dropdown多选下拉框
写好了一个dropdown多选框。直接粘下面代码就能用
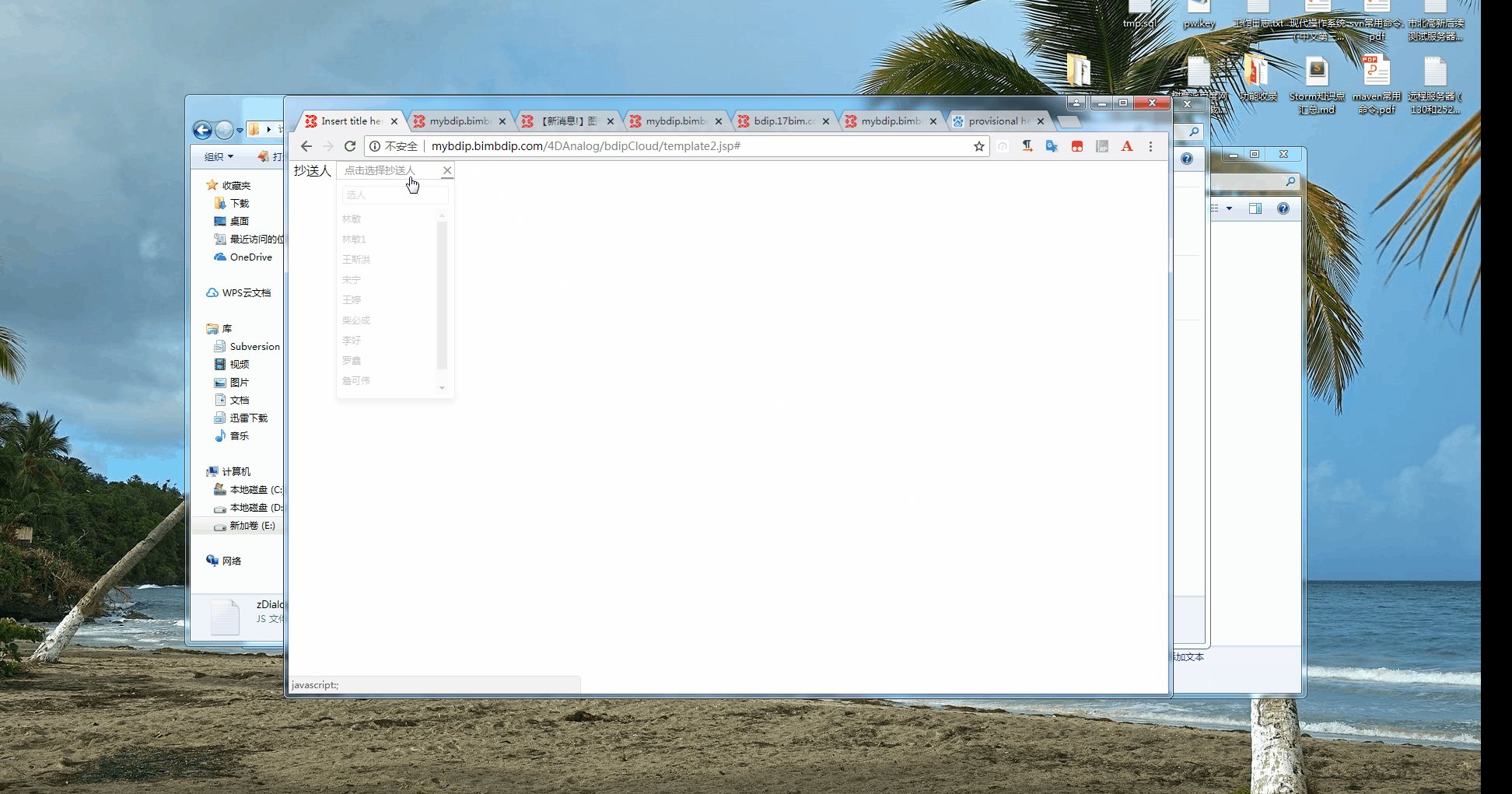
效果展示:

temp2.jsp
<%@page import="com.util.LabelCacheManager"%>
<%@ page language="java" contentType="text/html; charset=UTF-8"
pageEncoding="UTF-8"%>
<!DOCTYPE html PUBLIC "-//W3C//DTD HTML 4.01 Transitional//EN" "http://www.w3.org/TR/html4/loose.dtd">
<html>
<head>
<%@ include file="commonLanguage.jsp" %>
<meta http-equiv="Content-Type" content="text/html; charset=UTF-8">
<title>Insert title here</title>
<link rel="stylesheet" type="text/css" href="css/dropdown/jquery.dropdown.min.css" />
<link rel="stylesheet" type="text/css" href="css/modeltool/workflow/bill.css">
</head>
<body>
<div class="wid50 floleft hei20">
<span class="floleft usespan">抄送人 </span>
<div class="dropdown-sin-2" style="width: 153px; display: inline-block;">
<select name="ccBy" style="display: none" multiple placeholder="点击选择抄送人"></select>
</div>
</div>
</body>
<script type="text/javascript" src="js/jquery-2.1.1.js"></script>
<script type="text/javascript" src="js/dropdown/jquery.dropdown.js"></script>
<script type="text/javascript" src="js/public.js"></script>
<script type="text/javascript">
$(function(){
loadShareList();
})
function loadShareList(){
var projectId = '152';
// 查询模型分享人
var url = publicJS.tomcat_url + '/hrm/selectUsersByProjectId.action';
/* var data = new FormData();
data.append("projectId",projectId); */
var data = {
"projectId":projectId
}
$.ajax({
url : url,
type : 'POST',
data : data,
dataType : 'json',
/* processData:false,
contentType:false, */
success : function(data){
if(data.code == '200'){
// 插入option
var ccSelect = $(".dropdown-sin-2").find("select[name='ccBy']");
var html = "";
data.data.forEach((elem,index)=>{
// 修复接收人 抄送人接受为null 错误
var currentUserId = "340";
if(elem != null && currentUserId != elem.id){
html += '<option value="'+elem.id+'">'+elem.lastname+'</option>';
}
});
// 把创建人添加到分享人列表中
ccSelect.append(html);
var options = {
input: '<input type="text" maxLength="20" placeholder="选人">',
choice: function() {
//console.log(arguments, workflowCollision);
}
} $('.dropdown-sin-2').dropdown(options);
}else{
Dialog.alert("xxx_2" ,function(){
workflowCollision.clearTable();
});
return;
}
},
error : function(error){
Dialog.alert("服务器异常");
}
})
} </script>
</html>
修改了部分dropdown中的代码
;
(function ($) {
'use strict'; function throttle(func, wait, options) {
var context, args, result;
var timeout = null;
// 上次执行时间点
var previous = ;
if (!options) options = {};
// 延迟执行函数
var later = function () {
// 若设定了开始边界不执行选项,上次执行时间始终为0
previous = options.leading === false ? : new Date().getTime();
timeout = null;
result = func.apply(context, args);
if (!timeout) context = args = null;
};
return function () {
var now = new Date().getTime();
// 首次执行时,如果设定了开始边界不执行选项,将上次执行时间设定为当前时间。
if (!previous && options.leading === false) previous = now;
// 延迟执行时间间隔
var remaining = wait - (now - previous);
context = this;
args = arguments;
// 延迟时间间隔remaining小于等于0,表示上次执行至此所间隔时间已经超过一个时间窗口
// remaining大于时间窗口wait,表示客户端系统时间被调整过
if (remaining <= || remaining > wait) {
clearTimeout(timeout);
timeout = null;
previous = now;
result = func.apply(context, args);
if (!timeout) context = args = null;
//如果延迟执行不存在,且没有设定结尾边界不执行选项
} else if (!timeout && options.trailing !== false) {
timeout = setTimeout(later, remaining);
}
return result;
};
} var isSafari = function () {
var ua = navigator.userAgent.toLowerCase();
if (ua.indexOf('safari') !== -) {
return ua.indexOf('chrome') > - ? false : true;
}
}(); var settings = {
readonly: false,
limitCount: Infinity,
input: '<input type="text" maxLength="20" placeholder="搜索关键词或ID">',
data: [],
searchable: true,
searchNoData: '<li style="color:#ddd">查无数据,换个词儿试试 /(ㄒoㄒ)/~~</li>',
choice: function choice() {}
}; var KEY_CODE = {
up: ,
down: ,
enter:
}; var EVENT_SPACE = {
click: 'click.iui-dropdown',
focus: 'focus.iui-dropdown',
keydown: 'keydown.iui-dropdown',
keyup: 'keyup.iui-dropdown'
}; // 创建模板
function createTemplate() {
var isLabelMode = this.isLabelMode;
var searchable = this.config.searchable;
var templateSearch = searchable ? '<span class="dropdown-search">' + this.config.input + '</span>' : ''; return isLabelMode ? '<div class="dropdown-display-label"><div class="dropdown-chose-list">' + templateSearch + '</div></div><div class="dropdown-main">{{ul}}</div>' : '<a href="javascript:;" class="dropdown-display"><span class="dropdown-chose-list"></span><a href="javascript:;" class="dropdown-clear-all">\xD7</a></a><div class="dropdown-main">' + templateSearch + '{{ul}}</div>';
} // 超出限制提示
function maxItemAlert() {
var _dropdown = this;
var _config = _dropdown.config;
var $el = _dropdown.$el;
var $alert = $el.find('.dropdown-maxItem-alert');
clearTimeout(_dropdown.maxItemAlertTimer); if ($alert.length === ) {
$alert = $('<div class="dropdown-maxItem-alert">\u6700\u591A\u53EF\u9009\u62E9' + _config.limitCount + '\u4E2A</div>');
} $el.append($alert);
_dropdown.maxItemAlertTimer = setTimeout(function () {
$el.find('.dropdown-maxItem-alert').remove();
}, );
} // select-option 转 ul-li
function selectToDiv(str) {
var result = str || '';
// 移除select标签
result = result.replace(/<select[^>]*>/gi, '').replace('</select>', '');
// 移除 optgroup 结束标签
result = result.replace(/<\/optgroup>/gi, '');
result = result.replace(/<optgroup[^>]*>/gi, function (matcher) {
var groupName = /label="(.[^"]*)"(\s|>)/.exec(matcher);
var groupId = /data\-group\-id="(.[^"]*)"(\s|>)/.exec(matcher);
return '<li class="dropdown-group" data-group-id="' + (groupId ? groupId[] : '') + '">' + (groupName ? groupName[] : '') + '</li>';
});
result = result.replace(/<option(.*?)<\/option>/gi, function (matcher) {
var value = /value="?([\w\u4E00-\u9FA5\uF900-\uFA2D]+)"?/.exec(matcher);
var name = />(.*)<\//.exec(matcher);
