Android开发UI之GridLayout的使用
1.GridLayout
官网截图

GridLayout包含的属性如下:
android:alignmentMode
属性说明:当设置alignMargins,使视图的外边界之间进行校准。可以取以下值:
alignBounds -- 对齐子视图边界。
alignMargins -- 对齐子视图边距。
android:columnCount
属性说明:GridLayout的最大列数
android:rowCount
属性说明:GridLayout的最大行数
android:columnOrderPreserved
属性说明: 当设置为true,使列边界显示的顺序和列索引的顺序相同。默认是true。
android:orientation
属性说明:GridLayout中子元素的布局方向。有以下取值:
horizontal -- 水平布局。
vertical -- 竖直布局。
android:rowOrderPreserved
属性说明: 当设置为true,使行边界显示的顺序和行索引的顺序相同。默认是true。
android:useDefaultMargins
属性说明: 当设置ture,当没有指定视图的布局参数时,告诉GridLayout使用默认的边距。默认值是false。
这些是GridLayout布局本身的属性。
2 GridLayout子元素属性
上面描述的 GridLayout 的属性,是 GridLayout 布局本身的属性;下面 GridLayout 布局中的元素所支持的属性。GridLayout 布局中的元素的属性,定义在 GridLayout.LayoutParams 中。取值如下:
2.1 android:layout_column
属性说明: 显示该空间的列。例如,android:layout_column="0",表示在第1列显示该控件;android:layout_column="1",表示在第2列显示该控件。
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:rowCount="2"
android:columnCount="3" >
<Button
android:id="@+id/one"
android:layout_column="1"
android:text="1"/>
<Button
android:id="@+id/two"
android:layout_column="0"
android:text="2"/>
<Button
android:id="@+id/three"
android:text="3"/>
<Button
android:id="@+id/devide"
android:text="/"/>
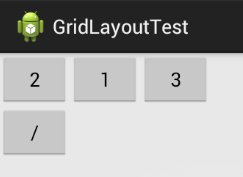
对应的显示效果图:

layout文件说明:
android:orientation="horizontal" -- GridLayout中控件的布局方向是水平布局。
android:rowCount="2" -- GridLayout最大的行数为2行。
android:columnCount="3" -- GridLayout最大的列数为3列。
android:layout_column="1" -- 定义控件one的位于第2列。
android:layout_column="0" -- 定义该控two件的位于第1列。
2.2 android:layout_columnSpan
属性说明: 该控件所占的列数。例如,android:layout_columnSpan="2",表示该控件占2列。
layout文件示例:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:rowCount="2"
android:columnCount="3" >
<Button
android:id="@+id/one"
android:layout_column="0"
android:layout_columnSpan="2"
android:text="1"/>
<Button
android:id="@+id/two"
android:text="2"/>
<Button
android:id="@+id/three"
android:text="3"/>
<Button
android:id="@+id/devide"
android:text="/"/> </GridLayout>
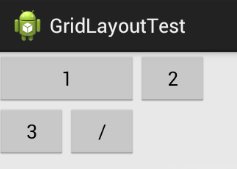
对应的显示效果图:

