基于zepto移动4*3九宫格转奖
最近根据公司需求,要把移动端的圆形转盘抽奖,改为九宫格的形式,查找资料搞定了,纪录下demo代码。
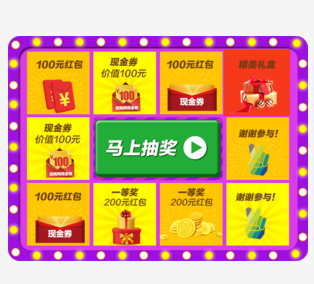
页面的展现样式,如下

比较简单,就是红色的背景图,在这10个格子里转动
具体代码如下
html
<!DOCTYPE html>
<html>
<head lang="cn">
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0">
<title>幸运大转盘</title>
<link href="css/rotary4X3.css" rel="stylesheet" type="text/css">
</head>
<body ng-app="rotaryTable" ng-controller="rotaryTableController">
<section>
<div id="lottery">
<table class="lazyimg" border="0" cellpadding="0" cellspacing="0">
<tr class="lottery-group">
<td class="lottery-unit td_1 active" >
<div >
<img id="img1" src="img/1.png"/>
</div>
</td>
<td class="lottery-unit td_2">
<div>
<img id="img2" src="img/5.png"/>
</div>
</td>
<td class="lottery-unit td_3">
<div>
<img id="img3" src="img/3.png"/>
</div>
</td>
<td class="lottery-unit td_10">
<div>
<img id="img4" src="img/4.png"/>
</div>
</td>
</tr>
<tr class="lottery-group">
<td class="lottery-unit td_4">
<div>
<img id="img5" src="img/5.png"/>
</div>
</td>
<td colspan="2" class="go">
<a href="javascript:void(0)">
<img src="img/x.gif"/>
</a>
</td>
<td class="lottery-unit td_6">
<div>
<img id="img6" src="img/6.png"/>
</div>
</td>
</tr>
<tr class="lottery-group">
<td class="lottery-unit td_7">
<div>
<img id="img7" src="img/3.png"/>
</div>
</td>
<td class="lottery-unit td_8">
<div>
<img id="img8" src="img/8.png"/>
</div>
</td>
<td class="lottery-unit td_9">
<div >
<img id="img9" src="img/9.png"/>
</div>
</td>
<td class="lottery-unit td_5">
<div>
<img id="img10" src="img/10.png"/>
</div>
</td>
</tr>
</table>
</div>
</section> <script src="js/zepto.min.js"></script>
<script src="js/lottery.js"></script>
<script src="js/rotary4X3.js"></script> </body>
</html>
css
html{font-size:10px;}
html, body, div, span, applet, object, iframe, h1, h2, h3, h4, h5, h6, p, blockquote, pre, a, abbr, acronym, address, big, cite, code, del, dfn, em, img, ins, kbd, q, s, samp, small, strike, strong, sub, sup, tt, var, b, u, i, center, dl, dt, dd, ol, ul, li, fieldset, form, label, legend, table, caption, tbody, tfoot, thead, tr, th, td, article, aside, canvas, details, embed, figure, figcaption, footer, header, hgroup, menu, nav, output, ruby, section, summary, time, mark, audio, video { margin:; padding:; border:; font-weight: normal; vertical-align:baseline;}
article, aside, details, figcaption, figure, footer, header, hgroup, menu, nav, section {display:block;}
body {font-family:"Microsoft YaHei", Arial, Helvetica, sans-serif; background:#f5f5f5;}
ol, ul { list-style:none;}
em, i{font-style: normal;}
blockquote, q { quotes:none;}
blockquote:before, blockquote:after, q:before, q:after { content:''; content:none;}
table { border-collapse:collapse; border-spacing:;}
* {
tap-highlight-color:rgba(0, 0, 0, 0);
-webkit-tap-highlight-color:rgba(0, 0, 0, 0);
-ms-tap-highlight-color:rgba(0, 0, 0, 0);
-webkit-box-sizing:border-box;
-moz-box-sizing:border-box;
-ms-box-sizing:border-box;
box-sizing:border-box;
}
