Unity3d Shader开发(三)Pass(Texturing )
纹理在基本的顶点光照被计算后被应用。在着色器中通过SetTexture 命令来完成。
SetTexture 命令在片面程序被使用时不会生效;这种模式下像素操作被完全描述在着色器中。

材质贴图可以用来做老风格的混合器效果。你能在一个通道中使用多个SetTexture 命令 - 所有纹理被顺序的应用,如同绘画程序中的层一样。SetTexture 命令必须放置在通道的末尾。
Syntax 语法
- SetTexture [TexturePropertyName] { Texture Block }
- 分配一个纹理,TextureName必须定义为一个纹理属性。如何应用纹理被定义在TextrueBlock中
纹理块控制纹理如何被应用。在纹理块中能执行3种命令:合并,矩阵和不变色。
Texture block combine command 纹理块合并命令
- combine src1 * src2
- 将源1和源2的元素相乘。结果会比单独输出任何一个都要暗
- combine src1 + src2
- 将将源1和源2的元素相加。结果会比单独输出任何一个都要亮
- combine src1 - src2
- 源1 减去 源2
- combine src1 +- src2
- 先相加,然后减去0.5(添加了一个符号)
- combine src1 lerp (src2) src3
- 使用源2的透明度通道值在源3和源1中进行差值,注意差值是反向的:当透明度值是1是使用源1,透明度为0时使用源3
- combine src1 * src2 + src3
- 源1和源2的透明度相乘,然后加上源3
- combine src1 * src2 +- src3
- 源1和源2的透明度相乘,然后和源3做符号加
- combine src1 * src2 - src3
- 源1和源2的透明度相乘,然后和源3相减
所有源属性都可以是previous, constant, primary or texture其中的一个。
- Previous is the the result of the previous SetTexture.
上一次SetTexture的结果 - Primary is the color from the lighting calculation or the vertex color if it is bound.
来自光照计算的颜色或是当它绑定时的顶点颜色 - Texture is the color of the texture specified by [_TextureName] in the SetTexture (see above).
在SetTexture中被定义的纹理的颜色 - Constant is the color specified in ConstantColor.
被ConstantColor定义的颜色
Modifiers 解释:
- 上述的公式都均能通过关键字 Double 或是 Quad 将最终颜色调高亮度2倍或4倍。
- 所有的src属性,除了差值参数都能被标记一个-符号来使最终颜色反相。
- 所有src属性能通过跟随 alpha 标签来表示只取用alpha通道。
Texture block constantColor command (纹理块constantColor 命令)
- ConstantColor color
- 定义在combine命令中能被使用的不变颜色
Texture block matrix command (纹理块matrix命令)
- matrix [MatrixPropertyName]
- 使用给定矩阵变换纹理坐标
Details 细节
