JavaScript实现搜索联想功能
-、虽然Jquery已经有了一个完整的包 实现前端搜索联想功能,但是出于学习还是想了解一下实现此功能的原理性
回想起来 实现此功能很简单,1.前端输入字符串 文本改变 异步请求服务器 将返回的资料显示在前端就OK了
实际上这样没有问题但是性能却大大减少了很多,那么为了优化性能 此处做了一个时间间隔 当用户输入字符之间停顿一定时间后去请求资料
看看实现代码吧
<!doctype html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="Generator" content="EditPlus®">
<meta name="Author" content="">
<meta name="Keywords" content="">
<meta name="Description" content="">
<title>Jquery联想时间间隔实现原理</title>
</head>
<body>
<input type="text" id="search" placeholder="搜索" />
</body>
<script>
function RequestAjax(text){
console.log("测试:" + text);
}
var input = document.getElementById("search");
input.addEventListener("keyup", function(event){
throttle(RequestAjax, null, 1000, this.value,1000);
});
function throttle(fn,context,delay,text,mustApplyTime){
clearTimeout(fn.timer);//清楚当前定时器
/*当需求要求两次文本输入时间超过规定时间 执行一次取消注释 否则*/
/*fn._cur=Date.now(); //记录当前时间
if(!fn._start){ //若该函数是第一次调用,则直接设置_start,即开始时间否则为_cur,即此刻的时间
fn._start=fn._cur;
}
if(fn._cur-fn._start>mustApplyTime){
//当前时间与上一次函数被执行的时间作差,与mustApplyTime比较,若大于,则必须执行一次函数,若小于,则重新设置计时器
fn.call(context,text);
fn._start=undefined;
}else{*/
fn.timer=setTimeout(function(){
fn.call(context,text+"调用服务器");
},delay);
/*fn._start=fn._cur;
}*/
}
</script>
</html>
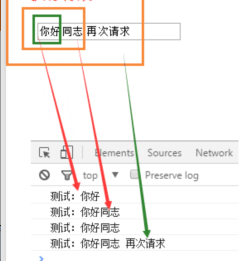
执行特效:

JavaScript实现搜索联想功能的更多相关文章
- JavaScript表格搜索高亮功能模拟
在网页表格中模拟excle的搜索高亮显示功能.当在搜索框中输入需要的姓名时,若表格中存在对应的数据,则该表格背景色变为黄色. 下面为表的HTML源码: <!doctype html> &l ...
- ajax实现文本框的联想功能
先写一个jsp通过ajax传值给servlet进行查询再传给对应的div进行显示. <%@ page language="java" contentType="te ...
- 用jsonp实现搜索框功能
用jsonp实现搜索框功能 前面的话: 在上周本来想发一篇模仿必应搜索的界面.但是在准备写文章之前突然想到前面学习了ajax技术,在这里我也让我的页面有一种不需要手动刷新就能获取到数据.但是发现用前面 ...
- 设置eclipse联想功能
当我们在用eclipse的时候,怎么能够让自己的编码速度加快?我想利用eclipse的提示功能是其中的方法之一.下面就利出配置eclipse联想功能(代码的提示功能)的步骤: 1. 打开Eclipse ...
- 基于Vuejs的搜索匹配功能
最近一直在看vue,查了很多资料,看了很多文档和博客,大概半知半解了,然后利用所理解的知识写了一个简单的搜索匹配功能. 大概长这个样子: <!DOCTYPE html> <htm ...
- 通通WPF随笔(1)——基于lucene.NET让ComboBox拥有强大的下拉联想功能
原文:通通WPF随笔(1)--基于lucene.NET让ComboBox拥有强大的下拉联想功能 我一直很疑惑百度.谷哥搜索框的下拉联想功能是怎么实现的?是不断地查询数据库吗?其实到现在我也不知道,他们 ...
- input输入框联想功能
一直想找一个可以连接后台,可以根据后台内容的input输入框,可以实现联想功能,网上找到一个简单的静态页面的输入框联想,经过一番修改之后终于可以实现读取自己定义的数组的联想了,其实也比较简单就是格式的 ...
- Vue2.0实现1.0的搜索过滤器功能
Vue2.0删除了很多1.0的比较实用的过滤器,如filterBy,orderBy.官方文档给了通过计算属性实现1.0搜索过滤器功能,自己又加入了大小写通用检索功能,比较简单,学一下. <bod ...
- Xcode代码提示联想功能失效,按command键点不进去类库,提示“?”
参考文档:这两篇文章很好的解决了问题.可以很好的解决了问题 Xcode代码提示联想功能失效,按command键点不进去类库,提示“?”,代码全是白色 Xcode4中代码补全(Code Completi ...
随机推荐
- 【OpenOffice+swftools】在线预览环境的搭建和xpdf中文包的配置
[环境参数] Host:Win7 64bit VMware:VMware Workstation11.1.0 Client OS:CentOS release 6.5 (Final) 2.6.32-4 ...
- 【转】使用json-lib进行Java和JSON之间的转换
原文链接:http://www.cnblogs.com/mailingfeng/archive/2012/01/18/2325707.html 1. json-lib是一个java类库,提供将Java ...
- JSF 2 panelGrid example
In JSF , "h:panelGrid" tag is used to generate HTML table tags to place JSF components in ...
- spring 占位符 默认值
问题: 今天结合spel使用占位符时,存在没有配置文件中没有配置项的情况,就想给配置一个默认值. 解决方案: public abstract class PlaceholderConfigurerSu ...
- [iOS微博项目 - 2.6] - 获取微博数据
github: https://github.com/hellovoidworld/HVWWeibo A.新浪获取微博API 1.读取微博API 2.“statuses/home_time ...
- CSS line-height 和 vertical-align 精解(上篇)
声明本文转自:http://hi.baidu.com/wolongxzg/item/a39ef8299c984283af48f5b0 line-height属性的具体定义列表如下: 语法: line- ...
- C:预编译指令
预编译 关于编译 参考 关于宏定义 参考 预编译又称为预处理,是做些代码文本的替换工作处理#开头的指令,比如拷贝#include包含的文件代码,#define宏定义的替换,条件编译等,就是为编译做的预 ...
- c++常见输入方法[持续更新]
字符串输入 cin>> 使用空格确认字符串结束位置,保留换行符在输入队列当中 单个字符读取 cin.get(), cin.get(char) 每次读取一行: cin.getline(cha ...
- 28.怎样在Swift中实现单例?
1.回忆一下OC中的单例实现 //AFNetworkReachabilityManager中的单例,省略了其他代码 @interface AFNetworkReachabilityManager : ...
- css 文字超出变 ... 点点点
overflow: hidden; text-overflow: ellipsis; white-space: nowrap;