// 强制要求html中使用selected/disabled,而不是selected="selected","disabled="disabled"
var isSelected = matcher.indexOf('selected') > - ? true : false;
var isDisabled = matcher.indexOf('disabled') > - ? true : false;
return '<li ' + (isDisabled ? ' disabled' : ' tabindex="0"') + ' data-value="' + (value ? value[] : '') + '" class="dropdown-option ' + (isSelected ? 'dropdown-chose' : '') + '">' + (name ? name[] : '') + '</li>';
}); return result;
} // object-data 转 select-option
function objectToSelect(data) {
var map = {};
var result = '';
var name = [];
var selectAmount = ; if (!data || !data.length) {
return false;
} $.each(data, function (index, val) {
// disable 权重高于 selected
var hasGroup = val.groupId;
var isDisabled = val.disabled ? ' disabled' : '';
var isSelected = val.selected && !isDisabled ? ' selected' : ''; var temp = '<option' + isDisabled + isSelected + ' value="' + val.id + '">' + val.name + '</option>'; if (isSelected) {
name.push('<span class="dropdown-selected">' + val.name + '<i class="del" data-id="' + val.id + '"></i></span>');
selectAmount++;
} // 判断是否有分组
if (hasGroup) {
if (map[val.groupId]) {
map[val.groupId] += temp;
} else {
// &janking& just a separator
map[val.groupId] = val.groupName + '&janking&' + temp;
}
} else {
map[index] = temp;
}
}); $.each(map, function (index, val) {
var option = val.split('&janking&');
// 判断是否有分组
if (option.length === ) {
var groupName = option[];
var items = option[];
result += '<optgroup label="' + groupName + '" data-group-id="' + index + '">' + items + '</optgroup>';
} else {
result += val;
}
}); return [result, name, selectAmount];
} // select-option 转 object-data
//
function selectToObject(el) {
var $select = el;
var result = []; function readOption(key, el) {
var $option = $(el); this.id = $option.prop('value');
this.name = $option.text();
this.disabled = $option.prop('disabled');
this.selected = $option.prop('selected');
} $.each($select.children(), function (key, el) {
var tmp = {};
var tmpGroup = {};
var $el = $(el); if (el.nodeName === 'OPTGROUP') {
tmpGroup.groupId = $el.data('groupId');
tmpGroup.groupName = $el.attr('label');
$.each($el.children(), $.proxy(readOption, tmp));
$.extend(tmp, tmpGroup);
} else {
$.each($el, $.proxy(readOption, tmp));
} result.push(tmp);
}); return result;
} var action = {
show: function show(event) {
event.stopPropagation();
var _dropdown = this;
$(document).trigger('click.dropdown');
_dropdown.$el.toggleClass('active');
},
search: throttle(function (event) { var _dropdown = this;
var _config = _dropdown.config;
var $el = _dropdown.$el;
var $input = $(event.target);
var intputValue = $input.val();
var data = _dropdown.config.data;
var result = []; if (event.keyCode > && event.keyCode < ) {
return;
} $.each(data, function (key, value) {
if (value.name.toLowerCase().indexOf(intputValue) > - || '' + value.id === '' + intputValue) {
result.push(value);
}
}); $el.find('ul').html(selectToDiv(objectToSelect(result)[]) || _config.searchNoData);
}, ),
control: function control(event) {
var keyCode = event.keyCode;
var KC = KEY_CODE;
var index = ;
var direct;
var itemIndex;
var $items;
if (keyCode === KC.down || keyCode === KC.up) { // 方向
direct = keyCode === KC.up ? - : ;
$items = this.$el.find('[tabindex]');
itemIndex = $items.index($(document.activeElement)); // 初始
if (itemIndex === -) {
index = direct + ? - : ;
} else {
index = itemIndex;
} // 确认位序
index = index + direct; // 最后位循环
if (index === $items.length) {
index = ;
} $items.eq(index).focus();
event.preventDefault();
}
},
multiChoose: function multiChoose(event) {
var _dropdown = this;
var _config = _dropdown.config;
var $select = _dropdown.$select;
var $target = $(event.target);
var value = $target.attr('data-value');
var hasSelected = $target.hasClass('dropdown-chose');
var selectedName = []; //全选按钮相关
for(var p=;p<_config.data.length;p++){
_config.data[p].selected=false;
if($(event.target.parentNode.childNodes).eq(p).hasClass('dropdown-chose')){
_config.data[p].selected=true;
}
} if (hasSelected) {
//全选按钮相关
var ischeck=$(".selectAll>input").is(':checked');
if(ischeck){
_dropdown.selectAmount=$(".dropdown-option").length;
} $target.removeClass('dropdown-chose');
_dropdown.selectAmount--;
} else {
if (_dropdown.selectAmount < _config.limitCount) {
$target.addClass('dropdown-chose');
_dropdown.selectAmount++;
} else {
maxItemAlert.call(_dropdown);
return false;
}
} _dropdown.name = []; $.each(_config.data, function (key, item) {
if ('' + item.id === '' + value) {
item.selected = hasSelected ? false : true;
}
if (item.selected) {
selectedName.push(item.name);
_dropdown.name.push('<span class="dropdown-selected">' + item.name + '<i class="del" data-id="' + item.id + '"></i></span>');
}
}); $select.find('option[value="' + value + '"]').prop('selected', hasSelected ? false : true); _dropdown.$choseList.find('.dropdown-selected').remove();
_dropdown.$choseList.prepend(_dropdown.name.join(''));
_dropdown.$el.find('.dropdown-display').attr('title', selectedName.join(','));
_config.choice.call(_dropdown, event);
},
singleChoose: function singleChoose(event) {
var _dropdown = this;
var _config = _dropdown.config;
var $el = _dropdown.$el;
var $select = _dropdown.$select;
var $target = $(event.target);
var value = $target.attr('data-value');
var hasSelected = $target.hasClass('dropdown-chose'); _dropdown.name = []; if ($target.hasClass('dropdown-chose')) {
return false;
} $el.removeClass('active').find('li').not($target).removeClass('dropdown-chose'); $target.toggleClass('dropdown-chose');
$.each(_config.data, function (key, item) {
// id 有可能是数字也有可能是字符串,强制全等有弊端 2017-03-20 22:19:21
item.selected = false;
if ('' + item.id === '' + value) {
item.selected = hasSelected ? : ;
if (item.selected) {
