3. Android框架和工具之 xUtils(BitmapUtils)
1. BitmapUtils 作用:
- 加载bitmap的时候无需考虑bitmap加载过程中出现的oom和android容器快速滑动时候出现的图片错位等现象;
- 支持加载网络图片和本地图片;
- 内存管理使用lru算法,更好的管理bitmap内存;
- 可配置线程加载线程数量,缓存大小,缓存路径,加载显示动画等...
2. BitmapUtils 全面注释:
/**
* 加载图片工具类
* @author afu
*
*/
public class BitmapUtils implements TaskHandler { /**
* 判断任务是否暂停
*/
private boolean pauseTask = false;
/**
* 是否取消所有任务
*/
private boolean cancelAllTask = false;
private final Object pauseTaskLock = new Object(); /**
* Android上下文
*/
private Context context;
private BitmapGlobalConfig globalConfig;
private BitmapDisplayConfig defaultDisplayConfig; /////////////////////////////////////////////// create ///////////////////////////////////////////////////
/**
*
* @param context 上下文
*/
public BitmapUtils(Context context) {
this(context, null);
} /**
*
* @param context 上下文
* @param diskCachePath 磁盘高速缓存路径
*/
public BitmapUtils(Context context, String diskCachePath) {
if (context == null) {
throw new IllegalArgumentException("context may not be null");
} this.context = context.getApplicationContext();
globalConfig = BitmapGlobalConfig.getInstance(this.context, diskCachePath);
defaultDisplayConfig = new BitmapDisplayConfig();
} /**
*
* @param context 上下文
* @param diskCachePath 磁盘高速缓存路径
* @param memoryCacheSize 内存缓存空间大小
*/
public BitmapUtils(Context context, String diskCachePath, int memoryCacheSize) {
this(context, diskCachePath);
globalConfig.setMemoryCacheSize(memoryCacheSize);
} /**
*
* @param context 上下文
* @param diskCachePath 磁盘高速缓存路径
* @param memoryCacheSize 内存缓存空间大小
* @param diskCacheSize 磁盘高速缓存空间大小
*/
public BitmapUtils(Context context, String diskCachePath, int memoryCacheSize, int diskCacheSize) {
this(context, diskCachePath);
globalConfig.setMemoryCacheSize(memoryCacheSize);
globalConfig.setDiskCacheSize(diskCacheSize);
} /**
*
* @param context 上下文
* @param diskCachePath 磁盘高速缓存路径
* @param memoryCachePercent 内存缓存百分比
*/
public BitmapUtils(Context context, String diskCachePath, float memoryCachePercent) {
this(context, diskCachePath);
globalConfig.setMemCacheSizePercent(memoryCachePercent);
} /**
*
* @param context 上下文
* @param diskCachePath 磁盘高速缓存路径
* @param memoryCachePercent 内存缓存百分比
* @param diskCacheSize 磁盘缓存空间大小
*/
public BitmapUtils(Context context, String diskCachePath, float memoryCachePercent, int diskCacheSize) {
this(context, diskCachePath);
globalConfig.setMemCacheSizePercent(memoryCachePercent);
globalConfig.setDiskCacheSize(diskCacheSize);
} //////////////////////////////////////// config 配置//////////////////////////////////////////////////////////////////// /**
* 配置默认加载drawable类型资源图片
* @param drawable
* @return
*/
public BitmapUtils configDefaultLoadingImage(Drawable drawable) {
defaultDisplayConfig.setLoadingDrawable(drawable);
return this;
} /**
* 配置默认加载资源id类型资源图片
* @param resId
* @return
*/
public BitmapUtils configDefaultLoadingImage(int resId) {
