CSS中的HSLA颜色
CSS 中的颜色可以由RGB色彩空间和HSL色彩空间两种方式来表述。其中我们常用的是RGB色彩空间,RGB色彩空间的颜色表示方式有:十六进制颜色(如红色:#FF0000)、RGB颜色(如红色:rgb(255,0,0)),RGBA颜色(如半透明的红色rgba(255,0,0,0.5)),此外常见的颜色可以直接写颜色名(如红色:red)。HSL色彩,是一种工业界的色彩标准,因为它能涵盖到人类视觉所能感知的所有颜色,所以在工业界广泛应用。因为我们不常用HSL色彩空间,可能大家对HSL色彩空间比
较陌生,下面我们来详细看一下HSL色彩。
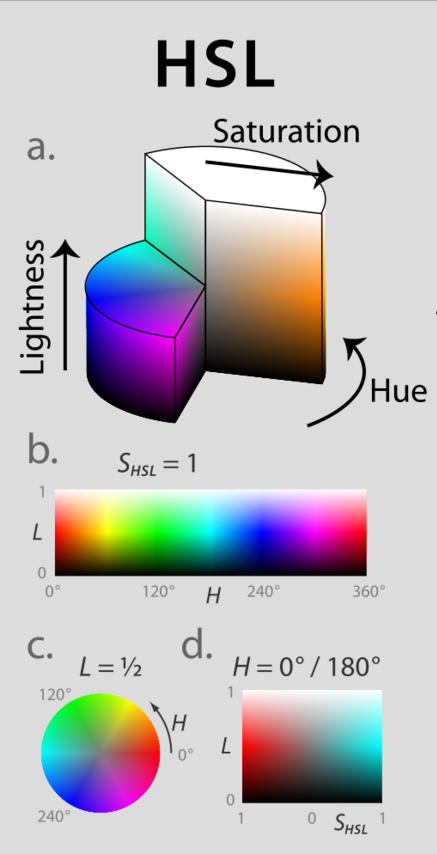
HSL色彩空间中,H(Hue):代表色调,S(Saturation):代表饱和度,L(Lightness):代表亮度,(A(Alpha):代表不透明度)。HSL是一种圆柱坐标系,其坐标系图如下:

如上图:
H是色度,取值在0度~360度之间,0度是红色,120度是绿色,240度是蓝色。360度也是红色。
S是饱和度,是色彩的纯度,是一个百分比的值,取值在0%~100%,0%饱和度最低,100%饱和度最高
L是亮度,也是一个百分比值,取值在0%~100%,0%最暗,100%最亮。
A是不透明度,取值在0.0~1.0,0.0完全透明,1.0完全不透明。
现在IE9+、Firefox 3+、Chrome、Safari 以及 Opera 10+都对HSL颜色提供了很好的支持,可以直接拿过来用。
我们来举个例子,HTML代码如下:
<div class="mydiv1"></div>
<div class="mydiv2"></div>
<div class="mydiv3"></div>
<div class="mydiv4"></div>
<div class="mydiv5"></div>
CSS代码如下:
div{
height:100px;
width:500px;
margin:0 auto;
}
.mydiv1{background-color: hsla(0,100%,80%,0.5);}
.mydiv2{background-color: hsla(0,100%,70%,0.5);}
.mydiv3{background-color: hsla(0,100%,60%,0.5);}
.mydiv4{background-color: hsla(0,100%,50%,0.5);}
.mydiv5{background-color: hsla(0,100%,40%,0.5);}
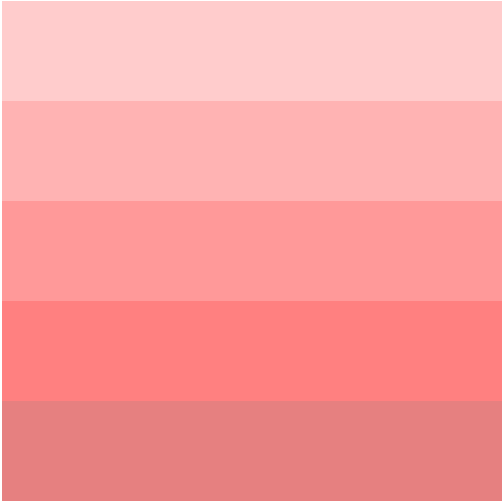
结果如下:可以看到当亮度从高慢慢降低的时候,div的背景色在慢慢变暗。

同样的HTML代码,我们改变一下CSS样式,如下:
div{
height:100px;
width:500px;
margin:0 auto;
}
.mydiv1{background-color: hsla(0,100%,50%,0.5);}
.mydiv2{background-color: hsla(0,80%,50%,0.5);}
.mydiv3{background-color: hsla(0,70%,50%,0.5);}
.mydiv4{background-color: hsla(0,60%,50%,0.5);}
.mydiv5{background-color: hsla(0,50%,50%,0.5);}
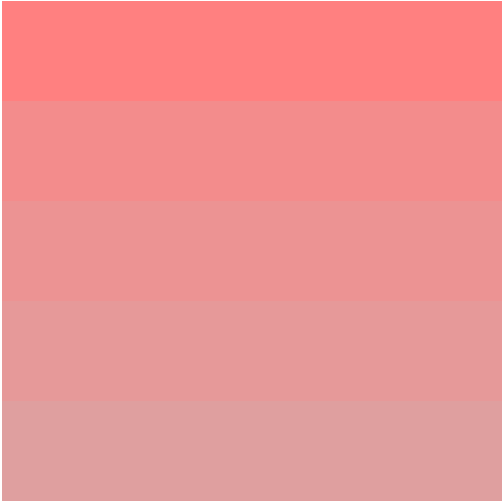
我们让颜色的其他部分不变,饱和度(S)慢慢降低的时候,可以看到红色的纯度在降低。

