【转】H5 - HTML5新增标签
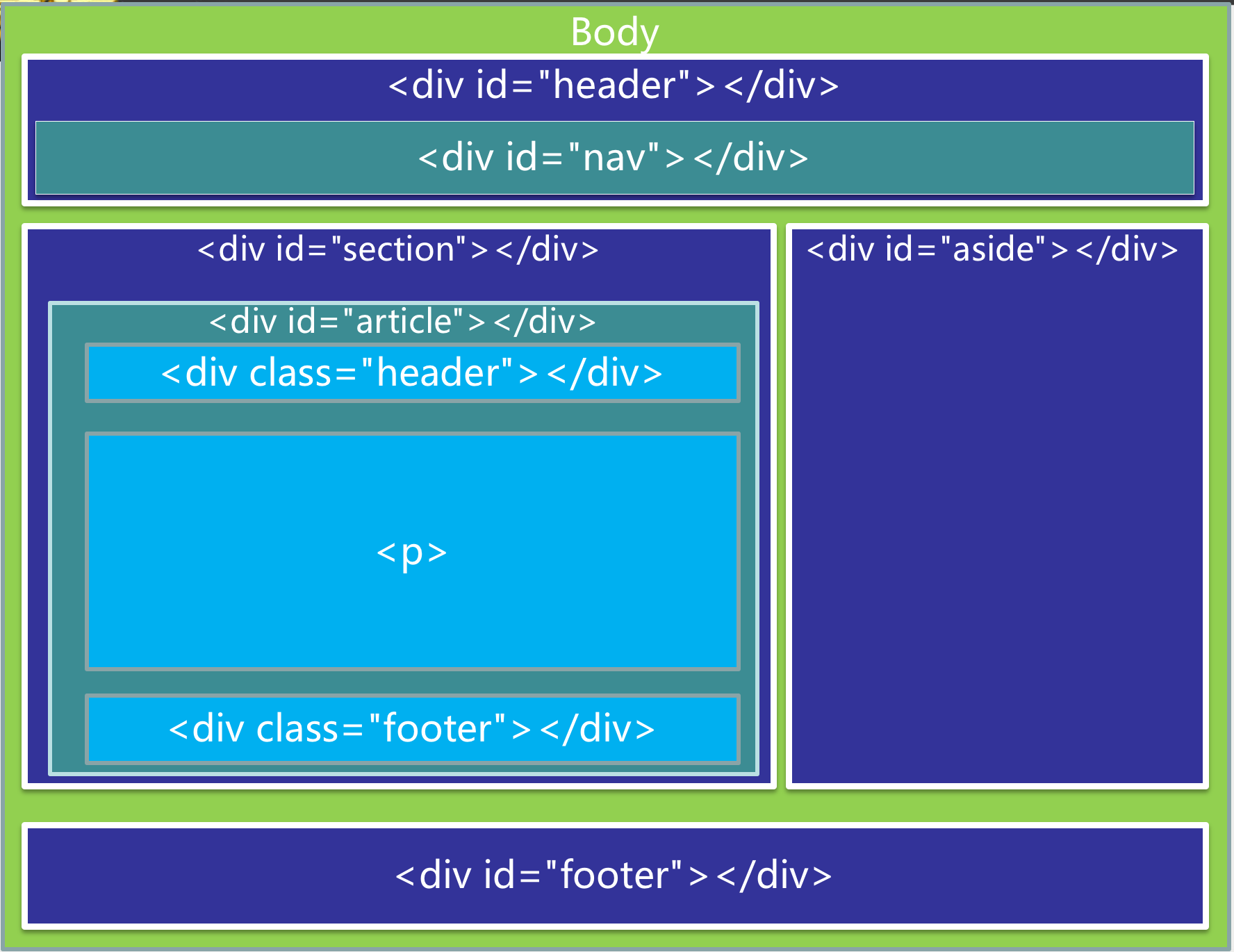
下面分别是传统的div+css的页面布局方式
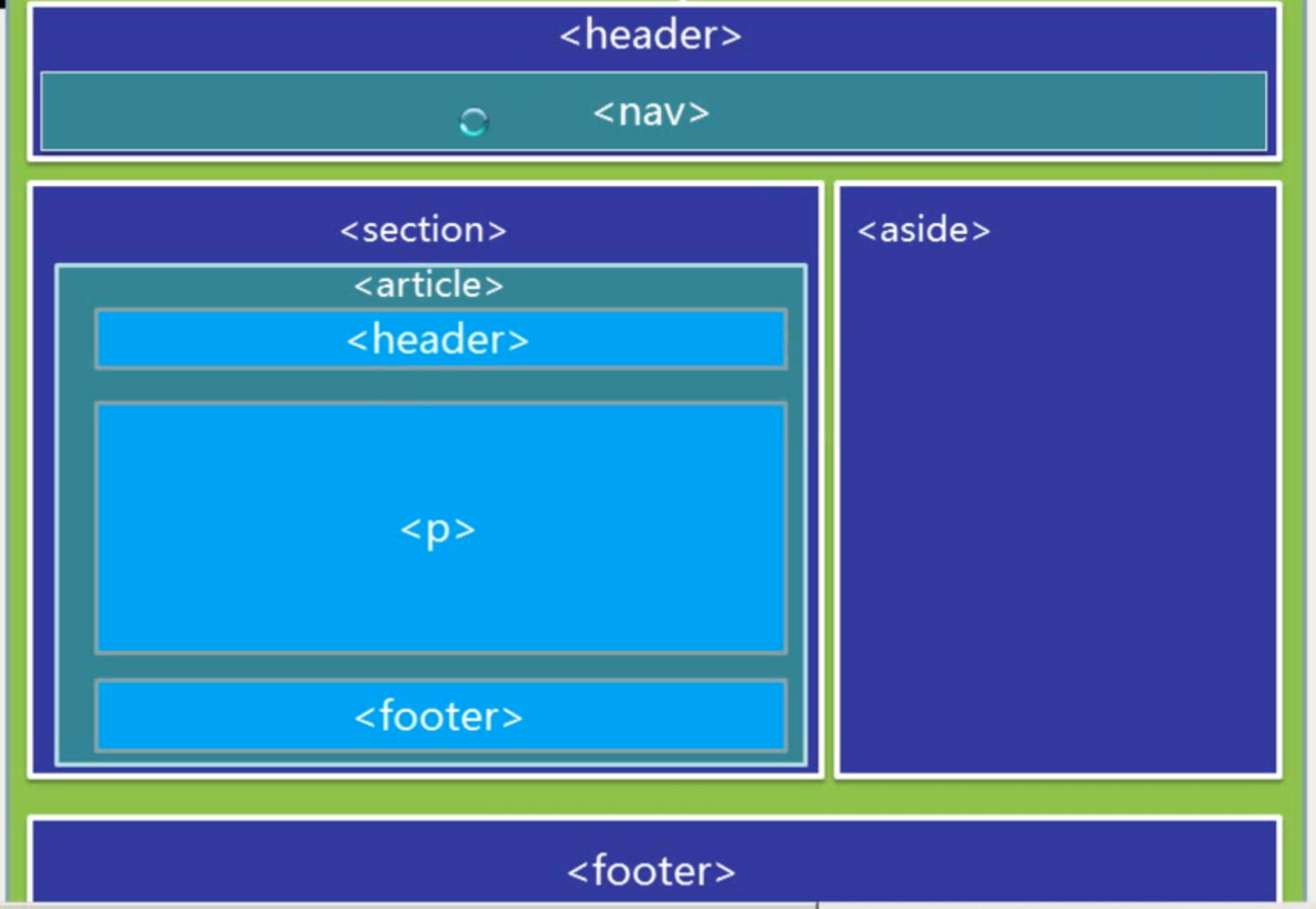
下面是HTML5布局方式: 是不是精简了很多呢
现在来说说图片中出现的标签:
结构标签:(块状元素) 有意义的div
artical 标记定义一篇文章
header 标记定义一个页面或一个区域的头部
nav 标记定义导航链接
section 标记定义一个区域
aside 标记定义页面内容部分的侧边栏
hgroup 标记定义文件中一个区块的相关信息
figure 标记定义一组媒体内容以及它们的标题
figcaption 标签定义 figure 元素的标题。
footer 标记定义一个页面或一个区域的底部
dialog 标记定义一个对话框(会话框)类似微信
多媒体交互标签
<video> 标记定义一个视频
<audio> 标记定义音频内容
<source> 标记定义媒体资源
<canvas> 标记定义图片
<embed> 标记定义外部的可交互的内容或插件 比如flash
- 1
- 2
- 3
- 4
- 5
- 6
HTML5的多媒体标签的出现意味着富媒体的发展以及支持不使用插件的情况下即可操作媒体文件,极大地提升了用户体验
