七,WPF的元素绑定
- 数据绑定是一种关系,该关系告诉WPF从一个源对象提取一些信息,并使用这些信息设置目标对象的属性,目标属性总是依赖项属性,然而,源对象可以是任何内容。
- 源对象是WPF元素并且源属性是依赖项属性的数据绑定,这是最简单的数据绑定。
绑定表达式
如下XAML示例,数据绑定表达式使用XAML扩展标记,因为绑定表达式以Binding开头,所以它实际上是创建了一个System.Windows.Data.Binding类实例,且设置了它的两个属性:ElementName属性(指示源元素)和Path属性(指示源元素中的属性)。- <Window x:Class="WpfApplication1.Test2"
- xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
- xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
- Title="Test2" Height="600" Width="600">
- <Grid>
- <StackPanel>
- <Slider Name="sliderFontSize" Margin="3" Minimum="1" Maximum="40" Value="10" TickPlacement="TopLeft" />
- <TextBlock Margin="10" Text="Simple Text" FontSize="{Binding ElementName=sliderFontSize,Path=Value,Mode=OneWay}" HorizontalAlignment="Left" VerticalAlignment="Center" />
- </StackPanel>
- </Grid>
- </Window>
也可以使用代码进行数据绑定,以下代码完成和以上代码相同的绑定:
- Binding binding = new Binding();
- binding.Source = sliderFontSize;
- binding.Path = new PropertyPath("Value");
- binding.Mode = BindingMode.TwoWay;
- txtBTest.SetBinding(TextBlock.FontSizeProperty, binding);
绑定更新
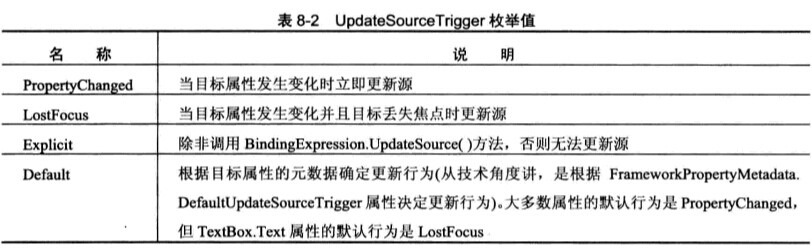
当使用OneWay或TwoWay绑定时,改变后的值会立即从源传播到目标,而从目标到源,未必会立即发生,它们的行为由Binding.UpdateSourceTrigger属性控制:
我们可以在代码中使用BindingExpression.UpdateSource()方法来完全控制源对象的更新时机,此时必须选择UpdateSourceTrigger.Explicit模式,为了获取BindingExpression对象,需要调用GetBindingExpression()方法,并传入具有绑定的目标属性,每个元素都从FrameworkElement基类继承了该方法,
- <Window x:Class="WpfApplication1.Test2"
源对象是非元素对象的数据绑定
当绑定到一个非元素对象时,就需要放弃Binding.ElementName属性,并使用以下属性中的一个:Source
此属性非常简单,唯一的问题是为了进行绑定,需要具有数据对象。我们可以从资源中提取数据对象,可以通过编码生成数据对象,也可以在数据提供程序的帮助下获取数据对象。最简单的选项是将Source属性指向一些已经准备好了的静态对象。例如:
- <TextBlock Margin="5" Text="{Binding Source={x:Static SystemFonts.IconFontFamily}, Path=LineSpacing}"></TextBlock>
另一种选项是绑定到一个先前作为资源创建的对象,例如下面的标记创建一个指向Calibri字体的FontFamily对象:
- <Window.Resources>
- <FontFamily x:Key="CustomFont">Calibri</FontFamily>
- </Window.Resources>
- <TextBlock Margin="5" Text="{Binding Source={StaticResource CustomFont}, Path=Source}"></TextBlock>
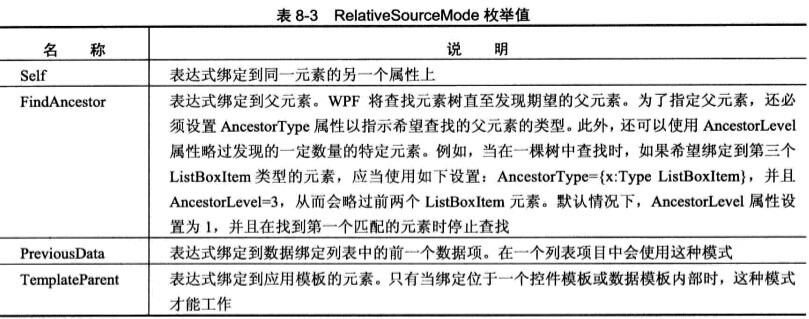
RelativeSource
通过此属性可以根据相对于目标对象的关系指向源对象。例如,可以将一个元素绑定到自身或绑定到父元素。为了设置RelativeSource属性,需要使用RelativeSource对象。这会使语法变的更加复杂,因为除了需要创建一个Binding对象外,还需要创建一个嵌套的RelativeSource对象。有两种方法来进行设置,属性设置语法和标记扩展,如下所示:- <TextBlock Margin="10">
- <TextBlock.Text>
- <Binding Path="Title">
- <Binding.RelativeSource>
- <RelativeSource Mode="FindAncestor" AncestorType="{x:Type Window}"/>
- </Binding.RelativeSource>
- </Binding>
- </TextBlock.Text>
- </TextBlock>
- <TextBlock Text="{Binding Path=Title,RelativeSource={RelativeSource Mode=FindAncestor,AncestorType={x:Type Window}}}"></TextBlock>

DataContext如果没有使用Source或RelativeSource属性指向一个源,WPF就从当前元素开始在元素树中向上查找,检查每个元素的DataContext属性,并使用第一个非空的DataContext属性。可以使用和设置Source属性相同的方法设置元素的DataContext属性,也就是说,可以提供内联对象,从一个静态属性中提取,或者从一个资源中提取。示例如下:
- <StackPanel Margin="10" DataContext="{x:Static SystemFonts.IconFontFamily}">
- <TextBlock Margin="5" Text="{Binding Path=Source}"></TextBlock>
- <TextBlock Margin="5" Text="{Binding Path=LineSpacing}"></TextBlock>
- <TextBlock Margin="5" Text="{Binding Path=FamilyTypefaces[0].Style}"></TextBlock>
- <TextBlock Margin="5" Text="{Binding Path=FamilyTypefaces[0].Weight}"></TextBlock>
- </StackPanel>
七,WPF的元素绑定的更多相关文章
- WPF:元素绑定
到目前为止都在讨论如何链接两个元素的绑定.但在数据驱动的应用程序中,更常见的情况是创建从不可见的对象中提取数据绑定表达式.唯一的要求是希望显示的信息必须存储在公有的属性中.WPF数据绑定基础结构不能获 ...
