php 与 jquery中$.post()与attr()方法的简单实例 amaze modal 模态窗口
$(selector).attr(attribute,value)
$.post()
在jqery中有这样一个方法,$.post()下面就这个方法做一个简单的实例:
jQuery.post( url, [data], [callback], [type] ) :
使用POST方式来进行异步请求
参数:
url (String) : 发送请求的URL地址.
data (Map) : (可选) 要发送给服务器的数据,以 Key/value 的键值对形式表示。
callback (Function) : (可选) 载入成功时回调函数(只有当Response的返回状态是success才是调用该方法)。
type (String) : (可选)官方的说明是:Type of data to be sent。其实应该为客户端请求的类型(JSON,XML,等等)
<ul class="am-tabs-nav am-nav am-nav-tabs">
<li class="am-active"><a href="#true" onclick="set('true')">出售中</a></li>
<li><a href="#false" onclick="set('false')"
class="<{if $status =='false'}>am-text-danger<{/if}>">已下架</a></li>
</ul> '#email').val(),address:$('#address').val()},
<script type="text/javascript">
function set(value){
$.post("<{link app=subsales ctl=wap_subshop act=products}>", { type: value},
function(data){
}, "json");
}
</script>
<button type="button" class="am-btn am-btn-primary js-modal-open">打开 Modal</button>
<button type="button" class="am-btn am-btn-secondary js-modal-close">关闭 Modal</button>
<button type="button" class="am-btn am-btn-danger js-modal-toggle">Toggle Modal</button> <div class="am-modal am-modal-no-btn" tabindex="-1" id="your-modal">
<div class="am-modal-dialog">
<div class="am-modal-hd">Modal 标题
<a href="javascript: void(0)" class="am-close am-close-spin" data-am-modal-close>×</a>
</div>
<div class="am-modal-bd">
Modal 内容。
</div>
</div>
</div>
<script>
$(function() {
var $modal = $('#your-modal'); $modal.siblings('.am-btn').on('click', function(e) {
var $target = $(e.target);
if (($target).hasClass('js-modal-open')) {
$modal.modal();
} else if (($target).hasClass('js-modal-close')) {
$modal.modal('close');
} else {
$modal.modal('toggle');
}
});
});
</script>
弹框效果
上述代码是amaze ui里的一个弹窗效果,该功能符合要求。

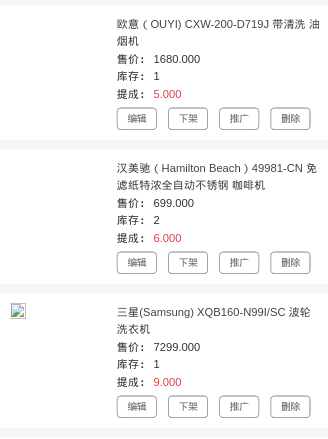
问题。现在对每个商品中《推广》要求都有弹窗效果,因为每个产品都有不一样的id,所以上述js需要进行处理,每个产品推广,都写一个js?,答案肯定是no,思考,如何高效,只用一个js方法来实现呢?
方法,因为每个产品的id不一样所以可以,那个产品需要请求弹框就需要发送一次请求,异步处理,后台输出产品所对应的信息
代码
后台代码:根据产品id来获取产品对应的信息
//生成二维码
function qrcode_image()
{ $product_id = $_POST['product_id'];
// $url ="http://www.taifengmall.com".$this->gen_url(array('app' => 'subsales', 'ctl' => 'wap_subshop', 'act' => 'product', 'args' => array($product_id)));
$url = kernel::base_url(1).$this->gen_url(array('app' => 'subsales', 'ctl' => 'wap_subshop', 'act' => 'product', 'args' => array($product_id)));
$qrcode_image_id = kernel::single('weixin_qrcode')->generate($url, '10');
$img = base_storager::image_path($qrcode_image_id, 's');
echo $img; }
html 代码
问题:例如< img id="xxx" src=" xxx"/> 其中如何替换src图片的链接呢?
方法,$(selector).attr(attribute,value)设置被选元素的属性和值
<a data-am-modal="{target: '#q-img-modal'}" class="am-btn am-btn-xs" href="javascript:;" onclick="setimg('<{$product.product_id}>')">
推广
</a>
<div class="am-popup" id="q-img-modal">
<div class="am-popup-inner">
<div class="am-popup-hd">
<h4 class="am-popup-title">长按二维码图片保存发送</h4>
<span data-am-modal-close class="am-close">×</span>
</div>
<div class="am-popup-bd am-text-center">
<img id="t-img" src="" class="am-img-responsive"/>
</div>
</div>
</div>
<script type="text/javascript">
function setimg(value){
$.post("<{link app=subsales ctl=wap_subshop act=qrcode_image}>", { product_id:value},
function(data){
$('#t-img').attr('src',data);//替换代码信息
$('#q-img-modal').modal(options);//弹窗
}, "text");
}
function set(value){
$.post("<{link app=subsales ctl=wap_subshop act=products}>", { type: value},
function(data){
}, "json");
}
</script>
效果
php 与 jquery中$.post()与attr()方法的简单实例 amaze modal 模态窗口的更多相关文章
- jquery 实践操作:attr()方法
此篇要记录的是 关于 jquery 的 attr() 方法 在JS中设置节点的属性与属性值用到setAttribute(),获得节点的属性与属性值用到getAttribute(),而在jquery中 ...