Web应用标签
menu 命令列表
menuitem menu命令列表标签 FF(嵌入系统)
command menu标记定义一个命令按钮
meter 状态标签(实时状态显示:气压、气温)C、O
progress 状态标签 (任务过程:安装、加载) C、F、O
datalist 为input标记定义一个下拉列表,配合option F、O
details 标记定义一个元素的详细内容 ,配合dt、dd C
注释标签
ruby 标记定义 注释或音标
rp 告诉那些不支持 Ruby元素的浏览器如何去显示
rt 标记定义对ruby的注释内容文本
其他标签
keygen 标记定义表单里一个生成的键值(加密信息传送)O、F
mark 标记定义有标记的文本 (黄色选中状态)
output 标记定义一些输出类型,计算表单结果配合oninput事件
time 标记定义一个日期/时间 目前所有主流浏览器都不支持
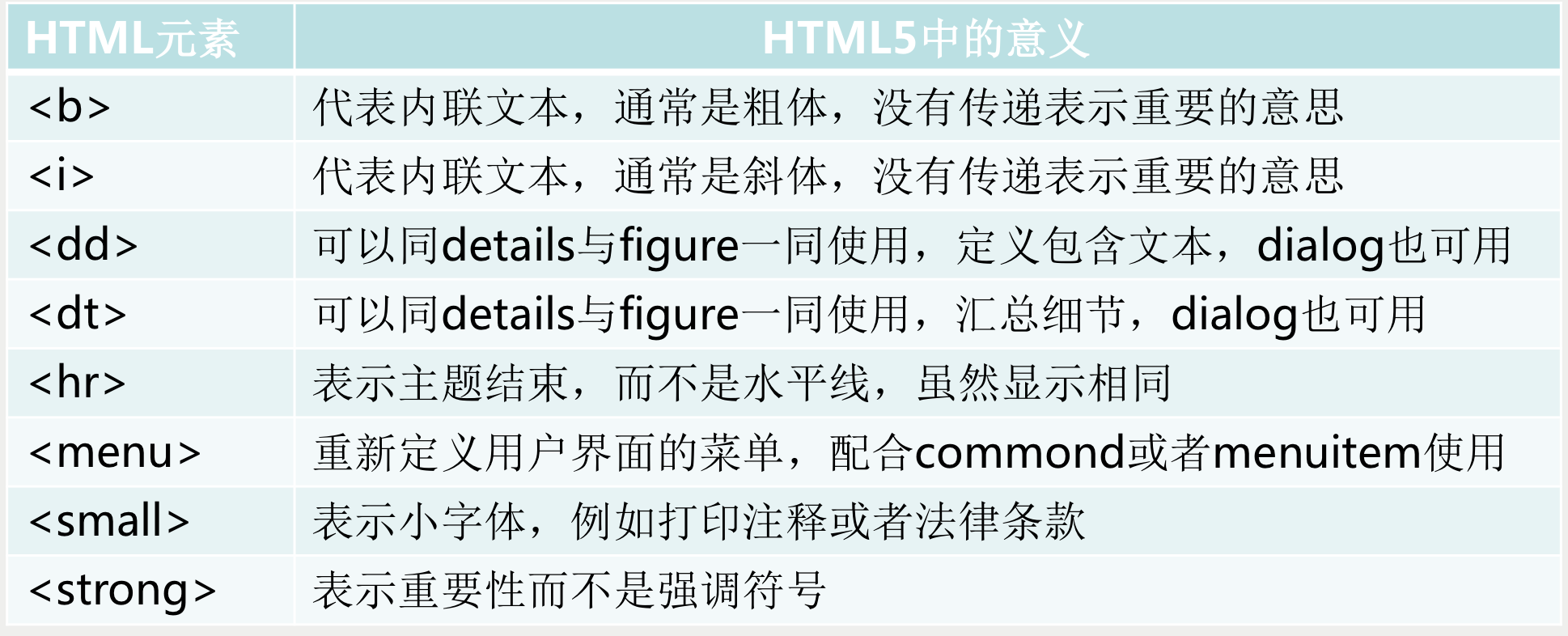
重新定义的Html 标签
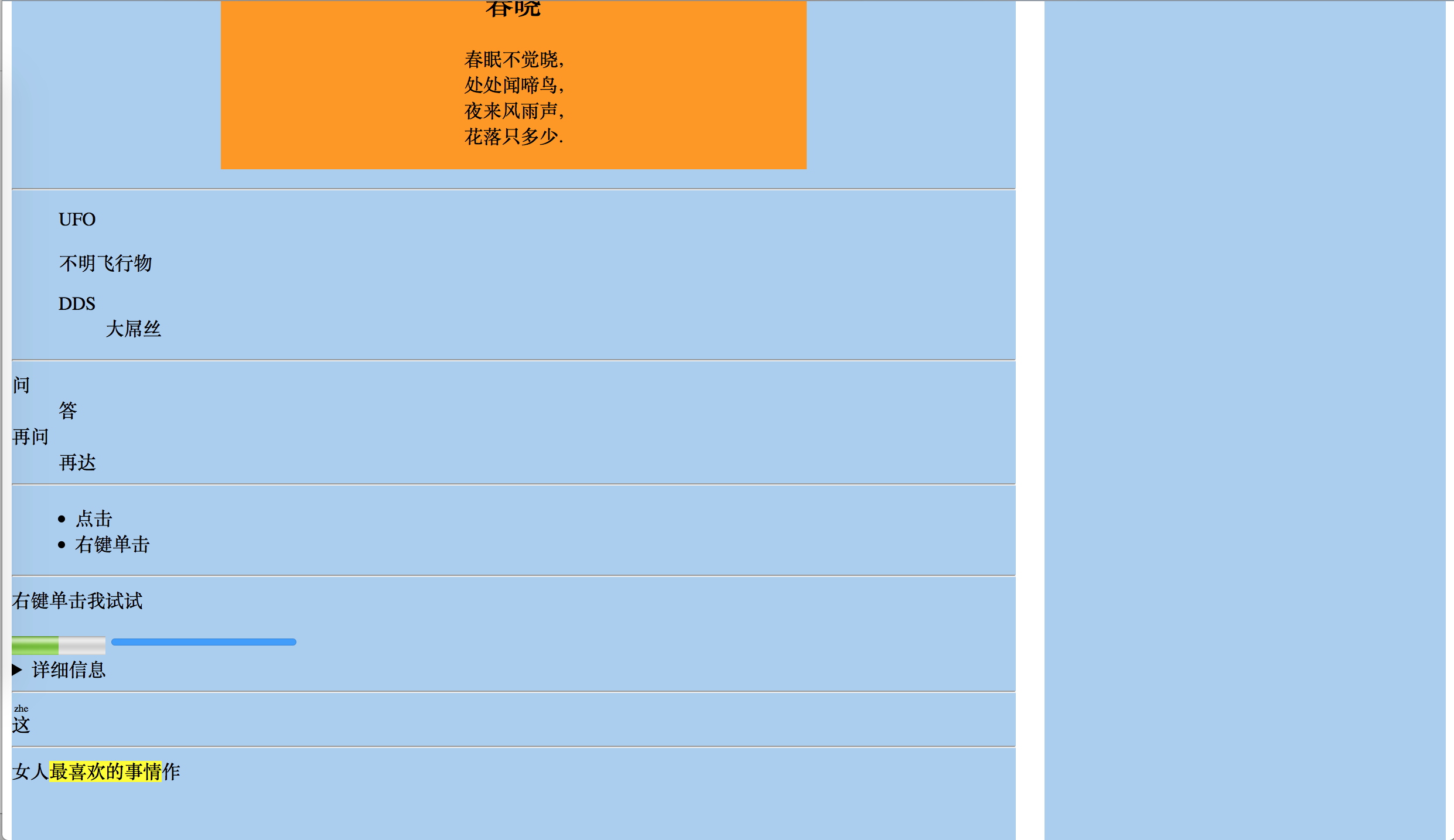
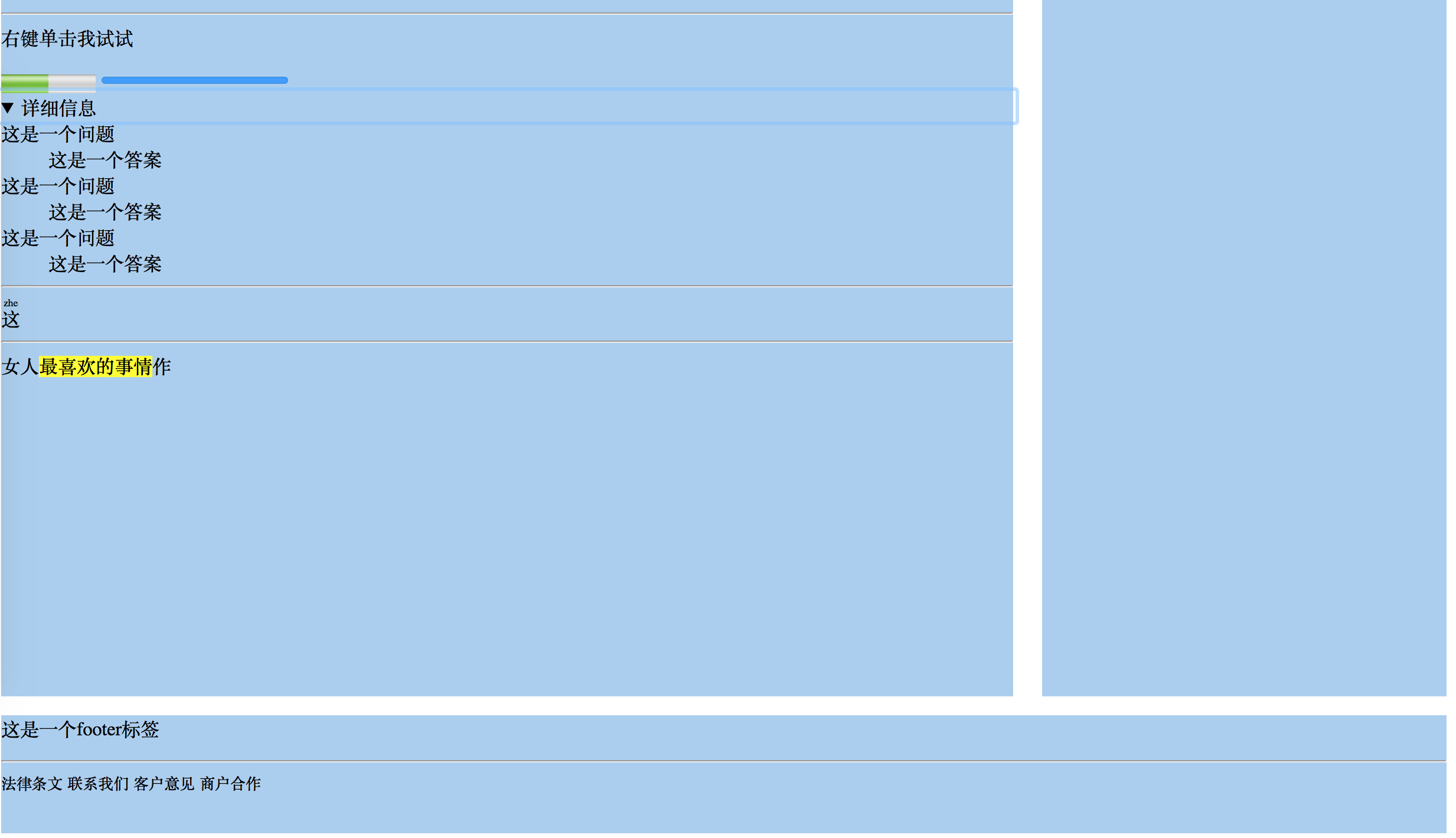
之后放上一个小demo 展示页面效果
<!doctype html>
<html>
<head>
<style>