_dropdown.name.push('<span class="dropdown-selected" title=" '+ item.name +' ">' + item.name + '<i class="del" data-id="' + item.id + '"></i></span>');
}
}
}); $select.find('option[value="' + value + '"]').prop('selected', true); _dropdown.name.push('<span class="placeholder">' + _dropdown.placeholder + '</span>');
_dropdown.$choseList.html(_dropdown.name.join(''));
_config.choice.call(_dropdown, event);
},
del: function del(event) {
var _dropdown = this;
var $target = $(event.target);
var id = $target.data('id');
// 2017-03-23 15:58:50 测试
// 10000条数据测试删除,耗时 ~3ms
$.each(_dropdown.name, function (key, value) {
if (value.indexOf('data-id="' + id + '"') !== -) {
_dropdown.name.splice(key, );
return false;
}
}); $.each(_dropdown.config.data, function (key, item) {
if ('' + item.id == '' + id) {
item.selected = false;
return false;
}
}); //全选按钮相关
$(".selectAll>input").attr("checked",false); _dropdown.selectAmount--;
_dropdown.$el.find('[data-value="' + id + '"]').removeClass('dropdown-chose');
_dropdown.$el.find('[value="' + id + '"]').prop('selected', false).removeAttr('selected');
$target.closest('.dropdown-selected').remove(); return false;
},
clearAll: function clearAll(event) {
event.preventDefault();
this.$choseList.find('.del').each(function (index, el) {
$(el).trigger('click');
});
this.$el.find('.dropdown-display').removeAttr('title');
return false;
}
}; function Dropdown(options, el) {
this.$el = $(el);
this.$select = this.$el.find('select');
this.placeholder = this.$select.attr('placeholder');
this.config = options;
this.name = [];
this.isSingleSelect = !this.$select.prop('multiple');
this.selectAmount = ;
this.maxItemAlertTimer = null;
this.isLabelMode = this.config.multipleMode === 'label';
this.init();
} Dropdown.prototype = {
init: function init() {
var _this = this;
var _config = _this.config;
var $el = _this.$el;
_this.$select.hide();
// 判断dropdown是否单选,是否token模式
$el.addClass(_this.isSingleSelect ? 'dropdown-single' : _this.isLabelMode ? 'dropdown-multiple-label' : 'dropdown-multiple'); if (_config.data.length === ) {
_config.data = selectToObject(_this.$select);
} var processResult = objectToSelect(_config.data); _this.name = processResult[];
_this.selectAmount = processResult[];
_this.$select.html(processResult[]);
_this.renderSelect();
// disabled权重高于readonly
_this.changeStatus(_config.disabled ? 'disabled' : _config.readonly ? 'readonly' : false);
},
// 渲染 select 为 dropdown
renderSelect: function renderSelect(isUpdate, isCover) {
var _this = this;
var $el = _this.$el;
var $select = _this.$select;
var elemLi = selectToDiv($select.prop('outerHTML'));
var template; if (isUpdate) {
$el.find('ul')[isCover ? 'html' : 'append'](elemLi);
} else {
template = createTemplate.call(_this).replace('{{ul}}', '<ul>' + elemLi + '</ul>');
$el.append(template).find('ul').removeAttr('style class');
} if (isCover) {
_this.name = [];
_this.$el.find('.dropdown-selected').remove();
_this.$select.val('');
} _this.$choseList = $el.find('.dropdown-chose-list'); if (!_this.isLabelMode) {
_this.$choseList.html($('<span class="placeholder"></span>').text(_this.placeholder));
}
if(typeof(_this.name) != 'undefined'){
_this.$choseList.prepend(_this.name.join(''));
}
},
bindEvent: function bindEvent() {
var _this = this;
var $el = _this.$el;
var openHandle = isSafari ? EVENT_SPACE.click : EVENT_SPACE.focus; $el.on(EVENT_SPACE.click, function (event) {
event.stopPropagation();
});
$el.on(EVENT_SPACE.click, '.del', $.proxy(action.del, _this)); // show
if (_this.isLabelMode) {
$el.on(EVENT_SPACE.click, '.dropdown-display-label', function () {
$el.find('input').focus();
}); $el.on(EVENT_SPACE.focus, 'input', $.proxy(action.show, _this));
$el.on(EVENT_SPACE.keydown, 'input', function (event) {
if (event.keyCode === && this.value === '' && _this.name.length) {
$el.find('.del').eq(-).trigger('click');
}
});
} else {
$el.on(openHandle, '.dropdown-display', $.proxy(action.show, _this));
$el.on(openHandle, '.dropdown-clear-all', $.proxy(action.clearAll, _this));
} // 搜索
$el.on(EVENT_SPACE.keyup, 'input', $.proxy(action.search, _this)); // 按下enter键设置token
$el.on(EVENT_SPACE.keyup, function (event) {
var keyCode = event.keyCode;
var KC = KEY_CODE;
if (keyCode === KC.enter) {
$.proxy(_this.isSingleSelect ? action.singleChoose : action.multiChoose, _this, event)();
}
}); // 按下上下键切换token
$el.on(EVENT_SPACE.keydown, $.proxy(action.control, _this)); $el.on(EVENT_SPACE.click, '[tabindex]', $.proxy(_this.isSingleSelect ? action.singleChoose : action.multiChoose, _this));
},
unbindEvent: function unbindEvent() {
var _this = this;
var $el = _this.$el;
var openHandle = isSafari ? EVENT_SPACE.click : EVENT_SPACE.focus; $el.off(EVENT_SPACE.click);
$el.off(EVENT_SPACE.click, '.del'); // show
if (_this.isLabelMode) {
$el.off(EVENT_SPACE.click, '.dropdown-display-label');
$el.off(EVENT_SPACE.focus, 'input');
$el.off(EVENT_SPACE.keydown, 'input');
} else {
$el.off(openHandle, '.dropdown-display');
$el.off(openHandle, '.dropdown-clear-all');
}
// 搜索
$el.off(EVENT_SPACE.keyup, 'input');
// 按下enter键设置token
$el.off(EVENT_SPACE.keyup);
// 按下上下键切换token
$el.off(EVENT_SPACE.keydown);
$el.off(EVENT_SPACE.click, '[tabindex]');
},
changeStatus: function changeStatus(status) {
var _this = this;
if (status === 'readonly') {
_this.unbindEvent();
} else if (status === 'disabled') {
_this.$select.prop('disabled', true);
_this.unbindEvent();
} else {
_this.$select.prop('disabled', false);
_this.bindEvent();
}
},
update: function (data, isCover) {
var _this = this;
var _config = _this.config;
var $el = _this.$el;
var _isCover = isCover || false; if (Object.prototype.toString.call(data) !== '[object Array]') {
return;
} _config.data = _isCover ? data.slice() : _config.data.concat(data); var processResult = objectToSelect(_config.data); _this.name = processResult[];
_this.selectAmount = processResult[];
