Tree( 树) 组件[1]
本节课重点了解 EasyUI 中 Tree(树)组件的使用方法, 这个组件依赖于 Draggable(拖
动)和 Droppable(放置)组件。
一. 加载方式
//class 加载方式
<ul class="easyui-tree">
<li>
<span>系统管理</span>
<ul>
<li>
<span>主机信息</span>
<ul>
<li>版本信息</li>
<li>数据库信息</li>
</ul>
</li>
<li>更新信息</li>
<li>程序信息</li>
</ul>
</li>
<li>
<span>会员管理</span>
<ul>
<li>新增会员</li>
<li>审核会员</li>
</ul>
</li>
</ul>
树控件数据格式化:
id:节点 ID,对加载远程数据很重要。
text:显示节点文本。(必选)
state:节点状态,'open' 或 'closed',默认:'open'。如果为'closed'的时候,
将不自动展开该节点。
checked:表示该节点是否被选中。
attributes: 被添加到节点的自定义属性。
children: 一个节点数组声明了若干节点。
//JS 加载方式
<ul id="box"></ul>
$('#box').tree({
url : 'tree.json',
});
[{
"id" : 1,
"text" : "系统管理",
"iconCls" : "icon-save",
"children" : [{
"text" : "主机信息",
"checked" : false,
"state" : "closed",
"children" : [{
"text" : "版本信息"
},{
"text" : "程序信息"
}]
},{
"text" : "更新信息",
"checked" : true,
"attributes" : {
"url":"/demo/book/abc",
"price":100
}
},{
"text" : "程序信息"
}]
},{
"id" : 2,
"text" : "会员管理",
"children" : [{
"text" : "新增会员"
},{
"text" : "审核会员"
}]
}]
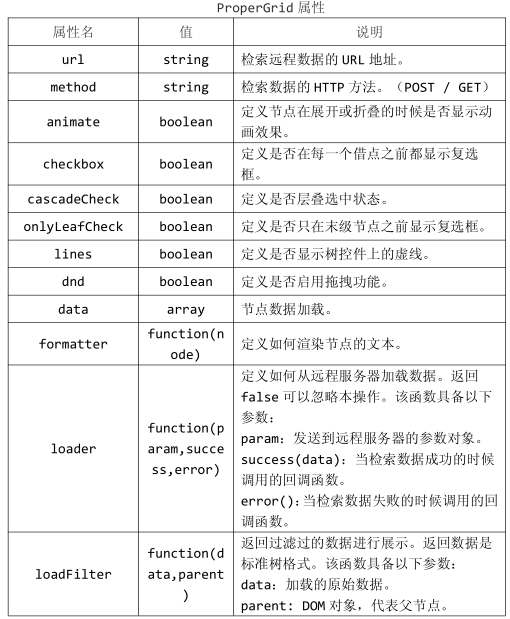
二.属性列表
属性表格的属性扩展自 Tree(数据表格),属性表格新增的的属性如下

//tree 属性
$('#box').tree({
url : 'tree.json',
lines : true,
checkbox : true,
animate : true,
cascadeCheck : true,
dnd : true,
data : [{
text : '新增的'
}],
onlyLeafCheck : true,
});
Tree( 树) 组件[1]的更多相关文章
- Tree( 树) 组件[4]
本节课重点了解 EasyUI 中 Tree(树)组件的使用方法, 这个组件依赖于 Draggable(拖动)和 Droppable(放置)组件.一.方法列表 //部分方法onClick : funct ...
- Tree( 树) 组件[3]
本节课重点了解 EasyUI 中 Tree(树)组件的使用方法, 这个组件依赖于 Draggable(拖动)和 Droppable(放置)组件.一. 事件列表很多事件的回调函数都包含'node'参数, ...
- Tree( 树) 组件[2]
本节课重点了解 EasyUI 中 Tree(树)组件的使用方法, 这个组件依赖于 Draggable(拖动)和 Droppable(放置)组件.一. 异步加载如果想从数据库里获取导航内容, 那么就必须 ...
