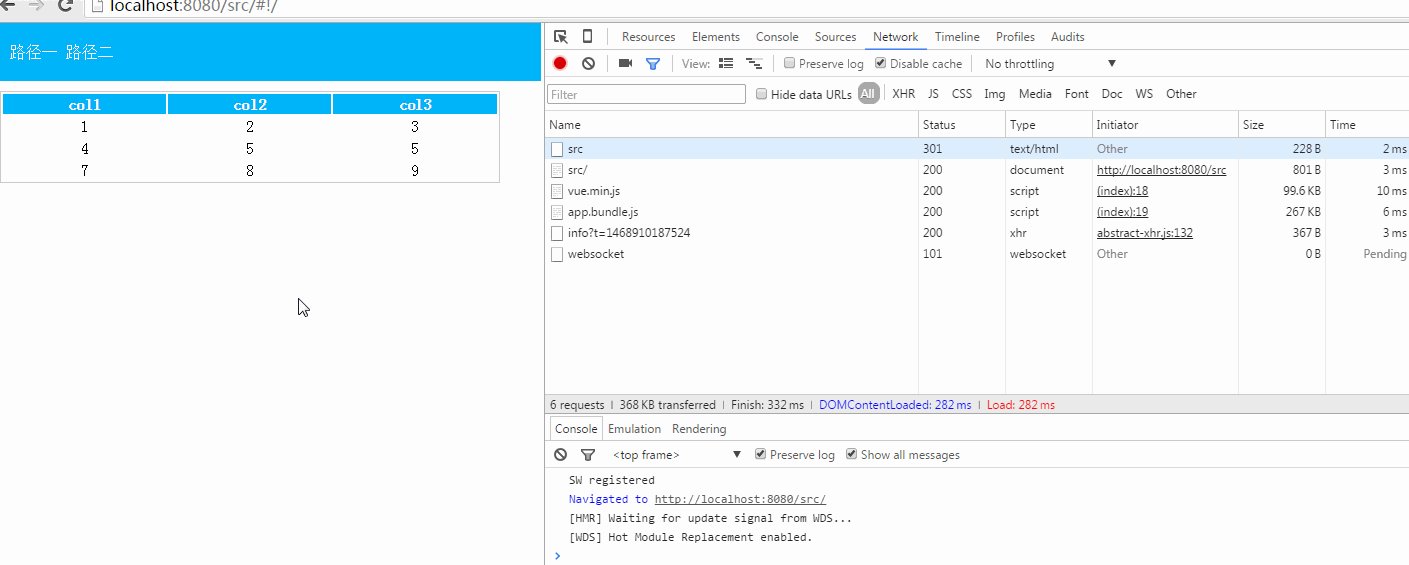
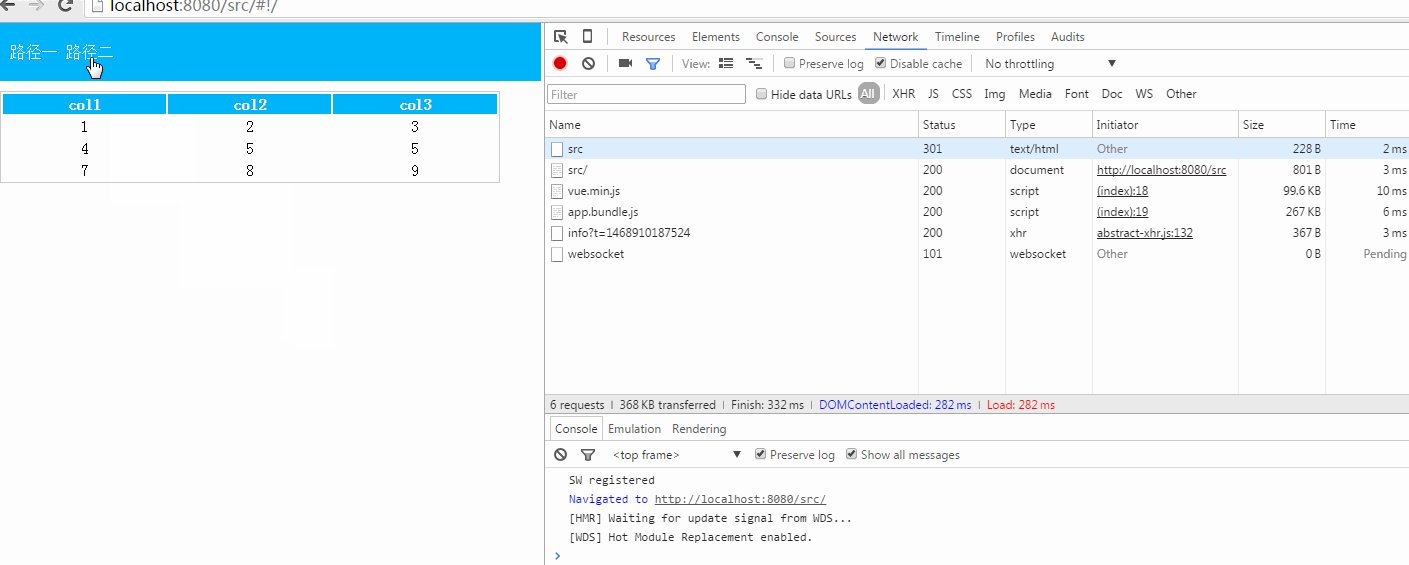
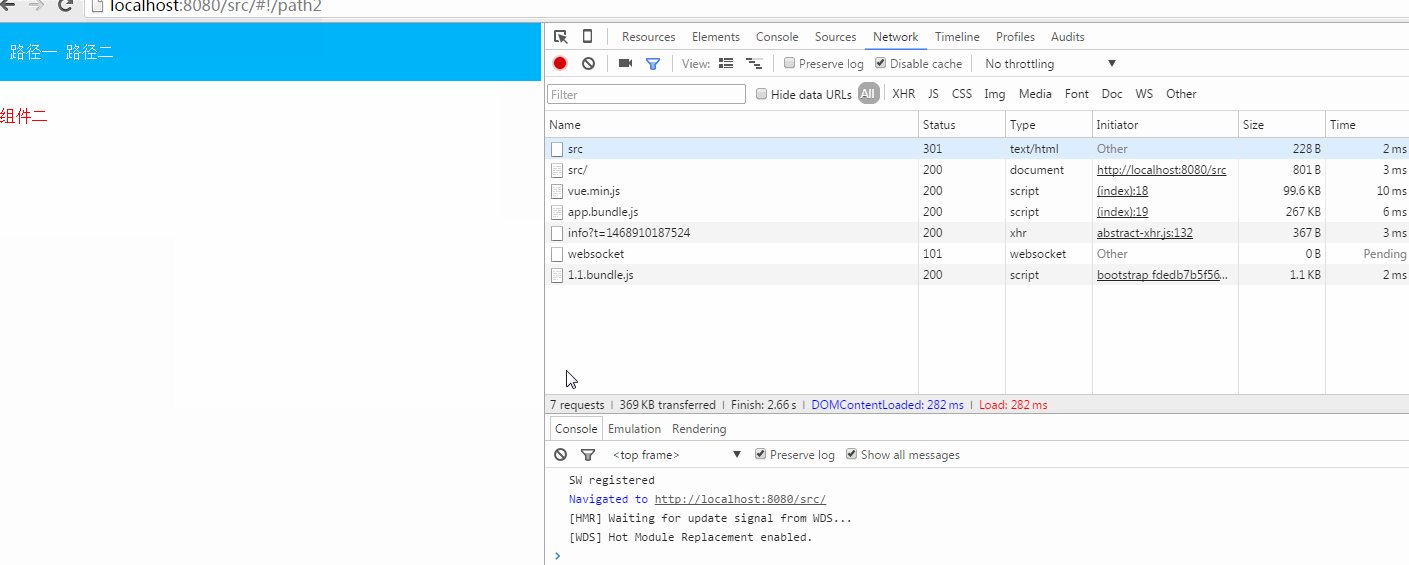
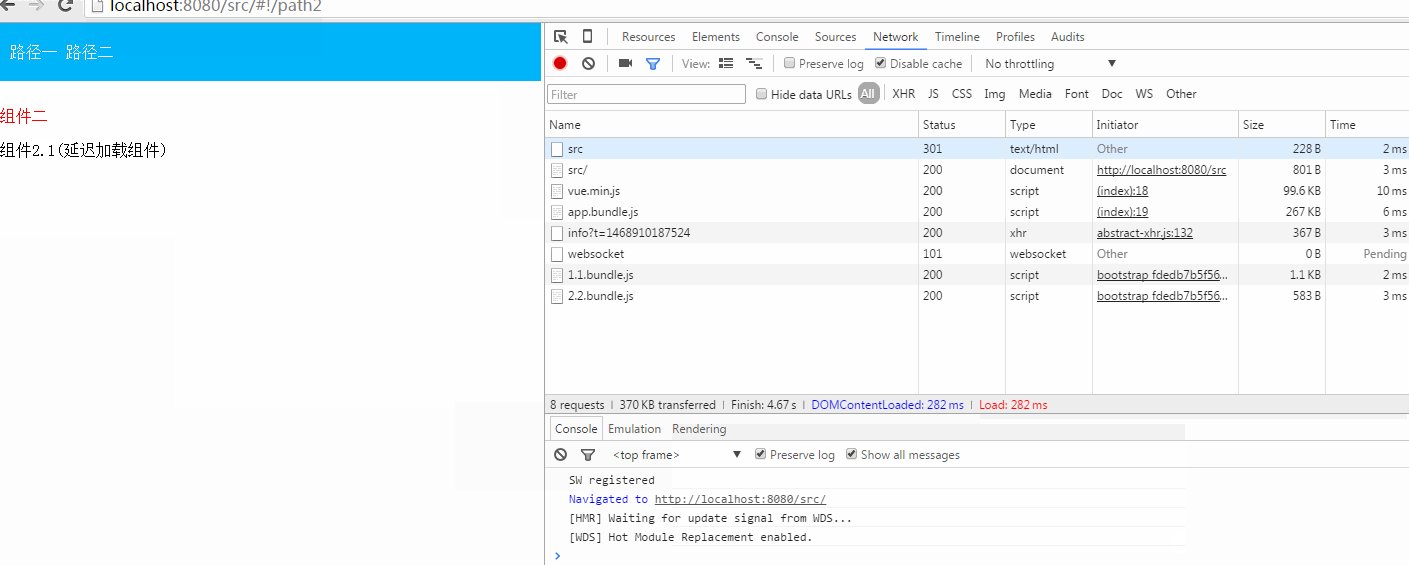
通过gulp启动此server之后,访问http://localhost:8080/src 路径,可以看到用下面的效果:

可以看到,访问主页面的时候,加载了app.bundle.js打包文件,访问路���/path2的时候,才会去加载1.1.bundle.js文件,子组件是延迟2s后才加载的。
更新代码之后,会实时打包并刷新浏览器,看到实时效果。
2.5打包生产环境代码
和开发代码不同,生产环境代码具有以下特点:
- 代码需要压缩
- 打包生成的文件名中需要包含文件hash值,以方便控制客户端缓存
css不能像开发环境那样打包到js代码中,需要打包成独立的文件,在页面开头直接引入
基于以上特点,webpack配置文件如下:var webpack = require('webpack');
var ExtractTextPlugin = require("extract-text-webpack-plugin");
var path=require('path');
var cssExtract=new ExtractTextPlugin("[name].[contenthash:8].css");
module.exports={
entry: {