defaultDisplayConfig.setLoadingDrawable(context.getResources().getDrawable(resId));
return this;
} /**
* 配置默认加载图片
* @param bitmap bitmap类中的资源图片
* @return
*/
public BitmapUtils configDefaultLoadingImage(Bitmap bitmap) {
defaultDisplayConfig.setLoadingDrawable(new BitmapDrawable(context.getResources(), bitmap));
return this;
} /**
* 设置默认加载失败的图片
* @param drawable drawable类型的资源图片
* @return
*/
public BitmapUtils configDefaultLoadFailedImage(Drawable drawable) {
defaultDisplayConfig.setLoadFailedDrawable(drawable);
return this;
} /**
* 配置默认加载失败图片,加载id类型资源图片
* @param resId
* @return
*/
public BitmapUtils configDefaultLoadFailedImage(int resId) {
defaultDisplayConfig.setLoadFailedDrawable(context.getResources().getDrawable(resId));
return this;
} /**
* 配置默认加载失败图片,加载Bitmap类型资源图片
* @param bitmap
* @return
*/
public BitmapUtils configDefaultLoadFailedImage(Bitmap bitmap) {
defaultDisplayConfig.setLoadFailedDrawable(new BitmapDrawable(context.getResources(), bitmap));
return this;
} /**
* 配置默认图片最大宽和高
* @param maxWidth 最大宽
* @param maxHeight 最大高
* @return
*/
public BitmapUtils configDefaultBitmapMaxSize(int maxWidth, int maxHeight) {
defaultDisplayConfig.setBitmapMaxSize(new BitmapSize(maxWidth, maxHeight));
return this;
} /**
* 配置默认位图最大图片参数
* @param maxSize 最大图片参数类
* @return
*/
public BitmapUtils configDefaultBitmapMaxSize(BitmapSize maxSize) {
defaultDisplayConfig.setBitmapMaxSize(maxSize);
return this;
} /**
* 配置默认图片加载动画
* @param animation 动画
* @return
*/
public BitmapUtils configDefaultImageLoadAnimation(Animation animation) {
defaultDisplayConfig.setAnimation(animation);
return this;
} /**
* 配置默认自动旋转动画
* @param autoRotation
* @return
*/
public BitmapUtils configDefaultAutoRotation(boolean autoRotation) {
defaultDisplayConfig.setAutoRotation(autoRotation);
return this;
} /**
* 配置默认是否显示原始图片
* @param showOriginal true:显示原始图片,false:将会对图片压缩处理
* @return
*/
public BitmapUtils configDefaultShowOriginal(boolean showOriginal) {
defaultDisplayConfig.setShowOriginal(showOriginal);
return this;
} /**
* 配置默认图片配置,传入Bitmap.Config类型
* @param config
* @return
*/
public BitmapUtils configDefaultBitmapConfig(Bitmap.Config config) {
defaultDisplayConfig.setBitmapConfig(config);
return this;
} /**
* 配置默认显示配置
* @param displayConfig
* @return
*/
public BitmapUtils configDefaultDisplayConfig(BitmapDisplayConfig displayConfig) {
defaultDisplayConfig = displayConfig;
return this;
} /**
* 配置下载参数
* @param downloader
* @return
*/
public BitmapUtils configDownloader(Downloader downloader) {
globalConfig.setDownloader(downloader);
return this;
} /**
* 配置默认缓存失效
* @param defaultExpiry
* @return
*/
public BitmapUtils configDefaultCacheExpiry(long defaultExpiry) {
globalConfig.setDefaultCacheExpiry(defaultExpiry);
return this;
} /**
* 配置默认链接时间超时时间
* @param connectTimeout 毫秒单位
* @return
*/
public BitmapUtils configDefaultConnectTimeout(int connectTimeout) {
globalConfig.setDefaultConnectTimeout(connectTimeout);
return this;
} /**
* 配置默认读取超时时间
* @param readTimeout 毫秒
* @return
*/
public BitmapUtils configDefaultReadTimeout(int readTimeout) {
globalConfig.setDefaultReadTimeout(readTimeout);
return this;
} /**
* 配置线程池多少
* @param threadPoolSize 线程池数
* 此参数没有设置,默认是设置5个核心线程池
* @return
*/
public BitmapUtils configThreadPoolSize(int threadPoolSize) {
globalConfig.setThreadPoolSize(threadPoolSize);
return this;
} /**
* 配置内存缓存是否启用,默认是启用的
* @param enabled
* @return
*/
public BitmapUtils configMemoryCacheEnabled(boolean enabled) {
globalConfig.setMemoryCacheEnabled(enabled);
return this;
} /**
* 配置磁盘缓存功能,默认是启用的
* @param enabled
* @return
*/
public BitmapUtils configDiskCacheEnabled(boolean enabled) {
globalConfig.setDiskCacheEnabled(enabled);
return this;
} /**
* 配置原始磁盘缓存文件名称
* @param fileNameGenerator
* @return
*/
public BitmapUtils configDiskCacheFileNameGenerator(FileNameGenerator fileNameGenerator) {
globalConfig.setFileNameGenerator(fileNameGenerator);
return this;
} /**
* 配置位图缓存监听
* @param listener
* @return
*/
public BitmapUtils configBitmapCacheListener(BitmapCacheListener listener) {
globalConfig.setBitmapCacheListener(listener);
return this;
} ////////////////////////// display 显示//////////////////////////////////// /**
* 根据图片路径,显示到具体的View上
* @param container 要把图片显示到的View
* @param uri 图片路径
*/
public <T extends View> void display(T container, String uri) {
display(container, uri, null, null);
} /**
* 根据图片路径,显示到具体的View上
* @param container 要把图片显示到的View
* @param uri 图片路径
* @param displayConfig
*/
public <T extends View> void display(T container, String uri, BitmapDisplayConfig displayConfig) {
display(container, uri, displayConfig, null);
} /**
* 根据图片路径,显示到具体的View上
* @param container 要把图片显示到的View
* @param uri 图片路径
* @param callBack 加载过程回调各种状态
*/
public <T extends View> void display(T container, String uri, BitmapLoadCallBack<T> callBack) {
display(container, uri, null, callBack);
} /**
* 根据图片路径,显示到具体的View上
* @param container 要把图片显示到的View
* @param uri 图片路径
* @param displayConfig 位图显示配置
* @param callBack
*/
public <T extends View> void display(T container, String uri, BitmapDisplayConfig displayConfig, BitmapLoadCallBack<T> callBack) {
if (container == null) {
return;
} if (callBack == null) {
callBack = new DefaultBitmapLoadCallBack<T>();
} if (displayConfig == null || displayConfig == defaultDisplayConfig) {
displayConfig = defaultDisplayConfig.cloneNew();
} // Optimize Max Size
BitmapSize size = displayConfig.getBitmapMaxSize();
displayConfig.setBitmapMaxSize(BitmapCommonUtils.optimizeMaxSizeByView(container, size.getWidth(), size.getHeight())); container.clearAnimation(); if (TextUtils.isEmpty(uri)) {
callBack.onLoadFailed(container, uri, displayConfig.getLoadFailedDrawable());
return;
} // start loading
callBack.onPreLoad(container, uri, displayConfig); // find bitmap from mem cache.
