原生 javascript 基础回顾
(1)打开新窗口
语法:
- window.open([URL], [窗口名称], [参数字符串])
参数说明:
- URL:可选参数,在窗口中要显示网页的网址或路径。如果省略这个参数,或者它的值是空
- 字符串,那么窗口就不显示任何文档。
- 窗口名称:可选参数,被打开窗口的名称。
- 1.该名称由字母、数字和下划线字符组成。
- 2."_top"、"_blank"、"_self"具有特殊意义的名称。
- _blank:在新窗口显示目标网页
- _self:在当前窗口显示目标网页
- _top:框架网页中在上部窗口中显示目标网页
- 3.相同 name 的窗口只能创建一个,要想创建多个窗口则 name 不能相同。
- 4.name 不能包含有空格。
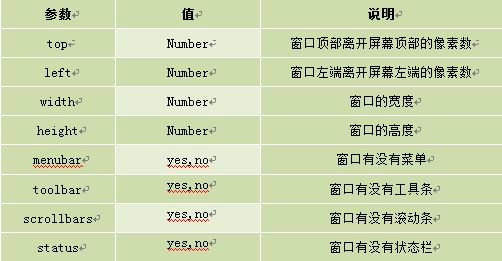
- 参数字符串:可选参数,设置窗口参数,各参数用逗号隔开。
参数表:

实例:
- <script type="text/javascript"> window.open
- ('http://www.imooc.com','_blank','width=300,height=200,menubar=no,toolbar=no,
- status=no,scrollbars=yes')
- </script>
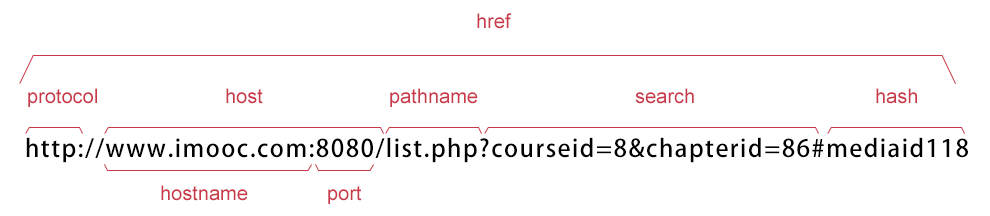
截取href:
- <script>
- function GetRequest() {
- var url = location.search; // 获取url中"?"符后的字串
- var theRequest = new Object();
- if(url.indexOf("?") != -1) {
- var str = url.substr(1);
- strs = str.split("&");
- for(var i = 0; i < strs.length; i++) {
- theRequest[strs[i].split("=")[0]] = unescape(strs[i].split("=")[1]);
- }
- }
- window.localStorage.userAccount = theRequest.token;
- window.localStorage.userAccount = 'admin';
- }
- // 页面加载完毕保存userAccount到localStorage
- window.onload = GetRequest;
- </script>
(2) 改变 HTML 样式:
语法:
- Object.style.property=new style;
注意:Object是获取的元素对象,如通过document.getElementById("id")获取的元素。
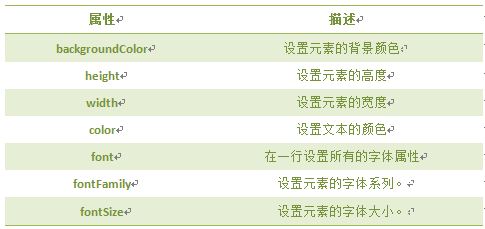
基本属性表(property):

