基于Jekyll的博客模板
效果

环境配置
环境
- Windows 10
- Git Bash
安装ruby
下载rubyinstaller安装:https://rubyinstaller.org/downloads/ (推荐Ruby 2.2.6版本)
$ ruby -v
安装DevKit
下载DevKit.exe:https://rubyinstaller.org/downloads/ ,解压完成后进入目录,init初始化,review检查,成功添加ruby目录后再install
$ ruby dk.rb init
$ ruby dk.rb review
$ ruby dk.rb install
安装Jekyll
切换gem镜像后再安装Jekyll(需要安装bundler)
$ gem sources --add https://gems.ruby-china.org/ --remove https://rubygems.org/
$ gem sources -l
https://gems.ruby-china.org
$ gem install Jekyll
$ gem install bundler
新建博客
$ jekyll new ba-blog
$ jekyll server
模板套用
_config.yml
进行个性化全局配置。
# All possible configuration.
# For more see: http://jekyllrb.com/docs/configuration/
destination: ./_site
lsi: false
port: 4000
highligher: true
# Build settings
markdown: rdiscount
rdiscount:
extensions: [smart]
# This is the default base url path.
BASE_PATH : /
# Website title.
title : Bee Ant<small>Wongjorie's Blog</small>
# label listing. [create labels for category in folder `_label`]
# social listing. [create labels for social in folder `_label`]
collections:
- category
- social
# This is the default format.
# For more see: http://jekyllrb.com/docs/permalinks/
permalink: /:title
# Pagination based on number of posts
# For more see: http://jekyllrb.com/docs/pagination/
#paginate: 20
#paginate_path: "page/:num"
## Author Details ##
###########################
author:
# Info
name: Wong Jorie
role: Computer Programmer
email:
image: images/ba.jpg
# Social
github: joriewong
mail:
# About
about: ""
# copyright
copyright: "Some rights reserved © 2018 Wong Jorie."
# Disable custom plugins,and ignore symbolic links..
# For more see: http://jekyllrb.com/docs/configuration/
safe: false
# Jekyll-sitemap auto generate
# For more see: https://github.com/jekyll/jekyll-sitemap
gems:
- jekyll-sitemap
_category目录
1、侧边栏中的博客分类分别对应一个序号-同名.markdown文件,套用格式如下。
---
title: FE
short-description: 前端
permalink: FE
---
2、博客分类在项目根目录下有同名文件夹,其中包含index.md文件,套用格式如下。
---
layout: default
title: FE | 前端
---
<h1>前端</h1>
<hr/>
{% for category in site.categories %}
{% if category[0] == "FE" %}
{% for posts in category %}
{% for post in posts %}
{% if post.title %}
{% if post.custom-link %}
<h2><a href="{{ post.custom-link }}"><small>{{ post.date | date: "%d %B, %Y" }}</small>{{ post.title }}</a></h2>
{% else %}
<h2><a href="{{ post.url }}"><small>{{ post.date | date: "%d %B, %Y" }}</small>{{ post.title }}</a></h2>
{% endif %}
<p>{{ post.excerpt | truncatewords:25 }}</p>
<hr/>
{% endif %}
{% endfor %}
{% endfor %}
{% endif %}
{% endfor %}
_layouts目录
整体布局模板和博文默认模板(无需修改)。
---
layout: default
---
<article>
<h1>{{page.title}}</h1>
<hr/>
{{content}}
</article>
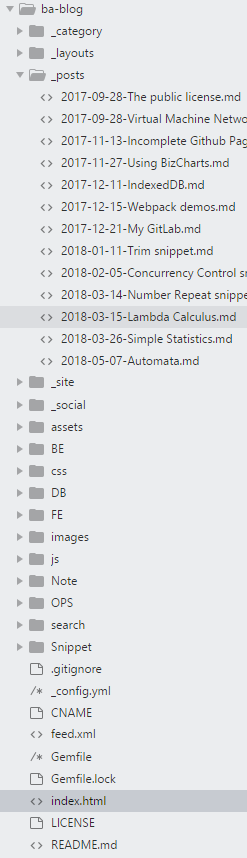
_posts目录
每次撰写博文在此目录下新增.md文件即可,文件命名格式年-月-日-标题名.md,撰写时,文件头可配置博文分类,正文支持Markdown语法。
---
layout: post
title: Trim snippet
categories: [Snippet]
---
正文部分
_social目录
侧边栏中的社交链接分别对应一个序号-同名.markdown文件,套用格式如下。
---
title: Mail
short-description: If you talk
permalink: "mailto:JieYu.Wang@cisdi.com.cn"
---
首页、订阅配置
首页配置
首页图片为images下ba.jpg,可根据个人喜好随时更换,首页文字在项目根目录下index.html的<pre>标签中编辑。
---
layout: default
title: Bee Ant
---
<!-- 490 x 490 pixels -->
<img src="{{ BASE_PATH }}{{ site.author.image}}" alt="color photo ftl"/>
<!-- <p>Can't find your topic? Use <a href="{{ site.BASE_PATH }}search">Search Page</a></p> -->
<pre>
Life isn't always what one likes.