index:'../src/app.js'
},
output:{
path:path.resolve(__dirname, "../release"),
publicPath:"",//TODO 填写生产环境静态文件路径
filename:'[name].[chunkhash:8].bundle.js'
},
externals: {
'vue': 'Vue',
'vue-router':'VueRouter'
},
module: {
loaders: [
{ test: /\.css$/, loader: cssExtract.extract("style-loader", "css-loader") },
{test:/\.html$/,loader:'html-loader'}
]
},
plugins: [
new webpack.optimize.UglifyJsPlugin({
compress: {
drop_console: true,
warnings: false
}
}),
cssExtract
]
}其中publicPath是填写静态文件路径的,如果图片或其他静态资源需要存放在CDN服务器上,可以把CDN地址配置到这里。
生成打包文件之后,可以通过gulp替换掉主入口文件 index.html里面的静态文件路径,这里通过webpack模板也可以完成此工作,但配置较为繁琐,个人感觉还是通过gulp来替换比较方便一点:gulp.src('../src/index.html')
//.pipe(greplace(/xxxxx/g,"xxxxx"))
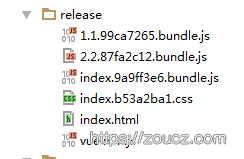
.pipe(gulp.dest('../release'));打包后的代码:

后面的步骤就是上传静态文件到CDN或其他上线流程了,这里可以通过根据自己业务编写的gulp插件来完成,大家业务不同,处理方式不尽相同,我就不继续往下写了。
3.把命令都整合到npm中
我个人不太喜欢项目根目录下一堆跟打包相关的文件,所以在这个项目中,我把所有跟打包相关的文件都放到了build目录下,然后在package.json中:
"scripts": {
"dev": "gulp default --gulpfile build/gulpfile.js",
"build": "gulp build --gulpfile build/gulpfile.js",
"release": "gulp release --gulpfile build/gulpfile.js"
},这样就可以使用npm命令来执行上面的操作了:npm run dev 启动webpack-dev-server,使用开发webpack配置来打包代码,支持热替换npm run build 打包开发代码npm run release 打包生产环境代码
4.后续
对于一个可用单页应用而言,这个架子可能还缺着很多东西,对前端数据流程的管理、网络请求的管理、公共组件的组织等,在以后的项目中都会加上这些东西,用到了再往里边更新吧!
代码地址:https://github.com/zouchengzhuo/scaffold/tree/master/gulp-webpack-vue