_this.$select.html(processResult[]);
_this.renderSelect(true, _isCover);
},
destroy: function () {
this.unbindEvent();
this.$el.children().not('select').remove();
this.$el.removeClass('dropdown-single dropdown-multiple-label dropdown-multiple');
this.$select.show();
}
}; $(document).on('click.dropdown', function () {
$('.dropdown-single,.dropdown-multiple,.dropdown-multiple-label').removeClass('active');
}); $.fn.dropdown = function (options) {
this.each(function (index, el) {
$(el).data('dropdown', new Dropdown($.extend(true, {}, settings, options), el));
});
return this;
}
})(jQuery);
bill.css
* {
margin: ;
padding: ;
}
text#markup{
/* font-size: 182px; */
}
/*清除浮动*/
.clearfix:after {
content: "";
display: block;
visibility: hidden;
height: ;
clear: both;
}
.clearfix {
zoom: ;
}
.clear {
clear: both;
}
button, input[type=button] {
border: none;
outline:none;
background: none;
}
input, button, select, textarea {
outline: none
}
textarea {
resize: none
}
.center {
text-align: center;
}
.colorWhite {
color: #fff;
}
.br34 {
background: rgba(, , , 0.8);
}
.bca {
background: #aaa;
}
.bcc {
background: #ccc;
}
.bce {
/* background: #eee; */
}
.hei20 {
height: 20px;
line-height: 20px;
}
.hei30 {
height: 30px;
line-height: 30px;
}
.floleft {
float: left;
}
.floright {
float: right;
}
.wid50 {
width: %;
margin-bottom: 10px;
}
.wid100 {
width: %;
}
.redSpot{
display: block;
width: 10px;
height: 10px;
float: left;
margin: 8px 5px;
background: red;
border-radius:%;
box-shadow: 2px 2px 2px #e4394c;
}
.boxShadow {
box-shadow: 2px 2px 2px #ccc;
}
.userinput {
width: 150px;
border: 1px solid #ccc;
text-indent: 5px;
background: #fff;
text-overflow: ellipsis;
overflow: hidden;
white-space: nowrap;
}
.m-initating-header-title .projectName {
font-size: 14px;
font-weight: ;
min-width: 150px;
max-width: %;
width:auto;
text-align: center;
margin: auto;
float: inherit
}
.tableinput {
width: %;
text-indent: 3px;
border:none;
}
.tableTextarea {
display: block;
width: %;
border: none;
margin: auto;
background: #fff;
}
.tableDiv {
position: relative;
width: %;
margin: auto;
min-height: 100px;
}
.tableDiv svg{
width: % !important;
height: 99.5% !important;
}
.tableDiv img {
display: block;
height: %;
margin: auto;
width: %;
}
.flcenter {
/* width: 90%; */
max-height: 420px;
overflow: auto;
padding-top: 1px;
/* margin: 0 auto; */
background: #fff;
}
.m-initating-process,.m-backlog-process{
width: 600px;
float: right;
position:relative;
z-index:;
display:none;
margin: ;
border: 1px solid #ccc;
border-radius: 5px;
font-size: 13px;
font-family: 微软雅黑;
background-color: rgba(, , , );
box-shadow: 0px 3px 5px rgba(, , , 0.5);
-webkit-box-shadow: 0px 3px 5px rgba(, , , 0.5);
-moz-box-shadow: 0px 3px 5px rgba(, , , 0.5);
right: 300px;
}
.m-backlog-process{
width: 500px;
float: right;
height: %;
}
.m-initating-process{
float: left;
left: 6px;
}
.m-initating-title,.m-backlog-title {
color: #;
text-indent: 10px;
border-top-left-radius: 5px;
border-top-right-radius: 5px;
position: relative;
font-weight: ;
}
.m-initating-title .closeBtn {
color: #;
font-size: 25px;
line-height: 36px;
margin-right: 10px;
font-weight: ;
font-family: inherit;
}
.m-initating-title .minimizeBtn,#m-backlog-process .minimizeList{
font-size: 25px;
letter-spacing: -3px;
margin-right: 10px;
height: %;
color: #;
}
.m-initating-title .minimizeBtn:hover,#m-backlog-process .minimizeList:hover{
color: #e4393c;
}
.m-initating-title{
height: 36px;
line-height: 36px;
border-bottom: 1px solid rgba(,,, 0.8);
}
.m-initating-title .closeBtn:hover {
color: #e4393c;
}
.m-initating-title hr,.m-backlog-title hr{
color: #fff;
width: 99.6%;
position: absolute;
bottom: 1px;
}
.m-backlog-title .backlogTreat{
width: 33.33%;
float: left;
}
.m-backlog-title .backlogTreat a{
display: block;
text-align: center;
text-decoration: none;
}
.backlogSearch span{
display: block;
width: %;
float: left;
text-align: center;
}
.backlogSearch .backlogSearchDiv{
width: %;
box-shadow: 2px 2px 2px #;
height: 25px;
float: left;
margin: .5px;
margin-right:%;
border: 1px solid #ccc;
}
.backlogSearchDiv input{
width: %;
height: %;
display: block;
text-indent: 10px;
float: left;
}
.backlogSearchDiv .searchImg{
display: block;
width: %;
height: %;
float: left;
cursor: pointer;
background: red;
}
.backlogTable{
border-collapse:collapse
}
.backlogTable thead{
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.backlogTable th{
border-top: 1px solid #ccc;
border-bottom: 1px solid #ccc;
}
.backlogTable th:nth-child(),.backlogTable tbody tr>td:nth-child(){
width: %;
}
.backlogTable th:nth-child(),.backlogTable tbody tr>td:nth-child(){
width: %;
text-align: left;
}
,.backlogTable tbody tr>td:nth-child(){
width: %;
}
.backlogTable th:nth-child(),.backlogTable tbody tr>td:nth-child(){
width: %;
}
.backlogTable th:nth-child() input{
width: 60px;
height: 20px;
margin-left:7px;
background: #4dbff7;
border-radius: 3px;
color: #fff;
}
.backlogTable th:nth-child(){
border-right: 1px solid #ccc;
}
.backlogTable th:nth-child(){
border-right: 1px solid #ccc;
}
.backlogTable tbody tr>td{
text-indent: %;
border-right: none;
}
.backlogTable ._checkBox{
width: 16px;
height: 16px;
margin: auto;
display: block;
}
.backlogTable tbody tr>td:nth-child() b{
display: block;
float: left;
width: 200px;
overflow: hidden;
white-space: nowrap;
text-overflow:ellipsis;
}
.m-initating-header-content {
height: 65px;
width: %;
margin-top: 10px;
border-bottom: 1px solid #ccc;
}
.usespan {
display: block;
width: 100px;
text-align: center;
line-height: 23px;
}
.recipier input, .coppyTo input {
width: %;
float: left;
border: none;
background: none;
outline: none;
line-height: 20px;
text-indent: 3px;
}
/**********************覆盖jqueryui样式 开始***********************/
input:focus, textarea:focus{
box-shadow:none;
}