</pre>
订阅配置
项目根目录下feed.xml基本已完成RSS模板配置,只需变更一些个人信息即可。
<title>Bee Ant ~ Wongjorie's Blog</title>
...
<author>
<name>Wong Jorie</name>
<email></email>
</author>
演示效果
侧边栏

博文目录

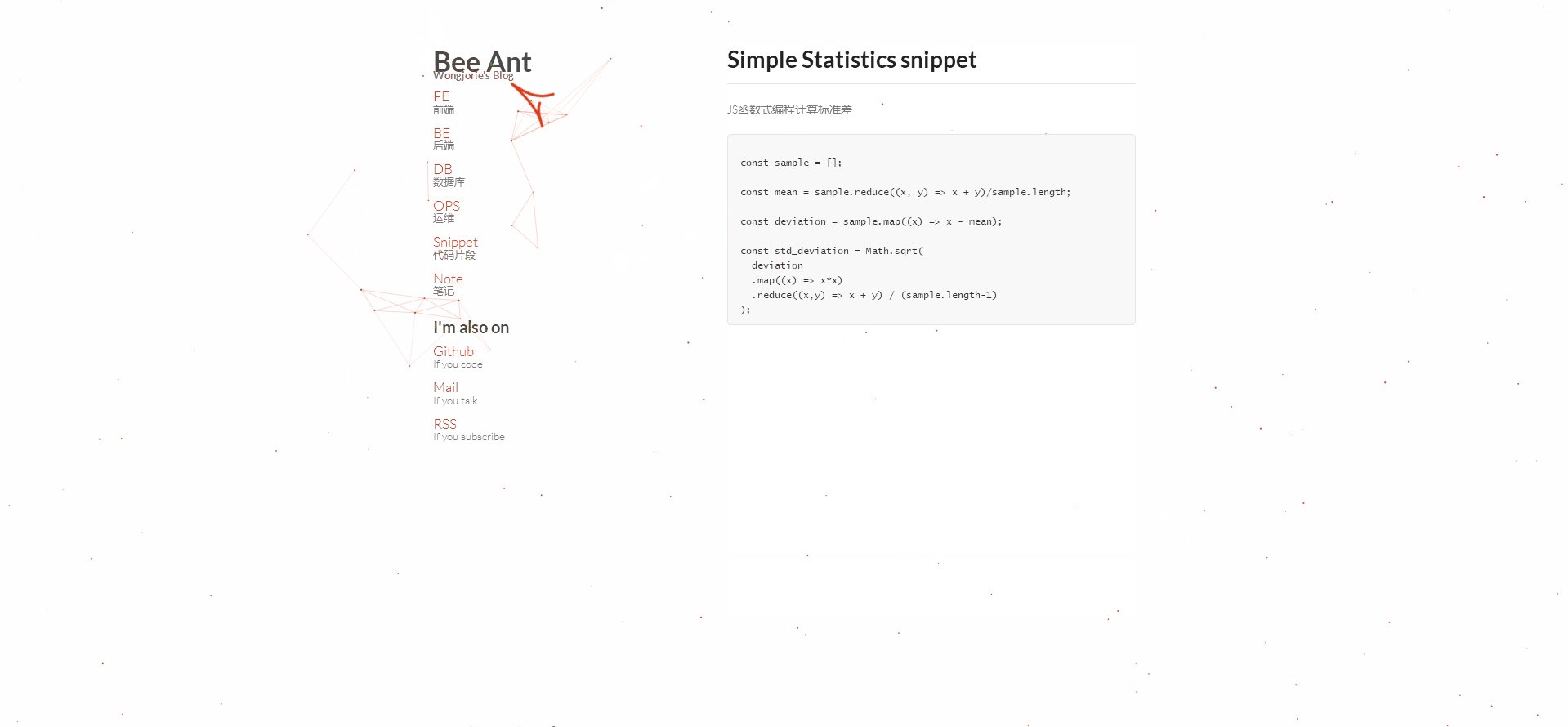
博文详情

项目文件
 基于Jekyll的博客模板
基于Jekyll的博客模板
注:本文著作权归作者,由demo大师代发,拒绝转载,转载需要作者授权
基于Jekyll的博客模板的更多相关文章
- 第41篇 推荐一个jekyll博客模板
本人用的模板是基于Codeboy的博客模板改造模板,(由于本人可能会有很多样式修改,所以不再将修改pullrequst到原项目,在此对codeboy模板表示感谢).功能改造如下: 添加微信支付宝打赏 ...