Bitmap bitmap = globalConfig.getBitmapCache().getBitmapFromMemCache(uri, displayConfig); if (bitmap != null) {
callBack.onLoadStarted(container, uri, displayConfig);
callBack.onLoadCompleted(
container,
uri,
bitmap,
displayConfig,
BitmapLoadFrom.MEMORY_CACHE);
} else if (!bitmapLoadTaskExist(container, uri, callBack)) { final BitmapLoadTask<T> loadTask = new BitmapLoadTask<T>(container, uri, displayConfig, callBack); // get executor
PriorityExecutor executor = globalConfig.getBitmapLoadExecutor();
File diskCacheFile = this.getBitmapFileFromDiskCache(uri);
boolean diskCacheExist = diskCacheFile != null && diskCacheFile.exists();
if (diskCacheExist && executor.isBusy()) {
executor = globalConfig.getDiskCacheExecutor();
}
// set loading image
Drawable loadingDrawable = displayConfig.getLoadingDrawable();
callBack.setDrawable(container, new AsyncDrawable<T>(loadingDrawable, loadTask)); loadTask.setPriority(displayConfig.getPriority());
loadTask.executeOnExecutor(executor);
}
} /////////////////////////////////////////////// cache 缓存相关///////////////////////////////////////////////////////////////// /**
* 清除内存和磁盘缓存
*/
public void clearCache() {
globalConfig.clearCache();
} /**
* 清除内存缓存
*/
public void clearMemoryCache() {
globalConfig.clearMemoryCache();
} /**
* 清除磁盘缓存
*/
public void clearDiskCache() {
globalConfig.clearDiskCache();
} /**
* 根据uri清除内存缓存和磁盘缓存
* @param uri
*/
public void clearCache(String uri) {
globalConfig.clearCache(uri);
} /**
* 根据uri清除内存缓存
* @param uri
*/
public void clearMemoryCache(String uri) {
globalConfig.clearMemoryCache(uri);
} /**
* 根据uri清除磁盘缓存
* @param uri
*/
public void clearDiskCache(String uri) {
globalConfig.clearDiskCache(uri);
} /**
* 刷新缓存
*/
public void flushCache() {
globalConfig.flushCache();
} /**
* 关闭缓存
*/
public void closeCache() {
globalConfig.closeCache();
} /**
* 根据uri从磁盘缓存得到位图文件
* @param uri
* @return
*/
public File getBitmapFileFromDiskCache(String uri) {
return globalConfig.getBitmapCache().getBitmapFileFromDiskCache(uri);
} /**
* 根据uri和位图显示配置从磁盘缓存得到位图文件
* @param uri
* @param config
* @return
*/
public Bitmap getBitmapFromMemCache(String uri, BitmapDisplayConfig config) {
if (config == null) {
config = defaultDisplayConfig;
}
return globalConfig.getBitmapCache().getBitmapFromMemCache(uri, config);
} ////////////////////////////////////////// tasks 任务////////////////////////////////////////////////////////////////////// /**
* 支持暂停
*/
@Override
public boolean supportPause() {
return true;
} /**
* 支持重新开始
*/
@Override
public boolean supportResume() {
return true;
} /**
* 支持取消
*/
@Override
public boolean supportCancel() {
return true;
} /**
* 暂停
*/
@Override
public void pause() {
pauseTask = true;
flushCache();
} /**
* 刷新
*/
@Override
public void resume() {
pauseTask = false;
synchronized (pauseTaskLock) {
pauseTaskLock.notifyAll();
}
} /**
* 取消
*/
@Override