实例:
- <p id="pcon">Hello World!</p>
- <script>
- var mychar = document.getElementById("pcon");
- mychar.style.color="red";
- mychar.style.fontSize="20";
- mychar.style.backgroundColor ="blue";
- </script>
(3)控制类名(className):
语法:
- object.className = classname
作用:
- 1.获取元素的class 属性
- 2. 为网页内的某个元素指定一个css样式来更改该元素的外观
实例:
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=gb2312">
- <title>className属性</title>
- <style>
- body{ font-size:16px;}
- .one{
- border:1px solid #eee;
- width:230px;
- height:50px;
- background:#ccc;
- color:red;
- }
- .two{
- border:1px solid #ccc;
- width:230px;
- height:50px;
- background:#9CF;
- color:blue;
- }
- </style>
- </head>
- <body>
- <p id="p1" > JavaScript使网页显示动态效果并实现与用户交互功能。</p>
- <input type="button" value="添加样式" onclick="add()"/>
- <p id="p2" class="one">JavaScript使网页显示动态效果并实现与用户交互功能。</p>
- <input type="button" value="更改外观" onclick="modify()"/>
- <script type="text/javascript">
- function add(){
- var p1 = document.getElementById("p1");
- p1.className = "one";
- }
- function modify(){
- var p2 = document.getElementById("p2");
- p2.className = "two";
- }
- </script>
- </body>
- </html>
(4) a++ 和 ++a
b = a++; // 让 a 将值赋给变量b,然后执行自增
b = ++a; // 让 a 先执行自增,然后将值赋给变量b
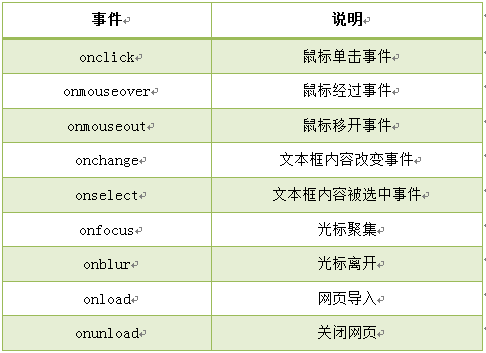
(5) 事件

(6) 对象
1.Date 日期对象
- var Udate=new Date();
注意:使用关键字new,Date()的首字母必须大写。
使 Udate 成为日期对象,并且已有初始值:当前时间(当前电脑系统时间)。

- Udate.getFullYear(); // 年
- Udate.getMonth() + 1; // 月
- Udate.getDate(); // 日
- Udate.getDay(); // 星期(数值形式 0-6)
2.String 对象
charAt() 方法可返回指定位置的字符。返回的字符是长度为 1 的字符串。
语法:
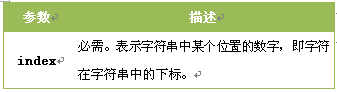
- stringObject.charAt(index)
参数说明:

注意:
1.字符串中第一个字符的下标是 0。最后一个字符的下标为字符串长度减一(string.length-1)。
2.如果参数 index 不在 0 与 string.length-1 之间,该方法将返回一个空字符串。
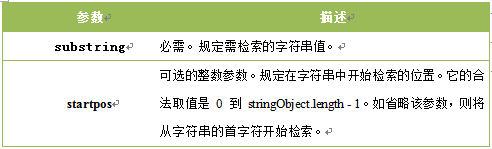
indexOf() 方法可返回某个指定的字符串值在字符串中首次出现的位置。
语法:
- stringObject.indexOf(substring, startpos)
参数说明:

说明:
1.该方法将从头到尾地检索字符串 stringObject,看它是否含有子串 substring。
2.可选参数,从stringObject的startpos位置开始查找substring,如果没有此参数将从stringObject的开始位置查找。
3.如果找到一个 substring,则返回 substring 的第一次出现的位置。stringObject 中的字符位置是从 0 开始的。
注意:
1.indexOf() 方法区分大小写。
2.如果要检索的字符串值没有出现,则该方法返回 -1。
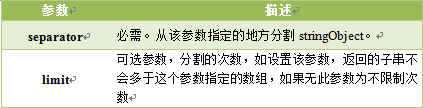
split() 方法将字符串分割为字符串数组,并返回此数组。
语法:
- stringObject.split(separator,limit)
参数说明:

注意:
如果把空字符串 ("") 用作 separator,那么 stringObject 中的每个字符之间都会被分割。
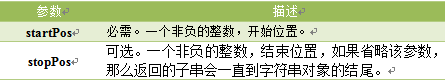
substring() 方法用于提取字符串中介于两个指定下标之间的字符。
语法:
- stringObject.substring(startPos,stopPos)
参数说明:

