基于HTML5实现3D热图Heatmap应用
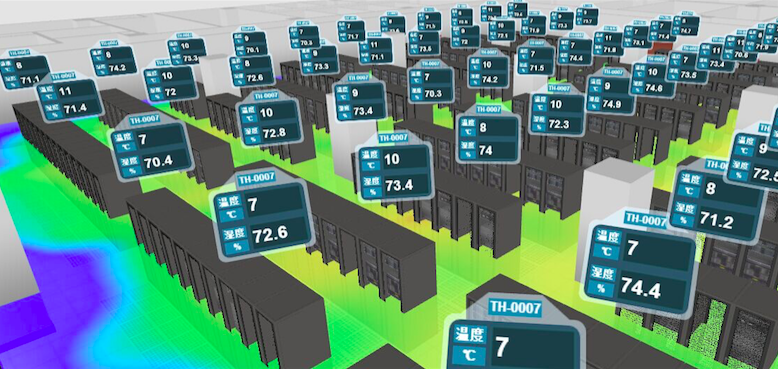
Heatmap热图通过众多数据点信息,汇聚成直观可视化颜色效果,热图已广泛被应用于气象预报、医疗成像、机房温度监控等行业,甚至应用于竞技体育领域的数据分析。
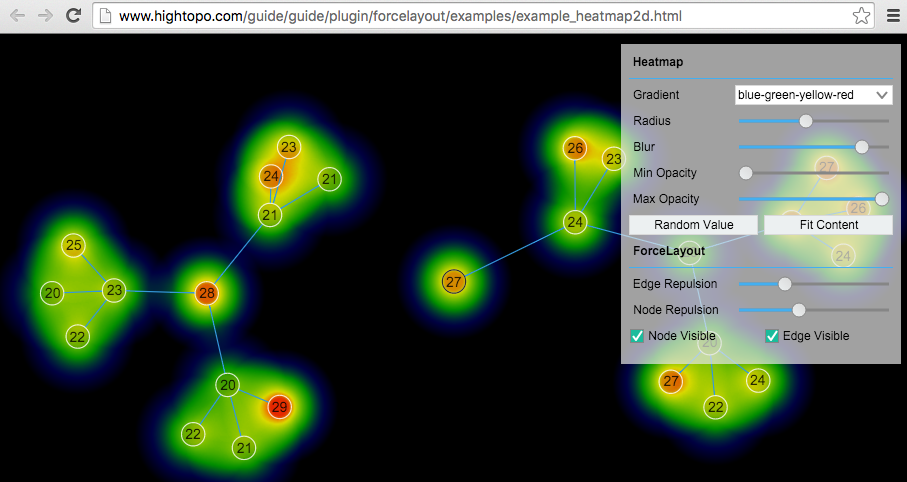
http://www.hightopo.com/guide/guide/plugin/forcelayout/examples/example_heatmap2d.html

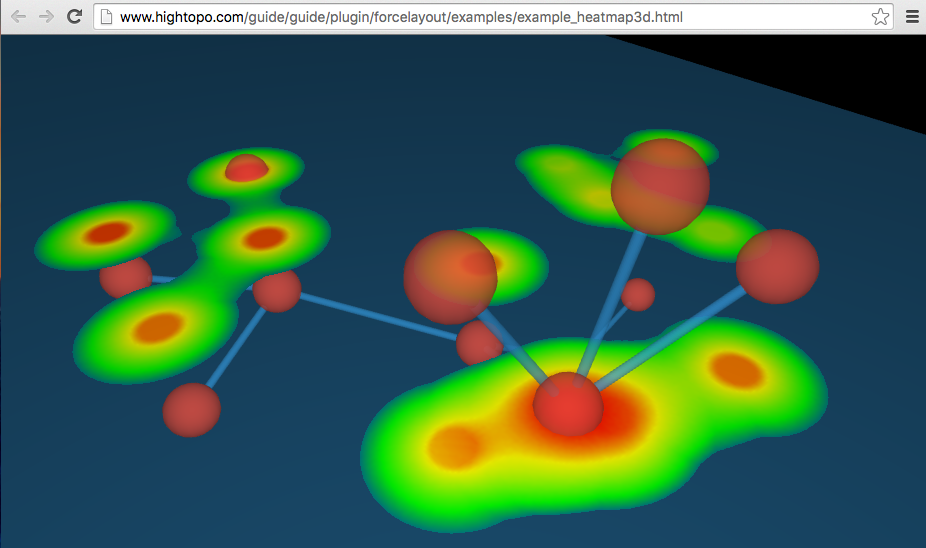
http://www.hightopo.com/guide/guide/plugin/forcelayout/examples/example_heatmap3d.html

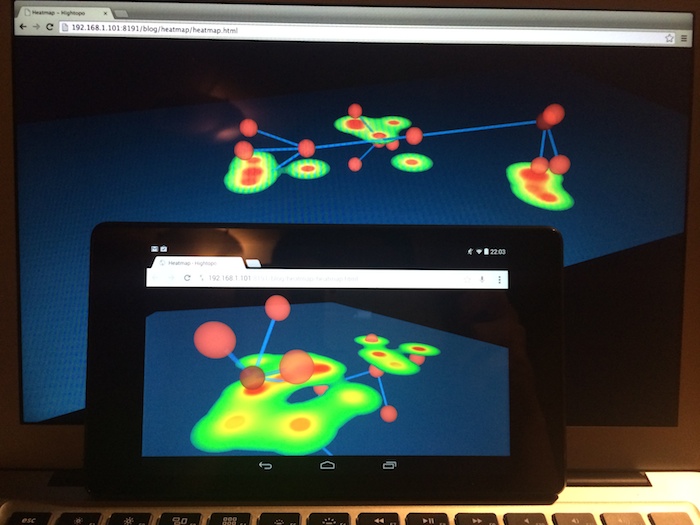
已有众多文章分享了生成Heatmap热图原理,可参考《How to make heat maps》和《How to make heat maps in Flex》,本文将介绍基于HTML5技术的实现方式,主要基于Cavans和WebGL这两种HTML5的2D和3D技术的应用,先上最终例子实现的界面效果和操作视频:

实现Heatmap的开源js库比较出名的就是 heatmapjs ,该框架发展了2年多,作者Patrick Wied最近决定在保持开源的基础上,提供有偿的商业支持服务,这是好事,地球上绝大部分开源项目作者搞个barely可用的初级版本后,就多年不见更新了,而真正能实际上线使用的产品哪有不需要持续完善、增强可扩展性以及提供特殊定制服务的,考虑到作者这两年已无偿投了这么多(Over the last 2 years, I devoted more than 500 hours of work to improving heatmap.js to make it a truly great library. ),希望此文也能帮作者在国内起点宣传作用。