public void cancel() {
pauseTask = true;
cancelAllTask = true;
synchronized (pauseTaskLock) {
pauseTaskLock.notifyAll();
}
} /**
* 是否暂停
*/
@Override
public boolean isPaused() {
return pauseTask;
} /**
* 是否是取消了
*/
@Override
public boolean isCancelled() {
return cancelAllTask;
} ////////////////////////////////////////////////下面这些方法是否没有提供给开发者使用的/////////////////////////////////////////////////////////////// @SuppressWarnings("unchecked")
private static <T extends View> BitmapLoadTask<T> getBitmapTaskFromContainer(T container, BitmapLoadCallBack<T> callBack) {
if (container != null) {
final Drawable drawable = callBack.getDrawable(container);
if (drawable instanceof AsyncDrawable) {
final AsyncDrawable<T> asyncDrawable = (AsyncDrawable<T>) drawable;
return asyncDrawable.getBitmapWorkerTask();
}
}
return null;
} private static <T extends View> boolean bitmapLoadTaskExist(T container, String uri, BitmapLoadCallBack<T> callBack) {
final BitmapLoadTask<T> oldLoadTask = getBitmapTaskFromContainer(container, callBack); if (oldLoadTask != null) {
final String oldUrl = oldLoadTask.uri;
if (TextUtils.isEmpty(oldUrl) || !oldUrl.equals(uri)) {
oldLoadTask.cancel(true);
} else {
return true;
}
}
return false;
} public class BitmapLoadTask<T extends View> extends PriorityAsyncTask<Object, Object, Bitmap> {
private final String uri;
private final WeakReference<T> containerReference;
private final BitmapLoadCallBack<T> callBack;
private final BitmapDisplayConfig displayConfig; private BitmapLoadFrom from = BitmapLoadFrom.DISK_CACHE; public BitmapLoadTask(T container, String uri, BitmapDisplayConfig config, BitmapLoadCallBack<T> callBack) {
if (container == null || uri == null || config == null || callBack == null) {
throw new IllegalArgumentException("args may not be null");
} this.containerReference = new WeakReference<T>(container);
this.callBack = callBack;
this.uri = uri;
this.displayConfig = config;
} @Override
protected Bitmap doInBackground(Object... params) { synchronized (pauseTaskLock) {
while (pauseTask && !this.isCancelled()) {
try {
pauseTaskLock.wait();
if (cancelAllTask) {
return null;
}
} catch (Throwable e) {
}
}
} Bitmap bitmap = null; // get cache from disk cache
if (!this.isCancelled() && this.getTargetContainer() != null) {
this.publishProgress(PROGRESS_LOAD_STARTED);
bitmap = globalConfig.getBitmapCache().getBitmapFromDiskCache(uri, displayConfig);
} // download image
if (bitmap == null && !this.isCancelled() && this.getTargetContainer() != null) {
bitmap = globalConfig.getBitmapCache().downloadBitmap(uri, displayConfig, this);
from = BitmapLoadFrom.URI;
} return bitmap;
} public void updateProgress(long total, long current) {
this.publishProgress(PROGRESS_LOADING, total, current);
} private static final int PROGRESS_LOAD_STARTED = 0;
private static final int PROGRESS_LOADING = 1; @Override
protected void onProgressUpdate(Object... values) {