注意:
1. 返回的内容是从 start开始(包含start位置的字符)到 stop-1 处的所有字符,其长度为 stop 减start。
2. 如果参数 start 与 stop 相等,那么该方法返回的就是一个空串(即长度为 0 的字符串)。
3. 如果 start 比 stop 大,那么该方法在提取子串之前会先交换这两个参数。
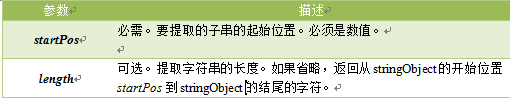
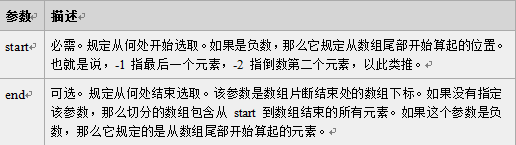
substr() 方法从字符串中提取从 startPos位置开始的指定数目的字符串。
语法:
- stringObject.substr(startPos,length)
参数说明:

注意:
如果参数startPos是负数,从字符串的尾部开始算起的位置。也就是说,-1 指字符串中最后一个字符,-2 指倒数第二个字符,以此类推。
如果startPos为负数且绝对值大于字符串长度,startPos为0。
3.Math 对象
Math 对象属性

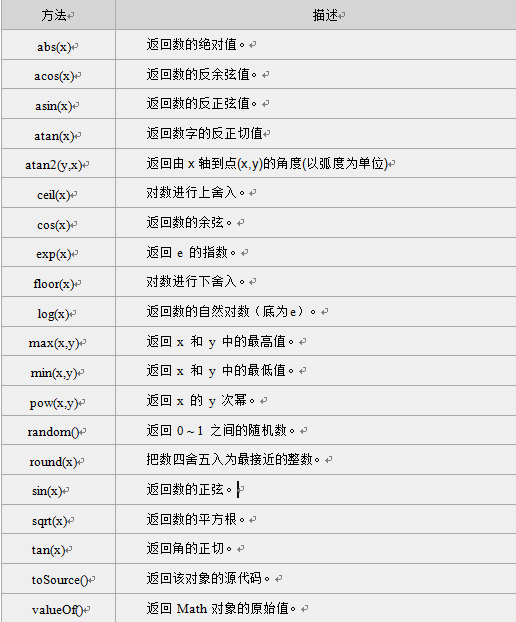
Math 对象方法

ceil() 方法可对一个数进行向上取整。
语法:
- Math.ceil(x)
参数说明:

注意:它返回的是大于或等于x,并且与x最接近的整数。
floor() 方法可对一个数进行向下取整。
语法:
- Math.floor(x)
参数说明:

注意:返回的是小于或等于x,并且与 x 最接近的整数。
round() 方法可把一个数字四舍五入为最接近的整数。
语法:
- Math.round(x)
参数说明:

注意:
1. 返回与 x 最接近的整数。
2. 对于 0.5,该方法将进行上舍入。(5.5 将舍入为 6)
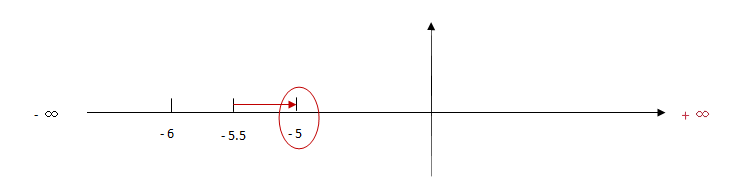
3. 如果 x 与两侧整数同等接近,则结果接近 +∞方向的数字值 。(如 -5.5 将舍入为 -5; -5.52 将舍入为 -6),如下图:

random() 方法可返回介于 0 ~ 1(大于或等于 0 但小于 1 )之间的一个随机数。
语法:
- Math.random();
注意:返回一个大于或等于 0 但小于 1 的符号为正的数字值。
4.Array 数组对象
数组定义的方法:
(1) 定义了一个空数组:
- var 数组名= new Array();
(2) 定义时指定有n个空元素的数组:
- var 数组名 =new Array(n);
(3) 定义数组的时候,直接初始化数据:
- var 数组名 = [<元素1>, <元素2>, <元素3>...];
数组元素使用:
- 数组名[下标] = 值;
注意: 数组的下标用方括号括起来,从0开始。
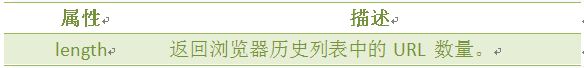
数组属性:
length 用法:<数组对象>.length;返回:数组的长度,即数组里有多少个元素。它等于数组里最后一个元素的下标加一。
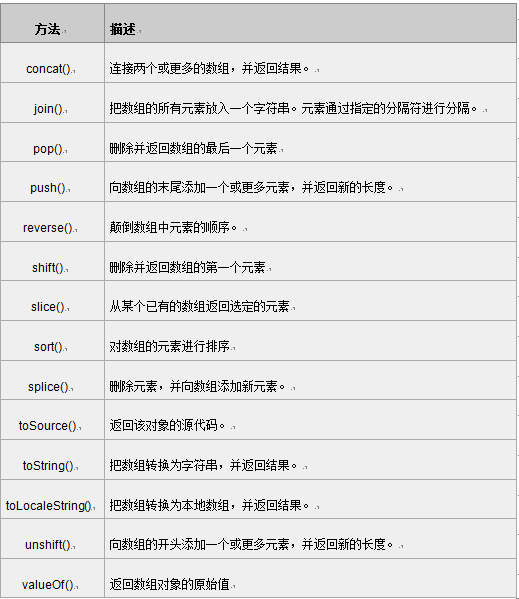
数组方法:

concat() 方法用于连接两个或多个数组。此方法返回一个新数组,不改变原来的数组。
语法:
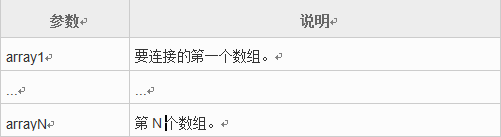
- arrayObject.concat(array1,array2,...,arrayN)
参数说明:

注意: 该方法不会改变现有的数组,而仅仅会返回被连接数组的一个副本。
join()方法用于把数组中的所有元素放入一个字符串。元素是通过指定的分隔符进行分隔的。
语法:
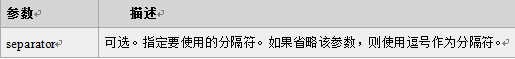
- arrayObject.join(分隔符)
参数说明:

reverse() 方法用于颠倒数组中元素的顺序。
语法:
- arrayObject.reverse()
注意:该方法会改变原来的数组,而不会创建新的数组。
slice() 方法可从已有的数组中返回选定的元素。
语法:
- arrayObject.slice(start,end)
参数说明:

1.返回一个新的数组,包含从 start 到 end (不包括该元素)的 arrayObject 中的元素。
2. 该方法并不会修改数组,而是返回一个子数组。
注意:
1. 可使用负值从数组的尾部选取元素。
2.如果 end 未被规定,那么 slice() 方法会选取从 start 到数组结尾的所有元素。
3. String.slice() 与 Array.slice() 相似。
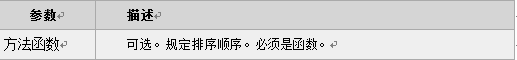
sort()方法使数组中的元素按照一定的顺序排列。
语法:
- arrayObject.sort(方法函数)
参数说明:

1.如果不指定<方法函数>,则按unicode码顺序排列。
2.如果指定<方法函数>,则按<方法函数>所指定的排序方法排序。
- myArray.sort(sortMethod);
注意:
该函数要比较两个值,然后返回一个用于说明这两个值的相对顺序的数字。比较函数应该具有两个参数 a 和 b,其返回值如下:
若返回值<=-1,则表示 A 在排序后的序列中出现在 B 之前。
若返回值>-1 && <1,则表示 A 和 B 具有相同的排序顺序。
若返回值>=1,则表示 A 在排序后的序列中出现在 B 之后。
实例:
- <script type="text/javascript">
- function sortNum(a,b) {
- return a - b;
- //升序,如降序,把“a - b”该成“b - a”
- }
- var myarr = new Array("80","16","50","6","100","1");
- document.write(myarr + "<br>");
- document.write(myarr.sort(sortNum));
- </script>
运行结果:
- 80,16,50,6,100,1
- 1,6,16,50,80,100
小结:
- <script type="text/javascript">
- //通过javascript的日期对象来得到当前的日期,并输出。
- var myDate = new Date();
- var year = myDate.getFullYear();
- var month = myDate.getMonth() + 1;
- var date = myDate.getDate();
- var weekday = ["星期日","星期一","星期二","星期三","星期四","星期五","星期六"];
- var day = myDate.getDay();
- document.write(year + "年" + month + "月" + date + "日" + weekday[day]); // 输入当前日期(*年*月*日 星期*)
- //成绩是一长窜的字符串不好处理,找规律后分割放到数组里更好操作哦
- var scoreStr = "小明:87;小花:81;小红:97;小天:76;小张:74;小小:94;小西:90;小伍:76;小迪:64;小曼:76";
- var initArr = scoreStr.split(';');
- var scoreArr = new Array();
- for(var i=0;i<initArr.length;i++){
- scoreArr[i] = initArr[i].split(":")[1];
- }
- //从数组中将成绩撮出来,然后求和取整,并输出。
- var scoreSum = 0;
- for(var i=0;i<scoreArr.length;i++){
- scoreSum += Number(scoreArr[i]); // 总值
- }
- var score = parseInt(scoreSum/(scoreArr.length));
- document.write(score); // 平均值
- </script>
(7) window 对象
window对象是BOM的核心,window对象指当前的浏览器窗口。
window对象方法:

javascript 计时器
计时器类型:
一次性计时器:仅在指定的延迟时间之后触发一次。
间隔性触发计时器:每隔一定的时间间隔就触发一次。
计时器方法:

setInterval(),在执行时,从载入页面后每隔指定的时间执行代码。
语法:
- setInterval(代码,交互时间);
参数说明:
1. 代码:要调用的函数或要执行的代码串。
2. 交互时间:周期性执行或调用表达式之间的时间间隔,以毫秒计(1s=1000ms)。
返回值:
一个可以传递给 clearInterval() 从而取消对"代码"的周期性执行的值。
调用函数格式(假设有一个clock()函数):
- setInterval("clock()",1000)
- 或
- setInterval(clock,1000)
clearInterval() 方法可取消由 setInterval() 设置的交互时间。
语法:
- clearInterval(id_of_setInterval)
参数说明:
id_of_setInterval:由 setInterval() 返回的 ID 值。
实例:
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>计时器</title>
- <script type="text/javascript">
- function clock(){
- var time=new Date();
- document.getElementById("clock").value = time;
- }
- // 每隔100毫秒调用clock函数,并将返回值赋值给i
- var i=setInterval("clock()",100);
- </script>
- </head>
- <body>
- <form>
- <input type="text" id="clock" size="50" />
- <input type="button" value="Stop" onclick="clearInterval(i)" />
- </form>
- </body>
- </html>
setTimeout()计时器,在载入后延迟指定时间后,去执行一次表达式,仅执行一次。
语法:
- setTimeout(代码,延迟时间);
参数说明:
1. 要调用的函数或要执行的代码串。
2. 延时时间:在执行代码前需等待的时间,以毫秒为单位(1s=1000ms)。
setTimeout()和clearTimeout()一起使用,停止计时器。
语法:
- clearTimeout(id_of_setTimeout)
参数说明:
id_of_setTimeout:由 setTimeout() 返回的 ID 值。该值标识要取消的延迟执行代码块。
实例:
- <!DOCTYPE HTML>
- <html>
- <head>
- <script type="text/javascript">
- var num=0,i;
- function timedCount(){
- document.getElementById('txt').value=num;
- num=num+1;
- i=setTimeout(timedCount,1000);
- }
- setTimeout(timedCount,1000);
- function stopCount(){
- clearTimeout(i);
- }
- </script>
- </head>
- <body>
- <form>
- <input type="text" id="txt">
- <input type="button" value="Stop" onClick="stopCount()">
- </form>
- </body>
- </html>
history对象记录了用户曾经浏览过的页面(URL),并可以实现浏览器前进与后退相似导航的功能。
注意:
从窗口被打开的那一刻开始记录,每个浏览器窗口、每个标签页乃至每个框架,都有自己的history对象与特定的window对象关联。
语法:
- window.history.[属性|方法]
注意:window可以省略。
History 对象属性