heatmapjs 采用的Canvas的2D绘制方式实现,这种基于CPU的绘制方式对于几百几千的点还凑合,但如果需要实时运算成千上万节点效果的,还是得依靠并发性更强大的GPU方式,采用HTML5的话只能是WebGL方案,还好Florian Boesch在《High Performance JS heatmaps》博客中提供了基于WebGL实现的heatmap方式,并将其开源在https://github.com/pyalot/webgl-heatmap 上,这两个开源库质量都还不错,一个基于Canvas实现,一个基于WebGL实现,后者性能高点,但需要支持WebGL的浏览器,heatmapjs 的文档例子比较全面,但两者接口都非常简单易学,代码也都就几百行,你完全可以根据项目情况选择甚至进行代码改造优化。
回到我们要实现的例子,我将采用heatmapjs在内存中实时运算出热图,结合hightopo(http://www.hightopo.com/)的HT for Web的3D引擎,以一堆节点连线关系的3D的网络拓扑图,其中节点代表热源,其越接近地面则地面温度越高,这样每个节点的xz面坐标信息作为要传入给heatmapjs的点xy二维坐标信息,三维节点的elevation也就是y轴信息,则作为离地面的距离信息,距离越大转成要传入heatmapjs的value值越小,最后启动HT for Web的三维拓扑自动布局弹力算法,这样可直观的观察图元节点在不同的空间位置动态变化时地板的温度热图变化效果。
代码核心就在重载forceLayout.onRelaxed函数,在每次自动布局过程将所有热源节点的信息构建成heatmap需要的数据,同时通过ht.Default.setImage(‘hm-bottom’, heatmap._renderer.canvas);将热图的canvas注册成HT的图片,而floor的地板图元绑定了注册的’hm-bottom’图片,这样就实现了内存绘制canvas,然后通过HT for Web的3D引擎将Cavnas作为贴图信息动态呈现到3D场景的效果。
整个实现代码如下不到百行,你也可以采用https://github.com/pyalot/webgl-heatmap的WebGL方式来实现,这样就是3D到2D再到3D的有趣过程,这就是HTML5技术可无缝融合各种方案的魅力!