/* 页面头部 header*/
header {height:150px; background: #ABCDEF}
nav {height:30px; background: #ff9900; margin-top: 100px}
nav ul li {width: 100px; height:30px; float: left; line-height: 30px}
/* 页面中部div*/
div {margin-top: 10px; height: 1500px}
section {height: 1500px; background: #ABCDEF; width: 70%; float: left}
article {background: #F90; width: 500px; margin: 0 auto; text-align: center}
aside {height: 1500px; background: #ABCDEF;width: 28%; float: right}
/* 页面底部 footer*/
footer {height: 100px; background: #ABCDEF; clear: both; margin-top: 10px}
</style>
</head>
<body>
<header>
<p>这是一个header标签</p>
<nav>
<ul>
<li>首页</li>
<li>企业</li>
<li>商城</li>
<li>社区</li>
</ul>
</nav>
</header>
<div>
<section>
<p>这是一个section标签</p>
<article>
<h2>春晓</h2>
<p>
春眠不觉晓,<br/>
处处闻啼鸟,<br/>
夜来风雨声,<br/>
花落只多少.<br/>
<br/>
</p>
</article>
<article>
<h2>春晓</h2>
<p>
春眠不觉晓,<br/>
处处闻啼鸟,<br/>
夜来风雨声,<br/>
花落只多少.<br/>
<br/>
</p>
</article>
<article>
<h2>春晓</h2>
<p>
春眠不觉晓,<br/>
处处闻啼鸟,<br/>
夜来风雨声,<br/>
花落只多少.<br/>
<br/>
</p>
</article>
<hr/>
<figure>
<figcaption>UFO</figcaption>
<p>不明飞行物</p>
</figure>
<figure>
<dt>DDS</dt>
<dd>大屌丝</dd>
</figure>
<hr/>
<dialog>
<dt>问</dt>
<dd>答</dd>
<dt>再问</dt>
<dd>再达</dd>
