css行高line-height的用法(转)
本文导读: “行高“指一行文子的高度,具体来说是指两行文子间基线间的距离。在CSS,line-height被用来控制行与行之间的垂直距离。line- height 属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。所有浏览器都支持 line-height 属性。
一、line-height语法
line-height属性的具体定义列表如下:
语法: line-height : normal | <实数> | <长度> | <百分比> | inherit
说明: line-height 属性设置行间的距离(行高),不能使用负值。该属性会影响行框的布局。在应用到一个块级元素时,它定义了该元素中基线之间的最小距离而不是最大距离。 line-height 与 font-size 的计算值之差(行距)分为两半,分别加到一个文本行内容的顶部和底部。可以包含这些内容的最小框就是行框。
可能的值:
| 值 | 说明 |
| normal | 默认,设置合理的行间距。 |
| number | 设置数字,此数字会与当前的字体尺寸相乘来设置行间距。相当于倍数 |
| length | 设置固定的行间距。 |
| % | 基于当前字体尺寸的百分比行间距。 |
| inherit | 规定应该从父元素继承 line-height 属性的值。 |
二、line-height中顶线、中线、基线、底线的实例说明
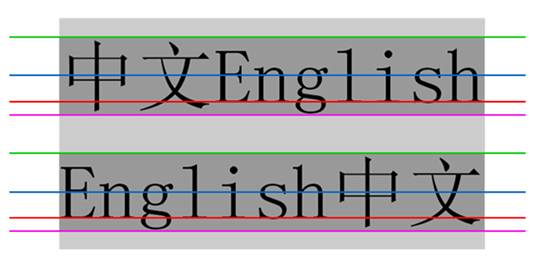
图示说明


从上到下四条线分别是顶线、中线、基线、底线,很像才学英语字母时的四线三格,我们知道vertical-align属性中有top、middle、baseline、bottom,就是和这四条线相关。
尤其记得基线不是最下面的线,最下面的是底线。
三、line-height中行高、行距与半行距
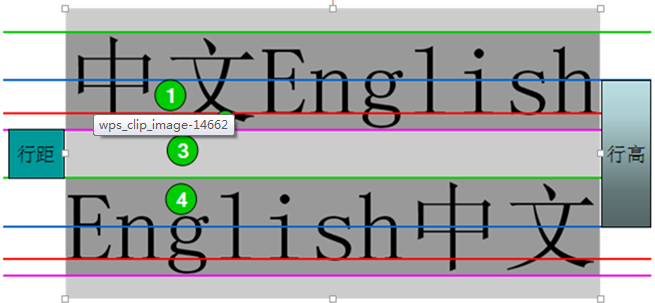
行高是指上下文本行的基线间的垂直距离,即图中两条红线间垂直距离。
行距是指一行底线到下一行顶线的垂直距离,即第一行粉线和第二行绿线间的垂直距离。
半行距是行距的一半,即区域3垂直距离/2,区域1,2,3,4的距离之和为行高,而区域1,2,4距离之和为字体size,所以半行距也可以这么算:(行高-字体size)/2
图片说明


四、line-height中内容区、行内框、行框
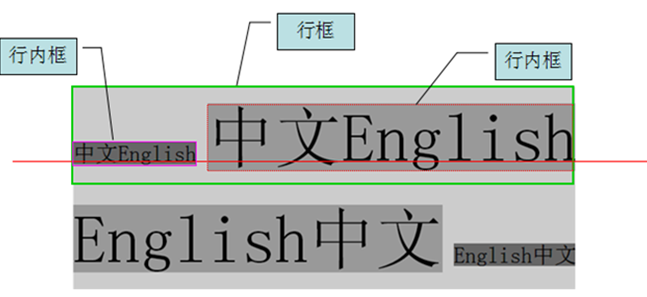
内容区:底线和顶线包裹的区域,即下图深灰色背景区域。

行内框,每个行内元素会生成一个行内框,行内框是一个浏览器渲染模型中的一个概念,无法显示出来,在没有其他因素影 响的时候(padding等),行内框等于内容区域,而设定行高时行内框高度不变,半行距【(行高-字体size)/2】分别增加/减少到内容区域的上下 两边(深蓝色区域)
行框(line box),行框是指本行的一个虚拟的矩形框,是浏览器渲染模式中的一个概念,并没有实际显示。行框高度等于本行内所有元素中行内框最大的值(以行高值最大的行内框为基准,其他行内框采用自己的对齐方式向基准对齐,最终计算行框的高度),当有多行内容时,每行都会有自己的行框。
例如
图片说明


