npm run build打包后自定义动画没有执行
问题描述:在vue项目中,当你自己写了一些自定义动画效果,然后你npm run build打包项目放到线上环境后,发现动画并没有效果。
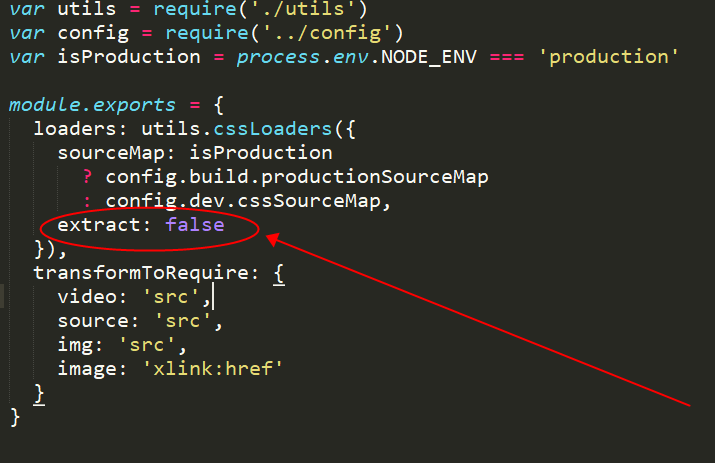
解决办法:在vue项目中找到build文件夹下的vue-loader.conf.js,将extract字段的值改为false,再打包上线,就ok了!

npm run build打包后自定义动画没有执行的更多相关文章
- npm run build 打包后,如何运行在本地查看效果(Nginx服务)
这段时间,研究了一下vue 打包的很慢的问题.但是当我 npm run build 打包后,在本地查看效果的时候,活生生被我老大鄙视了,因为我打开了XAMPP.他说:你怎么不用Nginx啊?用这个一堆 ...
- 关于npm run build打包后css样式中的图片失效的问题(如background)
平时run dev都能正常显示的css背景图片在npm run build打包后竟然不显示了(写在标签对中的图片都可以正常显示),而且dist/static/img目录下是确实有这张图片的,于是查看打 ...
- npm run build 打包后,如何查看效果
我们用vue-cli搭建的项目执行npm build后本地打开页面空白,如果才能查看npm run build之后的结果呢 首先我们看一下提示 Tip: built files are meant t ...
- npm run build 打包后空白页解决问题两种情况
问题一:assetsPublicPath配置错误 解决办法:打开config/index.js文件 build:{ // assetsPublicPath: '/' ass ...
- npm run build 打包后(直接打包白屏),如何运行在本地查看效果(Apache服务)
转载: https://www.cnblogs.com/qiu-Ann/p/7477593.html 目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端 ...
- npm run build 打包后,如何运行在本地查看效果(Apache服务)
目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端口上进行本地调试.项目已经进行一半了,今天有时间突然想使用npm run build进行上线打包,试试 ...
- npm run build 打包后,如何运行在本地查看效果
目前,使用vue-cli脚手架写了一个前端项目,之前一直是使用npm run dev 在8080端口上进行本地调试.项目已经进行一半了,今天有时间突然想使用npm run build进行上线打包,试试 ...
- Vue打包npm run build 打包后空白怎么解决?
问题一:路径报错并且页面空白 解决:buld/index.js assetsPublicPath: '/'修改为 assetsPublicPath: './' 问题二:没报错页面空白 ro ...
- Vue -- vue-cli(vue脚手架) npm run build打包优化
这段时间公司新项目立项,开发组选用 Vue2.0 进行开发.当然也就一并用到 vue cli 进行自动化构建.结果在基础版本开发完成后,用 npm run build 命令打包上线时,发现以下几个问题 ...
随机推荐
- XMLHttpRequest.responseType
"arraybuffer" "blob" "document" "json" "text"
- yanxin8文章归档
文章归档 - 2015年四月 (共21篇文章) 26日: 14443协议的CRC_A和CRC_B (0条评论) 25日: 百度钱包-1分钱5元话费 (0条评论) 22日: 驾照考试总结 (0条评论) ...
- 基于ArcGIS的CAD数据向GIS数据转换方法(转)
基于ArcGIS的CAD数据向GIS数据转换方法 1 CAD数据与ArcGIS数据介绍 地图数据来源多种多样,大多数使用的是计算机辅助设计软件(CAD)制作的数据,CAD软件制图自动化程度高,操作简单 ...
- SharePoint 2013 - REST Service
0. SharePoint 2013使用_api来标识出 REST SERVICE,REST Service其实是 client.svc web service的一部分,但为了简化 REST URI的 ...
- master.dbo.spt_values
,@date)) /*day--------------------200911012009110220091103200911042009110520091106200911072009110820 ...
- mvc4站点支持.html
MVc站点在配置通配符后,还需要配置这个才能支持.html.在自定义的路由中加入.自定义代码就可以支持子定义的html了.
- 本地数据库(sql server)插入一条新数据时,同步到服务器数据库
之前有个同学问我,本地数据库插入新数据时怎么同步到服务器上,当时我先想到是程序逻辑控制,作相应的处理. 但有时候我们程序不太好处理,那能不能从数据库入手呢,数据库不是有触发器(Trigger)吗,应该 ...
- how to determint wether two column equals
question: How to determint wether two column equals? Answer: Table one:RecordId = 1,CommonId = 5,Ap ...
- pl/sql 存储过程执行execute immediate 卡住
在存储过程中,执行了create table.update table.insert into table 但是在使用pl/sql的存储过程调试的时候,一有问题就直接卡住(标识:执行中.....) 后 ...
- OC static 和函数
#include <stdio.h> // 定义一个one函数 // 完整地定义一个外部函数需要extern关键字 //extern void one() { // printf(&quo ...