较老的显卡对纹理使用分层的方案。纹理在每一层后被应用一次颜色的修改。对每一个纹理,一般来说纹理都是和上一次操作的结果混合。

注意,在“真正的固定功能”设备(OpenGL, OpenGL ES 1.1, Wii),每个SetTexture阶段的值被限制为0..1范围。其他地方(Direct3D, OpenGL ES 2.0)该范围可能或不可能更高。这可能会影响SetTexture阶段,可能产生的值高于1.0。
Separate Alpha & Color computation 分离的透明度和颜色混合
缺省情况下,混合公式被同时用于计算纹理的RGB通道和透明度。同时,你也能指定只针对透明度进行计算,如下:
SetTexture[_MainTex]{ combine previous * texture, previous + texture }如上所述,我们对RGB的颜色做乘然后对透明度相加
Specular highlights 反射高光
默认情况下primary颜色是漫反射,阴影色和高光颜色(在光线计算中定义)的加和。如果你将通道设置中的SeparateSpecular 打开,高光色会在混合计算后被加入,而不是之前。这是内置顶点着色器的默认行为。
Graphics hardware support 图形硬件支持
一些旧的显示卡不能支持某些纹理混合模式,不同的卡有不同数目的SetTexture阶段可用。着色器作者应该为他们想支持的卡分开写SubShaders 。
支持像素着色器1.1版本的图形卡(...)支持所有的混合器模式并且可以拥有至少4级渲染阶段。下表简述了硬件支持。
| Card | Stage count | Combiner modes not supported |
| NVIDIA GeForce 3/4Ti and up | 4 | In OpenGL on Windows, src1*src2-src3 is not supported |
| NVIDIA TNT2, GeForce 256, GeForce 2, GeForce 4MX | 2 | In OpenGL on Windows, src1*src2-src3 is not supported |
| ATI Radeon 9500 and up | 4-8 | 8 in OpenGL, 4 in D3D9 |
| ATI Radeon 8500-9250 | 4-6 | 6 in OpenGL, 4 in D3D9 |
| ATI Radeon 7500 | 3 | |
| ATI Rage | 2 | src1*src2+src3 src1*src2+-src3 src1*src2-src3 |
示例
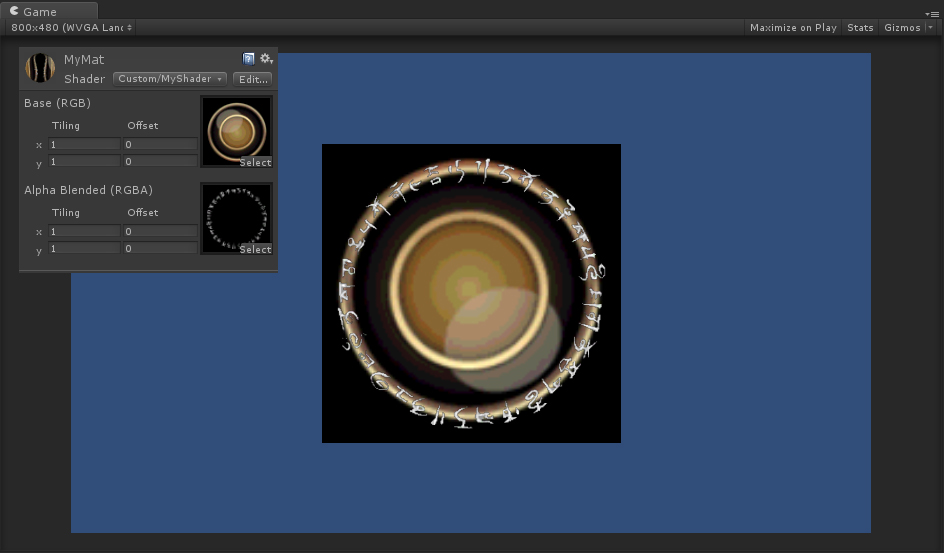
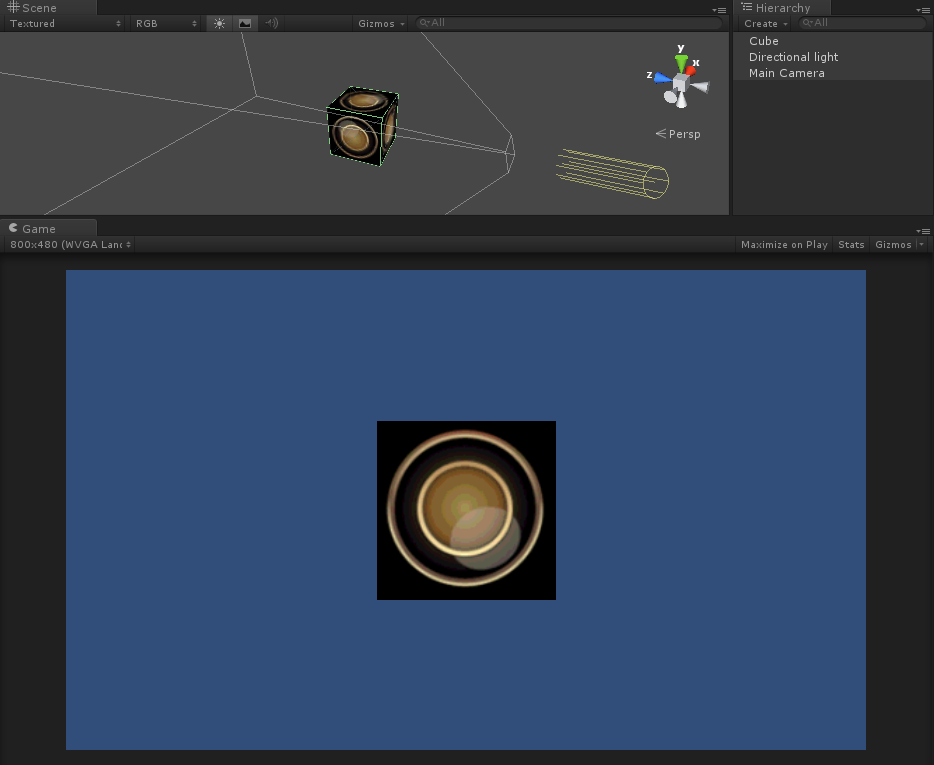
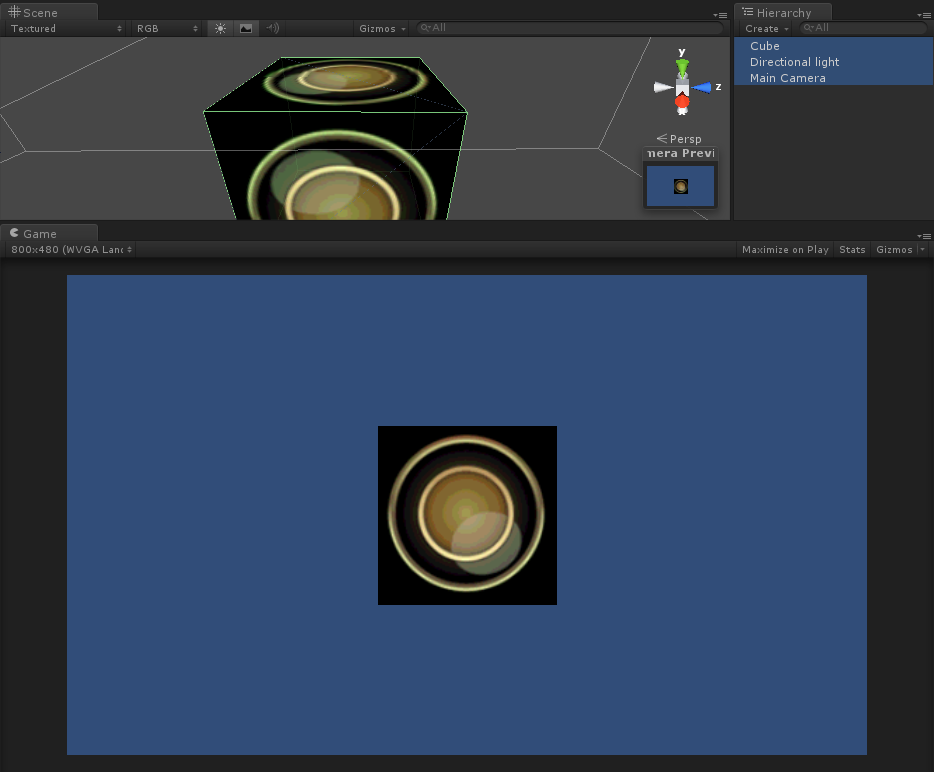
这个小例子使用了两张纹理。首先设置第一个混合器只使用_MainTex,然后使用_BlendTex的Alpha通道来淡入_BlendTex的RGB颜色。
Shader "Examples/2 Alpha Blended Textures" {
Properties {
_MainTex ("Base (RGB)", 2D) = "white" {}
_BlendTex ("Alpha Blended (RGBA) ", 2D) = "white" {}
}
SubShader {
Pass {
// Apply base texture
// 应用主纹理
SetTexture [_MainTex] {
combine texture
}
