[CSS]浮动的那点事儿
元素是怎样浮动
元素的水平方向浮动,意味着元素只能左右移动而不能上下移动。
一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止。
浮动元素之后的元素将围绕它。
浮动元素之前的元素将不会受到影响。
正文
浮动是一种半脱离文档流的状态,他不像绝对定位那样完全脱离文档流
绝对定位:
<div id="div1" style="position:relative;width:200px;background-color:red">
<div id="div2" style="position:absolute;top:0;left:0;width:100px;height:100px;background-color:blue"></div>
<div>

此时div1没有设置高度,虽然在div2中设置了高度100px,但是div2是撑不开div1的高度的,因为绝对定位完全脱离文档流,div1是完全感受不到div2的;
浮动:第一种情况
<div id="div1" style="margin:20px 0;width:200px;background-color:red">
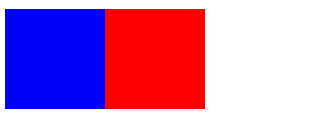
<div id="div2" style="float:left;width:100px;height:100px;background-color:blue"></div>
</div>

我们在div2中设置了向左浮动,假如你没有在div1中清除div2浮动带来的影响,那么你也是无法撑开div1的高度的,因为div1感受不到浮动.
但是当你清除了浮动之后,div1就能感受到浮动的存在了(相当于浮动现在是在文档流中),高度就会撑开。
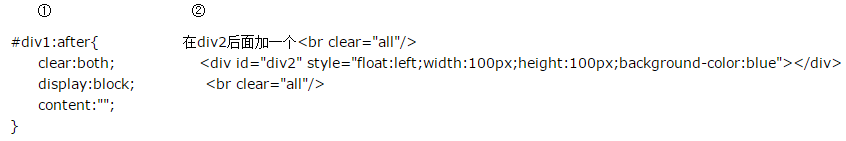
这里有两种解决方法


浮动:第二种情况
<p>神经病阳癫疯</p>
<div id="div2" style="float:left;width:100px;height:100px;background-color:red;"></div>

因为浮动(div2)能感受得到这里的<p>,所以该怎么显示就怎么显示;即浮动元素之前的元素将不会受到影响。
浮动:第三种情况
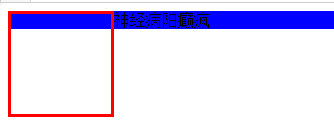
<div id="div2" style="float:left;width:100px;height:100px;border:3px solid #F00"></div>
<p style="background-color:blue";>神经病阳癫疯</p>

<p>是感受不到浮动(div2)的存在的,那么<p>是会被浮动覆盖的,但是他又不是完全被覆盖。
我们可以发现<p>的背景确实是被覆盖了,但是<p>的文本内容没有被覆盖,这也是浮动的一个怪异的地方——浮动不会覆盖文档流中文本,但是其他属性会覆盖。
解决方法
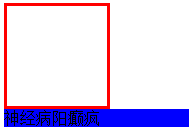
给<p>设置一个clear:left; 清除浮动的影响,让<p>能感受的到(div2)的存在。
<div id="div2" style="float:left;width:100px;height:100px;border:3px solid #F00"></div>
<p style="clear:left;background-color:blue";>神经病阳癫疯</p>