五、定义line-height的方式
1、line-height可以被定义为normal。
body { line-height:normal; }
2、line-height可以被定义为继承
p { line-height:inherit; }
3、line-height可以使用一个百分比的值
p { line-height:120%; }
4、line-height可以被定义为一个长度值(单位px、em等)
p { line-height:20px; }
5、line-height也可以被定义为纯数字(甚至没有单位)
p { line-height:1.2; }
css行高line-height的用法(转)的更多相关文章
- 深入了解css的行高Line Height属性
什么是行间距? 古时候我们使用印刷机来出来文字.印刷出来的每个字,都位于独立的一个块中. 行间距,即传说中控制两行文字垂直距离的东东.在CSS中,line-height被用来控制行与行之间垂直距离. ...
- 【转】css行高line-height的一些深入理解及应用
一.前言 前两天在腾讯ISD团队博客上看到一篇翻译的文章“深入理解css 行高”,是个不错的文章,学到了不少东西,建议您看看. 这里,我也要讲讲我对line-height的一些理解,所讲解的东西绝大多 ...
- CSS行高——line-height 垂直居中等问题
CSS行高——line-height 初入前端的时候觉得CSS知道display.position.float就可以在布局上游刃有余了,随着以后工作问题层出不穷,才逐渐了解到CSS并不是几个sty ...
- css - 行高
css - 行高 line-height行高 取值:px | em | rem | 百分比 | 纯数字 | normal | inherit 设置给:块.行内.行内块 应用给:文本 继承:块.行内.被 ...
- 李洪强和你一起学习前端之(6)css行高,盒模型,外边距
李洪强和你一起学习前端之(6)css行高,盒模型,外边距 复习昨天的知识 1.1css书写位置: 内嵌式写法 外联式写法 <link href = "1.css" rel = ...
- CSS行高--line-height
遇到的问题:在css中,不理解line-height:1与line-height:1px的区别 发现的过程:最近在学做一个网站的过程中,设置两行文字之间的行高时需要用到line-height,发现了这 ...
- css行高line-height的用法
一.line-height语法 line-height属性的具体定义列表如下: 语法: line-height : normal | <实数> | <长度> | <百分比 ...
- css行高的用法总结
css没有提供一个直接设置行间距的方式,所以只能通过设置行高来间接的设置行间距,行高越大行间距就越大,用 line-height 来设置行高. .p1 { /* 设置行高 */ line-height ...
- CSS行高line-height的学习
一.定义和用法 line-height 属性设置行间的距离(行高). 可能的值 normal默认.设置合理的行间距. number设置数字,此数字会与当前的字体尺寸相乘来设置行间距. length设置 ...
随机推荐
- 【C#学习笔记】二、面向对象编程
2.1 抽象类与接口 1)概念 抽象类是特殊的类,只是不能被实例化:除此以外,具有类的其他特性:重要的是抽象类可以包括抽象方法,这是普通类所不能的.抽象方法只能声明于抽象类中,且不包含任何实现,派生类 ...
- Java反射 - 2(对象复制,父类域,内省)
为什么要复制对象?假设有个类Car,包含name,color2个属性,那么将car1对象复制给car2对象,只需要car2.setName(car1.getName)与car2.setColor(ca ...
- 武汉科技大学ACM :1008: 华科版C语言程序设计教程(第二版)习题6.14
Problem Description 输入一个八进制的字符串,将它转换成等价的十进制字符串,用pringf的%s格式输出. Input 首先输入一个正整数t,表示有t组测试数据(1<= t & ...
- Axure自动幻灯片制作
1.打开axure7,开始. 2.拖一个占位符组件到布局上(当然也可以是矩形.图片之类的),大小270*170,作为幻灯片的第一张片子,双击写上“第一张片子”. 3.拖一个矩形,设置形状为椭圆,调整大 ...
- JQUERY1.9学习笔记 之基本过滤器(一) 动态选择器
动态选择器:animated Selector 描述:当选择器运行时,选择动态进程中的所有元素.(对动态进程起作用) jQuery( ":animated" ) 注释::anima ...
- Css 八卦
<div class="box"> <div class="right_d"></div> <span class=& ...
- PHP生成数字+字符混合型字符串
以下是一个用PHP随机生成字符+数字混合型的随机字符串,可用来生成会员ID.用户密码/密钥等内容,函数简单,代码如下: <?php function generate_rand($l){ $c= ...
- 【行为型】Interpreter模式
解释器模式意图为给定的语言定义其文法表示,同时定义该文法表示的一套解释器来解释语言中的句子.该模式说的简单通俗点,其主要用途是用来解释用的.至于解释什么,则要看具体的上下文环境.我们可以为一个表达式专 ...
- 如何解析复杂的C语言声明
C语言中有时会出现复杂的声明,比如 char * const * (*next) (); //这是个什么东东? 在讲复杂声明的分析方法前,先来个补充点. C语言变量的声明始终贯彻两点 : ...
- php数组存到文件的实现代码
php的数组十分强大,有些数据不存入数据库直接写到文件上,用的时候直接require 第一次分享代码: (实际中有用到把数组存在到文件中的功能,不过分享的代码跟实际应用中的有点不同) 代码1: < ...
