移动web app开发框架
文章地址:http://www.cnblogs.com/soulaz/p/5586787.html
jQuery Mobile

jQuery Mobile框架能够帮助你快速开发出支持多种移动设备的Mobile应用用户界面。jQuery Mobile最新版本是1.4.0,默认主题采用扁平化设计风格。jQuery Mobile1.4.0主要侧重于性能和控件方面的改进。除了全新的默认主题和SVG图标,还新增了开关控件、通用过滤器、箭头弹出框、滑动提示框等一系列功能,更是集成了jQuery UI的Tab部件。jQuery Mobile继承了jQuery的优势,并且提供了丰富的适合手机应用的UI组件。jQuery Mobile还有很多的第三方扩展。

1.1 jQuery mobile flat-ui 主题
https://github.com/ququplay/jquery-mobile-flat-ui-theme

1.2jQuery mobile Bootstrap 主题
https://github.com/commadelimited/jQuery-Mobile-Bootstrap-Theme

Frozen UI
Frozen UI是腾讯ISUX团队(社交用户体验设计团队)根据最新的手机QQ设计规范制作的移动端Web框架,包括CSS基础样式和组件、JavaScript基础组件和一些动画效果库。为了方便记忆和增添趣味性,腾讯ISUX团队为它取了动画片《冰雪奇缘》的英文名,并把Elsa女王作为该项目的卡通代言人。
项目主页:http://frozenui.github.io
Github代码托管地址:https://github.com/frozenui/frozenui

ionic
Ionic提供了一个免费且开源的移动优化HTML,CSS和JS组件库,来构建高交互性应用。基于Sass构建和AngularJS 优化。
Ionic既是一个CSS框架也是一个Javascript UI库。许多组件需要Javascript才能产生神奇的效果,尽管通常组件不需要编码,通过框架扩展可以很容易地使用,比如我们的AngularIonic扩展。
Ionic遵循视图控制模式,通俗的理解和 Cocoa 触摸框架相似。在视图控制模式中,我们将界面的不同部分分为子视图或包含其他视图的子视图控制器。然后视图控制器“驱动”内部视图来提供交互和UI功能。一个很好的例子就是标签栏(Tab Bar)视图控制器处理点击标签栏在一系列可视化面板间切换。 github。

Amaze UI
Amaze UI 采用业内先进的 Mobile first 理念,从小屏逐步扩展到大屏,最终实现所有屏幕适配,适应移动互联潮流。Amaze UI 含近 20 个 CSS 组件、10 个 JS 组件,更有 17 款包含近 60 个主题的 Web 组件,可快速构建界面出色、体验优秀的跨屏页面,大幅度提升你的开发效率。Amaze UI 非常注重性能,基于轻量的 Zepto.js 开发,并使用 CSS3 来做动画交互,平滑、高效,更适合移动设备,让你的 Web 应用可以高速载入。

CardKit
CardKit 是来自豆瓣的一个移动 UI 框架,使用 Card\Unit\Component 概念快速构建移动 Web 应用。应用外观跟原生应用无异。

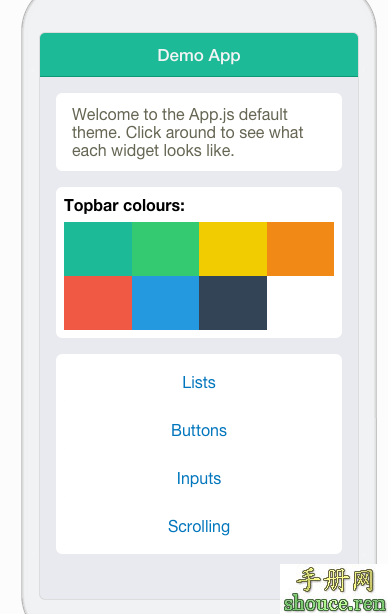
App.js
App.js 是一个轻量级的 JavaScript UI 库,用来创建移动的 Web 应用,应用的外观跟原生的应用相同,性能也近乎一致。
特点:
跨平台,支持 Android 2.2+ 和 iOS 4.3+
Widgets 和自定义主题
页面调整管理

Mobile Angular UI
Mobile Angular UI是使用 bootstrap 3 和 AngularJS 的响应式移动开发HTML5框架。
Mobile Angular UI的关键字有:
Bootstrap 3
AngularJS
Bootstrap 3 Mobile组件,比如switches, overlays和sidebars,这些都是bootstrap中没有的。
AngularJS modules, 比如 angular-route, angular-touch 和 angular-animate
响应式媒体查询是将bootstrap作为单独的文件,你只需要包含你所需要的东西。Mobile Angular UIu并不包含任何jQuery依赖,你需要做的只是通过一些AngularJS指令创建友好的用户体验。

详细了解可以看一看 the Mobile Angular UI demo page,上面有Mobile Angular UI的实践,如果你想了解的更深入一些,我建议你读一读 getting started with Mobile Angular UI。
Kendo UI
Telerik’s Kendo UI 是一个强大的框架用于快速HTML5 UI开发。基于最新的HTML5、CSS3和JavaScript标准。
Kendo UI包含了开发现代JavaScript开发所需要的所有一切,包括:强大的数据源,通用的拖拉(Drag-and-Drop)功能,模板,和UI控件。