if (values == null || values.length == 0) return; final T container = this.getTargetContainer();
if (container == null) return; switch ((Integer) values[0]) {
case PROGRESS_LOAD_STARTED:
callBack.onLoadStarted(container, uri, displayConfig);
break;
case PROGRESS_LOADING:
if (values.length != 3) return;
callBack.onLoading(container, uri, displayConfig, (Long) values[1], (Long) values[2]);
break;
default:
break;
}
} @Override
protected void onPostExecute(Bitmap bitmap) {
final T container = this.getTargetContainer();
if (container != null) {
if (bitmap != null) {
callBack.onLoadCompleted(
container,
this.uri,
bitmap,
displayConfig,
from);
} else {
callBack.onLoadFailed(
container,
this.uri,
displayConfig.getLoadFailedDrawable());
}
}
} @Override
protected void onCancelled(Bitmap bitmap) {
synchronized (pauseTaskLock) {
pauseTaskLock.notifyAll();
}
} public T getTargetContainer() {
final T container = containerReference.get();
final BitmapLoadTask<T> bitmapWorkerTask = getBitmapTaskFromContainer(container, callBack); if (this == bitmapWorkerTask) {
return container;
} return null;
}
}
}
3. BitmapUtils使用:
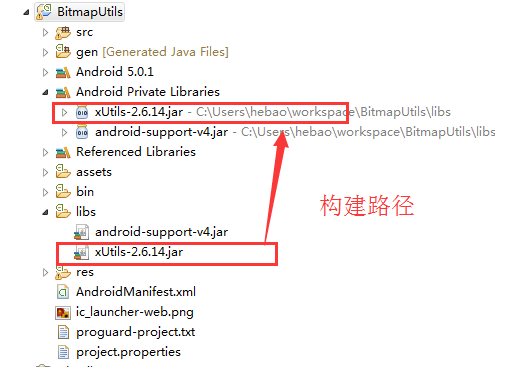
(1)新建一个Android工程,如下:

(2)首先我们来到主布局文件,如下:
activity_main.xml:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.himi.bitmaputils.MainActivity" > <ListView
android:layout_width="match_parent"
android:layout_height="match_parent"
android:id="@+id/lv" /> </LinearLayout>
item.xml:
<?xml version="1.0" encoding="utf-8"?>
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal" >
<ImageView
android:src="@drawable/ic_launcher"
android:layout_width="50dp"
android:layout_height="50dp"
android:layout_margin="10dp"
android:id="@+id/iv"/> <TextView
android:text="默认"
android:id="@+id/tv"
android:textSize="15sp"
android:layout_marginTop="25dp"
android:layout_marginLeft="80dp"
android:layout_width="wrap_content"
android:layout_height="wrap_content"/> </LinearLayout>
(3)这里上面我们使用到了ListView,那么就需要使用Adapter,这里我们需要自定义Adapter,如下:
在新建的包"com.himi.bitmaputils.adapter"下,新建一个MyAdapter,如下:
package com.himi.bitmaputils.adapter; import com.himi.bitmaputils.R;
import com.lidroid.xutils.BitmapUtils; import android.content.Context;
import android.graphics.Bitmap;
import android.graphics.drawable.AnimationDrawable;
import android.view.View;
import android.view.ViewGroup;
import android.widget.BaseAdapter;
import android.widget.ImageView;
import android.widget.TextView; public class MyAdapter extends BaseAdapter { public String[] Txt = {
"Angelababy",
"刘德华",
"张国荣",
"朱珠" }; public String[] Urls = {
"http://49.123.72.28:8080/imgs/Angelababy.jpg",
"http://49.123.72.28:8080/imgs/liudehua.jpg",
"http://49.123.72.28:8080/imgs/zhangguorong.jpg",
"http://49.123.72.28:8080/imgs/zhuzhu.jpg"
};
private Context context; private ViewHolder holder; public MyAdapter(Context context) {
this.context = context;