// Blend in the alpha texture using the lerp operator
// 使用差值操作混合Alpha纹理
SetTexture [_BlendTex] {
combine texture lerp (texture) previous
}
}
}
}

Alpha控制自发光
Shader "Examples/Self-Illumination" {
Properties {
_MainTex ("Base (RGB) Self-Illumination (A)", 2D) = "white" {}
}
SubShader {
Pass {
// Set up basic white vertex lighting
//设置白色顶点光照
Material {
Diffuse (,,,)
Ambient (,,,)
}
Lighting On
// Use texture alpha to blend up to white (= full illumination)
// 使用纹理Alpha来混合白色(完全发光)
SetTexture [_MainTex] {
constantColor (,,,)
combine constant lerp(texture) previous
}
// Multiply in texture
// 和纹理相乘
SetTexture [_MainTex] {
combine previous * texture
}
}
}
}

把顶点光照着色器的所有的光照属性放入:
Shader "Examples/Self-Illumination 3" {
Properties {
_IlluminCol ("Self-Illumination color (RGB)", Color) = (,,,)
_Color ("Main Color", Color) = (,,,)
_SpecColor ("Spec Color", Color) = (,,,)
_Emission ("Emmisive Color", Color) = (,,,)
_Shininess ("Shininess", Range (0.01, )) = 0.7
_MainTex ("Base (RGB)", 2D) = "white" {}
}
SubShader {
Pass {
// Set up basic vertex lighting
Material {
Diffuse [_Color]
Ambient [_Color]
Shininess [_Shininess]
Specular [_SpecColor]
Emission [_Emission]
}
Lighting On
// Use texture alpha to blend up to white (= full illumination)
SetTexture [_MainTex] {
constantColor [_IlluminCol]
combine constant lerp(texture) previous
}
// Multiply in texture
SetTexture [_MainTex] {
combine previous * texture
}
}
}
}

Unity3d Shader开发(三)Pass(Texturing )的更多相关文章
- Unity3d Shader开发(三)Pass(Pass Tags,Name,BindChannels )
Pass Tags 通过使用tags来告诉渲染引擎在什么时候该如何渲染他们所期望的效果. Syntax 语法 Tags { "TagName1" = "Value1&qu ...