本文转自我的个人站点:http://zoucz.com/blog/2016/07/19/gulp-webpack-vue/
gulp+webpack+vue的更多相关文章
- 做一个gulp+webpack+vue的单页应用开发架子
1.目标 最近项目上的事情不多,根据我自己的开发习惯,决定开发一些简单的开发架子,方便以后事情多的时候直接套用.本文讲的一个gulp+webpack+vue的单页应用架子,想要达到的目的: 可以通过命 ...
- gulp + webpack + sass 学习
笔记: new webpack.optimize.CommonsChunkPlugin 核心作用是抽离公共代码,chunks:['index.js','main.js'] 另一个作用就是单独生成一个j ...
- 基于 Laravel 开发 ThinkSNS+ 中前端的抉择(webpack/Vue)踩坑日记【ThinkSNS+研发日记系列】
在上一篇文章< ThinkSNS+基于Laravel master分支,从1到 0,再到0.1>,简单的介绍了 社群系统ThinkSNS+ ,这里分享在开发过程中,前端选择的心理活动. L ...
- Webpack+Vue+ES6 前端组件化开发mobile-multi-page应用实战总结和踩坑
本文版权归博客园和作者吴双本人共同所有 转载和爬虫请注明原文地址 www.cnblogs.com/tdws 一.写在前面 项目上线有一段时间了,一个基于webpack+vue+ES6的手机端多页面应用 ...