input, textarea { outline:; resize:none; -webkit-appearance: none;}
img{vertical-align: middle;}
a{display: block; color: #333; text-decoration: none;}
#lottery{height:225px;width:300px;padding:14px 18px;margin: 50px auto;background: url(../img/sudoku_bg.png) no-repeat;background-size: 100%;}
#lottery table td{width:66px;height:66px;text-align:center;vertical-align:middle;font-size:24px;color:#333;font-index:-999}
#lottery table td a{width:66px;height:66px;line-height:63px;display:block;text-decoration:none;}
#lottery table td img{width: 100%}
/*给苹果6和6P做下简单的适配*/
@media (min-width: 350px) {
#lottery{height:270px;width:360px;padding:17px 22px;}
#lottery table td{width:79px;height:79px;}
#lottery table td a{width:79px;height:79px;line-height:76px;}
}
#lottery table td.active{background:url(../img/sudoku_active.png) no-repeat;}
lottery.js
var defaults = {
selector: '#lottery',
width: 3, // 转盘宽度
height: 4, // 转盘高度
initSpeed: 300, // 初始转动速度
speed: 0, // 当前转动速度
upStep: 50, // 加速滚动步长
upMax: 50, // 速度上限
downStep: 30, // 减速滚动步长
downMax: 500, // 减速上限
waiting: 3000, // 匀速转动时长
index: 0, // 初始位置
target: 1, // 中奖位置,可通过后台算法来获得,默认值:最便宜的一个奖项或者"谢谢参与"
isRunning: false, // 当前是否正在抽奖
msg:"" //转奖结束时提示语
};
var lottery = {
// 初始化用户配置
lottery: function (options) {
this.options = $.extend(true, defaults, options);
this.options.speed = this.options.initSpeed;
this.container = $(this.options.selector);
this._setup();
},
// 开始装配转盘
_setup: function () {
// 这里为每一个奖项设置一个有序的下标,方便lottery._roll的处理
// 初始化第一行lottery-group的序列
var groups = this.container.find(".lottery-group"),
groupFirst = groups.eq(0);
for (var i = 0; i < this.options.width; ++i) {
groupFirst.find(".lottery-unit").eq(i).attr('lottery-unit-index', i);
}
// 初始化最后一行lottery-group的序列
var groupLast = groups.eq(groups.length - 1);
for (var i = lottery._count() - this.options.height + 1, j = 0, len = this.options.width + this.options.height - 2; i >= len; --i, ++j) {
groupLast.find(".lottery-unit").eq(j).attr('lottery-unit-index', i);
}
// 初始化两侧lottery-group的序列
for (var i = 1, len = this.options.height - 2; i <= len; ++i) {
var lotteryUnits = groups.eq(i).find(".lottery-unit"),
lotteryUnitsFirst = lotteryUnits.eq(0),
lotteryUnitsLast = lotteryUnits.eq(lotteryUnits.length - 1);
lotteryUnitsFirst.attr('lottery-unit-index', lottery._count() - i);
lotteryUnitsLast.attr('lottery-unit-index', this.options.width + i - 1);
}
this._enable();
},
// 开启抽奖
_enable: function () {
this.container.find('.go').bind('click', this.beforeRoll);
},
// 禁用抽奖
_disable: function () {
this.container.find('.go').unbind('click', this.beforeRoll);
},
// 转盘加速
_up: function () {
var _this = this;
if (_this.options.speed <= _this.options.upMax) {
_this._constant();
} else {
_this.options.speed -= _this.options.upStep;
_this.upTimer = setTimeout(function () {
_this._up();
}, _this.options.speed);
}
},
// 转盘匀速
_constant: function () {
var _this = this;
clearTimeout(_this.upTimer);
setTimeout(function () {
_this.beforeDown();
}, _this.options.waiting);
