6、Angular Route 路由
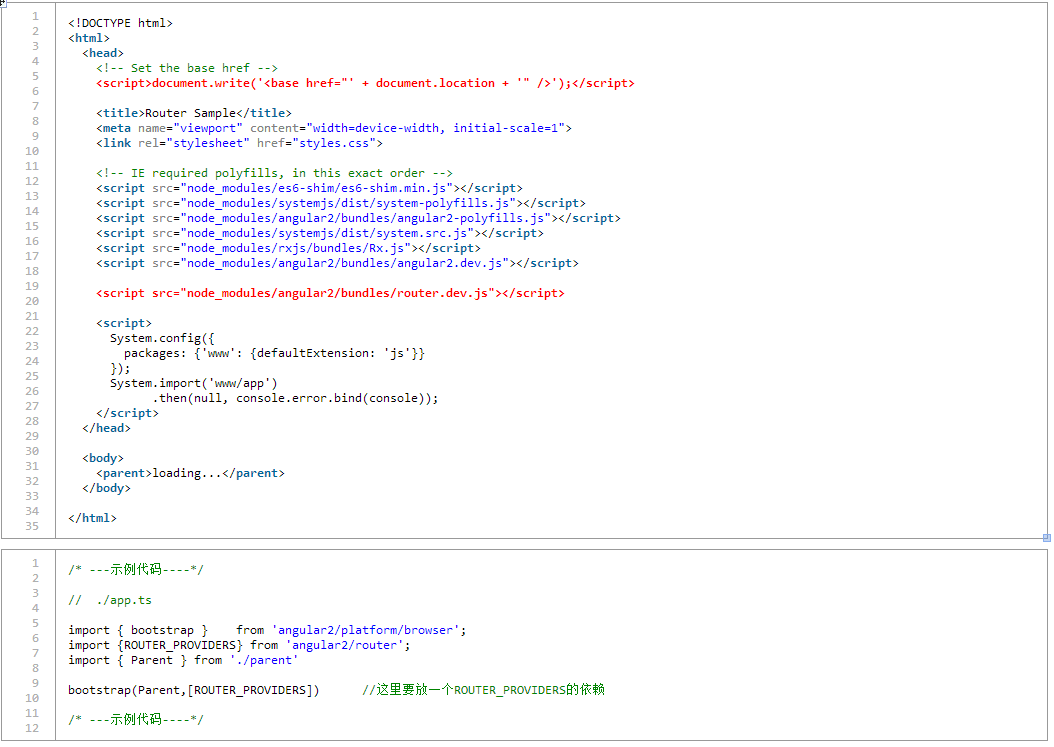
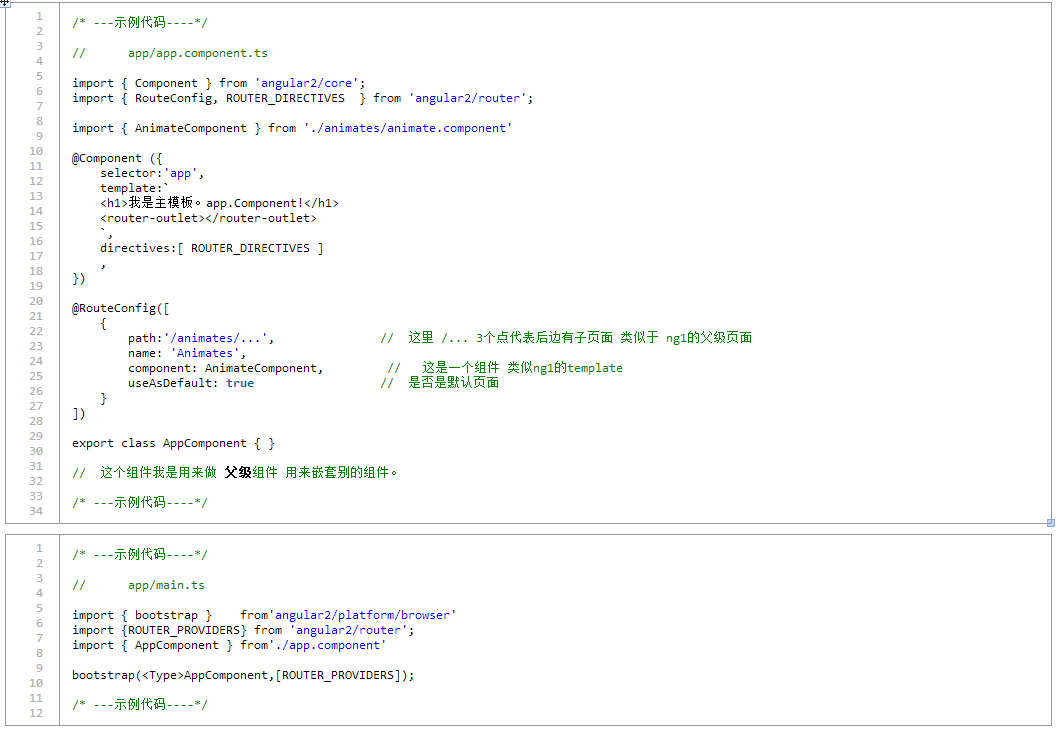
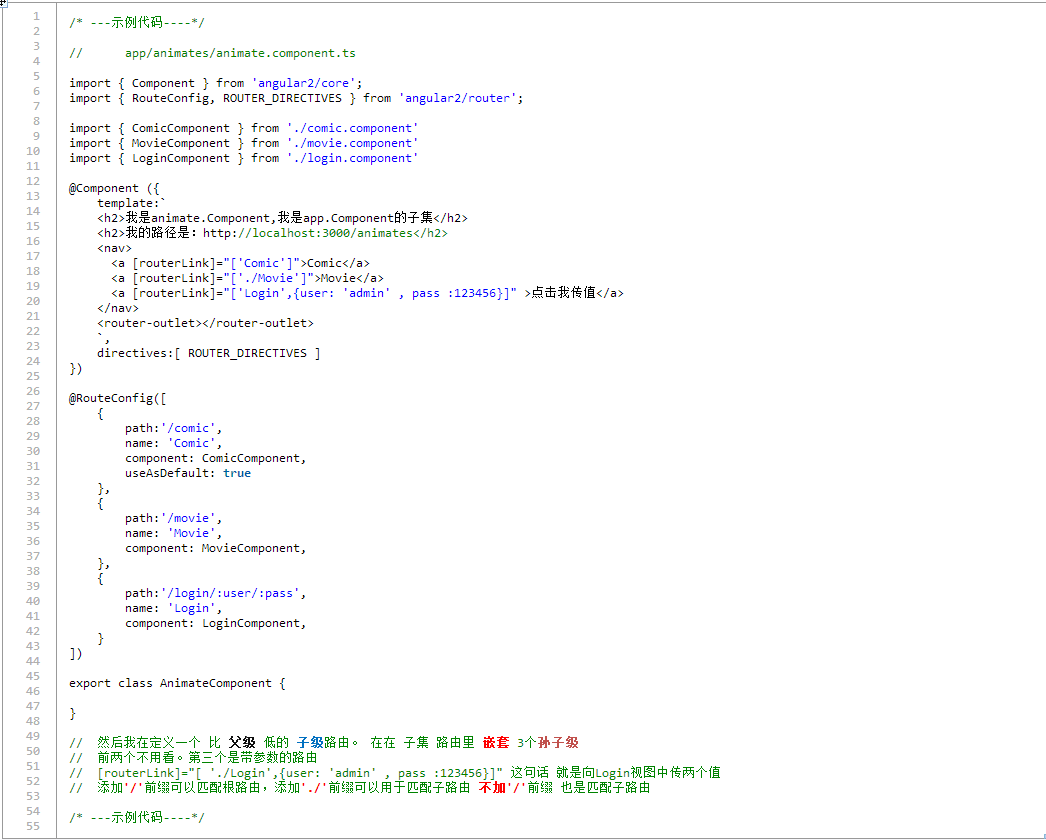
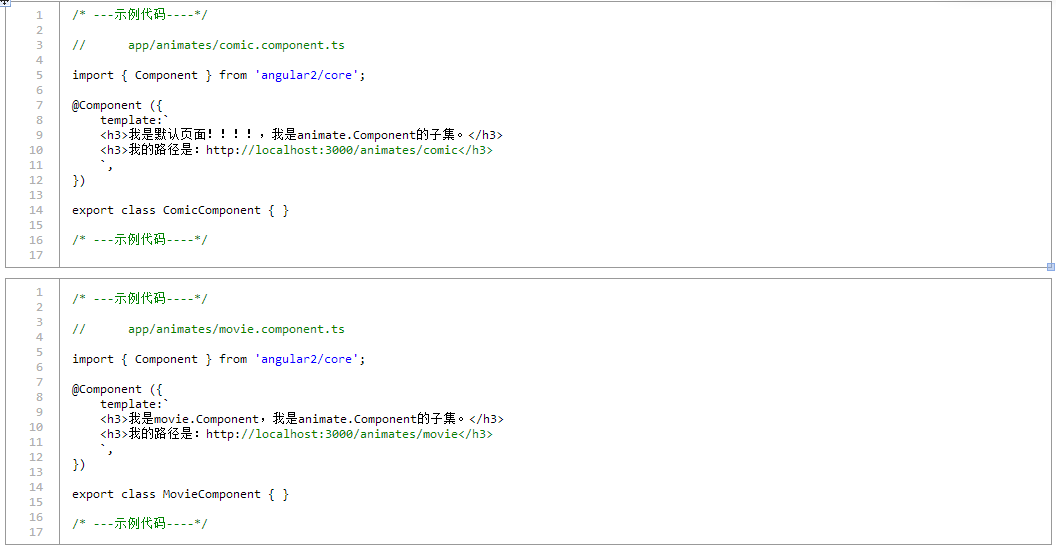
1、没有嵌套路由 类似 ui-route












6、Angular Route 路由的更多相关文章
- angularJS中-$route路由-$http(ajax)的使用
后台请求使用的是nodeJS驱动(后面帖代码),很简单的RESTFUL, 页面使用的是bottstarp3.0(懒人神器); 第一个例子: 在本地架设NODEJS, angular的所有请求都是请求本 ...