- jQuery通用的全局遍历方法$.each()用法实例
1.jQuery通用的全局遍历方法$.each()用法 2. test.json文件代码: 3. html代码 4.jQuery代码 <script src="jquery-1.3.1 ...
- 使用jQuery的".css()"和".attr()"方法设置元素"left"属性的注意点
今天在使用jQuery方法".css()"设置"ajax-loader.gif"的位置时出了点小状况,关键代码如下(为了简化,这里假定要给"ajax- ...
- jQuery的prop和attr方法之间区别
JQuery.attr(): Get the value of an attribute for the first element in the set of matched elements. J ...
- jquery中prop()与attr()方法的区别
一.prop() 简单来说是当需要判断真假时使用,如复选框时: if( $(this).prop('checked')){ //当返回true时在这里调用 }else{ //当返回false时在这里调 ...
- jquery中$.post()方法的简单实例
在jqery中有这样一个方法,$.post()下面就这个方法做一个简单的实例: jQuery.post( url, [data], [callback], [type] ) :使用POST方式来进行异 ...
- JavaScript数组的五个迭代方法的简单实例
<script> //every() var nums = [1,2,3,4,5]; var result = nums.every(function eve(item,index,arr ...
- java 工厂方法模式简单实例
工厂方法模式:也叫工厂模式,属于类创建型模式,工厂父类(接口)负责定义产品对象的公共接口,而子类工厂则负责创建具体的产品对象. 目的:是为了把产品的实例化操作延迟到子类工厂中完成,通过工厂子类来决定究 ...
- JBox - 模态窗口,工具提示和消息 jQuery 插件
jBox 是一个强大而灵活的 jQuery 插件,可以帮助实现模态窗口,工具提示,通知和更多的功能.你可以使用 jQuery 选择器轻松地添加工具提示效果到元素上,您可以以同样的方式设置模态窗口.该库 ...
随机推荐
- SQL建模错误--逗号分隔值
最近帮一个客户分析SQL语句的问题,大致经过如下 场景: 委托方有一个用于追踪他们产品的系统,每个产品都会卖给许多客户:但是客户又被从业务上分成两类,一类是带有合作伙伴性质的,这个 合作伙伴通常会给予 ...
- 命令行工具命令 - run包到手机里
命令行工具命令 你完全可以选择不输入以下这些命令,执行这些命令的结果与在 Android Studio 中单击"运行"按钮是一样的. chmod +x gradlew - 此命令只 ...
- Histogram Equalization
转载请注明出处. Histogram Equalization 也就是直方图均衡化, 是一种常用的通过直方图处理来增强图像的方法. 对于一副灰度图像,其像素范围一般在0~255之间,我们记nk(0&l ...
- activity,view,window,windowmanager代码阅读总结及相互关系
ActivityThread类:performLaunchActivity函数: activity.attach(appContext, this, getInstrumentation(), r.t ...
- Powershell 设置数值格式 1
设置数值格式 1 6 6月, 2013 在 Powershell tagged 字符串 / 数字 / 文本 / 日期 / 格式化 by Mooser Lee 格式化操作符 -f 可以将数值插入到字符 ...
- HTTP发送请求模拟
using System; using System.Collections.Generic; using System.Text; using System.Data; using System.I ...
- move 表索引失效
SQL> select INDEX_NAME,status from user_indexes; INDEX_NAME STATUS ------------------------ ...
- centos Minicom通信终端
minicom是linux下的串口通信软件,他使用完全使用键盘操作.它虽然没有windows下的超级终端好用,但是它也是一种串口通信的方法.一.minicom安装在超级终端中输入:sally@sall ...
- Java 四大域对象总结
一.ServletContext 1.生命周期:当Web应用被加载进容器时创建代表整个web应用的ServletContext对象,当服务器关闭或Web应用被移除时,ServletContext对象跟 ...
- Quartz集成springMVC 的方案二(持久化任务、集群和分布式)
Quartz是一个开放源码项目,专注于任务调度器,提供了极为广泛的特性如持久化任务,集群和分布式任务等. Quartz核心是调度器,还采用多线程管理. 1.持久化任务:当应用程序停止运行时,所有调度信 ...