- 第二百二十六节,jQuery EasyUI,Tree(树)组件
jQuery EasyUI,Tree(树)组件 本节课重点了解 EasyUI 中 Tree(树)组件的使用方法,这个组件依赖于 Draggable(拖 动)和 Droppable(放置)组件. 一.加 ...
- element-ui的Tree树组件使用技巧
目录 1,前言 2,需求 3,解决思路 4,完整代码 5,总结 1,前言 最近这段时间在做一个新的模块,其中有一个三层的树结构,产品经理提出了一个很古怪的需求,整的我只能自己控制树的交互,写完之后,感 ...
- EasyUI - Tree 树组件
效果: 数据库设计: 使用的数据: 其中的字段,是跟据要生成的树节点的属性定义的. text:代表要显示的字段名称. state:是否是目录节点. iconCls:节点的图标是什么. url:跳转的链 ...
- 基于HTML5树组件延迟加载技术实现
HT for Web的HTML5树组件有延迟加载的功能,这个功能对于那些需要从服务器读取具有层级依赖关系数据时非常有用,需要获取数据的时候再向服务器发起请求,这样可减轻服务器压力,同时也减少了浏览器的 ...
- HT for Web的HTML5树组件延迟加载技术实现
HT for Web的HTML5树组件有延迟加载的功能,这个功能对于那些需要从服务器读取具有层级依赖关系数据时非常有用,需要获取数据的时候再向服务器发起请求,这样可减轻服务器压力,同时也减少了浏览器的 ...
- GUI树组件,表格
树组件首先要new一个JTree,再加结点,然后添加到 JScrollPane JTree tree1=new JTree(); //.......添加节点 add(new ScrollPane(tr ...
随机推荐
- iOS用心学 UI基础之UIView
一.引入UI 在实际开发中,基本的流程大致如下图所示: UI(User Interface)作为最基本的要点,也是非常重要的一部分,UI界面的美观直接决定着着用户的体验,苹果官方给开发中提供了非常强大 ...
- Bencode编码解析的C++实现
Ben编码的基本规则 B编码中有4种类型:字符串.整型.列表.字典. 字符串 字符串的编码格式为:<字符串的长度>:<字符串>,其中<>括号中的内容为必需.例如,有 ...
- mysql innodb myisam 主要区别与更改方法
一.主要区别 1.事务处理 innodb 支持事务功能,myisam 不支持. Myisam 的执行速度更快,性能更好. 2.select ,update ,insert ,delete 操作 ...
- jQuery--jqChart折线图使用eval处理返回数据无效的解决方法
jquery初学者 查了很多帖子,jqchart插件做折线图时,处理返回数据时全都是eval,但我怎么也弄不出来,后来发现: 1.根本不需要eval处理,直接截取字符串即可(返回值要拼接好): 2.处 ...
- Python交互模式下方向键出现乱码
解决办法如下: 1.安装readline模块 readline库是bash shell用的库,包含许多功能,如命令行自动补全等. ubuntu下安装的命令: sudo apt-get instal ...
- Python3 如何优雅地使用正则表达式(详解二)
使用正则表达式 现在我们开始来写一些简单的正则表达式吧.Python 通过 re 模块为正则表达式引擎提供一个接口,同时允许你将正则表达式编译成模式对象,并用它们来进行匹配. 小甲鱼解释:re 模块是 ...
- PrintStream打印流
package file; import java.io.File; import java.io.FileOutputStream; import java.io.IOException; impo ...
- servlet中filter(过滤器)的学习使用
servlet过滤器是小型的web组件,它能够处理传入的请求和传出的响应.Filter 不是一个servlet,它不能产生一个response,它能够在一个request到达servlet之前预处理r ...
- Android中日志工具的使用
添加LogCat到你的Eclipse日志在任何项目的开发过程中都会起到非常重要的作用,在Android项目中如果你想要查看日志则必须要使用LogCat工具.当你第一次在Eclipse中运行Androi ...
- 浅谈JavaScript浮点数及其运算
原文:浅谈JavaScript浮点数及其运算 JavaScript 只有一种数字类型 Number,而且在Javascript中所有的数字都是以IEEE-754标准格式表示的.浮点数的精度问题 ...