CSS中的HSLA颜色的更多相关文章
- js函数实现转换css中常用的颜色编码
//转换css中常用颜色编码 var toRGB = function (val){ var reg1 = /^#([0-9A-F]{2})([0-9A-F]{2})([0-9A-F]{2})$/i; ...
- 3.css中的颜色
css中颜色的设置形式主要有三种方式:颜色名称.十六进制代码和十进制代码. 在古老的 HTML4 时,颜色名称只有 16 种. 颜色名称 十六进制代码 十进制代码 含义 black #000000 ...
- CSS中的颜色问题
css颜色: CSS 颜色 颜色是通过对红.绿和蓝光的组合来显示的 颜色值 CSS 颜色使用组合了红绿蓝颜色值 (RGB) 的十六进制 (hex) 表示法进行定义.对光源进行设置的最低值可以是 0(十 ...
- CSS中的长度单位及颜色表示
CSS中的长度单位及颜色表示 长度单位: px:像素,绝对单位 em:相对单位,如果用于font-size属性本身,则是相对于父元素的font-size.若用于其他属性(width,height ...
- CSS中的颜色、长度、角度、时间
一.颜色的表示方法 颜色是通过对红.绿和蓝光的组合来显示的. 1.颜色名 1 <!DOCTYPE html> 2 <html lang="en"> 3 &l ...
- css中的单位和css中的颜色表示方法
css中颜色的表示方式: 图片来源http://www.w3school.com.cn
- CSS学习(十六)-HSLA颜色模式
一.理论: 1.HSLA颜色模式 a.HSLA在HSL基础上添加了不透明度,值越大透明度越低 b.HSLA颜色模式的浏览器兼容性和HSL一样,仅仅有较新版本号的主流浏览器才支持 2.RGBA和HSLA ...
- 在 CSS 中表示颜色的hex code方法和rgb方法
hexadecimal code(十六进制编码),简写为 hex code. 我们通常使用 decimals,也就是十进制数字,它对每一位数字使用符号0到9来表示.Hexadecimals (或 he ...
- css单位分析、颜色设置与调色板
CSS单位分析 px:单位代表像素,1px代表一个像素点. %:设置子元素为父容器的占比. em:代表该元素中一个字体所占字符,常用在文字首行缩进.其具有继承性. rem:始终代表html中的字符所在 ...
随机推荐
- windows2008 R2 系统 安装wampserver提示“缺少msvcr110.dll文件”处理办法
windows2008 R2 系统 安装wampserver提示“缺少msvcr110.dll文件”处理办法 原因分析: 因缺少Visual C++ Redistributable for Visua ...
- Java中break和continue的区别
continue,继续下一个循环的运算, break,跳出循环
- 关于全球唯一标识符GUID
在C#中的语法: Console.WriteLine(System.Guid.NewGuid()); Console.ReadKey(); System.Guid.NewGuid().ToString ...
- BZOJ1115 [POI2009]石子游戏Kam 【博弈论——阶梯游戏】
题目 有N堆石子,除了第一堆外,每堆石子个数都不少于前一堆的石子个数.两人轮流操作每次操作可以从一堆石子中移走任意多石子,但是要保证操作后仍然满足初始时的条件谁没有石子可移时输掉游戏.问先手是否必胜. ...
- ubuntu下opencv使用cvNamedWindow()和cvShowImage()出错的解决方法
重装系统和opencv,编译运行显示一副图像的程序,报错如下 liurf@liurf-Lenovo-G470:~/WorkSpace/slambook-master/ch5/imageBasics$ ...
- HDU1166 敌兵布阵(树状数组实现
敌兵布阵 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others)Total Submis ...
- codeforces 1015B
B. Obtaining the String time limit per test 1 second memory limit per test 256 megabytes input stand ...
- django 连接 oracle 问题
安装 oracle 后,在 django 项目中连接出现问题记录. 问题1:pip install cx_Oacle 未出现任何问题,但运行过程出现: 原因:连接 oracle 的工具 cx_Orac ...
- 原型prototype与原型链__proto__
在 javascript 中我们会约定俗成,如果一个方法是被 new 出来使用的,那么该方法名首字母通常会大写,例如下面代码块中的 Person. var Person = function(name ...
- 为什么 Java中1000==1000为false而100==100为true?AND "2+2=5"?
前提:我们知道,如果两个引用指向同一个对象,用==表示它们是相等的.如果两个引用指向不同的对象,用==表示它们是不相等的,即使它们的内容相同. 运行下面代码:
