太极旋转-JS实现

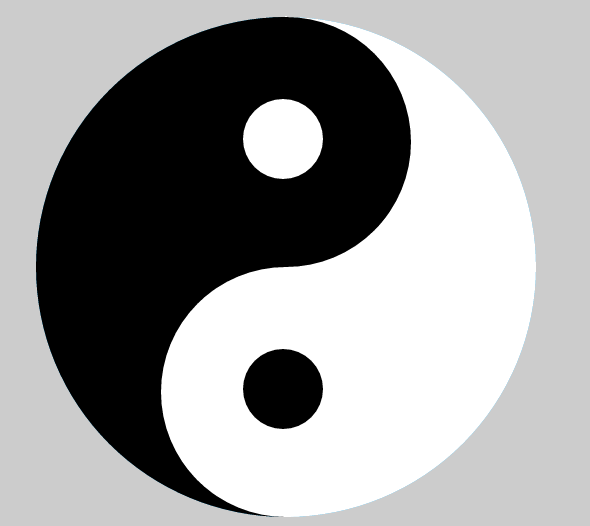
刚学了js的一些函数,所以做了一个太极的旋转。做完之后是上面这个样子的,是可以旋转的。
思路:
1.先做一个基准转盘,之后将元素都放在转盘上,跟随转盘动。

2.画两个半圆,主要属性是border-top-right-radius: 250px; 像素值为长边的一半。

3.然后画4个圆,以基准转盘为父元素,按照下面黑色圆一样的思路再画另外一边白色的圆,最后再在两个中等的圆上画两个小圆。

4.设置定时器:
//旋转角度
var deg = 0 //设置定时器,100毫秒动一次
var tid = setInterval(function(){
var clock_dfc = document.getElementById("clock-dfc"); clock_dfc.style.transform = "rotate("+(-deg)+"deg)"; //改变转盘属性
deg -=30;//每次赚30度
},100);
5.小结:就是简单的CSS叠加出来的效果。
代码分享:http://download.csdn.net/detail/qq_15259489/9705046
太极旋转-JS实现的更多相关文章
- wap版和pc版的旋转js
<script type="text/javascript"> var evt = "onorientationchange" in window ...
- 图片旋转js代码
function rotateImage(imgId) { imageToRotate = document.getElementById(imgId); imageToRotate.style.fi ...
- 用javascirpt画个太极
偶然看到用代码画太极,感觉很有趣,用JS写了一个 过程很简单,画了张图,应该一看就懂了 代码也很简单,如下,注释很多 function TaiJi(r,canvas){ this.r = r; thi ...
- 最流行的Node.js应用开发框架简介
最流行的Node.js应用开发框架简介 快速开发而又容易扩展,高性能且鲁棒性强.Node.js的出现让所有网络应用开发者的这些梦想成为现实.但是,有如其他新的开发语言技术一样,从头开始使用Node.j ...
- 当今最流行的Node.js应用开发框架简介
快速开发而又容易扩展,高性能且鲁棒性强.Node.js的出现让所有网络应用开发者的这些梦想成为现实.但是,有如其他新的开发语言技术一样,从头开始使用Node.js的最基本功能来编写代码构建应用是一个非 ...
- html5 jqueryrotate插件实现旋转动画
CSS3 提供了多种变形效果,比如矩阵变形.位移.缩放.旋转和倾斜等等,让页面更加生动活泼有趣,不再一动不动.然后 IE10 以下版本的浏览器不支持 CSS3 变形,虽然 IE 有私有属性滤镜(fil ...
- h5屏幕旋转的时间和样式的设置
好几天没更新博客了,今天写写小感悟和一个小东西吧! 随着前端的前端的越来越火,对前端的要求也越来越高,从之前的切图到开发网站再到现在移动端开发,微信开发,手机app混合开发,不得不说现在前端在开发行业 ...
- [书目20131223]Android、iPhone、Windows Phone手机网页及网站设计:最佳实践与设计精粹 - 张亚飞
目录 第I篇 手机版专用网站设计和开发入门篇 第1章 准备创作环境和测试环境 3 1.1 使用Mobile Safari测试网页 4 1.1.1 iOS Simulator安装 5 1.1.2 使用M ...
- 太极图HTML+CSS(可旋转)代码记录
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title> ...
随机推荐
- [转]阿里巴巴数据库连接池 druid配置详解
一.背景 java程序很大一部分要操作数据库,为了提高性能操作数据库的时候,又不得不使用数据库连接池.数据库连接池有很多选择,c3p.dhcp.proxool等,druid作为一名后起之秀,凭借其出色 ...
- 解决绝对定位div position: absolute 后面的<a> Link不能点击
今天布局的时候,遇到一个bug,当DIV设置为绝对定位时,这个div后面的相对定位的层里面的<a>Link标签无法点击. 网上的解决方案是在绝对定位层里面添加:pointer-events ...
- 模拟搭建Web项目的真实运行环境(五)
一.开启IIS功能 刚安装完的server2008是没有默认开启IIS功能,在这里简单介绍一下如何开启IIS. 步骤: 1. 打开控制面板,选中[程序] 2. 在[程序和功能]下面,选择[打开或关闭w ...
- MySQLFabric连接的编码问题
今天解决的一个小问题.最终的解决方案很简单,主要是讲一下解决问题的思路. 测试人员在服务器上测试,页面提交的中文内容存入数据库中以后,是乱码. 开发人员在本机上测试,没有问题. 服务器上使用的是Mys ...
- 配置ntp服务
配置ntp服务(hadoop搭建可参考) 一:修改选定的服务器的本地时间 date -s '2016-10-07 16:29:30' +'%F %T' //需要设置的时间 二:修改后将时间写入到硬件时 ...
- Tensorflow 变量的共享
https://github.com/chenghuige/tensorflow-exp/blob/master/examples/sparse-tensor-classification/ tens ...
- RedHat Enterprise Linux 6.4 使用 Centos 6 的yum(转)
概述 redhat的yum源需注册付费,费时费力,整理RedHat yum 安装CentOS的方法. 安装系统文件 系统:RedHat Enterprise Linux 6.4-x86_64 md5: ...
- [项目]WebService涉及到的部分核心代码
前言: 博客园似乎不太喜欢设计模式的东西,一连写了几篇设计模式的东西,都没什么人气,也许是写的水平有些不够,另外设计模式属于内功,怎们都得修炼一下,否则,设计混乱,不成体系,对于大型项目来说,就会显 ...
- 【Java EE 学习 74 下】【数据采集系统第六天】【使用Jfreechart的统计图实现】【将JFreechart整合到项目中】
之前说了JFreechart的基本使用方法,包括生成饼图.柱状统计图和折线统计图的方法.现在需要将其整合到数据采集系统中根据调查结果生成三种不同的统计图. 一.统计模型的分析和设计 实现统计图显示的流 ...
- Log4net快速索引参考
官方项目地址:The Apache log4net project 本文内容仅为相关项参考,不进行具体使用讨论 另转载请注明出处 Log4net快速索引参考 Log4net主要有以下三个部件: log ...