input[type="text"], input[type="password"], .ui-autocomplete-input, textarea, .uneditable-input{
padding : ;
}
/**********************覆盖jqueryui样式 结束***********************/
.recipier a, .coppyTo a {
width: 15px;
height: 15px;
margin: 2px 7px;
float: left;
cursor: pointer;
color: #353d47;
}
.m-initating-table {
width: %;
margin: auto;
margin-top: %;
border-right: 1px solid black;
border-bottom: 1px solid black;
border-collapse: collapse;
}
.m-initating-table:nth-child() {
margin-top: 10px;
}
.m-initating-table td {
width: 15.3%;
border-left: 1px solid black;
border-top: 1px solid black
}
.m-initating-table td:last-child {
width: %;
}
.m-initating-footer{
width: %;
padding: 10px ;
margin: auto;
position: relative;
}
.m-initating-footer i.line{
width: %;
border-top:2px solid #ccc;
position: absolute;
left: -%;
}
.m-initating-footer .footer-process{
background: url(applycationbg.png);
background-size: %;
height: 80px;
background-position: -2px -13px;
display: flex;
justify-content: space-between;
}
.m-initating-footer .footer-process:before,
.m-initating-footer .footer-process:after{
content: "";
}
.m-initating-footer .footer-process li{
/* display: inline-block;
width: 30px;*/
height: 40px;
border-radius: 5px;
padding: 2px 40px;
color: #fff;
/* float: left; */
margin: 20px 20px;
line-height: 20px;
text-align: center;
font-size: 14px;
}
._btnGreen{
background: #70AD47;
}
._btnOrange{
background: #ED7D31;
}
._btnBlue{
background: #5B9BD5;
}
._export{
width: %;
height: 30px;
border-radius: 3px;
position: absolute;
right: 0px;
top: 2px;
}
._export input{
float: right;
padding: 2px ;
margin: % % 0px 0px;
width: %;
height: %;
border-radius: 3px;
color: #fff;
background: #4dbff7;
cursor: pointer;
}
.footer-button{
/* padding: 15px 0; */
}
.footer-button div{
width: %;
height: 40px;
margin: auto;
margin-top: 10px;
}
.footer-button div input{
width: 100px;
height: 33px;
border-radius: 5px;
background: #4dbff7;
color: #fff;
float: left;
cursor: pointer;
}
.footer-button div input.returnBtn{
margin: auto;
display: none;
float: unset;
}
.footer-button div input._show,._show{
display: block;
}
.footer-button div input:nth-child(){
float: right;
}
h2.title_had{
font-size:medium;width:%;float:left;text-align:right;
}
.dropdown-display,.dropdown-display-label{
border-radius:0px;
height: 22px;
line-height: 22px;
}
.dropdown-display{
padding: ;
}
.dropdown-display-label:after, .dropdown-display:after{
content: '';
position: absolute;
border-top: 10px solid #;
border-left: 5px solid transparent;
border-right: 5px solid transparent;
top: 6px;
right: 4px;
}
.dropdown-clear-all{
width: 16px;
height: 20px;
line-height: 20px;
top: 1px;
}
.adsk-viewing-viewer .dropdown-main{
box-sizing: border-box;
top: initial;
}
.dropdown-sin-discuss .dropdown-clear-all{
top: 6px;
}
.dropdown-display .placeholder:first-child{
line-height: 22px;
}
.dropdown-search input{
height: 24px;
font-size: 12px;
}
.dropdown-main ul li{
font-size: 12px;
}
.m-backlog-title span{
display: inline-block;
width: 33.06%;
text-align: center;
border-right: 1px solid #fff;
background: #e2e2e2;
}
.m-backlog-title span:last-child{
border-right: none;
}
/* .m-backlog-title .sp_hover:hover{
background: #22a7f0;
}
.m-backlog-title .sp_hover:hover a{
color:#fff;
} */
.m-backlog-title{
height: 30px;
line-height: 30px;
/* background: #e2e2e2; */
border-radius: 0px;
text-indent: 0px;
}
.m-backlog-title span a{
color: #;
display: inline-block;
width: %;
height: %;
}
.dropdown-display .dropdown-chose-list{
text-indent: 5px;
}
.handle-children-title{
height: 30px;
line-height: 30px;
border-bottom: 1px solid #ccc;
}
.handle-children-title span{
display: inline-block;
width: 124px;
text-align: center;
border-right: 1px solid #ccc;
}
.handle-children-title span a{
color:#;
display: inline-block;
width: %;
height: %;
}
.m-collision-table{
padding:10px;
box-sizing: border-box;
-wbkit-box-sizing: border-box;
-moz-box-sizing: border-box;
height: %;
}
table.dataTable tbody tr{
cursor: pointer;
}
.dataTables_wrapper .dataTables_paginate .paginate_button.disabled{
cursor: pointer;
}
.dataTables_wrapper .dataTables_paginate .paginate_button.current{
padding: 2px 8px;
}
.m-initating-header-title{
padding-top: 6px;
-webkit-padding-top: 6px;
-moz-padding-top: 6px;
position:relative;
text-align:center
}
.solid_tishi{
width: 495px;
margin: 10px auto ;
}
.solid_xt{
display: inline-block;
width: 25px;
height: 10px;
margin-right: 10px;
margin-left: 10px;
}
.solid_xt:first-child{
margin-left: 0px;
}
.blue_bg{
background: #5b9bd5;
}
.orange_bg{
background: #ed7d31;
}
.greenyellow_bg{
background: #70ad47;
}
/* 滚动条 */
.scroll_bar::-webkit-scrollbar{
width: 6px;
padding:12px
}
.scroll_bar::-webkit-scrollbar-track{
background: rgba(, , , 0.8);
border-radius: 0px;
}
.scroll_bar::-webkit-scrollbar-thumb{
background: rgb(, , );
border-radius: 5px;
height: 80px;
}
.odd{
text-align: center;
}
.even{
text-align: center;
}
.collision-isreadfield{
height: 6px;
width: 6px;
margin: auto;
display: inline-block;
background-color: red;
border-radius: %;
box-shadow: 0px 0px 6px #902a2a;
vertical-align: text-top;
}
/* .sorting_1{
width : 78px;
} */
.delete-collision-buton{
display: none;
color: #fff;
background-color: rgb(, , );
border-radius: %;
/* width: 38px; */
margin:;
}
.show-workflow{
position: absolute;
bottom: 164px;
right: 14px;
z-index: ;
}
.show-process{
position: absolute;
bottom: 126px;
right: 14px;
z-index: ;
}
.show-workflow .show-workflowBtn,.show-process .show-processBtn{
width: 100px;
height: 30px;
border-radius: 5px;
border: none;
display: none;
color: white;
cursor: pointer;
background: rgba(, , , 0.6);
text-align: center;
line-height: 30px;
font-size: 12px;
}
.show-workflow .show-workflowBtn:hover,.show-process .show-processBtn:hover{
background: rgba(, , , 0.4);
