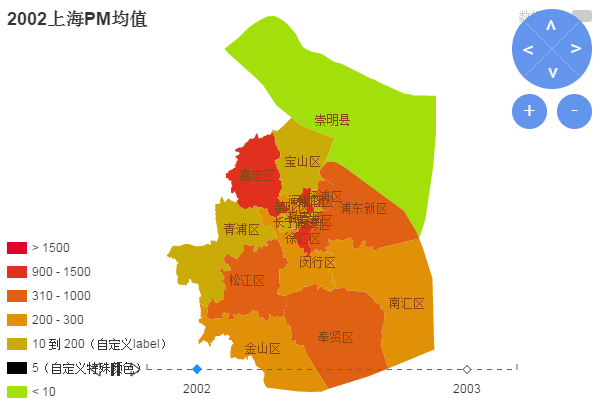
echarts实现上海地域PM值(map、timeline)
- <!doctype html>
- <html>
- <head>
- <meta charset="utf-8">
- <title>echarts图形插件使用</title>
- <script src="jquery.min.js"></script>
- <script src="http://s1.bdstatic.com/r/www/cache/ecom/esl/2-0-8/esl.js"></script>
- </head>
- <body>
- <div id="main" style="height:400px;"></div>
- <script type="text/javascript">
- // 路径配置
- require.config({
- packages: [{
- name: 'echarts',
- location: 'echarts/src',
- main: 'echarts'},
- {name: 'zrender',
- location: 'echarts/zrender/src', // zrender与echarts在同一级目录
- main: 'zrender'
- }
- ]
- });
- require(
- [
- 'echarts',
- 'echarts/chart/map' // 使用柱状图就加载bar模块,按需加载
- ],
- function (echarts) {
- var myChart = echarts.init(document.getElementById('main'));
- var option = {
- timeline:{
- data:[
- '2002-01-01','2003-01-01'
- ],
- label : {
- formatter : function(s) {
- return s.slice(0, 4);
- }
- },
- autoPlay : true,
- playInterval : 1000
- },
- options:[
- {
- title: {
- text : '上海地图',
- subtext : '-。-'
- },
- tooltip : {
- trigger: 'item',
- formatter: function(a){
- return a[2];
- }
- },
- legend: {
- orient: 'vertical',
- x:'right',
- data:['数据名称']
- },
- dataRange: {
- x: 'left',
- y: 'bottom',
- splitList: [
- {start: 1500},
- {start: 900, end: 1500},
- {start: 310, end: 1000},
- {start: 200, end: 300},
- {start: 10, end: 200, label: '10 到 200(自定义label)'},
- {start: 5, end: 5, label: '5(自定义特殊颜色)', color: 'black'},
- {end: 10}
- ],
- color: ['#E0022B', '#E09107', '#A3E00B']
- },
- roamController: {
- show: true,
- x: 'right',
- mapTypeControl: {
- '上海': true
- }
- },
- title : {'text':'2002上海PM均值'},
- series : [
- {
- type:'map',
- mapType: '上海',
- //'selectedMode' : 'single',
- selectedMode : 'single',
- itemStyle:{
- normal:{label:{show:true}},
- emphasis:{label:{show:true}}
- },
- 'data': [{name: '崇明县',value: Math.round(Math.random()*1000)},
- {name: '宝山区',value: Math.round(Math.random()*1000)},
- {name: '嘉定区',value: Math.round(Math.random()*1000)},
- {name: '青浦区',value: Math.round(Math.random()*1000)},
- {name: '杨浦区',value: Math.round(Math.random()*1000)},
- {name: '虹口区',value: Math.round(Math.random()*1000)},
- {name: '闸北区',value: Math.round(Math.random()*1000)},
- {name: '普陀区',value: Math.round(Math.random()*1000)},
- {name: '静安区',value: Math.round(Math.random()*1000)},
- {name: '黄浦区',value: Math.round(Math.random()*1000)},
- {name: '卢湾区',value: Math.round(Math.random()*1000)},
- {name: '长宁区',value: Math.round(Math.random()*1000)},
- {name: '徐汇区',value: Math.round(Math.random()*1000)},
- {name: '浦东新区',value: Math.round(Math.random()*1000)},
- {name: '松江区',value: Math.round(Math.random()*1000)},
- {name: '闵行区',value: Math.round(Math.random()*1000)},
- {name: '金山区',value: Math.round(Math.random()*1000)},
- {name: '奉贤区',value: Math.round(Math.random()*1000)},
- {name: '南汇区',value: Math.round(Math.random()*1000)}]
- }
- ]
- },
- {
- title : {'text':'2003上海PM均值'},
- series : [
- {'data': [{name: '崇明县',value: Math.round(Math.random()*1000)},
- {name: '宝山区',value: Math.round(Math.random()*1000)},
- {name: '嘉定区',value: Math.round(Math.random()*1000)},
- {name: '青浦区',value: Math.round(Math.random()*1000)},
- {name: '杨浦区',value: Math.round(Math.random()*1000)},
- {name: '虹口区',value: Math.round(Math.random()*1000)},
- {name: '闸北区',value: Math.round(Math.random()*1000)},
- {name: '普陀区',value: Math.round(Math.random()*1000)},
- {name: '静安区',value: Math.round(Math.random()*1000)},
- {name: '黄浦区',value: Math.round(Math.random()*1000)},
- {name: '卢湾区',value: Math.round(Math.random()*1000)},
- {name: '长宁区',value: Math.round(Math.random()*1000)},
- {name: '徐汇区',value: Math.round(Math.random()*1000)},
- {name: '浦东新区',value: Math.round(Math.random()*1000)},
- {name: '松江区',value: Math.round(Math.random()*1000)},
- {name: '闵行区',value: Math.round(Math.random()*1000)},
- {name: '金山区',value: Math.round(Math.random()*1000)},
- {name: '奉贤区',value: Math.round(Math.random()*1000)},
- {name: '南汇区',value: Math.round(Math.random()*1000)}]}
- ]
- }
- ]
- };
- myChart.setOption(option);
- }
- );
- </script>
- </body>
- </html>

echarts实现上海地域PM值(map、timeline)的更多相关文章
- MyBatis查询,返回值Map或List<Map>
一.返回值Map 1.mapper.xml <select id="selectUserMapLimitOne" resultType="java.util.Has ...
- Map获取键值,Map的几种遍历方法
Map 类提供了一个称为entrySet()的方法,这个方法返回一个Map.Entry实例化后的对象集.接着,Map.Entry类提供了一个 getKey()方法和一个getValue()方法,Map ...
- 三角形的优雅值(map和哈希表)
给你 n 个三角形,每个三角形有一个优雅值,然后给出一个询问,每次询问一个三角形,求与询问的三角形,相似的三角形中的优雅值最大是多少.★数据输入第一行输入包括 n 一个数字,接下来 n 行,每行四个整 ...
- map(froeach改变值,map生成新数组)
http://www.365mini.com/page/jquery-map.htm <input id="n1" name="uid" type=&qu ...
- 获取Echarts的DataZoom的起始值
创建DataZoom拖动事件 myChart.on(ecConfig.EVENT.DATA_ZOOM, eConsole); //事件名, 相关联的方法名 var ecConfig = requi ...
- Map获取键值,Map的几种遍历方法 (转载)
Map类提供了一个称为entrySet()的方法,这个方法返回一个Map.Entry实例化后的对象集.接着,Map.Entry类提供了一个getKey()方法和一个getValue()方法,Map.E ...
- 我为什么选择使用Go语言?
谢孟军:EGO会员.GopherChina组织者.<Go Web编程>一书的作者,专注Golang技术架构.本文来自EGO会员群分享,入群方式见文末 在这里我主要想和大家分享一些Go和我个 ...
- 取出List<Map<String,Object>>里面Map的key:value值
1.取出Map其中一个属性的值 Map map = new HashMap(); map.put("key1", "value1"); map.put(&quo ...
- Map和List集合嵌套取值
遍历List的方法: List<User> list = new ArrayList();list = userMapper.getUserList();//从数据库取得list值for( ...
随机推荐
- beforefieldinit释义(2)
首先来看一段代码: using System; namespace BeforeFieldInit { internal class Foo { Foo(){ Console.WriteLine(&q ...
- mysql 蠕虫复制
INSERT into user_info(version,create_user_count,create_pc_count) select version,create_user_count,cr ...
- Python中关于try...finally的一些疑问
最近看Vamei的Python文章,其中一篇讲异常处理的,原本看完没啥疑惑,或许是自己想的简单了. 看到评论,一个园友的问题引起我的兴趣. 他的问题是 def func(x): try: return ...
- python2.X和python3.X在同一平台下的切换技巧
python2.X和python3.X在同一平台下的切换技巧 最近在自己的电脑上同时安装了python2.7.11和python3.5.1 在网上搜了一些答案,主要还是参照<learning p ...
- linux命令——scp
scp linux系统之间基于ssh登录的安全copy文件或者目录.本地[local]—— 远程[remote]{文件} scp local_file remote_username@remote_i ...
- linux系统下安全管理
1.引导程序安全 linux系统的root密码是很容易破解的,当然前提是你没有设置引导程序密码,如GRUB或LILO,为了防止通过引导程序破译root密码,强烈建 议设置GRUB或LILO的引导密码, ...
- C++ typeid实现原理
最近看了boost::any类源码,其实现主要依赖typeid操作符.很好奇这样实现的时间和空间开销有多大,决定探一下究竟. VS2008附带的type_info类只有头文件,没有源文件,声明如下: ...
- docker 在esx上的网络配置
- 外网如何访问本地tomcat web服务器【转】
转自:http://jingpin.jikexueyuan.com/article/49159.html 外网如何访问本地tomcat web服务器 作者: XHKJOE 发布时间:2015-07-1 ...
- 克鲁斯卡尔(Kruskal)算法
# include <stdio.h> # define MAX_VERTEXES //最大顶点数 # define MAXEDGE //边集数组最大值 # define INFINITY ...
