KVO监听数组的变化
#import "ViewController.h" @interface ViewController () @property(nonatomic,strong)NSMutableArray *dataArray; @end @implementation ViewController - (void)viewDidLoad
{
[super viewDidLoad];
_dataArray=[NSMutableArray array];
[self addObserver:self forKeyPath:@"dataArray" options:NSKeyValueObservingOptionNew|NSKeyValueObservingOptionOld context:NULL];
} - (void)didReceiveMemoryWarning
{
[super didReceiveMemoryWarning]; }
-(void)observeValueForKeyPath:(NSString *)keyPath ofObject:(id)object change:(NSDictionary *)change context:(void *)context
{ if ([keyPath isEqualToString:@"dataArray"])
{
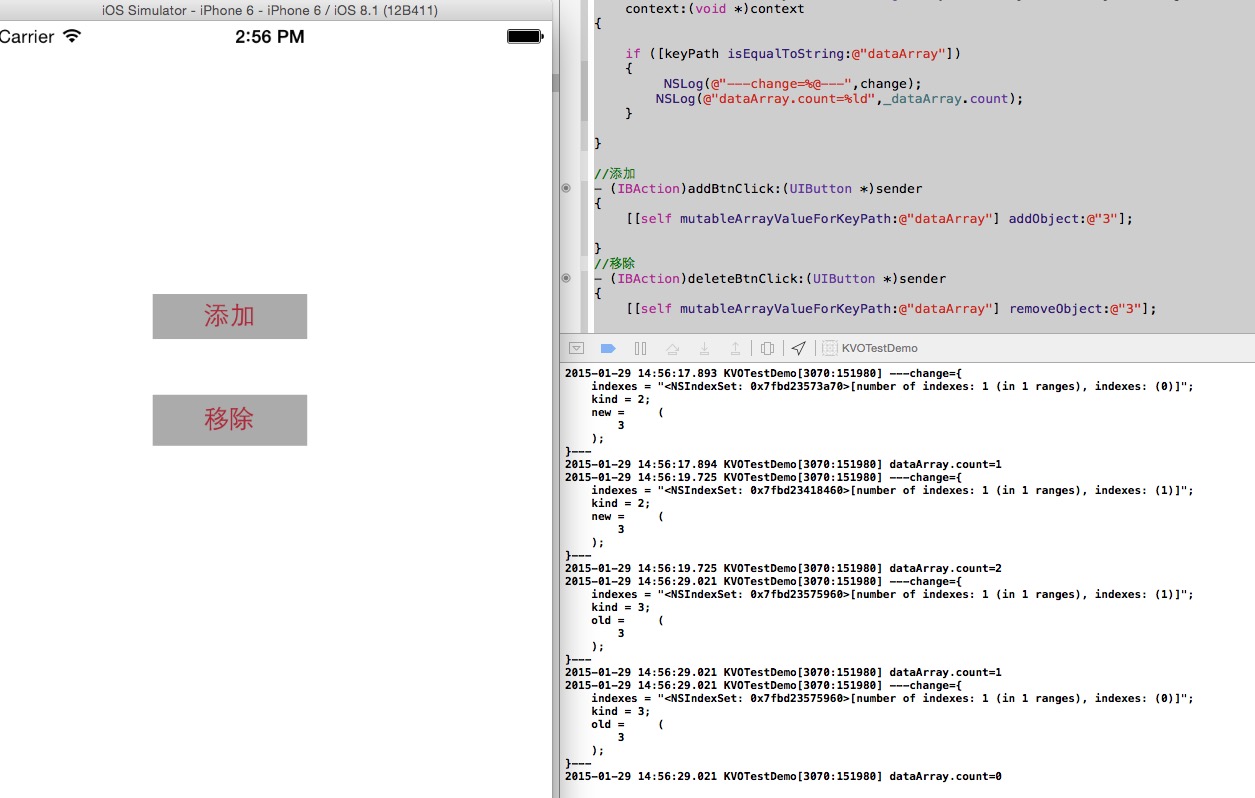
NSLog(@"---change=%@---",change);
NSLog(@"dataArray.count=%ld",_dataArray.count);
} } //添加
- (IBAction)addBtnClick:(UIButton *)sender
{
[[self mutableArrayValueForKeyPath:@"dataArray"] addObject:@""]; }
//移除
- (IBAction)deleteBtnClick:(UIButton *)sender
{
[[self mutableArrayValueForKeyPath:@"dataArray"] removeObject:@""]; }
-(void)removeObserver:(NSObject *)observer forKeyPath:(NSString *)keyPath context:(void *)context
{
[self removeObserver:self forKeyPath:@"dataArray" context:context];
} -(void)insertObject:(id)object inDataArrayAtIndex:(NSUInteger)index
{
[self.dataArray insertObject:object atIndex:index];
}
-(void)removeObjectFromDataArrayAtIndex:(NSUInteger)index
{
[self.dataArray removeObjectAtIndex:index];
} @end

KVO监听数组的变化的更多相关文章
- vue如何监听数组的变化
export function def (obj: Object, key: string, val: any, enumerable?: boolean) { Object.defineProper ...