- 关于Iscroll.js 的滑动和Angular.js路由冲突问题
Iscroll主要应用于app移动端开发. 主要代码: window.onload=function(){ var myIscroll=new IScroll(".headerNav&quo ...
- angular route 与 django urls 冲突怎么解决?
app.js var app = angular.module('app', [ 'ngResource', 'ngRoute', // 'ui.bootstrap', // 'ngResource' ...
- Angular配置路由以及动态路由取值传值跳转
Angular配置路由 1.找到 app-routing.module.ts 配置路由 引入组件 import { HomeComponent } from './home/home.componen ...
- MVC3/4/5/6 布局页及Razor语法及Route路由配置
一.目录结构 二.Razor语法 代码块:@{},如:@{Html.Raw(“”);} @if(){} @switch(){} @for(){} @foreach(){} @while(){} @do ...
- Angular 4 路由介绍
Angular 4 路由 1. 创建工程 ng new router --routing 2. 创建home和product组件 ng g component home ng g component ...
- angular -- ng-ui-route路由及其传递参数?script标签版
考虑到 多视图等因素,所以 angular 的路由考虑使用 ng-ui-route来做,而不使用 ng-route来做! <!DOCTYPE html> <html lang=&qu ...
- angular 之路由
1.用angular-cli建一个工程自带路由怎么做? 命令:ng new 项目名 --routing 2.怎么使用路由器和路由器的一些基本使用. //html页面 <a routerLink ...
- angular 前端路由不生效解决方案
angular 前端路由不生效解决方案 Intro 最近使用 Angular 为我的活动室预约项目开发一个前后端分离的客户端,在部署上遇到了一个问题,前端路由不生效,这里记录一下.本地开发正常,但是部 ...
随机推荐
- Spring之BeanFactory与ApplicationConText
:BeanFactory基本的工厂解析,管理,实例化所有容器内的bean的接口,spring中所有解析配置文件的类都直接或者间接实现该接口ApplicationContext接口implements ...
- 【bzoj3796】Mushroom追妹纸 hash/sa+kmp+二分
Description Mushroom最近看上了一个漂亮妹纸.他选择一种非常经典的手段来表达自己的心意--写情书.考虑到自己的表达能力,Mushroom决定不手写情书.他从网上找到了两篇极佳的情书, ...
- Hive内置函数和自定义函数的使用
一.内置函数的使用 查看当前hive版本支持的所有内置函数 show function; 查看某个函数的使用方法及作用,比如查看upper函数 desc function upper; 查看upper ...
- springcloud微服务总结五 服务熔断
一:雪崩效应 如下图所示:A作为服务提供者,B为A的服务消费者,C和D是B的服务消费者.A不可用引起了B的不可用,并将不可用像滚雪球一样放大到C和D时,导致整个系统瘫痪,雪崩效应就形成了. 雪崩过程: ...
- P3704 [SDOI2017]数字表格 (莫比乌斯反演)
[题目链接] https://www.luogu.org/problemnew/show/P3704 [题解] https://www.luogu.org/blog/cjyyb/solution-p3 ...
- POJ2449 Remmarguts' Date A*算法
题意是让求从st的ed第k短路... 考虑A*算法:先把终点到每个点最短路跑出来(注意要建反图),当做估价函数h(u),然后跑A* 每次取出总代价最小的,即g(u)+h(u)最小的进行扩展,注意如果u ...
- codeforces1097D Makoto and a Blackboard 数学+期望dp
题目传送门 题目大意: 给出一个n和k,每次操作可以把n等概率的变成自己的某一个因数,(6可以变成1,2,3,6,并且概率相等),问经过k次操作后,期望是多少? 思路:数学和期望dp 好题好题!! ...
- nodejs fs读取静态json文件
let fs = require('fs'),stream = fs.createReadStream('./obd.json'),data = ""; stream.on('da ...
- SPOJ - LOCKER 数论 贪心
题意:求出\(n\)拆分成若干个数使其连乘最大的值 本题是之江学院网络赛的原题,计算规模大一点,看到EMAXX推荐就做了 忘了大一那会是怎么用均值不等式推出结果的(还给老师系列) 结论倒还记得:贪心分 ...
- Unix或Linux中&、jobs、fg、bg等命令的使用方法
[From] http://blog.sina.com.cn/nenutechnology fg.bg.jobs.&.ctrl + z都是跟系统任务有关的,虽然现在基本上不怎么需要用到这些命令 ...