layout文件说明:
数字"1"实际上占据的空间大小是2列,但是第2列显示为空白。若要第2列不显示空白,需要设置 android:layout_gravity属性,参考下例。
2.3 android:layout_row
属性说明: 该控件所在行。例如,android:layout_row="0",表示在第1行显示该控件;android:layout_row="1",表示在第2行显示该控件。它和 android:layout_column类似。
2.4 android:layout_rowSpan
属性说明: 该控件所占的行数。例如,android:layout_rowSpan="2",表示该控件占2行。它和 android:layout_columnSpan类似。
2.5 android:layout_gravity
属性说明:
该控件的布局方式。可以取以下值:
top -- 控件置于容器顶部,不改变控件的大小。
bottom -- 控件置于容器底部,不改变控件的大小。
left -- 控件置于容器左边,不改变控件的大小。
right -- 控件置于容器右边,不改变控件的大小。
center_vertical -- 控件置于容器竖直方向中间,不改变控件的大小。
fill_vertical -- 如果需要,则往竖直方向延伸该控件。
center_horizontal -- 控件置于容器水平方向中间,不改变控件的大小。
fill_horizontal -- 如果需要,则往水平方向延伸该控件。
center -- 控件置于容器中间,不改变控件的大小。
fill -- 如果需要,则往水平、竖直方向延伸该控件。
clip_vertical -- 垂直剪切,剪切的方向基于该控件的top/bottom布局属性。若该控件的gravity是竖直的:若它的gravity是top的话,则剪切该控件的底部;若该控件的gravity是bottom的,则剪切该控件的顶部。
clip_horizontal -- 水平剪切,剪切的方向基于该控件的left/right布局属性。若该控件的gravity是水平的:若它的gravity是left的话,则剪切该控件的右边;若该控件的gravity是 right的,则剪切该控件的左边。
start -- 控件置于容器的起始处,不改变控件的大小。
end -- 控件置于容器的结束处,不改变控件的大小。
对应函数: setGravity(int)
layout文件示例:
<?xml version="1.0" encoding="utf-8"?>
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:rowCount="2"
android:columnCount="3" >
<Button
android:id="@+id/one"
android:layout_column="0"
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="1"/>
<Button
android:id="@+id/two"
android:text="2"/>
<Button
android:id="@+id/three"
android:text="3"/>
<Button
android:id="@+id/devide"
android:text="/"/> </GridLayout>
对应的显示效果图:

3 应用示例
定义一个简单的计算器界面,包含“0-9、.、+、-、*、/、=、”。用GridLayout实现。
layout文件
<?xml version="1.0" encoding="utf-8"?>
<!-- GridLayout: 5行 4列 水平布局 -->
<GridLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:orientation="horizontal"
android:rowCount="5"
android:columnCount="4" >
<Button
android:id="@+id/one"
android:text="1"/>
<Button
android:id="@+id/two"
android:text="2"/>
<Button
android:id="@+id/three"
android:text="3"/>
<Button
android:id="@+id/devide"
android:text="/"/>
<Button
android:id="@+id/four"
android:text="4"/>
<Button
android:id="@+id/five"
android:text="5"/>
<Button
android:id="@+id/six"
android:text="6"/>
<Button
android:id="@+id/multiply"
android:text="×"/>
<Button
android:id="@+id/seven"
android:text="7"/>
<Button
android:id="@+id/eight"
android:text="8"/>
<Button
android:id="@+id/nine"
android:text="9"/>
<Button
android:id="@+id/minus"
android:text="-"/>
<Button
android:id="@+id/zero"
android:layout_columnSpan="2"
android:layout_gravity="fill"
android:text="0"/>
<Button
android:id="@+id/point"
android:text="."/>
<Button
android:id="@+id/plus"
android:layout_rowSpan="2"
android:layout_gravity="fill"
android:text="+"/>
<Button
android:id="@+id/equal"
android:layout_columnSpan="3"
android:layout_gravity="fill"
android:text="="/>
</GridLayout>