</dialog>
<hr/>
<menu>
<li>点击</li>
<li>右键单击</li>
</menu>
<hr/>
<span contextmenu="candan">右键单击我试试</span>
<menu type="context" id="candan">
<menuitem label="菜单1" onclick="alert('单击啦')" icon="http://www.baidu.com/img/baidu_sylogo1.gif"></menuitem>
</menu>
<meter min="0" max="10" value="5" low="3" high="7"></meter>
<progress max="100" value="0" id="pro"></progress>
<script>
var pro = document.getElementById('pro');
setInterval(function(){
pro.value += 1;
},100);
</script>
<details>
<dt>这是一个问题</dt>
<dd>这是一个答案</dd>
<dt>这是一个问题</dt>
<dd>这是一个答案</dd>
<dt>这是一个问题</dt>
<dd>这是一个答案</dd>
</details>
<hr />
<ruby>这<rp>(</rp><rt>zhe</rt><rp>)</rp></ruby>
<hr/>
女人<mark>最喜欢的事情</mark>作
</section>
<aside>
<p>这是一个aside标签</p>
<hgrounp>
<h3>徐亚飞为什么这么爱我?</h3>
<h3>徐亚飞为什么这么爱我?</h3>
<h3>徐亚飞为什么这么爱我?</h3>
<h3>徐亚飞为什么这么爱我?</h3>
</hgrounp>
</aside>
</div>
<footer>
<p>这是一个footer标签</p>
<hr/>
<small>法律条文</small>
<small>联系我们</small>
<small>客户意见</small>
<small>商户合作</small>
</footer>
</body>
</html>
地址:https://blog.csdn.net/boring_cat/article/details/50950357【转】H5 - HTML5新增标签的更多相关文章
- 盒子模型,定位技术,负边距,html5 新增标签
盒子模型 /*[margin 外边距] margin属性最多四个 1.只写一个值,四个方向的margin均为这个值 2.写两个值:上,右两个方向,下默认=上,右 默认=左 3.写三个值:上.右.下三个 ...