}
.dropdown-option{
padding-left:0px;
}
.dropdown-main{
z-index:!important;
}
@media screen and (max-width:1366px){
.flcenter{
height:296px;
}
.usespan {
width: 60px;
}
.m-backlog-process {
width: 500px;
}
.m-collision-table{
height: %;
}
.m-initating-process{
width: 450px;
left: -9px;
}
.m-initating-process, .m-backlog-process{
margin: 0px 10px;
right: 288px;
}
.solid_tishi {
width: %;
margin: 6px auto ;
}
.m-initating-footer .footer-process{
height: 45px;
}
.m-initating-footer .footer-process span {
width: 53px;
height: 20px;
padding: 2px 10px;
margin: 10px 20px;
}
.footer-button div {
height: 30px;
margin-top: 9px;
}
.footer-button div input {
width: 79px;
height: 25px;
margin-top: 2px;
}
}
后台接口返回结果是一个json
{"msg":"","code":"","data":[{"pinyinlastname":"lm","lastmodid":,"tempresidentnumber":"xxxx","createdate":"2015-12-28","subcompanyid1":,"startdate":"2017-03-30","password":"61BD60C60D9FB60CC8FC7767669D40A1","jobactivitydesc":"xxxx","id":,"nativeplace":"上海","fax":"","faceTag":,"height":"","loginid":"bimlinmin","needusb":,"healthinfo":"","lastname":"林敏","enddate":" ","folk":"汉","createrid":,"lloginid":"9453C1FE1CF8078EDC622EC28B9DFB6A","status":,"isnewuser":"Y00005","accounttype":,"workroom":"","passwordstate":,"email":"linmin@17bim.com","policy":"团员","jobtitle":,"workcode":"Y00005","homeaddress":"xxxx","sex":"","systemlanguage":,"totalSpace":100.0,"lastmoddate":"2016-10-17","locationid":,"regresidentplace":"城镇户口","sumpasswordwrong":,"joblevel":,"passwdchgdate":"2018-07-25","passwordlock":,"ecologyPinyinSearch":"lm","bememberdate":"2010-08-08","mobilecall":"","certificatenum":"","occupySpace":0.0,"bepartydate":"2010-08-10","degree":"学士学位","weight":,"telephone":"021-61995100","countryid":,"residentplace":"xxxx","maritalstatus":"","mobileshowtype":,"birthday":"#NAME ","jobcall":,"faceImage":"1540370790135.tmp","assistantid":,"seclevel":,"needdynapass":,"departmentid":,"lastlogindate":"2017-08-22","mobile":"","costcenterid":,"educationlevel":,"islabouunion":"","account":"","dsporder":3.0,"hrmJobTitles":{"jobactivityid":,"jobtitlename":"总裁","enable":,"id":,"jobtitlemark":"总裁","jobdepartmentid":}},{"pinyinlastname":"lm1","lastmodid":,"createdate":"2017-03-29","subcompanyid1":,"password":"61BD60C60D9FB60CC8FC7767669D40A1","jobactivitydesc":"","id":,"fax":"","loginid":"linmin","datefield1":"","datefield3":"","datefield2":"","datefield5":"","datefield4":"","lastname":"林敏1","createrid":,"status":,"tinyintfield1":,"tinyintfield2":,"accounttype":,"tinyintfield5":,"tinyintfield3":,"managerid":,"tinyintfield4":,"workroom":"","passwordstate":,"belongto":,"email":"","jobtitle":,"workcode":"","sex":"","systemlanguage":,"totalSpace":100.0,"lastmoddate":"2017-03-30","locationid":,"resourceimageid":,"sumpasswordwrong":,"joblevel":,"passwdchgdate":"2018-07-25","passwordlock":,"ecologyPinyinSearch":"lm1","mobilecall":"","occupySpace":0.0,"telephone":"","countryid":,"numberfield5":0.0,"numberfield1":0.0,"numberfield2":0.0,"numberfield3":0.0,"numberfield4":0.0,"mobileshowtype":,"textfield5":"","textfield1":"","textfield2":"","jobcall":,"textfield3":"","textfield4":"","assistantid":,"managerstr":"","seclevel":,"departmentid":,"lastlogindate":"2017-06-21","mobile":"","costcenterid":,"dsporder":322.0,"hrmJobTitles":{"jobactivityid":,"jobtitlename":"总裁","enable":,"id":,"jobtitlemark":"总裁","jobdepartmentid":}},{"pinyinlastname":"wsh","lastmodid":,"createdate":"2017-03-29","subcompanyid1":,"password":"61BD60C60D9FB60CC8FC7767669D40A1","jobactivitydesc":"","id":,"fax":"","loginid":"wangsihong","datefield1":"","datefield3":"","datefield2":"","datefield5":"","datefield4":"","lastname":"王斯洪","createrid":,"status":,"tinyintfield1":,"tinyintfield2":,"accounttype":,"tinyintfield5":,"tinyintfield3":,"managerid":,"tinyintfield4":,"workroom":"","passwordstate":,"belongto":,"email":"","jobtitle":,"workcode":"","sex":"","systemlanguage":,"totalSpace":100.0,"lastmoddate":"2017-03-29","locationid":,"resourceimageid":,"sumpasswordwrong":,"joblevel":,"passwdchgdate":"2018-07-25","passwordlock":,"ecologyPinyinSearch":"wsh","mobilecall":"","occupySpace":0.0,"telephone":"","countryid":,"numberfield5":0.0,"numberfield1":0.0,"numberfield2":0.0,"numberfield3":0.0,"numberfield4":0.0,"mobileshowtype":,"textfield5":"","textfield1":"","textfield2":"","jobcall":,"textfield3":"","textfield4":"","assistantid":,"managerstr":",322,","seclevel":,"departmentid":,"mobile":"","costcenterid":,"dsporder":323.0,"hrmJobTitles":{"jobresponsibility":"","jobactivityid":,"jobtitleremark":"","jobtitlename":"研发工程师","enable":,"jobcompetency":"","id":,"jobtitlemark":"研发工程师","jobdepartmentid":}},{"pinyinlastname":"sn","lastmodid":,"createdate":"2017-03-29","subcompanyid1":,"password":"61BD60C60D9FB60CC8FC7767669D40A1","jobactivitydesc":"","id":,"fax":"","loginid":"songning","datefield1":"","datefield3":"","datefield2":"","datefield5":"","datefield4":"","lastname":"宋宁","createrid":,"status":,"tinyintfield1":,"tinyintfield2":,"accounttype":,"tinyintfield5":,"tinyintfield3":,"managerid":,"tinyintfield4":,"workroom":"","passwordstate":,"belongto":,"email":"2045270640@qq.com","jobtitle":,"workcode":"","sex":"","systemlanguage":,"totalSpace":100.0,"lastmoddate":"2017-05-08","locationid":,"resourceimageid":,"sumpasswordwrong":,"joblevel":,"passwdchgdate":"2018-07-25","passwordlock":,"ecologyPinyinSearch":"sn","mobilecall":"","occupySpace":0.0,"telephone":"","countryid":,"numberfield5":0.0,"numberfield1":0.0,"numberfield2":0.0,"numberfield3":0.0,"numberfield4":0.0,"mobileshowtype":,"textfield5":"","textfield1":"","textfield2":"","jobcall":,"textfield3":"","textfield4":"","assistantid":,"managerstr":",323,322,","seclevel":,"departmentid":,"mobile":"","costcenterid":,"dsporder":324.0,"hrmJobTitles":{"jobresponsibility":"","jobactivityid":