- Unity3d Shader开发(三)Pass(Blending )
混合被用于制作透明物体. 当图像被渲染时,所有着色器被执行以后,所有贴图被应用后,像素将被写到屏幕.他们是如何通过Blend命令的控制和已有的图像合并呢? Syntax 语法 Blend Off Tu ...
- Unity3d Shader开发(三)Pass(Alpha testing )
透明度测试是阻止像素被写到屏幕的最后机会. 在最终渲染出的颜色被计算出来之后,可选择通过将颜色的透明度值和一个固定值比较.如果比较的结果失败,像素将不会被写到显示输出中. Syntax 语法 Alph ...
- Unity3d Shader开发(三)Pass(Culling & Depth Testing)
剔除是一种通过避免渲染背对观察者的几何体面来提高性能的优化措施.所有几何体都包含正面和反面.剔除基于大多数对象都是封闭的事实:如果你有一个立方体,你不会看到背离你的那一面(总是只有一面在你的前方),因 ...
- Unity3d Shader开发(三)Pass(Color, Material, Lighting )
材质和灯光参数被用于控制内置顶点光照.顶点光照是Direct3D/OpenGL标准的按每顶点计算的光照模型.光照打开时,光照受材质块,颜色材质和平行高光命令的影响. 每像素光照常被实现为自定义顶点/片 ...
- Unity3d Shader开发(三)Pass(Fog )
雾参数用于雾命令控制. 雾化是通过混合已生成的像素的颜色和基于到镜头的距离来确定的一个不变色来完成.雾化不会改变已经混合的像素的透明度值,只是改变RGB值. Syntax 语法 Fog { Fog C ...
- Unity3d Shader开发(四)UsePass ,GrabPass ,SubShader Tags
(一)UsePass 命令 使用 来自另一个着色器的命名通道. Syntax 语法 UsePass "Shader/Name" 插入所有来自给定着色器中的给定名字的通道.Shade ...
- Unity3d Shader开发(五)Fallback ,Category
Fallback定义在所有子着色器后.简单来说,它表示"如果没有任何子着色器能被运行在当前硬件上,请尝试使用降级着色器". Syntax 语法 Fallback "nam ...
- Unity3d Shader开发(二)SubShader
(1)SubShader Unity中的每一个着色器都包含一个subshader的列表,当Unity需要显示一个网格时,它能发现使用的着色器,并提取第一个能运行在当前用户的显示卡上的子着色器. 当Un ...
随机推荐
- Models
Models Models control the data source, they are used for collecting and issuing data, this could be ...
- JSP的三种类型的元素
JSP有三种类型的元素:指令元素(directive element).行为元素(action element).和脚本元素(script element). 指令元素用于指定整个JSP页面的相关信息 ...
- C#基础篇03
1:不管是实参还是形参,都在内存中开辟空间. 2:写一个方法,它的功能一定要单一,方法中最忌讳的就是出现提示用户输入的字眼. 3:out参数 如果在一个方法中,返回多个类型相同的值时,可以考虑返回一个 ...
- 本地环境phpStorm10+XDebug配置和断点调试
安装环境:XAMPP;phpStorm版本10; windows 7 64bit. XAMPP.phpStorm 都直接安装在了D盘根目录,9999m目录建在D:\xampp\htocts下,即目录工 ...
- 【Android自动化打包】03. APK的数字签名
1. 什么是数字签名? 数字签名就是为你的程序打上一种标记,来作为你自己的标识,当别人看到签名的时候会知道它是与你相关的 2. 为什么要数字签名? 最简单直接的回答: 系统要求的. ...
- 对css float 浮动的学习心得
css float浮动详解 @(css float)[hasLayout|clear float|妙瞳] css float的定义和用法 float 属性定义元素在哪个方向浮动.以往这个属性总应用于图 ...
- css扁平化博客学习总结(一)模块分析
一.模块分析 1.每开发一个项目之前,首先要对项目进行一个大致规划,它到底要做什么功能,它有什么具体需求. 2.所以需要进行模块化分析,把这些东西具象化,把一个问题模块化,对需求有一个宏观的了解. 3 ...
- 【转】MyBatis学习总结(二)——使用MyBatis对表执行CRUD操作
[转]MyBatis学习总结(二)——使用MyBatis对表执行CRUD操作 上一篇博文MyBatis学习总结(一)——MyBatis快速入门中我们讲了如何使用Mybatis查询users表中的数据, ...
- 学习GraphX
首先准备如下社交图形数据:
- java反射温习一下
public class LoveReflect { public static class Demo implements Serializable{ } public static void ma ...