},
// 减速之前的操作,支持用户追加操作(例如:从后台获取中奖号)
beforeDown: function () {
var _this = this;
_this.aim();
if (_this.options.beforeDown) {
_this.options.beforeDown.call(_this);
}
_this._down();
},
// 转盘减速
_down: function () {
var _this = this;
if (_this.options.speed > _this.options.downMax && _this.options.target == _this._index()) {
_this._stop();
} else {
_this.options.speed += _this.options.downStep;
_this.downTimer = setTimeout(function () {
_this._down();
}, _this.options.speed);
}
},
// 转盘停止,还原设置
_stop: function () {
console.log(this);
var _this = this;
clearTimeout(_this.downTimer);
clearTimeout(_this.rollerTimer);
_this.options.speed = _this.options.initSpeed;
_this.options.isRunning = false;
_this._enable();
var msg = lottery.options.msg;
if (msg && msg != "") {
alert(msg)
}
},
// 抽奖之前的操作,支持用户追加操作
beforeRoll: function () {
var _this = lottery,
beforeCheck = _this.options.beforeRoll;
if(beforeCheck && typeof beforeCheck == "function"){
beforeCheck(function(){
_this._disable();
_this._roll();
});
}
},
// 转盘滚动
_roll: function () {
var _this = this;
_this.container.find(".lottery-unit").removeClass("active");
++_this.options.index;
_this.container.find(".lottery-unit").each(function () {
var unitIndex = $(this).attr("lottery-unit-index");
if(Number(unitIndex) == Number(_this._index())){
$(this).addClass("active");
}
});
_this.rollerTimer = setTimeout(function () {
_this._roll();
}, _this.options.speed);
if (!_this.options.isRunning) {
_this._up();
_this.options.isRunning = true;
}
},
// 转盘当前格子下标
_index: function () {
return this.options.index % this._count();
},
// 转盘总格子数
_count: function () {
return this.options.width * this.options.height - (this.options.width - 2) * (this.options.height - 2);
},
// 获取中奖号,用户可重写该事件,默认随机数字
aim: function () {
var _this = this,
rollAim = _this.options.aim;
if(rollAim && typeof rollAim == "function"){
rollAim(function(to,msg){
_this.options.target = Number(to);
_this.options.msg = msg;
});
}
}
};
rotary4X3.js
$(function(){
lottery.lottery({
selector: '#lottery',
width: 4,
height: 3,
index: 0, // 初始位置
initSpeed: 500, // 初始转动速度
beforeRoll: function(callback) { //转动前进行校验
//模拟转动前做的一些校验
setTimeout(function(){
/*
* 当出现某某问题,在此处可以给出提示,直接return
* .....
* */
if (callback && typeof callback == "function") {
callback();
}
},500);
},
aim: function(callback) { //转动中确定终点
//模拟快结束时,获取终点,和弹出信息
setTimeout(function(){
if (callback && typeof callback == "function") {
//默认到第4个方块,提示信息为“恭喜恭喜”
callback(3,"恭喜恭喜");
}
},1000);
}
});
})
源码的下载地址为
http://download.csdn.net/detail/hufengsky123/9263411
基于zepto移动4*3九宫格转奖的更多相关文章
- 基于zepto的H5/移动端tab切换触摸拖动加载更多数据
以前实现移动端的滑动加载更多实现的方法是当滚动条快到页面底部时就自动加载更多的数据,在这方面很多人都用的是"西门的后花园"写的一个叫dropload的插件,这个插件用起来也很好,很 ...
- 基于zepto判断mobile的横竖屏状态
借用jquery mobile中的代码,删除了一些多余的部分,简单的基于zepto的模块 var CheckOrientation = (function(){ var win = $( window ...
- 基于zepto的插件之移动端无缝向上滚动并上下触摸滑动
该插件乃本博客作者所写,目的在于提升作者的js能力,也给一些js菜鸟在使用插件时提供一些便利,老鸟就悠然地飞过吧. 公司的移动端项目是基于zepto的,有一个页面要求文字能够无缝地不停向上滚动,但查了 ...