转自:http://www.cnblogs.com/skywang12345/p/3154150.html
Android开发UI之GridLayout的使用的更多相关文章
- Android开发--UI之Bundle的使用
Android开发–UI之Bundle的使用 最近,把之前学过的东西大体的整理了以下,并且想把学过的心得分享给大家.我自己做了一个小小的demo,以便说明具体的应用. 这里的两个界面是通过第一个界面输 ...
- Android开发 UI布局
Android开发 UI布局一.线性布局LinearLayout 什么是线性布局? 其实呢,线性布局就是把所有的孩子摆在同一条线上 <?xml version="1.0" e ...
- Android开发UI之开源项目第一篇——个性化控件(View)篇
原文:http://blog.csdn.net/java886o/article/details/24355907 本文为那些不错的Android开源项目第一篇——个性化控件(View)篇,主要介绍A ...
- Android 开发UI牛博[转]
Android 新兴的UI模式——侧边导航栏 侧边导航栏也就是大家熟知的SliddingMenu,英文也叫Fly-In App Menu.Side Navigation等.当然谷歌现在已经推出类似这个 ...
- Android开发UI之在子线程中更新UI
转自第一行代码-Android Android是不允许在子线程中进行UI操作的.在子线程中去执行耗时操作,然后根据任务的执行结果来更新相应的UI控件,需要用到Android提供的异步消息处理机制. 代 ...
- Android开发UI之Action Bar
郭大神的讲解:http://blog.csdn.net/guolin_blog/article/details/18234477 官网链接:http://developer.android.com/i ...
- Android开发UI之Toast的使用
Toast,A toast provides simple feedback about an operation in a small popup. 对于操作提供一个简单反馈信息. 官网链接:htt ...
- Android开发UI之给ImageView添加蒙版
ImageView控件添加蒙版, 通过属性:android:tint="" 比如 android:tint="#44ff0000"
- Android开发UI之ListView中的Button点击设置
在ListView的Item中,如果有Button控件,那么要实现Button和Item点击都有响应,可以将Item的Layout中Button的focusable属性设为false,然后设置layo ...
随机推荐
- 指针之 *((volatile unsigned long *)(x))解析
今天重新温习了一下C语言的指针部分,突然想到了经常会碰见的一种宏定义:#define PGAS (*((volatile unsinged long *)(x))) 在解析该宏定义前,先看看指针变量的 ...
- 【C#】 开机启动/取消开机启动
1.开机启动 using Microsoft.Win32; RegistryKey runKey = Registry.LocalMachine.CreateSubKey(@"SOFTWAR ...
- Java.lang.RuntimeException: Unable to instantiate activity ComponentInfo
如果你更新了ADT的新版本,而工程文件中使用了其他的jar包,也可能会出现"java.lang.RuntimeException: Unable to instantiate activit ...
- WAMP环境的安装与测试
首先来点其他的补充:web服务的发展历程 对等网服务模式 没有专门的服务器,也没有专门的客户端!无法提供可靠的服务! C/S模式 client/server,各自安装不同的客户端和服务器端! B/S模 ...
- YII千万级PV架构经验分享--俯瞰篇--架构即产品
hello,大家好,我是方少,今天想问大家一个问题,如果我们自己就是产品,那么我们怎样才能说服别人,我们是最优秀的呢?高学历,不错,别人成功过了.会php,java,c#,python不行再学c++, ...
- REST Design Concerns
Less Requests, More data; one of the core RESTful API design paradigms is the concept of less API re ...
- 1176: [Balkan2007]Mokia - BZOJ
Description维护一个W*W的矩阵,每次操作可以增加某格子的权值,或询问某子矩阵的总权值. 修改操作数M<=160000,询问数Q<=10000,W<=2000000.Inp ...
- sentos 上安装vnc图形界面
一.安装gnome图形化桌面 CentOS 6.3 64位 #yum groupinstall -y "X Window System" #yum groupinstall - ...
- 关于ax+by=c的解x,y的min(|x|+|y|)值问题
首先我们移动一下项,并强行让a>b. 然后我们可以画出这样一个图像 我们发现,在线段l与x轴交点处的下方,x,y的绝度值是递增的,所以我们不考虑那个最小点在下端. 之后我们发现在点的上端,因为斜 ...
- Matlab实现ItemBasedCF算法
感谢开源大神,慢慢收集资料.网上资料很少,我在找如何用matlab处理movielens数据集时找到的. 用ml-100k这个数据集,包括主函数和相似度函数. 代码托管于CSDN.
