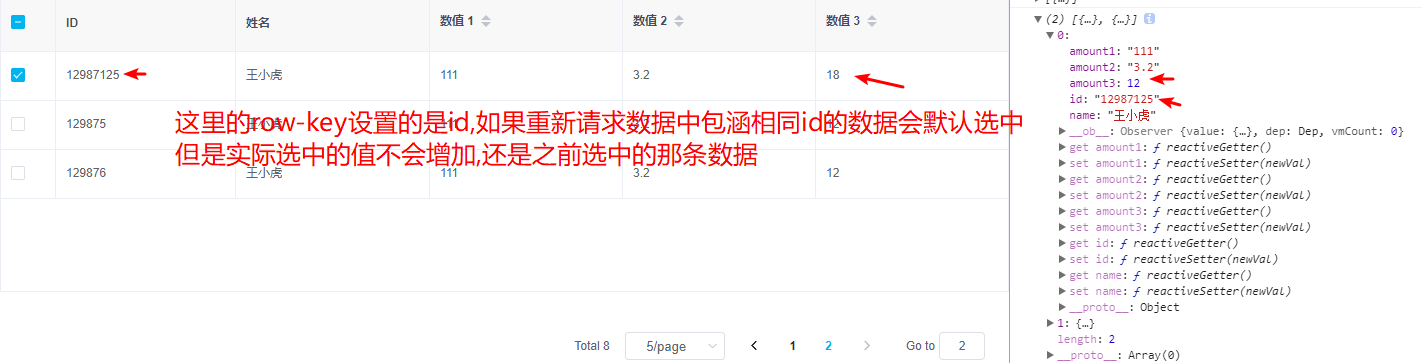
element-ui多选框reserve-selection指定row-key保留数据更新之前的数据





<el-table
:data="tableData6"
:row-key="getRowKey"
ref="buyerTable"
height="300"
@selection-change="handleSelectionChange"
border
style="width: 100%">
<el-table-column
type="selection"
:reserve-selection="true"
width="55">
</el-table-column>
<el-table-column
prop="id"
label="ID"
width="180">
</el-table-column>
<el-table-column
prop="name"
label="姓名">
</el-table-column>
<el-table-column
prop="amount1"
sortable
label="数值 1">
</el-table-column>
<el-table-column
prop="amount2"
sortable
label="数值 2">
</el-table-column>
<el-table-column
prop="amount3"
sortable
label="数值 3">
</el-table-column>
</el-table>
<el-pagination
@size-change="handleBuyerSizeChange"
@current-change="handleBuyerCurrentChange"
:current-page="currentBuyerPage"
:page-sizes="[5, 10, 15, 20]"
:page-size="buyerPageSize"
layout="total, sizes, prev, pager, next, jumper"
:total="buyerTotalCount">
</el-pagination>
js代码:
methods: {
// 保存选中的数据id,row-key就是要指定一个key标识这一行的数据
getRowKey (row) {
return row.id
},
// 列表选择,val选中的表格行数据
handleSelectionChange (val) {
console.log(val)
},
// 清空选择的值
clearSelect () {
this.$refs.buyerTable.clearSelection()
}
}
element-ui多选框reserve-selection指定row-key保留数据更新之前的数据的更多相关文章
- element ui table单选框点击全选问题
<template slot-scope="scope"> <el-radio-group v-model="scope.row.HandleState ...
- Vue + Element 实现多选框选项上限提示与限定
上图先,看效果!!! //vue文件夹内<el-form :model="form" class="form-inline"> <!-- :s ...
- element ui下拉框如何实现默认选择?
<template> <el-select v-model="value4" clearable placeholder="请选择"> ...
- element ui 下拉框绑定对象并且change传多个参数
废话不说直接上代码说明真相. <template> <div class="hello"> <span>可以设置的属性 value-key=&q ...
- element ui,input框输入时enter健进行搜索
<el-form-item label="企业名称"> <el-input v-model="formSearch.kw" @keyup.en ...
- elementUI 列表里面含有多选框,当翻页的时候依然保持之前页多选不变
el-table的type="selection"的使用 场景:el-table,type="selection"时,重新请求后,设置列表更新前的已勾选项 踩坑 ...
- Java通过复选框控件数组实现添加多个复选框控件
编写程序,通过复选框控件数组事先选择用户爱好信息的复选框,在该程序中,要求界面中的复选框数量可以根据指定复选框名称的字符串数组的长度来自动调节. 思路如下: 创建JPanel面板对象: 使用JPane ...
- element ui form表单清空规则
公司项目重构,经过商定使用element ui.在重构项目的时候发现一下element ui上很蛋疼的东西. 例如,这个form表单就是一个.趁着在高铁上没事,把想写的东西写一下. 先说一下eleme ...
- 雷林鹏分享:jQuery EasyUI 数据网格 - 添加复选框
jQuery EasyUI 数据网格 - 添加复选框 本实例演示如何放置一个复选框列到数据网格(DataGrid).通过复选框,用户将可以选择 选中/取消选中 网格行数据. 为了添加一个复选框列,我们 ...
随机推荐
- ORCHARD学习教程-介绍
ORCHARD 是什么? Orchard 是由微软公司创建,基于 ASP.NET MVC 技术的免费开源内容管理系统: 可用于建设博客.新闻门户.企业门户.行业网站门户等各种网站 简单易用的后台界面 ...
- 迷宫救人——DFS小题
原创 题目大意:人质被困在迷宫之中,要求你寻找一条最短路径快速找到人质. 如图,人质在黄色点2处,营救者在起点红色处,1表示无法通过的障碍点,寻找一条最短路径快速找到人质. 毫无疑问用DFS,遍历4个 ...
- is/as操作符
is/as操作符,是C#中用于类型转换的,提供了对类型兼容性的判断,从而使得类型转换控制在安全的范畴,提供了灵活的类型转换控制. is规则:检查对象的兼容性,查看对象的类型是否完全一样,返回值 tru ...
- Vue vue-resource发送Http请求
vue-resource 1.cnpm install vue-resource --save 2.在main.js中import VueResource from 'vue-resource' 3. ...
- lfs原理
- this指针------新标准c++程序设计
背景: c++是在c语言的基础上发展而来的,第一个c++的编译器实际上是将c++程序翻译成c语言程序,然后再用c语言编译器进行编译.c语言没有类的概念,只有结构,函数都是全局函数,没有成员函数.翻 ...
- cinder create volume的流程-scheduler调度
创建 Volume 时,cinder-scheduler 会基于容量.Volume Type 等条件选择出最合适的存储节点,然后让其创建 Volume. 1.cinder-scheduler配置相关项 ...
- java中int转String 固定位数 不足补零
转载自:http://ych0108.iteye.com/blog/2174134 String.format("%010d", 25); //25为int型 0代表前面要补的字符 ...
- day7学python 初识简单模板
初识简单模板 模块与包 1.模块:用来从逻辑上组织python代码(变量,函数,类,逻辑:实现功能),本质是.py结尾的文件 但导入的模块名,无.py 2.包:从逻辑上组织模块,本质就是目录(含有_i ...
- MVC进阶篇(三)——model层数据验证
前言 常常在想,姓名性别那些个验证,真的有必要每次遇到,每次写验证吗?好麻烦,于是学到MVC这里,发现MVC自带数据验证,这个东西着实是个好东西.我写了一个小demo,分享给大家. 内容 一个表单的提 ...