- html5新增标签/删除标签
闲聊: 最近小颖工作稍微比较轻松,没事就看看慕课,看了看:HTML5之元素与标签结构,里面简单讲解了下HTML5的一些新特性,小颖之前没写过HTML5的页面,所以就当写笔记将那些新的特性整理出来,也方 ...
- 解决ie9以下浏览器对html5新增标签的不识别,并导致CSS不起作用的问题
https://www.cnblogs.com/yangjie-space/p/4816279.html html5shiv.js和respond.min.js 做页面常用的东西,写这里用的时候省点去 ...
- 让旧浏览器支持HTML5新增标签
首先我们使用JS进行标签创建,为HTML文件创建我们需要的这几个HTML5标签. 接下来,我们需要使用CSS进行这几个HTML5标签的样式控制,这是因为,通过这种方法创建的新标签,默认是行内元素. ...
- html5 新增标签和特性
文档类型设定 document HTML: XHTML: HTML5 字符设定 <meta http-equiv="charset" content="utf-8& ...
- HTML5新增标签及具体用法
html5自从推广普及以来,迅速被各大浏览器支持.采用html5设计的网页逐渐成为网页设计的时尚.下面就温习下html5的新增标签. HTML 5 中的新特性包括了嵌入音频.视频和图形的功能,客户端数 ...
- HTML5新增标签的汇总与详解
趁着一点闲暇时间,把HTML5的新增标签整理了一下,用了表格的形式展现,分别归纳了各标签的用法及属性分析.这样方便各位以后在运用HTML5标记遇到疑惑时,直接上来对照看下就明了了,希望对大家有帮助哦. ...
- 第二篇、HTML5新增标签
<html> <head> <meta charset="UTF-8"> <title>html5新增的标签</title&g ...
- html5新增标签兼容性
很多低版本的浏览器是不识html5新增的标签的,所以为了解决浏览器兼容性问题,主要有两种方法: js可以创建我们自定义的标签,例如,我们可以用js语句 document.createElement(' ...
随机推荐
- docker官方文档翻译3
转载请标明出处: https://blog.csdn.net/forezp/article/details/80171723 本文出自方志朋的博客 第三部分: 服务 准备工作 安装Docker 1.1 ...
- Git-SSH
终端命令: 1.查看ssh ls -al ~/.ssh 存在则会列出对应的 rsa 2.不存在则生成 ssh-keygem -o -t rsa -C "邮箱" -b 4096 3. ...
- JavaScript 基础(三) 对象 条件判断
JavaScript的对象是一种无序的集合数据类型,它是由若干键对组成. var guagua = { name:'瓜瓜', birth:1988, school:'No.1 Middle Schoo ...
- [HAOI2010]软件安装(树形背包,tarjan缩点)
题目描述 现在我们的手头有N个软件,对于一个软件i,它要占用Wi的磁盘空间,它的价值为Vi.我们希望从中选择一些软件安装到一台磁盘容量为M计算机上,使得这些软件的价值尽可能大(即Vi的和最大). 但是 ...
- 大数据开发从入门小白到删库跑路(一)- 获取Hadoop
Hadoop是一个可以通过相对简单编程模型实现跨多台计算机集群分布式处理大型数据集的框架.它不是依赖于高额成本的硬件可靠性来提供高可用性,Hadoop的设计能从单个服务器扩展到数千台机器,每个机器提供 ...
- tp5多条件查询
->where('m.user_nickname|w.nickname|c.companyname','like','%'.$search.'%')\
- 爬虫之爬取斗鱼官网LOL部分主播的状态
一个爬虫小程序 爬取主播的排名及观看人数 import re import requests import request class Spider(): url = 'https://www.dou ...
- 模块导入应用settings的字符串
看django源码,感觉他的settings好高大上然后自己试试 以上是文件目录 email.py中代码 class Email: def send(self): print('发送email') M ...
- MySQL server has gone away报错原因分析及解决办法
原因1. MySQL 服务宕了 判断是否属于这个原因的方法很简单,执行以下命令,查看mysql的运行时长 $ mysql -uroot -p -e "show global status l ...
- ESP32 学习笔记 - 环境搭建
打开终端 输入命令 sudo apt-get install gcc git wget make libncurses-dev flex bison gperf python python-seria ...