js实现的点击div区域外隐藏div区域
首先看下JS的事件模型,JS事件模型为向上冒泡,如onclick事件在某一DOM元素被触发后,事件将跟随节点向上传播,直到有click事件绑定在某一父节点上,如果没有将直至文档的根。
阻止冒泡:1、对于非IE浏览器:stopPropagation()。2、对于IE浏览器:cancelBubble属性为true
<!DOCTYPE html>
<html lang="en"> <head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<title>Document</title>
<style>
* {
margin: 0;
padding: 0;
} .wraper {
width: 400px;
height: 400px;
border: 1px solid #000;
margin: 0 auto;
position: relative;
} .menu_zone {
width: 50%;
height: 50px;
background: #aaa;
} .model_zone {
position: absolute;
width: 50%;
height: 200px;
background: #cac;
display: none;
}
</style>
</head> <body>
<div class="wraper">
<div id="menu" class="menu_zone">点击我显示菜单</div>
<div id="model" class="model_zone">我是菜单</div>
</div>
<script>
function $(id) {
return document.getElementById(id)
}
var oMenu = $("menu"),
oModel = $("model");
document.onclick = function () {
oModel.style.display = "none";
} // 方法一:使用dom0方式
// oMenu.onclick = function(e){
// stopFunc(e);
// oModel.style.display = "block";
// }
// oModel.onclick = function(e){
// stopFunc(e);
// } //方法二:使用dom2方式
oMenu.addEventListener('click', function (e) {
stopFunc(e);
oModel.style.display = "block";
}, false)
oModel.addEventListener('click', function (e) {
stopFunc(e);
}, false) //阻止事件向上传递
function stopFunc(e) {
e.stopPropagation ? e.stopPropagation() : e.cancelBubble = true;
}
</script>
</body> </html>
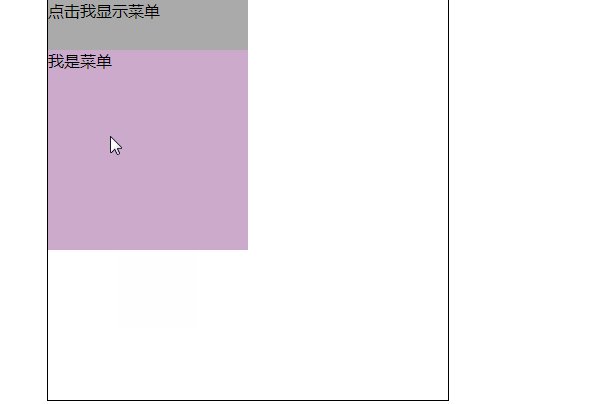
效果如下:

js实现的点击div区域外隐藏div区域的更多相关文章
- 点击区域外隐藏该区域,event.stopPropagation()
event.stopPropagation() Description: Prevents the event from bubbling up the DOM tree, preventing an ...
- js实现的点击div区域外隐藏div区域(转)
首先看下JS的事件模型,JS事件模型为向上冒泡,如onclick事件在某一DOM元素被触发后,事件将跟随节点向上传播,直到有click事件绑定在某一父节点上,如果没有将直至文档的根. 阻止冒泡: 1. ...
- jQuery实现鼠标点击Div区域外隐藏Div
冒泡定义:当一个元素上的事件被触发的时候,比如说鼠标点击了一个按钮,同样的事件将会在那个元素的所有祖先元素中被触发.这一过程被称为事件冒泡:这个事件从原始元素开始一直冒泡到DOM树的最上层.(摘自网络 ...
- js构建函数,点击按钮显示div,再点击按钮或其他区域,隐藏div
这只是一个例子,先看看效果: html代码: <nav> <span class="nav_logo"></span> <h1>云蚂 ...
- JS 实现点击页面任意位置隐藏div、span
通过调用下面的 showhidden(“标签ID”) 显示div/span/…等标签内容,可以实现点击页面任意地方再次隐藏该标签内容,而showhidden(“标签ID”,”nohidden”)可保存 ...
- 怎么用js或jq点击展开,出现隐藏的DIV,点击收起DIV又隐藏起来.
方法一:1 <script type="text/javascript"> $(function() { $("#toggle").click(fu ...
- 点击页面其它地方隐藏div所想到的jQuery的delegate
在网页开发的过程中经常遇到的一个需求就是点击一div内部做某些操作,而点击页面其它地方隐藏该div.比如很多导航菜单,当菜单展开的时候,就会要求点击页面其它非菜单地方,隐藏该菜单. 先从最简单的开始, ...
- 由点击页面其它地方隐藏div所想到的jQuery的delegate
对于这个问题一般有两种思路,这两种思路都会利用事件冒泡这一原理,想要详细了解Javascript事件机制可以看看JavaScript与HTML交互——事件,这不是本文重点,所以这里只是简单介绍一下事件 ...
- FormSheet式模态视图,点击模态视图外隐藏模态视图的方法
@import url(http://i.cnblogs.com/Load.ashx?type=style&file=SyntaxHighlighter.css);@import url(/c ...
随机推荐
- flask学习(二):认识web
url详解: URL是Uniform Resource Locator 的简写,统一资源定位符 一个URL由以下及几部分组成: scheme://host:port/path/?query-strin ...
- flask学习(一):环境的安装
一. 安装python2.7 从python官网下载python2.7的版本 双击python2.7,然后选择安装路径,一直下一步就可以了 设置环境变量,把python和pip的安装路径添加到PATH ...
- 简单的音乐轮播JS
首先说明一点,此篇文章只是为了回应一些博友的要求,本人并非专业搞js的,所以键盘侠和各路大神如果看到此文还请轻喷或者可以直接关掉页面~ 直接上代码: <div id="myboot&q ...
- YUI笔记 1 模块加载
我们通常开发js程序就是使用<script>标签把脚本引入到页面中进行开发,如果是简单的逻辑还好,但是如果是比较庞大的大规模js开发,可能会出现下面的问题: 1. <script& ...
- New Concept English three (27)
35w/m 67 It has been said that everyone lives by selling something. In the light of this statement, ...
- 使用 nvm 管理多版本 node
首先,使用下面的命令来安装 nvm $ curl -o- https://raw.githubusercontent.com/creationix/nvm/v0.33.2/install.sh | b ...
- [leetcode]_Binary Tree Level Order Traversal I && II
题目:给定一棵二叉树,对其进行层次遍历,将遍历结果存入二维链表中. 思路:二叉树的层次遍历关键在于使用Queue. 复习: Queue的定义.LinkedList实现了Queue接口,因此可用Link ...
- 剑指Offer面试题:12.链表的倒数第K个结点
一 题目:链表的倒数第K个结点 题目:输入一个链表,输出该链表中倒数第k个结点.为了符合大多数人的习惯,本题从1开始计数,即链表的尾结点是倒数第1个结点.例如一个链表有6个结点,从头结点开始它们的值依 ...
- webservice WS-RS独立发布
一.基本介绍 Web Services是一个软件接口,它描述了一组可以在网络上通过标准化的 XML 消息传递访问的操作.它使用基于 XML 语言的协议来描述要执行的操作或者要与另一个 Web 服务交换 ...
- hibernate 一对一(One-to-One)
一对一(one-to-one)实例(Person-IdCard) 一对一的关系在数据库中表示为主外关系.例如.人和身份证的关系.每个人都对应一个身份证号.我们应该两个表.一个是关于人信息的表(Pers ...