- 【WPF学习】第二十九章 元素绑定——将元素绑定到一起
数据banding的最简单情形是,源对象时WPF元素而且源属性是依赖性属性.前面章节解释过,依赖项属性具有内置的更改通知支持.因此,当在源对象中改变依赖项属性的值时,会立即更新目标对象中的绑定属性.这 ...
- WPF学习笔记(一):数据绑定之元素到元素绑定
前言 作为一只菜鸟,之前学了一段时间的WPF,但是没有总结,过了一学期发现好多东西都忘记了,很多东西还是需要记下来,以备后续复习. 数据绑定在事件中应用非常广泛,可以有效地减少代码量,那么什么是数据绑 ...
- WPF 元素绑定
1.什么是数据绑定数据绑定是一种关系,WPF程序从源对象中提取一些信息,并根据这些信息设置目标对象的属性,目标属性作为依赖项属性.源对象可以是任何内容,可以是另一个wpf内容,甚至是自行创建的纯数据对 ...
- WPF学习系列之六 (元素绑定)
元素绑定 简单地说,数据绑定是一种关系,该关系告诉WPF从一个源对象提取一些信息,并使用这些信息设置目标对象的属性.目标属性总是依赖属性,并且通常位于WPF元素中. 一.将元素绑定到一起 <Wi ...
- WPF元素绑定
原文:WPF元素绑定 数据绑定简介:数据绑定是一种关系,该关系告诉WPF从源对象提取一些信息,并用这些信息设置目标对象的属性.目标属性是依赖项属性.源对象可以是任何内容,从另一个WPF元素乃至ADO. ...
- 【WPF学习】第三十章 元素绑定——绑定到非元素对象
前面章节一直都在讨论如何添加链接两个各元素的绑定.但在数据驱动的应用程序中,更常见的情况是创建从不可见对象中提取数据的绑定表达式.唯一的要求是希望显示的信息必须存储在公有属性中.WPF数据绑定数据结构 ...
- wpf,visibility属性的多元素绑定及值转换
visibility实现多元素绑定. 实现多绑定转换 public class VisibilityConverter : IMultiValueConverter { public object C ...
- JS事件调试 - 查找HTML元素绑定的事件以及绑定代码所在位置
日常的网页开发调试工作中,经常需要知道指定的某个网页元素绑定了哪些事件以及绑定代码的位置,下面介绍三种用来跟踪页面中的事件的方法. 1.使用firefox调试 我们可以使用firefox的debug工 ...
随机推荐
- Jenkins 安装与配置
1. 软件准备 a. 下载 jenkins.war:https://wiki.jenkins-ci.org/display/JENKINS/Meet+Jenkins. 本文以 Jenkins 为演示版 ...
- Java Web services: WS-Security with Metro--referenc
As you know from "Introducing Metro," the reference implementations of the JAXB 2.x data-b ...
- C# 之 服务端获取远程资源
获取指定网页的远程资源可使用 WebClient.WebRequest.HttpWebRequest 三种方式来实现.当然也可使用webBrowse,webBrowse不做介绍. 通过 System. ...
- Android View的绘制机制流程深入详解(四)
本系列文章主要着重深入介绍Android View的绘制机制及流程,第四篇主要介绍Android自定义View及ViewGroup的实现方法和流程. 主要介绍了自绘控件.自定义组合控件.自定义继承控件 ...
- php笔记02:整型细节说明
1.php的一个整数可以是十进制,也可以是八进制和十六进制: 比如:$a=0123; //八进制 $a=0x1A; //十六进制 2.php的整数都是有符号的数(java也是只有有符号数) 3.在ph ...
- String 、InputStream、Reader 的转换
1.String –> InputStream InputStrem is = new ByteArrayInputStream(str.getBytes());orByteArrayInput ...
- VSPackge插件系列:如何正确获取DTE
做VS插件开发,不得不了解DTE,有了DTE我们就可以与VS交互了,比如说获取当前选择的文件,比如说获取当前主窗口,比如说获取编译器等等,关于DTE接口更多的说明我把接口地址贴出来方便大家查阅. ht ...
- hive与hbase集成
http://blog.csdn.net/vah101/article/details/22597341 这篇文章最初是基于介绍HIVE-705.这个功能允许Hive QL命令访问HBase表,进行读 ...
- C/C++雷区之内存管理
C++雷区之内存管理 伟大的Bill Gates 曾经失言: 640K ought to be enough for everybody — Bill Gates 1981 程序员们经常编写内存管理程 ...
- Oracle 递归函数与拼接
) name FROM table tb START ) CONNECT BY PRIOR ID=mt.parentid ; 在Oracle中,SYS_CONNECT_BY_PATH函数主要作用是可以 ...
