HTML 5入门知识(二)
使用HTML 5结构标签
<article>
<article>标签可以在网页中定义独立的内容,包括文章、博客和用户评论等。一个article元素通常有它自己的标题,一般放在一个<header>标签中,有时还有自己的脚注,如:

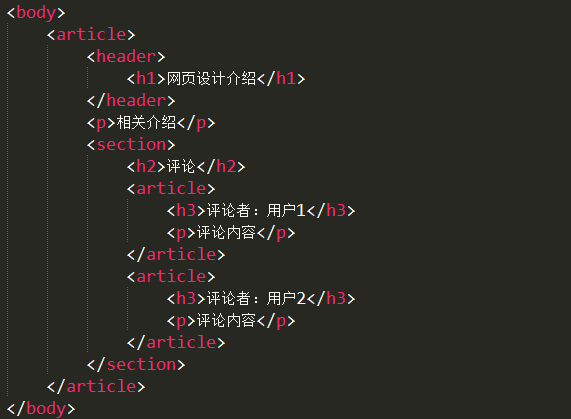
<article>标签是可以嵌套使用的,当该标签进行嵌套使用的时候,内部的<article>标签中的内容必须和外部的<artcle>标签中的内容相关,如:

另外<article>标签也可以用来表示插件,它的作用是使插件看起来好像内嵌在页面中的一样,如:

<section>
<section>标签用于对页面中的内容进行分区。一个section元素通常由内容及其标题组成。<div>标签也可以用来对页面分区,但是<section>标签并不是一个普通的容器元素,当一个容器需要被直接定义样式或通过脚本定义行为时,推荐使用<div>标签,而非<section>标签。<div>标签关注结构的独立性,而<section>标签关注内容的独立性。并且<seciton>标签包含的内容可以单独存储到数据库中或输出到word文档中,如:

<section>标签的作用是对页面中的内容进行分块处理,相邻的<section>标签中的内容应该是相关的,而不是像<article>标签中的内容那样是独立的,如:

事实上<article>标签更加强调独立性、完整性,<section>标签更加强调相关性。而且<article>和<section>标签并不能用来代替<div>标签,需要在一个页面中合理的使用HTML 5新的结构标签。
因此,在使用<section>标签时需要注意以下几个问题:
1、不要将<section>标签当做设置样式的页面容器,对于此类操作应该使用<div>标签来实现。
2、如果<article>标签、<aside>标签或者<nav>标签更符合使用条件,不要使用<section>标签。
3、不要为没有标题的内容区块使用<section>标签。
<nav>
<nav>标签可以在同一个页面中使用多个,用作传统的导航条、侧边栏导航、页面导航、翻页操作,如:

<aside>
<aside>标签被用于创建其所处内容之外的辅助性内容,标签中的内容应该与其附近的内容相关,如:

在<artcle>标签之外使用<aside>标签,最典型的是侧边栏,其中的内容可以是友情链接,或是博客中的其他文章列表、广告等,如:

<time>
<time>标签用于表示24小时中的某个时间或某个日期,当使用<time>标签表示时间时,允许设置带有时差的表现方式。它可以定义很多格式的日期和时间,如:

datetime属性中日期与时间之间要使用字母“T”分隔,“T”表示时间。时间加上字母“Z”表示机器编码时使用UTC标准时间。加上时差,表示向机器编码另一地区时间,如果是编码本地时间,则不需要添加时差。
pubdate属性是一个可选的布尔值属性,可以添加在<time>标签中,用于表示文章或者整个网页的发布日期,如:

由于<time>标签不仅仅标识发布时间,而且还可以表示其他用途的时间,如通知、约会等。为了避免引擎误解发布日期,使用pubdate属性可以显示地告诉引擎文章中哪个时间才是真正的发布时间。
HTML 5入门知识(二)的更多相关文章
- TypeScript入门知识二(参数新特性)
一,参数类型 1.在参数的名称后面使用冒号来指定参数的类型,当赋值的不是指定类型数值时会报错. var myname: string = "zhang san"; 2.当你没有指定 ...
- [NLP] 语义网络与知识图谱入门(二)
语义网络与知识图谱入门(二) OWL 本体声明 owl用owl:Ontology来声明一个本体.rdf:about属性为本体提供一个名称或引用.根据标准,当rdf:about属性的值为"&q ...
- SpringBoot系列(二)入门知识
SpringBoot系列(二)入门知识 往期推荐 SpringBoot系列(一)idea新建springboot项目 引言 本来新建springboot项目应该放在入门知识这一章的,但是由于新建spr ...
- Chrome插件开发入门(二)——消息传递机制
Chrome插件开发入门(二)——消息传递机制 由于插件的js运行环境有区别,所以消息传递机制是一个重要内容.阅读了很多博文,大家已经说得很清楚了,直接转一篇@姬小光 的博文,总结的挺好.后面附一 ...
- Java web 入门知识 及HTTP协议详解
Java web 入门知识 及HTTP协议详解 WEB入门 WEB,在英语中web即表示网页的意思,它用于表示Internet主机上供外界访问的资源. Internet上供外界访问的Web资 ...
- Java基础入门知识
Java编程入门知识 知识概要: (1)Java入门基本常识 (2)Java的特性跨平台性 (3)Java的编程环境的搭建 (4)Java的运行机制 (5)第一个Java小程序入门 (1)Java ...
- mybatis入门系列二之输入与输出参数
mybatis入门系列二之详解输入与输出参数 基础知识 mybatis规定mapp.xml中每一个SQL语句形式上只能有一个@parameterType和一个@resultType 1. 返回 ...
- 我的Python笔记补充:入门知识拾遗
声明:本文整理借鉴金角大王的Python之路,Day1 - Python基础1,仅供本人学习使用!!! 入门知识拾遗 一.bytes类型 二.三元运算 1 result = 值1 if 条件 else ...
- Java入门(二):注释和基本数据类型
上次通过eclipse在控制台输出了hello world,是不是有点小激动啊,今天接着介绍Java基础知识. 一.Java注释 1.Java注释语句不会被编译器运行,不用担心代码因为许多注释语句显得 ...
- zookeeper 入门知识
作为开启分布式架构的基石,除了必会还有的选么 自己的一些理解,有错误的话请一定要给予指正! 一.是什么? 分布式数据一致性的解决方案. 二.有什么用 数据的发布/订阅(配置中心) . 负载均衡(du ...
随机推荐
- sharepoint_study_3
SharePoint网页无法打开 描述:安装部署好SharePoint开发环境后,再修改计算机的机器名,重启计算机后,发现SharePoint网站不能打开. 解决:1.将机器名改回去,重启计算机,问题 ...
- 洛谷 P3380 【模板】二逼平衡树(树套树)
题面 luogu 题解 2019年AC的第一道题~~ 函数名命名为rank竟然会ce 我写的是树状数组套值域线段树(动态开点) 操作1:询问\(k\)在\([l-r]\)这段区间有多少数比它小,再加\ ...
- leetcode 75 Sort Colors 计数排序,三路快排
解法一:计数排序:统计0,1,2 的个数 时间复杂度:O(n) 空间复杂度:O(k) k为元素的取值范围, 此题为O(1) class Solution { public: void sortC ...
- ThinkPHP5.0的助手函数汇总
load_trait:快速导入Traits,PHP5.5以上无需调用 /** * 快速导入Traits PHP5.5以上无需调用 * @param string $class trait库 * @pa ...
- [转] 用javascript修改css伪类的几种方法
用javascript修改css伪类的几种方法: Modify pseudo element styles with JavaScript http://pankajparashar.com/post ...
- linux系统编程之(一) 信号量
信号量 一.什么是信号量 信号量的使用主要是用来保护共享资源,使得资源在一个时刻只有一个进程(线程)所拥有. 信号量的值为正的时候,说明它空闲.所测试的线程可以锁定而使用它.若为0,说明 它被占用,测 ...
- ISO端form表单获取焦点时网页自动放大问题
iOS端网页form表单输入信息时,网页自动放大,这是因为meta标签 刚开始的时候meta标签是 <meta name="viewport" content="w ...
- zabbix 另一种方式取 zabbix-sender
一,zabbix-sender介绍 这种模式是两主机并没有agent互联 使用zabbix-serder的话适用那种没有固定公网IP的,实时系统数据监控操作 还一个实用为零延迟数据监控, 本省zabb ...
- 第十五章:集成JPUSH
如果不想自己搭建push server,则可以借助于第三方的api来实现push的功能,本文主要介绍ionic如何集成jpush. 具体步骤如下: 创建ionic应用:ionic_jpush. 申请j ...
- jquery 属性选择器
jquery 属性选择器 第一种根据属性选择E[attr] $("[title]").click().......... 即选择所有元素内 属性带有title的元素即<l ...