[CSS]浮动的那点事儿的更多相关文章
- [HTML/CSS]浮动的那点事儿
元素是怎样浮动 元素的水平方向浮动,意味着元素只能左右移动而不能上下移动. 一个浮动元素会尽量向左或向右移动,直到它的外边缘碰到包含框或另一个浮动框的边框为止. 浮动元素之后的元素将围绕它. 浮动元素 ...
- CSS浮动、定位
这几天有空,整理了关于CSS浮动和定位的一些知识点,有什么欠缺的地方,欢迎大家批评指正. 一.文档流的概念指什么?有哪种方式可以让元素脱离文档流? 文档流,指的是元素排版布局过程中,元素会自动从左往右 ...
- css浮动(folat),清除浮动(clear)(另加两种清除浮动方式,总共三种清除浮动方式)
css浮动(float) float是css样式,用于设置标签的居左浮动和居右浮动,浮动后的元素不属于html文档流,需要用清除浮动把文档拽回到文档流中 浮动值: left:向左浮动 right:向右 ...
- CSS浮动讲解好文章推荐
经验分享:CSS浮动(float,clear)通俗讲解 http://www.cnblogs.com/iyangyuan/archive/2013/03/27/2983813.html 好文推荐!
- css浮动布局
上次我们一起对盒子模型进行了一定的了解,今天我们就对css浮动布局做一下研究.首先我们来了解一下网页基本布局的三种形式. 首先我们来了解一下什么是网页布局: 网页的布局方式其实就是指浏览器是如何对网页 ...
- CSS浮动专题!
在css中,浮动问题可能是很多刚入门的小白比较头疼的问题. 1,首先先来介绍一下两种浮动类型:左浮动和右浮动 1) float:left;左浮动,后面的内容会流向对象的右侧 2) float:righ ...
- css浮动与清除浮动
css浮动 首先,我们要知道,css中块级元素在页面中是独占一行的,自上而下排列,也就是我们所说的流,通常称为标准流. 以div为例,div是块级元素,如下: 可以清楚地看到,div是独占一行的,di ...
- css浮动(float)及清除浮动的几种实用方法
CSS浮动是现在网页布局中使用最频繁的效果之一,而浮动可以帮我们解决很多问题,那么就让我们一起来看一看如何使用浮动. 一.css浮动(float) (1)html文档流 自窗体自上而下分成一行一行,并 ...
- Css - 浮动布局
Css - 浮动布局 浮动布局 float 取值:left | right | none 利用float属性可设置元素的浮动,虽然浮动主要是应用于块元素,但行内元素其实也可以浮动,但行内元素本来就是一 ...
随机推荐
- HTTP协议报文、工作原理及Java中的HTTP通信技术详解
一.web及网络基础 1.HTTP的历史 1.1.HTTP的概念: HTTP(Hyper Text Transfer Protocol ...
- iOS开发——Metal教程
Metal Swift教程 学习使用苹果GPU加速3D绘图的新API:Metal! 在iOS 8里,苹果发布了一个新的接口叫做Metal,它是一个支持GPU加速3D绘图的API. Meta ...
- int a[5]={}, &a+1与(int*)a+1的区别
#include <iostream> #include <typeinfo> using namespace std; int main() { int b, *pb; ch ...
- MySQL · 特性分析 · innodb 锁分裂继承与迁移
http://mysql.taobao.org/monthly/2016/06/01/ innodb行锁简介 行锁类型 LOCK_S:共享锁 LOCK_X: 排他锁 GAP类型 LOCK_GAP:只锁 ...
- show engine innodb status解读
xiaoboluo768 注:以下内容为根据<高性能mysql第三版>和<mysql技术内幕innodb存储引擎>的innodb status部分的个人理解,如果有错误,还 ...
- Ejection chain 与交错路
相关文献: Rego, C. (1998). "A Subpath Ejection Method for the Vehicle Routing Problem." Manage ...
- PHP.11-PHP实例(二)-面向对象实例(图形计算器)
面向对象实例(图形计算器) [PHP语法详解] 1.实现外观 #不同的动作,输出不同的表单 ###关于PHP中,无法使用localhost访问.php文件[http://www.360doc.com/ ...
- java.lang.IllegalStateException
java.lang.IllegalStateExceptionorg.apache.catalina.connector.ResponseFacade.sendRedirect(ResponseFac ...
- xmpp搭建服务器
二.环境配置1.安装mysql2.修改mysql的帐户的密码>sqlite(移动平台) ,是没有密码直接连接数据库>mysql sqlServer (服务端的数据库) 是有帐户和密码 默 ...
- python(5) - time模块
import time 1. time.gmtime() 显示当前structtime,格林时间 >>> import time >>> time.gm ...