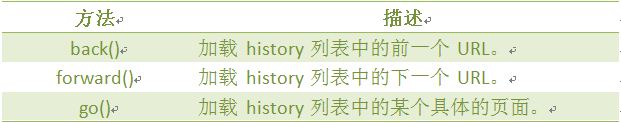
History 对象方法

back()方法,加载 history 列表中的前一个 URL。
语法:
- window.history.back();
比如,返回前一个浏览的页面,代码如下:
- window.history.back();
注意:等同于点击浏览器的倒退按钮。
back()相当于go(-1),代码如下:
- window.history.go(-1);
forward()方法,加载 history 列表中的下一个 URL。
如果倒退之后,再想回到倒退之前浏览的页面,则可以使用forward()方法,代码如下:
- window.history.forward();
注意:等价点击前进按钮。
forward()相当于go(1),代码如下:
- window.history.go(1);
go()方法,根据当前所处的页面,加载 history 列表中的某个具体的页面。
语法:
- window.history.go(number);
参数说明:

浏览器中,返回当前页面之前浏览过的第二个历史页面,代码如下:
- window.history.go(-2);
注意:和在浏览器中单击两次后退按钮操作一样。
同理,返回当前页面之后浏览过的第三个历史页面,代码如下:
- window.history.go(3);
location用于获取或设置窗体的URL,并且可以用于解析URL。
语法:
- location.[属性|方法]
location对象属性图示:

location 对象属性:

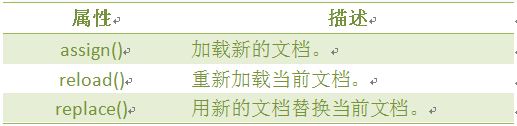
location 对象方法:

Navigator 对象包含有关浏览器的信息,通常用于检测浏览器与操作系统的版本。
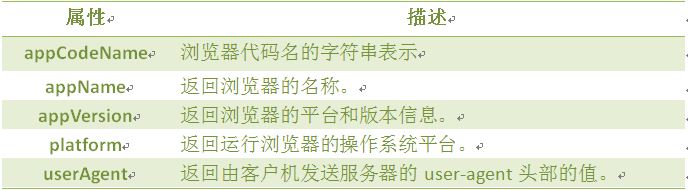
对象属性:

返回用户代理头的字符串表示(就是包括浏览器版本信息等的字符串)
语法:
- navigator.userAgent
几种浏览的user_agent.,像360的兼容模式用的是IE、极速模式用的是chrom的内核。

实例:
- <!DOCTYPE HTML>
- <html>
- <head>
- <meta http-equiv="Content-Type" content="text/html; charset=utf-8">
- <title>navigator</title>
- <script type="text/javascript">
- function validB(){
- var u_agent = navigator.userAgent;
- var B_name="不是想用的主流浏览器!";
- if(u_agent.indexOf("Firefox")>-1){
- B_name="Firefox";
- }else if(u_agent.indexOf("Chrome")>-1){
- B_name="Chrome";
- }else if(u_agent.indexOf("MSIE")>-1&&u_agent.indexOf("Trident")>-1){
- B_name="IE(8-10)";
- }
- document.write("浏览器:"+B_name+"<br>");
- document.write("u_agent:"+u_agent+"<br>");
- }
- </script>
- </head>
- <body>
- <form>
- <input type="button" value="查看浏览器" >
- </form>
- </body>
- </html>
screen对象用于获取用户的屏幕信息。
语法:
- window.screen.属性
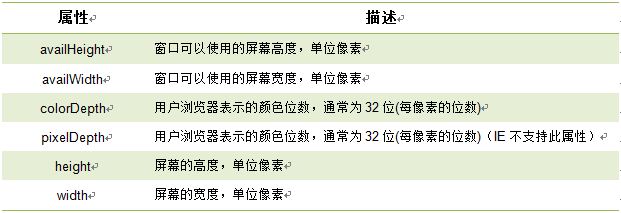
对象属性:

屏幕分辨率的高和宽
window.screen 对象包含有关用户屏幕的信息。
1. screen.height 返回屏幕分辨率的高
2. screen.width 返回屏幕分辨率的宽
注意:
1.单位以像素计。
2. window.screen 对象在编写时可以不使用 window 这个前缀。
屏幕可用高和宽度
1. screen.availWidth 属性返回访问者屏幕的宽度,以像素计,减去界面特性,比如任务栏。
2. screen.availHeight 属性返回访问者屏幕的高度,以像素计,减去界面特性,比如任务栏。
注意:
不同系统的任务栏默认高度不一样,及任务栏的位置可在屏幕上下左右任何位置,所以有可能可用宽度和高度不一样。
.
原生 javascript 基础回顾的更多相关文章
- Javascript基础回顾 之(一) 类型
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- Javascript基础回顾 之(三) 面向对象
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- Javascript基础回顾 之(二) 作用域
本来是要继续由浅入深表达式系列最后一篇的,但是最近团队突然就忙起来了,从来没有过的忙!不过喜欢表达式的朋友请放心,已经在写了:) 在工作当中发现大家对Javascript的一些基本原理普遍存在这里或者 ...
- JavaScript 基础回顾——对象
JavaScript是基于对象的解释性语言,全部数据都是对象.在 JavaScript 中并没有 class 的概念,但是可以通过对象和类的模拟来实现面向对象编程. 1.对象 在JavaScript中 ...
- JavaScript基础回顾一(类型、值和变量)
请看代码并思考输出结果 var scope = 'global'; function f(){ console.log(scope); var scope = 'local'; console.log ...
- JavaScript 基础回顾——数组
JavaScript是无类型语言,数组元素可以具有任意的数据类型,同一个数组的不同元素可以具有不同类型.数组的元素设置可以包含其他数组,便于模拟创建多维数组. 1.创建数组 在JavaScript中, ...
- JavaScript 基础回顾——函数
在JavaScript中,函数也是一种数据类型,属于 function 类型,所以使用Function关键字标识函数名.函数可以在大括号内编写代码并且被调用,作为其他函数的参数或者对象的属性值. 1. ...
- JavaScript基础回顾
1, NaN 不是数字 Infinity 无穷大 alert(parseInt("dd")); //NaN alert(1/0); //Infinity 2, 逻辑或 || ,返 ...
- 原生javascript 基础动画函数封装(二)
<!DOCTYPE html> <html> <head> <title></title> <style type="tex ...
随机推荐
- linux 设置svn钩子实现自动更新
一.svn安装设置 1.安装svn启动 yum install subversion 2.建个svn的根目录,因为项目不止一个 mkdir -p /home/svn/3.新建一个新的空的版本仓库(su ...
- ubantu对pycharm创建快捷方式
如果你刚开始没有建立快捷方式自己建立一个快捷方式,方法如下 终端输入:sudo gedit /usr/share/applications/Pycharm.desktop粘贴模板: [Desktop ...
- requests库使用socks5代理
备查: #!usr/bin/env python # coding=utf-8 import requests proxies = {'https': 'https://127.0.0.1:1080' ...
- 32、Django实战第32天:我的收藏
我的收藏有3个页面:课程机构,授课教师,公开课程 课程机构 1.编辑usercenter-fav-org.html继承usercenter-base.html 2.编辑users.views.py . ...
- 【Android】自定义View
内置组件经常不满足我们的需求,那么就要自己来重写了,一般需要实现以下几个父类方法: 1.onMeasure 决定内部View的宽和高,以及自身的宽和高 2.onLayout 决定子View的放置位置 ...
- Java 线程 锁
http://www.blogjava.net/tscfengkui/archive/2010/11/10/337709.html?opt=admin http://hi.baidu.com/xhxz ...
- 【分块】【常数优化】【Orz faebdc】洛谷 P1083 NOIP2012提高组 借教室
分块90分. By AutSky_JadeK [重点在下面] #include<cstdio> #include<cmath> using namespace std; #de ...
- 【bzoj1370】【团伙】原来并查集还能这么用?!
(画师当然是武内崇啦) Description 在某城市里住着n个人,任何两个认识的人不是朋友就是敌人,而且满足: 1. 我朋友的朋友是我的朋友: 2. 我敌人的敌人是我的朋友: 所有是朋友的人组成一 ...
- java调用windows的wmi获取设备性能数据
java调用windows的wmi获取监控数据(100%纯java调用windows的wmi获取监控数据) 转:http://my.oschina.net/noahxiao/blog/73163 纯j ...
- yii2.0权限控制 ACF权限
ACF是一种通过yii\filters\AccessControl类来实现的简单授权 有两种角色 ?:未经认证的游客用户 @:已认证的用户 ACF可同过对角色设置权限控制访问 1)记得引入yii\fi ...
