AngularJs学习笔记(2)——ng-include
编写html文档的时候,为了实现代码模块化,增加复杂页面的代码可读性和可维护性,我们常常会想到将代码分散写入不同的HTML文件
angularJS里面的ng-include指令结合ng-controller能够很方便的实现这个目的
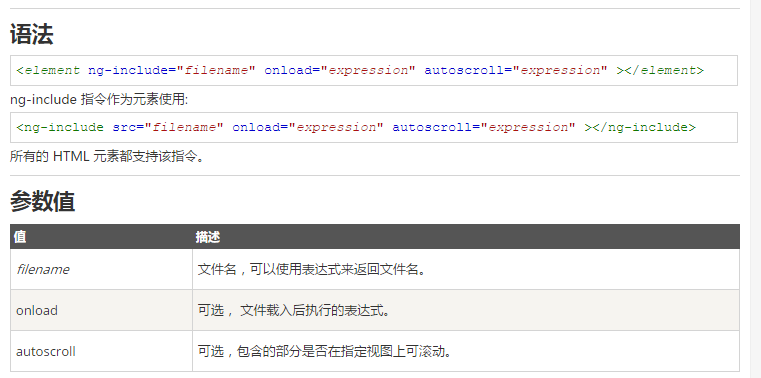
ng-include 指令用于包含外部的 HTML 文件。
ng-include可以作为一个属性,或者一个元素使用

demo示例如下:
index.html
<!doctype html>
<html ng-app="myApp">
<head>
<meta charset="UTF-8">
<title>demo</title>
<!-- angularjs引用 -->
<script type="text/javascript" src="angular/angular.min.js" charset="utf-8"></script>
<script type="text/javascript" src="subPage.controller.js" ></script>
</head>
<body ng-controller="myCtrl">
<div ng-include="'subPage.html'"></div>
<!-- 路径里面必须带上单引号 -->
</body>
</html>
subPage.html
<div id="subPage">
<label>{{title}}<label>
<input ng-model="value">
<img src="eg_tulip.jpg" alt="上海鲜花港 - 郁金香" style="width:400px;height:200px" />
</div>
subPage.controller.js
var app = angular.module('myApp',[]);
app.controller("myCtrl",function($scope){
$scope.title="类型";
$scope.value="图片";
});
直接在google浏览器上运行index.HTML,报错
XMLHttpRequest cannot load file:///D:/learn/include.html.
Cross origin requests are only supported for protocol schemes: http, data, chrome, chrome-extension, https
提示很明显:不能跨域访问。通过上面的错误提示,可以看到:使用ng-include指令的时候,会用到AJAX请求XMLHttpRequest
像ng-include这样的指令,必须要有web容器的支持。直接用浏览器打开的index.html,并没有通过web容器访问,所以存在跨域访问问题
解决方法:
1.将代码部署到tomcat或者iis等web容器下,通过http访问即可
2.可以使用前端开发神器webstorm,该工具运行html的时候,会自动启动内置的web容器
在iis中发布出来,运行,又出现了中文乱码问题,如下:

原因应该是HTML中指定了<meta charset="utf-8">,但是我的文件全部是用editplus编辑的,默认保存的格式是UTF-8
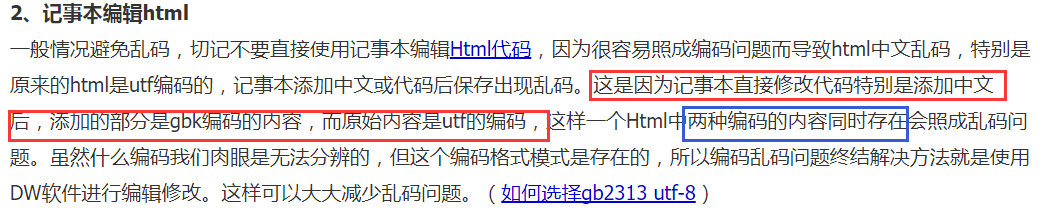
改格式,运行,还是有部分中文乱码,百般查询,结果大概如下:

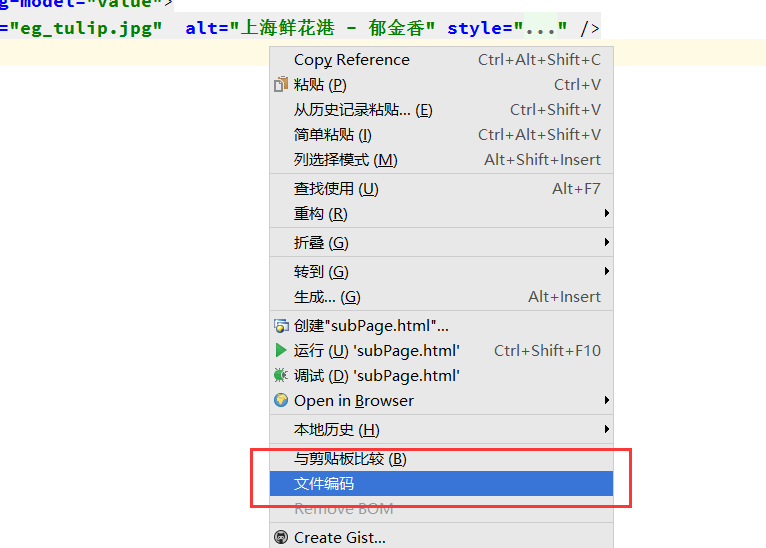
于是在webstorm中打开文件,右键菜单中重新修改编码格式,如下:

finally,over!
PS:本来是嫌webstorm太过笨重,占用内存太高炸鸡吃不消,才转而使用editplus直接编辑代码,结果还是得用到这个所谓的前端神器,玩我呢。。。
AngularJs学习笔记(2)——ng-include的更多相关文章
- AngularJs学习笔记--IE Compatibility 兼容老版本IE
原版地址:http://docs.angularjs.org/guide/ie Internet Explorer Compatibility 一.总括 这文章描述Internet Explorer( ...
- AngularJs学习笔记--Understanding Angular Templates
原版地址:http://docs.angularjs.org/guide/dev_guide.mvc.understanding_model angular template是一个声明规范,与mode ...
- AngularJs学习笔记--Forms
原版地址:http://code.angularjs.org/1.0.2/docs/guide/forms 控件(input.select.textarea)是用户输入数据的一种方式.Form(表单) ...
- AngularJs学习笔记--expression
原版地址:http://code.angularjs.org/1.0.2/docs/guide/expression 表达式(Expressions)是类Javascript的代码片段,通常放置在绑定 ...
- AngularJs学习笔记--directive
原版地址:http://code.angularjs.org/1.0.2/docs/guide/directive Directive是教HTML玩一些新把戏的途径.在DOM编译期间,directiv ...
- AngularJs学习笔记--bootstrap
AngularJs学习笔记系列第一篇,希望我可以坚持写下去.本文内容主要来自 http://docs.angularjs.org/guide/ 文档的内容,但也加入些许自己的理解与尝试结果. 一.总括 ...
- AngularJS学习笔记2——AngularJS的初始化
本文主要介绍AngularJS的自动初始化以及在必要的适合如何手动初始化. Angular <script> Tag 下面通过一小段代码来介绍推荐的自动初始化过程: <!doctyp ...
- AngularJs学习笔记--Using $location
原版地址:http://code.angularjs.org/1.0.2/docs/guide/dev_guide.services.$location 一.What does it do? $loc ...
- AngularJs学习笔记--unit-testing
原版地址:http://docs.angularjs.org/guide/dev_guide.unit-testing javascript是一门动态类型语言,这给她带来了很强的表现能力,但同时也使编 ...
- AngularJs学习笔记--Managing Service Dependencies
原版地址:http://docs.angularjs.org/guide/dev_guide.services.managing_dependencies angular允许service将其他ser ...
随机推荐
- 【LeetCode刷题】SQL-Combine Two Tables
Table: Person +-------------+---------+ | Column Name | Type | +-------------+---------+ | PersonId ...
- 输入格式MultipleInput
MultipleInput输入格式允许一个job的输入为多个文件夹下的文件(也就是多路径输入),并且不同文件夹下的文件可以实现不同的map逻辑,不过貌似必须使用相同的reduce逻辑. http:// ...
- 我是如何给discuz模板做语法高亮的/vs code/textmate
本人一直做ASP.NET开发,近期接到任务要用Discuz开发一个社区,第一次接触PHP,PHP灵活的语法,天生的模块化,各种语法糖深深的震惊了我,我从内心深处感受到了PHP是最牛逼的语言!!! 好了 ...
- 简单说说DNS劫持_firefox吧_百度贴吧
简单说说DNS劫持_firefox吧_百度贴吧 DNSSEC
- C# 6.0语法新特性体验(二)
之前我在文章通过Roslyn体验C# 6.0的新语法中介绍了一些C# 6.0的语法特性,现在随着Visual Studio 14 CTP3的发布,又陆续可以体验一些新的特性了,这里简单的介绍一下之前没 ...
- 关于DNS,你应该知道这些
在互联网时代中,如果要问哪个应用层协议最重要的话,我想答案无疑是DNS.虽然我们每天都享受着DNS服务带来的便利, 却对它往往知之甚少.因此本文就来介绍一下DNS协议的工作流程,真正认识一下这个支撑着 ...
- 转载:win10 下安装Oracle 11g(问题:环境不满足最低要求)
安装oracle11g时遇到INS-13001环境不满足最低要求 在以管理员身份运行setup.exe之后,出现了:[INS-13001]环境不满足最低要求,通过网上搜索之后找到了解决途径 首先,打开 ...
- 【spring boot】spring cloud下spring boot微服务启动没有报错,但是访问访问不到
spring cloud下spring boot微服务启动没有报错,但是访问访问不到 解决方法: 可能是端口被占用了,但是依旧启用成功了. 更改一下项目启用的端口号,再重新启动查看是否可以正常访问.
- 【java】LocalDate和Date等新旧日期类的转化
// 01. java.util.Date --> java.time.LocalDateTime public void UDateToLocalDateTime() { java.util. ...
- ASP.NET Core 1.0基础之日志
过年出去玩了一圈,回来继续翻译.前两天偷懒没有翻译,只是转了两篇C# 7计划中的新features,大家还是很支持的.现在继续完善这个系列. 来源https://docs.asp.net/en/lat ...