} @Override
public int getCount() {
// TODO Auto-generated method stub
return Txt.length;
} @Override
public Object getItem(int position) {
// TODO Auto-generated method stub
return Txt[position];
} @Override
public long getItemId(int position) {
// TODO Auto-generated method stub
return position;
} @Override
public View getView(int position, View convertView, ViewGroup parent) {
if(convertView ==null) {
convertView = View.inflate(context, R.layout.item, null); holder = new ViewHolder();
holder.iv = (ImageView) convertView.findViewById(R.id.iv);
holder.tv = (TextView) convertView.findViewById(R.id.tv); convertView.setTag(holder); } else {
holder = (ViewHolder) convertView.getTag();
}
/**
* 加载assets中的图片(路径以assets开头)
* 完整路径是:assets/img01.jpg
*/
/*BitmapUtils util = new BitmapUtils(context);
util.display(holder.iv, "assets/img0"+(position+1)+".jpg"); holder.tv.setText(Txt[position]);*/ /**
* 加载本地图片(路径以/开头, 绝对路径)
* bitmapUtils.display(testImageView, "/sdcard/test.jpg");
* 同上
*/ /**
* 加载网络图片
*/
BitmapUtils util = new BitmapUtils(context,"/data/data/files/imgs");
AnimationDrawable animation; holder.iv.setBackgroundResource(R.drawable.git);
animation = (AnimationDrawable) holder.iv.getBackground(); //设置加载图片过程中的动画gif
util.configDefaultLoadingImage(animation);
//设置加载失败默认图片
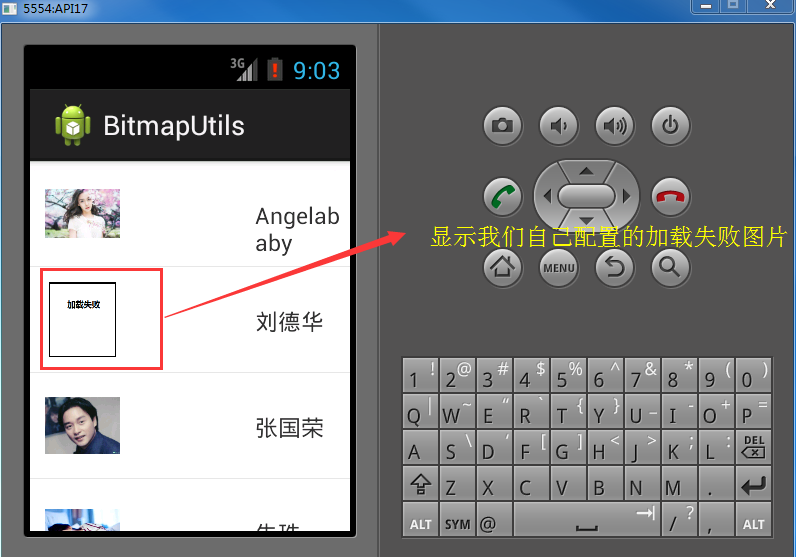
util.configDefaultLoadFailedImage(R.drawable.failed);
//配置图片参数
util.configDefaultBitmapConfig(Bitmap.Config.RGB_565);
//加载特定网络路径的图片
util.display(holder.iv, Urls[position]); holder.tv.setText(Txt[position]); return convertView;
} class ViewHolder {
ImageView iv;
TextView tv;
} }
1)上面加载本地图片、assets目录图片比较简单,这里就不详细说明,上面有使用基本代码
2)加载网络图片:
首先我们在Android工程中,添加网络权限;
<uses-permission android:name="android.permission.INTERNET"/>
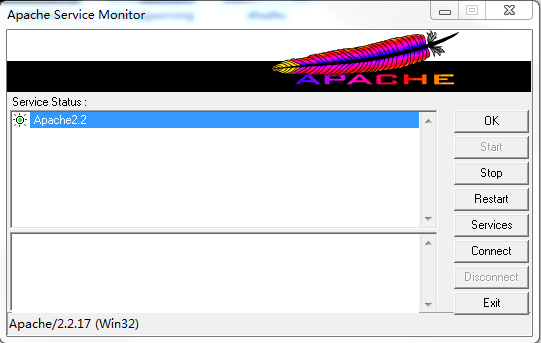
接下来我们来模拟网络环境,我们开启Apache服务器,如下:

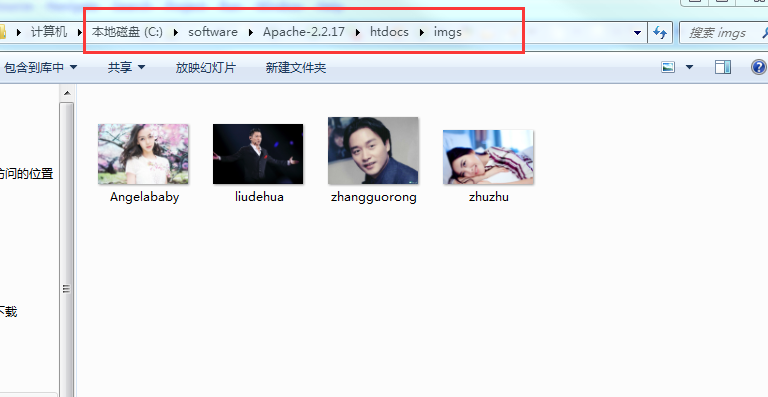
在相应apache服务器文件存放目录下,存放图片文件,如下:

同时上面配置了正在加载ing网络图片时候,加载中图片,使用到了Gif显示,关于Gif显示,可以参考如下笔记:
Android(java)学习笔记207:开源项目使用之gif view
或者
Android(java)学习笔记198:Android下的帧动画(Drawable Animation)
(4)来到MainActivity,如下:
package com.himi.bitmaputils; import com.himi.bitmaputils.adapter.MyAdapter; import android.app.Activity;
import android.os.Bundle;
import android.widget.ListView; public class MainActivity extends Activity { private ListView lv; @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); lv = (ListView) findViewById(R.id.lv);
MyAdapter adapter = new MyAdapter(this); lv.setAdapter(adapter); } }
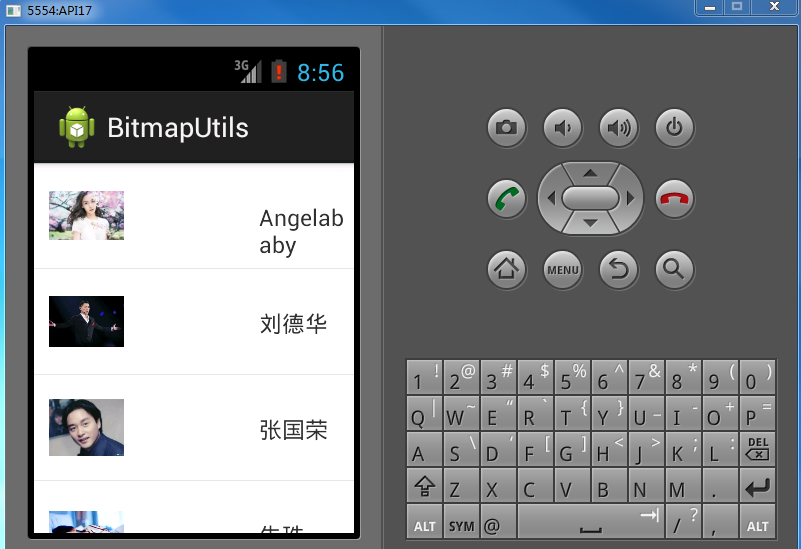
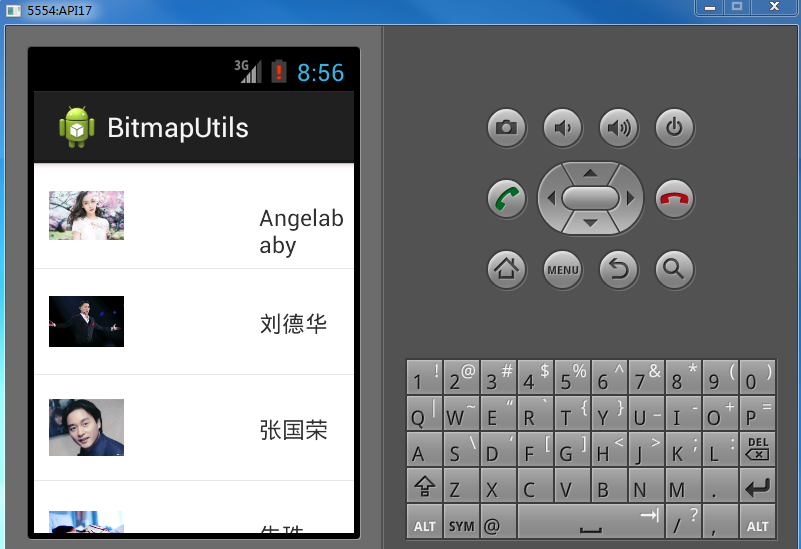
(5)布署程序到模拟器上:
- 正常情况下,如下:

- 这里为了模拟场景,删除Apache服务器端liudehua.jpg图片资源,退出程序,重新继续运行,如下:
说明上面BitmapUtils内部自带了缓冲机制。

- 这时候,卸载程序,重新安装,再次运行如下:

3. Android框架和工具之 xUtils(BitmapUtils)的更多相关文章
- 3. Android框架和工具之 xUtils(DbUtils )
1. xUtils简介 xUtils 包含了很多实用的android工具.xUtils 最初源于Afinal框架,进行了大量重构,使得xUtils支持大文件上传,更全面的http请求协议支持(10种谓 ...