- Webpack + vue 搭建
前言: 为何使用webpack? 为何相对于gulp&grunt更有优势 WebPack(前往官网)可以看做是模块打包机:直接分析项目结构,找到JavaScript模块以及其它的一些浏览器不能 ...
- 用gulp+webpack构建多页应用——记一次Node多页应用的构建过程
通过参考网上的一些构建方法,当然也在开发过程中进行了一番实践,最终搭建了一套适用于当前多页应用的构建方案,当然该方案还处于draft版本,会在后续的演进过程中不断的优化. 个人觉得该方案的演进过程相对 ...
- 基于 Laravel 开发 ThinkSNS+ 中前端的抉择(webpack/Vue)踩坑日记
在上一篇文章< ThinkSNS+基于Laravel master分支,从1到 0,再到0.1>,简单的介绍了 ThinkSNS+ ,这里分享在开发过程中,前端选择的心理活动. Larav ...
- 每天记录一点:NetCore获得配置文件 appsettings.json vue-router页面传值及接收值 详解webpack + vue + node 打造单页面(入门篇) 30分钟手把手教你学webpack实战 vue.js+webpack模块管理及组件开发
每天记录一点:NetCore获得配置文件 appsettings.json 用NetCore做项目如果用EF ORM在网上有很多的配置连接字符串,读取以及使用方法 由于很多朋友用的其他ORM如S ...
- nodejs+gulp+webpack基础知识
nodejs+gulp+webpack基础知识 2019年08月22日 11:49:40 天府云创 阅读数 22 版权声明:本文为博主原创文章,遵循CC 4.0 BY-SA版权协议,转载请附上原文 ...
随机推荐
- DW 做一个table表 对单元格进行合并
编辑前的代码 <body> <table width="500" border="0" bgcolor='#000000' backgroun ...
- CxImage整理(叠加字符/图像合并)
//CxImage叠加字符 void CCxImageTestDlg::OnBnClickedButton1() { CxImage imgJPG; // 定义一个CxImage对象 imgJPG.L ...
- media queries(练习)
根据不同的窗口尺寸来选择使用不同的样式的示例 MAIN SUB 01 SUB 02
- ZRender源码分析3:Painter(View层)-上
回顾 上一篇说到:ZRender源码分析2:Storage(Model层),这次咱看来看看Painter-View层 总体理解 Painter这个类主要负责MVC中的V(View)层,负责将Stora ...
- Android之修改部分字体颜色
#01# 方法一: TextView textView = (TextView) view.findViewById(R.id.text); SpannableString ss = new Span ...
- Android 测试工具集01
Appium是一个支持原生,混合和移动web apps的开源的跨平台测试框架工具. ANDROID依赖 Android SDK API >= 17 (Additional features re ...
- hdu 5442 Favorite Donut 最大表示法+kmp
题目链接 给你一个字符串, 然后把他想象成一个环. 从某一个地方断开,然后逆时针或顺时针, 都可以形成一个字符串, 求字典序最大的那种. 输出断开位置以及是顺时针还是逆时针. 如果两个一样, 输出位置 ...
- 以前用Delphi写的CSDN免积分下载器
用了AlphaControl皮肤组件,原理很简单,就是CSDN的一个漏洞.我主要是使用WinInet来获取相关信息,然后从里面分析出真实的下载URL,同时我也是用了AES加密.function Get ...
- 关于异常Microsoft.CSharp.RuntimeBinder.RuntimeBinderException
原文:关于异常Microsoft.CSharp.RuntimeBinder.RuntimeBinderException 关于Microsoft.CSharp.RuntimeBinder.Runtim ...
- 利用 Windows Azure 实现“云优先”
根据 IDC 的调查,云计算无疑为我们的合作伙伴提供了巨大的机会,预计到 2016 年,全球企业将在公共云服务上耗资 980 亿美元.在今天的休斯敦全球合作伙伴大会上,我们非常高兴能与合作伙伴共同寻求 ...