,"jobtitleremark":"","jobtitlename":"研发工程师","enable":,"jobcompetency":"","id":,"jobtitlemark":"研发工程师","jobdepartmentid":}},{"pinyinlastname":"wt","lastmodid":,"createdate":"2017-03-29","subcompanyid1":,"password":"61BD60C60D9FB60CC8FC7767669D40A1","jobactivitydesc":"","id":,"fax":"","loginid":"wangting","datefield1":"","datefield3":"","datefield2":"","datefield5":"","datefield4":"","lastname":"王婷","createrid":,"status":,"tinyintfield1":,"tinyintfield2":,"accounttype":,"tinyintfield5":,"tinyintfield3":,"managerid":,"tinyintfield4":,"workroom":"","passwordstate":,"belongto":,"email":"","jobtitle":,"workcode":"","sex":"","systemlanguage":,"totalSpace":100.0,"lastmoddate":"2017-03-29","locationid":,"resourceimageid":,"sumpasswordwrong":,"joblevel":,"passwdchgdate":"2018-07-25","passwordlock":,"ecologyPinyinSearch":"wt","mobilecall":"","occupySpace":0.0,"telephone":"","countryid":,"numberfield5":0.0,"numberfield1":0.0,"numberfield2":0.0,"numberfield3":0.0,"numberfield4":0.0,"mobileshowtype":,"textfield5":"","textfield1":"","textfield2":"","jobcall":,"textfield3":"","textfield4":"","assistantid":,"managerstr":",327,323,322,","seclevel":,"departmentid":,"mobile":"","costcenterid":,"dsporder":328.0,"hrmJobTitles":{"jobresponsibility":"","jobactivityid":,"jobtitleremark":"","jobtitlename":"研发工程师","enable":,"jobcompetency":"","id":,"jobtitlemark":"研发工程师","jobdepartmentid":}},{"pinyinlastname":"ylx","lastmodid":,"createdate":"2017-03-29","subcompanyid1":,"password":"61BD60C60D9FB60CC8FC7767669D40A1","jobactivitydesc":"","id":,"fax":"","loginid":"yanglinxiao","datefield1":"","datefield3":"","datefield2":"","datefield5":"","datefield4":"","needusb":,"lastname":"杨林晓","createrid":,"lloginid":"E0743C3B2D69A48FBFDF68CBA84CA54B","status":,"tinyintfield1":,"tinyintfield2":,"accounttype":,"tinyintfield5":,"tinyintfield3":,"managerid":,"tinyintfield4":,"workroom":"","passwordstate":,"belongto":,"email":"2246704800@qq.com","jobtitle":,"workcode":"","sex":"","systemlanguage":,"totalSpace":100.0,"lastmoddate":"2017-06-27","locationid":,"resourceimageid":,"sumpasswordwrong":,"joblevel":,"passwdchgdate":"2018-07-25","passwordlock":,"ecologyPinyinSearch":"ylx","mobilecall":"","occupySpace":0.0,"telephone":"","countryid":,"numberfield5":0.0,"numberfield1":0.0,"numberfield2":0.0,"numberfield3":0.0,"numberfield4":0.0,"mobileshowtype":,"textfield5":"","textfield1":"","textfield2":"","jobcall":,"textfield3":"","textfield4":"","assistantid":,"managerstr":",322,","seclevel":,"needdynapass":,"departmentid":,"lastlogindate":"2018-10-29","mobile":"","costcenterid":,"account":"","dsporder":340.0,"hrmJobTitles":{"jobresponsibility":"","jobactivityid":,"jobtitleremark":"","jobtitlename":"产品经理","enable":,"jobcompetency":"","id":,"jobtitlemark":"产品经理","jobdepartmentid":}},{"pinyinlastname":"cbc","lastmodid":,"createdate":"2017-03-29","subcompanyid1":,"password":"61BD60C60D9FB60CC8FC7767669D40A1","jobactivitydesc":"","id":,"fax":"","loginid":"chaibicheng","datefield1":"","datefield3":"","datefield2":"","datefield5":"","datefield4":"","lastname":"柴必成","createrid":,"status":,"tinyintfield1":,"tinyintfield2":,"accounttype":,"tinyintfield5":,"tinyintfield3":,"managerid":,"tinyintfield4":,"workroom":"","passwordstate":,"belongto":,"email":"13564826816@163.com","jobtitle":,"workcode":"","sex":"","systemlanguage":,"totalSpace":100.0,"lastmoddate":"2017-05-09","locationid":,"resourceimageid":,"sumpasswordwrong":,"joblevel":,"passwdchgdate":"2018-07-25","passwordlock":,"ecologyPinyinSearch":"cbc","mobilecall":"","occupySpace":0.0,"telephone":"","countryid":,"numberfield5":0.0,"numberfield1":0.0,"numberfield2":0.0,"numberfield3":0.0,"numberfield4":0.0,"mobileshowtype":,"textfield5":"","textfield1":"","textfield2":"","jobcall":,"textfield3":"","textfield4":"","assistantid":,"managerstr":",340,322,","seclevel":,"departmentid":,"lastlogindate":"2017-09-21","mobile":"","costcenterid":,"dsporder":341.0,"hrmJobTitles":{"jobresponsibility":"","jobactivityid":,"jobtitleremark":"","jobtitlename":"产品经理","enable":,"jobcompetency":"","id":,"jobtitlemark":"产品经理","jobdepartmentid":}},{"pinyinlastname":"lh","lastmodid":,"createdate":"2017-03-29","subcompanyid1":,"password":"61BD60C60D9FB60CC8FC7767669D40A1","jobactivitydesc":"","id":,"fax":"","loginid":"lihao","datefield1":"","datefield3":"","datefield2":"","datefield5":"","datefield4":"","needusb":,"lastname":"李好","createrid":,"lloginid":"34BFA83BB1D0DB9C86B966FFBF2480EF","status":,"tinyintfield1":,"tinyintfield2":,"accounttype":,"tinyintfield5":,"tinyintfield3":,"managerid":,"tinyintfield4":,"workroom":"","passwordstate":,"belongto":,"email":"","jobtitle":,"workcode":"","sex":"","systemlanguage":,"totalSpace":100.0,"lastmoddate":"2017-06-02","locationid":,"resourceimageid":,"sumpasswordwrong":,"joblevel":,"passwdchgdate":"2018-07-25","passwordlock":,"ecologyPinyinSearch":"lh","mobilecall":"","occupySpace":0.0,"telephone":"","countryid":,"numberfield5":0.0,"numberfield1":0.0,"numberfield2":0.0,"numberfield3":0.0,"numberfield4":0.0,"mobileshowtype":,"textfield5":"","textfield1":"","textfield2":"","jobcall":,"textfield3":"","textfield4":"","assistantid":,"managerstr":",340,322,","seclevel":,"needdynapass":,"departmentid":,"mobile":"","costcenterid":,"account":"","dsporder":342.0,"hrmJobTitles":{"jobresponsibility":"","jobactivityid":,"jobtitleremark":"","jobtitlename":"产品经理","enable":,"jobcompetency":"","id":,"jobtitlemark":"产品经理","jobdepartmentid":}},{"pinyinlastname":"lx","lastmodid":,"createdate":"2017-03-29","subcompanyid1":,"password":"61BD60C60D9FB60CC8FC7767669D40A1","jobactivitydesc":"","id":,"fax":"","loginid":"luoxin","datefield1":"","datefield3":"","datefield2":"","datefield5":"","datefield4":"","lastname":"罗鑫","createrid":,"status":,"tinyintfield1":,"tinyintfield2":,"accounttype":,"tinyintfield5":,"tinyintfield3":,"managerid":,"tinyintfield4":,"workroom":"","passwordstate":,"belongto":,"email":"","jobtitle":,"workcode":"","sex":"","systemlanguage":,"totalSpace":100.0,"lastmoddate":"2017-03-29","locationid":,"resourceimageid":,"sumpasswordwrong":,"joblevel":,"passwdchgdate":"2018-07-25","passwordlock":,"ecologyPinyinSearch":"lx","mobilecall":"","occupySpace":0.0,"telephone":"","countryid":,"numberfield5":0.0,"numberfield1":0.0,"numberfield2":0.0,"numberfield3":0.0,"numberfield4":0.0,"mobileshowtype":,"textfield5":"","textfield1":"","textfield2":"","jobcall":,"textfield3":"","textfield4":"","assistantid":,"managerstr":",340,322,","seclevel":,"departmentid":,"mobile":"","costcenterid":,"dsporder":344.0,"hrmJobTitles":{"jobresponsibility":"","jobactivityid":,"jobtitleremark":"","jobtitlename":"产品经理","enable":,"jobcompetency":"","id":,"jobtitlemark":"产品经理","jobdepartmentid":}},{"pinyinlastname":"zkw","lastmodid":,"createdate":"2017-03-29","subcompanyid1":,"password":"61BD60C60D9FB60CC8FC7767669D40A1","jobactivitydesc":"","id":,"fax":"","loginid":"zhankewei","datefield1":"","datefield3":"","datefield2":"","datefield5":"","datefield4":"","lastname":"詹可伟","createrid":,"status":,"tinyintfield1":,"tinyintfield2":,"accounttype":,"tinyintfield5":,"tinyintfield3":,"managerid":,"tinyintfield4":,"workroom":"","passwordstate":,"belongto":,"email":"","jobtitle":,"workcode":"","sex":"","systemlanguage":,"totalSpace":100.0,"lastmoddate":"2017-03-29","locationid":,"resourceimageid":,"sumpasswordwrong":,"joblevel":,"passwdchgdate":"2018-07-25","passwordlock":,"ecologyPinyinSearch":"zkw","mobilecall":"","occupySpace":0.0,"telephone":"","countryid":,"numberfield5":0.0,"numberfield1":0.0,"numberfield2":0.0,"numberfield3":0.0,"numberfield4":0.0,"mobileshowtype":,"textfield5":"","textfield1":"","textfield2":"","jobcall":,"textfield3":"","textfield4":"","assistantid":,"managerstr":",340,322,","seclevel":,"departmentid":,"lastlogindate":"2017-06-10","mobile":"","costcenterid":,"dsporder":347.0,"hrmJobTitles":{"jobresponsibility":"","jobactivityid":,"jobtitleremark":"","jobtitlename":"产品经理","enable":,"jobcompetency":"","id":,"jobtitlemark":"产品经理","jobdepartmentid":}},{"pinyinlastname":"xw","lastmodid":,"createdate":"2017-03-29","subcompanyid1":,"password":"61BD60C60D9FB60CC8FC7767669D40A1","jobactivitydesc":"","id":,"fax":"","loginid":"xiongwei","datefield1":"","datefield3":"","datefield2":"","datefield5":"","datefield4":"","lastname":"熊威","createrid":,"status":,"tinyintfield1":,"tinyintfield2":,"accounttype":,"tinyintfield5":,"tinyintfield3":,"tinyintfield4":,"workroom":"","passwordstate":,"belongto":,"email":"","jobtitle":,"workcode":"","sex":"","systemlanguage":,"totalSpace":100.0,"lastmoddate":"2017-03-29","locationid":,"resourceimageid":,"sumpasswordwrong":,"joblevel":,"passwdchgdate":"2018-07-25","passwordlock":,"ecologyPinyinSearch":"xw","mobilecall":"","occupySpace":0.0,"telephone":"","countryid":,"numberfield5":0.0,"numberfield1":0.0,"numberfield2":0.0,"numberfield3":0.0,"numberfield4":0.0,"mobileshowtype":,"textfield5":"","textfield1":"","textfield2":"","jobcall":,"textfield3":"","textfield4":"","assistantid":,"seclevel":,"departmentid":,"mobile":"","costcenterid":,"dsporder":351.0,"hrmJobTitles":{"jobresponsibility":"","jobactivityid":,"jobtitleremark":"","jobtitlename":"BIM工程师","enable":,"jobcompetency":"","id":,"jobtitlemark":"BIM工程师","jobdepartmentid":}}],"dataEncode":true}
dropdown多选下拉框的更多相关文章
- Easyui-Combobox多选下拉框
因为工作需要,引入combobox多选下拉框,并且获取选择的值并以","分开. 效果如下: 代码如下: <html> <head> <title> ...
- Extjs4.2 多选下拉框
//多选下拉框 Ext.define('MDM.view.custom.MultiComboBox', { extend: 'Ext.form.ComboBox', alias: 'widget.mu ...
- js:jquery multiSelect 多选下拉框实例
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8&quo ...
- DropDownList单选与多选下拉框
一.单选DropDownList传值 1.添加界面的DropDownList显示值问题 (1)在方法内添加ViewData的方法: var ad = new UnitsRepository(); Vi ...
- pentaho cde 自定义复选下拉框 checkbox select
pentaho 自带的component 虽多,但是当用户需要在一个表格中查看多个组别的数据时,pentaho自带的单选框就不能实现了,所以复选下拉框势在必行,实现效果如下: 实现原理是借用了jqu ...
- Bootstrap3级联多选下拉框
<!DOCTYPE html> <html> <head> <title>Bootstrap3级联多选下拉框</title> <met ...
- js怎么能取得多选下拉框选中的多个值?
方法:获取多选下拉框对象数组→循环判断option选项的selected属性(true为选中,false为未选中)→使用value属性取出选中项的值.实例演示如下: 1.HTML结构 1 2 3 4 ...
- js多选下拉框
1.js原生实现 1.1:引用JS文件 /*! jQuery v1.12.4 | (c) jQuery Foundation | jquery.org/license */ !function(a,b ...
- query多选下拉框插件 jquery-multiselect(修改)
其实网上关于该控件的使用教程已经很多了,其中 query多选下拉框插件 jquery-multiselect Jquery多选下拉列表插件jquery multiselect功能介绍及使用 这2个的介 ...
随机推荐
- Java中泛型得到T.class
例子: public class Test<T> { public Class<T> getTClass() { return (Class<T>) ((Param ...
- vb6 wininet
Private Const UserAgent = "Mozilla/4.0 (compatible; MSIE 6.0; Windows 98; .NET CLR 1.1.4322)&qu ...
- mormot数据库连接+查询+序列为JSON
mormot数据库连接+查询+序列为JSON uses SynDB,SynCommons, SynDBRemote, SynOleDB, SynDBMidasVCL, mORMotMidasVCL p ...
- mongodb_性能监控
一.使用mongostat.exe cd C:\Program Files\MongoDB\Server\3.0\bin\ --> mongostat.exe --> mongostat ...
- oracle 11g jdbc jar包在哪个文件目录
一. 如果装了oracle数据库的话, 大致是这样的目录: D:\oracle\product\11.2.0\client_1\oui\jlib\classes12.jar 或者 D:\o ...
- WebLogic Server的密码复杂性规则设置
WebLogic Server默认的密码复杂性规则是长度为8位以上,必须包含数字和字母,但对于很多企业的安全而言是不足够的,因此WebLogic Server在Security模块中提供了Passwo ...
- golangWEB框架gin学习之获取post参数
原文地址:http://www.niu12.com/article/41 package main import ( "fmt" "github.com/gin-goni ...
- nagios监控mongodb
nagios本身不提供监控mongodb的服务,需要安装插件 已经有大神写好的插件nagios_plugin-mongodb 地址https://github.com/mzupan/nagios-pl ...
- javascript快速入门2--变量,小学生数学与简单的交互
变量 对于变量的理解:变量是数据的代号.如同人的名字一样. var num;//在JavaScript中使用关键字var声明一个变量 在JavaScript中,使用上面的语法,就可以声明一个变量,以便 ...
- Redis使用记录
登陆:cd /usr/local/bin 启动客户端:./redis-cli 查看所有key:keys * 查看key类型:type keyname 查看list长度:LLEN KEY_NAME 清空 ...