- 基于Hexo搭建博客并部署到Github Pages
基于Hexo搭建博客并部署到Github Pages 之前在简书上写东西,觉得自己还是太浮躁.本来打算用Flask自己写一个,以为是微框架就比较简单,naive.HTML.CSS.JS等都要学啊,我几 ...
- github page+jekyll搭博客初体验
div.oembedall-githubrepos { border: 1px solid #DDD; list-style-type: none; margin: 0 0 10px; padding ...
- 基于 node 搭建博客系统(一)
系统分为两端,分别实现. 管理员端: 功能 :个人信息,设置,发布随笔,随笔列表,删除随笔,查找,文章 等. 技术点:Boostrap + AdminLTE; 基于nodejs 实现的express ...
- github page+jekyll构建博客的解决方案
想在github page上构建自己的博客,前几个星期就动手搞了起来,但由于自己对于前端这些东西不是很熟,所以断断续续的,直到今天才把所有东西都搞懂,而且构建出自己的github博客了. 最终效果,大 ...
- 给Jekyll静态博客添加ScrollSpy博文大纲目录
目录 内置TOC 添加ScrollSpy博文menu Scrollnav.js 使用方法❤ 最近又双叒把博客模板换成了Jekyll,Jekyll无论上手难度和修改难度都是目前所见流行模板中最低的(以无 ...
- 基于.NetCore开发博客项目 StarBlog - (5) 开始搭建Web项目
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 基于.NetCore开发博客项目 StarBlog - (6) 页面开发之博客文章列表
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
- 基于.NetCore开发博客项目 StarBlog - (14) 实现主题切换功能
系列文章 基于.NetCore开发博客项目 StarBlog - (1) 为什么需要自己写一个博客? 基于.NetCore开发博客项目 StarBlog - (2) 环境准备和创建项目 基于.NetC ...
随机推荐
- CF 999B. Reversing Encryption【模拟/string reverse】
[链接]:CF [代码]: #include<bits/stdc++.h> #define PI acos(-1.0) #define pb push_back #define F fir ...
- HDU 4528 小明系列故事――捉迷藏
广搜. 根据题意,可以知道状态总共有$4*n*m$种.每一个位置四种状态:两个都没有发现:发现$E$没发现$D$:发现$D$没发现$E$:两个都发现. 每次移动的花费都是$1$,队列里面状态的费用是单 ...
- 见微知著(三):解析ctf中的pwn--Fastbin和bins的溢出
1月1号写博客,也是不容易呀!大家新年快乐呀! 先从Fastbin看起,是2015年RCTF的一道pwn题,shaxian.先看看代码的大致流程,随便输入一下: 这个题目关键之处在于堆溢出,对于堆种类 ...
- 中文名: 交通事故责任认定, 英文名称: Traffic accident responsibility identification
中文名: 交通事故责任认定, 英文名称: Traffic accident responsibility identification
- luogu P2024 食物链
题目描述 动物王国中有三类动物 A,B,C,这三类动物的食物链构成了有趣的环形.A 吃 B,B 吃 C,C 吃 A. 现有 N 个动物,以 1 - N 编号.每个动物都是 A,B,C 中的一种,但是我 ...
- POJ 1466 Girls and Boys(二分图匹配)
[题目链接] http://poj.org/problem?id=1466 [题目大意] 给出一些人和他们所喜欢的人,两个人相互喜欢就能配成一对, 问最后没有配对的人的最少数量 [题解] 求最少数量, ...
- 1.2(学习笔记) JSP动作元素
动作元素 jsp:useBean:根据指定类实例化一个对象,类似Preson per = new Preson(); <jsp:useBean id="对象名" class ...
- Problem R: 求斐波那契数列的前n项值
#include<stdio.h> int main() { int n; while(scanf("%d",&n)!=EOF){ int x1,x2,i,x; ...
- 关于Block Formatting Context--BFC和IE的hasLayout(转)
转文请标明 --- 出处:穆乙 http://www.cnblogs.com/pigtail/ 一.BFC是什么? BFC(Block Formatting Context)直译为“块级格式化范围”. ...
- 如何在mac中通过命令行使用sublime
ln -s "/Applications/Sublime Text.app/Contents/SharedSupport/bin/subl" ~/bin/subl 后续就可以通过 ...