- iOS: 使用KVO监听控制器中数组的变化
一.介绍: KVO是一种能动态监听到属性值的改变的方式,使用场景非常广泛,这里我只讲如何监听控制器ViewController中数组的变化. 二.了解: 首先我们应该知道KVO是不能直接监听控制器Vi ...
- AngularJS监听数组变化
我们在使用angualr的监听时候,业务的需要我们会去监听一个数组的某一个值得变化,再写逻辑代码.然而我们在使用$scope.$watch("",function(){ })时候会 ...
- 详解vuex结合localstorage动态监听storage的变化
这篇文章主要介绍了详解vuex结合localstorage动态监听storage的变化,小编觉得挺不错的,现在分享给大家,也给大家做个参考.一起跟随小编过来看看吧 需求:不同组件间共用同一数据,当一个 ...
- 前端组件化Polymer入门教程(6)——监听属性值变化
监听属性值变化 如果需要监听属性值变化可以通过给observer赋值一个回调函数. <say-Hello></say-Hello> <dom-module id=&quo ...
- MutationObserver 监听DOM树变化
1 概述 Mutation observer 是用于代替 Mutation events 作为观察DOM树结构发生变化时,做出相应处理的API.为什么要使用mutation observer 去代替 ...
- 从使用 KVO 监听 readonly 属性说起
01.KVO 原理 KVO 是 key-value observing 的简写,它的原理大致是: 1.当一个 object(对象) 有观察者时候,动态创建这个 object(对象) 的类的子类(以 N ...
- HTML5 oninput实时监听输入框值变化的完美方案
在网页开发中经常会碰到需要动态监听输入框值变化的情况,如果使用 onkeydown.onkeypress.onkeyup 这个几个键盘事件来监测的话,监听不了右键的复制.剪贴和粘贴这些操作,处理组合快 ...
- 【转载】实时监听输入框值变化的完美方案:oninput & onpropertychange
oninput 是 HTML5 的标准事件,对于检测 textarea, input:text, input:password 和 input:search 这几个元素通过用户界面发生的内容变化非常有 ...
随机推荐
- 【128】Word中的VBA
通过查找关键字,然后删除整段文字的实现! Sub 删除查找含关键词的行() Dim KeyWord As String KeyWord = InputBox("请输入关键词(词长不限,中英均 ...
- HD2043猜密码
密码 Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (Java/Others) Total Submission ...
- codeforces 644A Parliament of Berland
A. Parliament of Berland time limit per test 1 second memory limit per test 256 megabytes input stan ...
- 咏南C/S开发框架支持最新的DELPHI XE8开发
特大好消息:咏南C/S开发框架支持最新的DELPHI XE8开发!咏南开发框架让你再无开发工具升级后顾之忧! 购买咏南开发框架送项目源码!
- 用 Python 脚本实现对 Linux 服务器的监控
目前 Linux 下有一些使用 Python 语言编写的 Linux 系统监控工具 比如 inotify-sync(文件系统安全监控软件).glances(资源监控工具)在实际工作中,Linux 系统 ...
- html 4.01速查手册
来自 W3School 的 HTML 快速参考.可以打印它,以备日常使用. HTML Basic Document <html> <head> <title>Doc ...
- Spring REST实践之Versioning,Paging和Sorting
Versioning 为适应需求的变化以及兼容已有的API,需要创建新版本的API,一般有四种流行的版本化API的方法: URI版本化 URI参数版本化 Accept header版本化 自定义hea ...
- user is not in the sudoers file.This incident will be reported
我用普通用户ssk登陆,想让ssk成为拥有超级用户的权限的普通用户 开始提示输入密码错误 ,然后就这样了 解决方法如下: 1>.进入超级用户模式.也就是输入"su -", ...
- Kettle 创建 Transformation
1.第一步,先准备数据和工具 安装好mysql以及客户端工具 数据: USE `test`; CREATE TABLE `account` ( `id` int(11) NOT NULL AUTO ...
- cocos2d-x 用浏览器打开网页
转自:http://www.xuebuyuan.com/1396292.html,http://www.cocoachina.com/bbs/read.php?tid=88589 First!! 源代 ...