Framework7

Framework7 - 是一款开源免费的移动端 HTML 框架, 用于开发接近原生iOS或Android系统外观和体验的 hybrid mobile apps 或 web apps。当然你也可以把它当成一款快速制作高保真APP原型的工具。
Framework7 的主要目标是让你能够轻松地使用 HTML, CSS and JavaScript 开发iOS 或
Android 应用。Framework7 是非常灵活的。 它并不会限制你的想象力或者强制搭配某些架构方案。 Framework7
给你最大程度的自由。
Framework7 并不打算兼容所有平台。 它主要专注 iOS 和 Google Material design 以带来最好的用户体验并保持简单。

移动web app开发框架的更多相关文章
- 咏南WEB APP开发框架
咏南WEB APP开发框架 咏南WEB桌面框架演示:47.106.93.126:9999 咏南WEB手机框架本地:47.106.93.126:8077 咏南CS框架下载:https://pan.bai ...
- 几个移动web app开发框架
几个移动web app开发框架 一.总结 1.有amaze ui,有app.js(登录注册界面用到的) 二.几个移动web app开发框架 jQuery Mobile jQuery Mobile框架 ...
- 介绍几个移动web app开发框架
jQuery Mobile jQuery Mobile框架能够帮助你快速开发出支持多种移动设备的Mobile应用用户界面.jQuery Mobile最新版本是1.4.0,默认主题采用扁平化设计风格.j ...
- 移动APP开发框架盘点2:Web移动前端框架大全
前言 自上次发布了<移动APP开发框架盘点>后,时间已经过去了三年, 为什么突然又写一篇续集呢?是因为有一个非常有意思的发现. 开源项目其实有一个成熟周期,这个周期大概是三年左右,自Rea ...
- 高效 Java Web 应用开发框架 JessMA v3.2.2 正式发布
JessMA(原名:Portal-Basic)是由 JessMA Open Source 开发的一套高效 Java Full-Stack Web 应用开发框架,内置可扩展的 MVC Web 基础架构和 ...
- Ionic – 强大的 HTML5 Mobile App 开发框架
Ionic 是一个强大的 HTML5 应用程序开发框架,可以帮助您使用 Web 技术,比如 HTML.CSS 和 Javascript 构建接近原生体验的移动应用程序.Ionic 主要关注外观和体验, ...
- MontageJS:构建现代 Web App 的 HTML5 框架
MontageJS 可以帮助您构建高可扩展性和可维护性的 HTML5 应用.有了 MontageJS,开发人员可以创建可重用的用户界面组件和模块,组件和控制器之间的绑定属性,并且同步 DOM 查询和更 ...
- Reapp - 下一代的 Hybrid App 开发框架
Reapp 与 React Native 有着惊人的相似之处,二者都使用 React 来创建应用程序用户界面的框架.然而,在底层机制上这两个框架之间却具有明显的哲学差异.React Native 将 ...
- windows下如何快速搭建web.py开发框架
在windows下如何快速搭建web.py开发框架 用Python进行web开发的话有很多框架供选择,比如最出名的Django,tornado等,除了这些框架之外,有一个轻量级的框架使用起来也是非常方 ...
随机推荐
- [week4]每周总结与工作计划
计算机网络 TAT 小白dp 28号还有一场 背单词 背马克思 python目标80% 熟悉coursera c++模版和 仿函数 人文修养 开学数据库,itercast的sql*2 itercast ...
- quick-cocos2dx学习笔记
20140603 下载quick,拉开拉链,跑setup.bat(注意,setup事就是在系统环境变量里加入QUICK_COCOS2DX_ROOT,假设不运行这个的话,启动player时会报找不到fr ...
- Difference between Tomcat's extraResourcePaths and aliases to access an external directory--转
Question: Simple question: In Tomcat7, what's the difference between using extraResourcePaths and al ...
- 20M宽带的网速等价于多少?
最近有朋友问我:我家的宽带是20兆的,怎么网速这么慢? 运营商说的20M,完整的单位应该是20Mbps(bps:比特率),而日常中所说的下载速度单位是MB,两者是不一样的. 它们之间的换算关系是:1M ...
- SVN 中trunk、tags、branches使用
简介 我们都知道SVN是管理项目源代码的软件,可以把我们开发中的各个阶段的代码记录下来,供我们以后来使用,那么SVN具体的结构你是否知道呢?下面我们来介绍一下它的基本结构 Trunk.Branches ...
- Android - Broadcast机制
以下资料摘录整理自老罗的Android之旅博客,是对老罗的博客关于Android底层原理的一个抽象的知识概括总结(如有错误欢迎指出)(侵删):http://blog.csdn.net/luosheng ...
- 关于 keybd_event (vb篇)
最近有个VB的项目,做到64位的win7上,传统的VB6.0的sendkeys()函数没法用,可能是由于微软的证书验证机制造成的,于是最常用的一句话指令没法用了“SendKeys "{Hom ...
- JAVA彩色图片变灰处理
File file = new File("F:/firefox.png"); File destFile = new File("F:/pic/" + Sys ...
- 转:测试用书(出处:cnblog--liangshi)
列表格式为:图书分类.中文书名.英文书名.作者.排名不分先后,用红色标记出我推荐的书籍. 测试入门 软件测试(第2版) Software Testing (2e), Ron Patton 一本测试入门 ...
- C# 缩略图算法
代码写多了,有些使用过的方法和技巧会一时半会想不起来,平日记录下来,方便自己和有需要的人日后查阅. using (var stream = new FileStream(physicalPath, F ...