- 1 MAX = 500;
- 2 WIDTH = 1024;
- 3 HEIGHT = 512;
- 4 function init() {
- 5 dataModel = new ht.DataModel();
- 6 g3d = new ht.graph3d.Graph3dView(dataModel);
- 7 g3d.getMoveMode = function(e){ return 'xyz'; };
- 8 view = g3d.getView();
- 9 view.className = 'main';
- 10 document.body.appendChild(view);
- 11 window.addEventListener('resize', function (e) { g3d.invalidate(); }, false);
- 12 heatmap = h337.create({ width: WIDTH, height: HEIGHT });
- 13 ht.Default.setImage('hm-bottom', heatmap._renderer.canvas);
- 14 var floor = new ht.Node();
- 15 floor.s3(WIDTH, 1, HEIGHT);
- 16 floor.s({
- 17 '3d.selectable': false,
- 18 'layoutable': false,
- 19 'all.visible': false,
- 20 'top.visible': true,
- 21 'top.image': 'hm-bottom',
- 22 'top.reverse.flip': true,
- 23 'bottom.visible': true,
- 24 'bottom.transparent': true,
- 25 'bottom.opacity': 0.5,
- 26 'bottom.reverse.flip': true
- 27 });
- 28 dataModel.add(floor);
- 29 var root = createNode();
- 30 for (var i = 0; i < 3; i++) {
- 31 var iNode = createNode();
- 32 createEdge(root, iNode);
- 33 for (var j = 0; j < 3; j++) {
- 34 var jNode = createNode();
- 35 createEdge(iNode, jNode);
- 36 }
- 37 }
- 38 forceLayout = new ht.layout.Force3dLayout(g3d);
- 39 forceLayout.start();
- 40 forceLayout.onRelaxed = function(){
- 41 var points = [];
- 42 dataModel.each(function(data){
- 43 if(data instanceof ht.Node && data !== floor){
- 44 var p3 = data.p3();
- 45 if(p3[1] > MAX){
- 46 p3[1] = MAX;
- 47 data.setElevation(MAX);
- 48 }
- 49 else if(p3[1] < -MAX){
- 50 p3[1] = -MAX;
- 51 data.setElevation(-MAX);
- 52 }
- 53 points.push({
- 54 x: p3[0] + WIDTH/2,
- 55 y: p3[2] + HEIGHT/2,
- 56 value: MAX - Math.abs(p3[1])
- 57 });
- 58 }
- 59 });
- 60 heatmap.setData({data: points, min: 0, max: MAX});
- 61 };
- 62 }
- 63 function createNode(){
- 64 var node = new ht.Node();
- 65 node.s({
- 66 'shape3d': 'sphere',
- 67 'shape3d.color': '#E74C3C',
- 68 'shape3d.opacity': 0.8,
- 69 'shape3d.transparent': true,
- 70 'shape3d.reverse.cull': true
- 71 });
- 72 node.s3(20, 20, 20);
- 73 dataModel.add(node);
- 74 return node;
- 75 }
- 76 function createEdge(sourceNode, targetNode){
- 77 var edge = new ht.Edge(sourceNode, targetNode);
- 78 edge.s({
- 79 'edge.width': 3,
- 80 'edge.offset': 10,
- 81 'shape3d': 'cylinder',
- 82 'shape3d.opacity': 0.7,
- 83 'shape3d.transparent': true,
- 84 'shape3d.reverse.cull': true
- 85 });
- 86 dataModel.add(edge);
- 87 return edge;
- 88 }
基于HTML5实现3D热图Heatmap应用的更多相关文章
- 用Excel制作热图(heatmap)的方法
http://jingyan.baidu.com/article/64d05a0240ec75de55f73bd8.html 利用Excel 2010及以上版本的"条件格式"--& ...
- 基于html5制作3D拳击游戏源码下载
今天给大家分享一款基于HTML5实现的3d拳王游戏源码.这款实例适用浏览器:360.FireFox.Chrome.Safari.Opera.傲游.搜狗.世界之窗. 不支持IE8及以下浏览器. 在线预览 ...
- 基于HTML5实现3D监控应用流动效果
http://www.hightopo.com/guide/guide/core/lighting/examples/example_flowing.html 流动效果在3D领域有着广泛的应用场景,如 ...
- 基于HTML5气3D仿真培训系统
根据最近的上线HTML5的燃气3D培训仿真系统.曾经的老系统是採用基于C++和OpenGL的OpenSceneGraph引擎设计的,OSG引擎性能和渲染效果各方面还是不错的,但由于这次新产品需求要求能 ...