- 3. Android框架和工具之 xUtils(HttpUtils)
1. HttpUtils 作用: 支持同步,异步方式的请求: 支持大文件上传,上传大文件不会oom: 支持GET,POST,PUT,MOVE,COPY,DELETE,HEAD请求: 下载支持301/3 ...
- 3. Android框架和工具之 xUtils(ViewUtils )
1. ViewUtils 作用: 完全注解方式就可以进行UI绑定和事件绑定. 无需findViewById和setClickListener等. 2. UI绑定 和 事件绑定 (1)UI绑定 下面我們 ...
- 13. Android框架和工具之 Android Drawable Factory
1. AndroidDrawableFactory 一个生成Android应用所需尺寸图片的工具. 托管在Github之中: https://github.com/tizionario/Android ...
- 6. Android框架和工具之 JSON解析
Android进阶笔记17:3种JSON解析工具(org.json.fastjson.gson)
- 4. Android框架和工具之 android-async-http
1. android-async-http 简介 主要有以下功能: (1)发送异步http请求,在匿名callback对象中处理response信息: (2)http请求发生在UI(主)线程之外的 ...
- 14. Android框架和工具之 ImageLoader(图片加载)
1. 这个图片加载框架网友很多都已经使用过,而且分析也很到位,这里我就不写了,直接引用别人,尊重别人的劳动成果. 2. 参考如下: (1)Android 开源框架Universal-Image-Loa ...
- 12. Android框架和工具之 StringUtils(字符串操作)
1. StringUtils介绍: StringUtils是apache commons lang库(http://commons.apache.org/proper/commons-lang/dow ...
- 11. Android框架和工具之 Logger(调试代码)
1. Logger Logger是android是一个简单.漂亮.功能强大的Android日志程序. 日志程序提供了 : 线程信息Thread information 类信息Class informa ...
随机推荐
- ARM内核全解析
前不久ARM正式宣布推出新款ARMv8架构的Cortex-A50处理器系列产品,以此来扩大ARM在高性能与低功耗 领域的领先地位,进一步抢占移动终端市场份额.Cortex-A50是继Cortex-A1 ...
- 巧解Tomcat中JVM内存溢出问题
你对Tomcat 的JVM内存溢出问题的解决方法是否了解,这里和大家分享一下,相信本文介绍一定会让你有所收获. tomcat 的JVM内存溢出问题的解决 最近在熟悉一个开发了有几年的项目,需要把数据库 ...
- oracle不用tsname文件的时候着怎么办
oracle\product\10.2.0\client_2\odp.net\PublisherPolicy\Policy.9.2.Oracle.DataAccess.config 找到newVers ...
- C# 动态绘制任务栏图标的实现
通常我们在做一个应用时会遇到这样的需求:将收到的消息条数显示到任务栏,比如如下的效果 怎么实现呢? 答案是采用WindowsAPICodePack实现,具体参见:Windows 7 任务栏开发 之 覆 ...
- spring事物配置注意事项
<tx:advice id="txAdvice" transaction-manager="transactionManager"> <tx ...
- Spring MVC体系结构
[Spring MVC类图]<Spring实战>中:<Spring3.0就这么简单>中:[http://blog.csdn.net/gstormspire/article/de ...
- jquery获取表单的值
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- HTML第九天学习笔记
今天就继续看了下浮点float属性,代码如下: <html> <head> <title>CSS float属性</title> <meta ht ...
- The Aggregate Magic Algorithms
http://aggregate.org/MAGIC/ The Aggregate Magic Algorithms There are lots of people and places that ...
- PostgreSQL停止动作观察
实验过程如下: 启动一个客户端: [postgres@cnrd56 bin]$ ./psql psql () Type "help" for help. postgres=# be ...