- 基于zepto的手机焦点图touchstart touchmove
基于zepto的手机焦点图,查看地址:demo (建议使用手机浏览器查看)代码如下: <!DOCTYPE HTML> <html> <head> <title ...
- 基于zepto的移动端日期和时间选择控件
前段时间给大家分享过一个基于jQuery Mobile的移动端日期时间拾取器,大家反应其由于加载过大的插件导致影响调用速度.那么今天我把从网络上搜集到的两个适合移动端应用的日期和时间选择插件分享给大家 ...
- 基于zepto的移动端轻量级日期插件
前言 做过移动Web开发的同学都知道,移动端日期选择是很常见的需求.在PC端,我们有很丰富的选择,比较出名的就有Mobiscroll和jQuery UI Datepicker.个人看来,这些插件存在的 ...
- 基于Zepto移动端下拉加载(刷新),上拉加载插件开发
写在前面:本人水平有限,有什么分析不到位的还请各路大神指出,谢谢. 这次要写的东西是类似于<今日头条>的效果,下拉加载上啦加载,这次做的效果是简单的模拟,没有多少内容,下面是今日头条的移动 ...
- 基于 zepto 的触摸函数封装
移动端使用 zepto 做一些基于触摸的动画的时候,需要开发一个函数库. 功能:实例化对象以后能够,触发相应的事件,能够返回给我,当前的移动方向和 X 轴 或者 Y 轴 的移动位移. var Touc ...
- 关于阿里 阿里巴巴共享业务事业部UED团队 出品的sui基于zepto的开源UI框架的使用心得
1.项目官网地址:http://m.sui.taobao.org/ 2.项目使用可以参考开始使用和示例 3.项目是放在 Github 上的 https://github.com/sdc-alibaba ...
随机推荐
- 1.8 使用电脑测试MC20的GPRS功能
需要准备的硬件 MC20开发板 1个 https://item.taobao.com/item.htm?id=562661881042 GSM/GPRS天线 1根 https://item.taoba ...
- C#数组存入引用类型
using System; using System.Collections.Generic; using System.Linq; using System.Text; namespace Cont ...
- Google Cloud Platfrom中使用Linux VM
Linkes https://cloud.google.com/compute/docs/quickstart-linuxhttps://console.cloud.google.com/comput ...
- iOS 11 Xcode9开发 新特性学习 (新方法篇)
1 . 引入github (1) 在Xcode 9 中,引入了 gitHub,新源代码管理导航器 可以展示branch分支和 tag标签. (2)点进去,就可以看指定一次commit了哪些东西 2 ...
- Java中finalize()用法
Java中finalize() 垃圾回收器要回收对象的时候,首先要调用这个类的finalize方法(你可以 写程序验证这个结论),一般的纯Java编写的Class不需要重新覆盖这个方法,因为Obj ...
- Web前端开发的基本要求和认识
Web前端开发技术包括三个要素:HTML.CSS和JavaScript,但随着RIA的流行和普及,Flash/Flex.Silverlight.XML和服务器端语言也是前端开发工程师应该掌握的.Web ...
- $SVN代码版本管理工具的使用
SVN是一种代码版本管理工具,具有可视化的操作界面,使用简便,和git的功能类似.下面总结一下SVN的基本用法: 1.安装SVN软件,和安装一般的软件的步骤差不多,这里使用的版本是TortoiseSV ...
- jsp导出
<%@ page language="java" contentType="text/html; charset=UTF-8" pageEncoding= ...
- 大数据架构之:Kafka
Kafka 是一个高吞吐.分布式.基于发布订阅的消息系统,利用Kafka技术可在廉价PC Server上搭建起大规模消息系统.Kafka具有消息持久化.高吞吐.分布式.多客户端支持.实时等特性,适用于 ...
- java常用日期操作方法
package com.wujiangpo.test.util; import java.text.ParseException; import java.text.SimpleDateFormat; ...