- 基于 HTML5 的 3D 工业互联网展示方案
前言 通用电气(GE).IBM.英特尔等公司主推的“工业互联网”正在经历“产品-数据分析平台-应用-生态”的演进.这主要得益于 Predix 数据分析平台对工业互联网应用的整合能力.Predix 就像 ...
- 基于 HTML5 的 3D 工控隧道案例
隧道的项目我目前是第一次接触,感觉做起来的效果还蛮赞的,所以给大家分享一下.这个隧道项目的主要内容包括:照明.风机.车道指示灯.交通信号灯.情报板.消防.火灾报警.车行横洞.风向仪.COVI.微波车检 ...
- 基于HTML5的3D网络拓扑自动布局
上篇将HT for Web的3D拓扑弹力布局的算法运行在Web Workers后台(http://www.hightopo.com/blog/70.html),这篇我们将进一步折腾,将算法运行到真正的 ...
- 基于HTML5的3D网络拓扑树呈现
在HT for Web中2D和3D应用都支持树状结构数据的展示,展现效果各异,2D上的树状结构在展现层级关系明显,但是如果数据量大的话,看起来就没那么直观,找到指定的节点比较困难,而3D上的树状结构在 ...
- TWaver初学实战——基于HTML5的交互式地铁图
每天坐地铁,经常看地铁图,有一天突然想到,地铁图不也是一种拓扑结果吗?TWaver到底能与地铁图擦出怎样的火花呢? 想到就干,先到网上找幅参考图.各种风格的地铁图还挺多,甚至有大学生自主设计制作, ...
随机推荐
- 算法与数据结构(十一) 平衡二叉树(AVL树)
今天的博客是在上一篇博客的基础上进行的延伸.上一篇博客我们主要聊了二叉排序树,详情请戳<二叉排序树的查找.插入与删除>.本篇博客我们就在二叉排序树的基础上来聊聊平衡二叉树,也叫AVL树,A ...
- 实现一个类 RequireJS 的模块加载器 (二)
2017 新年好 ! 新年第一天对我来说真是悲伤 ,早上兴冲冲地爬起来背着书包跑去实验室,结果今天大家都休息 .回宿舍的时候发现书包湿了,原来盒子装的牛奶盖子松了,泼了一书包,电脑风扇口和USB口都进 ...
- zookeeper源码分析之一服务端启动过程
zookeeper简介 zookeeper是为分布式应用提供分布式协作服务的开源软件.它提供了一组简单的原子操作,分布式应用可以基于这些原子操作来实现更高层次的同步服务,配置维护,组管理和命名.zoo ...
- spring applicationContext.xml和hibernate.cfg.xml设置
applicationContext.xml配置 <?xml version="1.0" encoding="UTF-8"?> <beans ...
- 热修复-Nuwa学习篇
nuwa热修复是基于qq空间团队的思路,最近的热度话题了,很多种方案,自己先研究几种方案,基本上都各有优势,学习肯定得先挑个软柿子捏了,自己对比了一下,发现nuwa代码量少点,所以就决定了,先研究nu ...
- 安卓GreenDao框架一些进阶用法整理
大致分为以下几个方面: 一些查询指令整理 使用SQL语句进行特殊查询 检测表字段是否存在 数据库升级 数据库表字段赋初始值 一.查询指令整理 1.链式执行的指令 return mDaoSession. ...
- Oracle中的commit详解
本文转自 : http://blog.csdn.net/hzhsan/article/details/9719307 它执行的时候,你不会有什么感觉.commit在数据库编程的时候很常用,当你执行DM ...
- .NET深入实战系列--EF到底怎么写过滤条件
本文唯一访问地址:http://www.cnblogs.com/yubaolee/p/DynamicLinq.html 对于系统开发来说,按不同字段进行过滤查询是一种常见的需求.在EF中通常的做法是: ...
- 记一次Redis被攻击的事件
最近几个月非常忙,所以很少有时间写博客,这几天终于闲了一些,于是就在整理平时的一些笔记.恰好这几天Redis服务器发生了问题,就记录一下. 我司有两款分别是2B和2C的App,类似于阿里旺旺的卖家版和 ...
- CS Coder学习asp.net5个月的最大感悟:从http的角度重新认识asp.net(二)——我理解的ajax(二)
啊哈,时隔两个月,才开始写上一篇文章的后续,实在是惭愧.主要是年尾公司又来活了,忙得团团转,而且这段时间在自学mvc.我在上文中,提到过我对mvc框架的初步印象是:相比webform,算是回归了bs本 ...
